
¡Saludos a todos amigos!
¡Greetings to all friends!
Español
Saludos a todos. El día de hoy les mostraré como podemos hacer diseños asombrosos con una simple herramienta como el degradado. Pues hoy vamos a dibujar un botón de pulsación en 2d con esta herramienta de gran uso en el mundo del diseño gráfico.
Los botones “push” o de pulsación, se usan en funciones de encendido y apagado y tienen su mayor utilización en las áreas de la industrialización por ser utilizados como señalización de una línea de acciones o comandos, se presentan en diferentes colores como azul, amarillo, verde, rojo, gris y negro como colores más comunes.
English
Greetings to all. Today I will show you how we can make amazing designs with a simple tool like gradient. So today we are going to draw a 2d click button with this tool of great use in the world of graphic design.
Push buttons are used in on/off functions and are most commonly used in industrialization areas because they are used to signal a line of actions or commands. They come in different colors such as blue, yellow, green, red, gray and black as the most common colors.

Translated with www.DeepL.com/Translator (free version)
.gif)

Programa usado: Adobe Illustrator 2020
Colores usados: Verde, Gris, Amarillo y Rojo
Tipografía: Ninguna
Resolución: 1366 x 768 px
Imagen de referencia:
Isotipo: https://hive.blog/ Fuente
Botones: https://www.microjpm.com/products/ad52128/ Fuente
About the design:
Program used: Adobe Illustrator 2020
Colors used: Green, Grey, Yellow and Red
Typography: None
Resolution: 1366 x 768 px
Reference image:
Isotipo: https://hive.blog/ Source
Buttons: https://www.microjpm.com/products/ad52128/ Source

PROCESO/ PROCESS
Paso 1 | Step 1
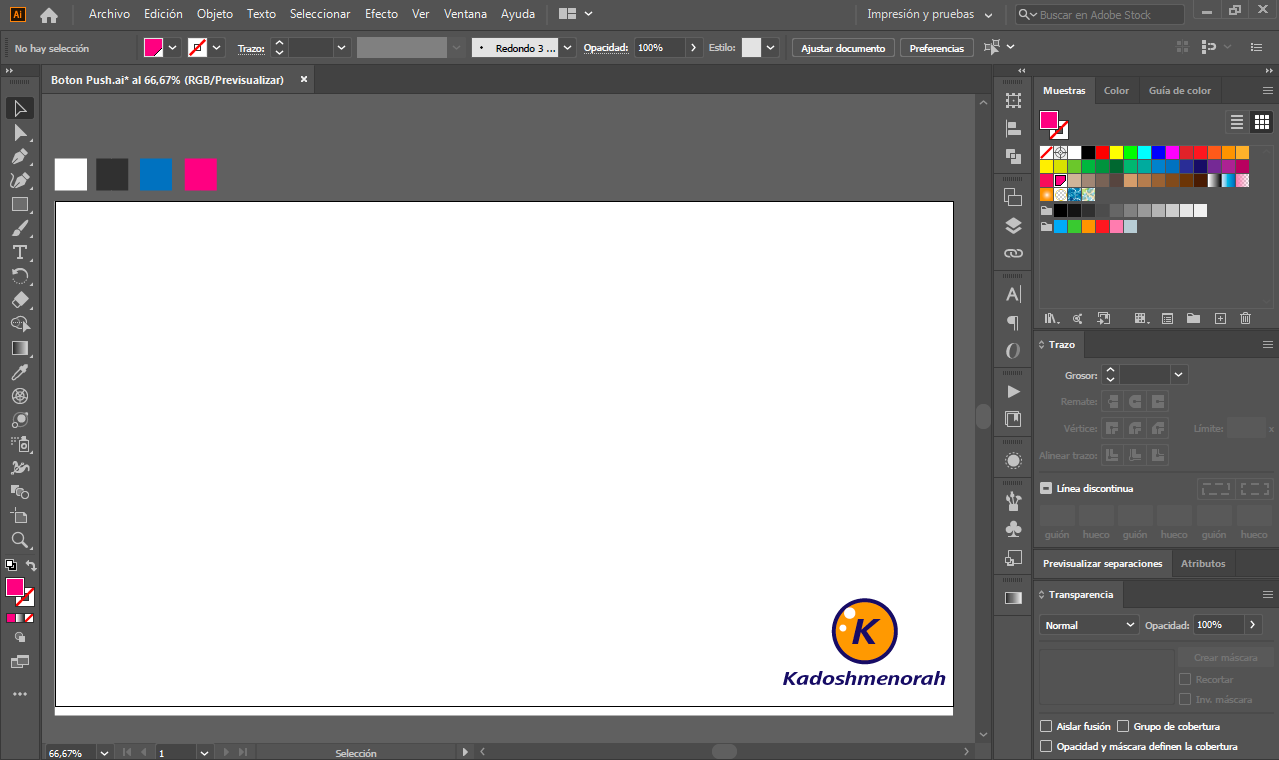
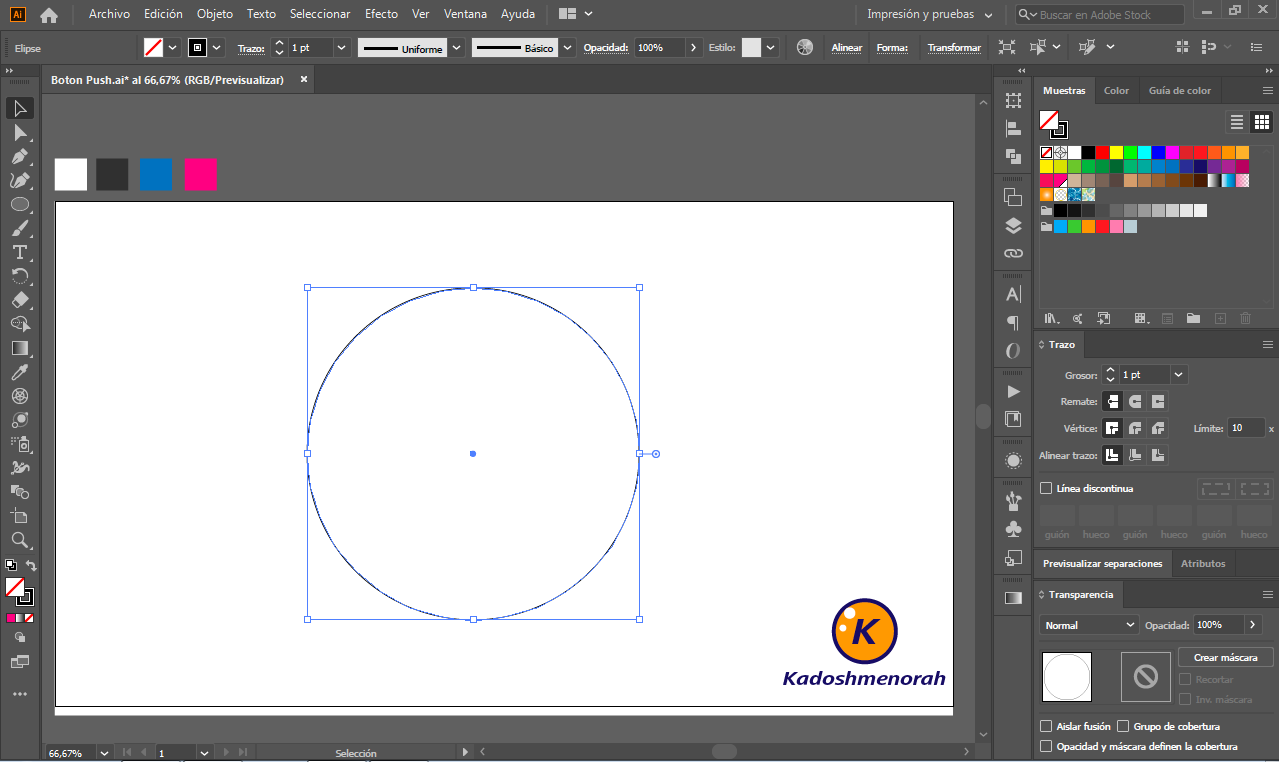
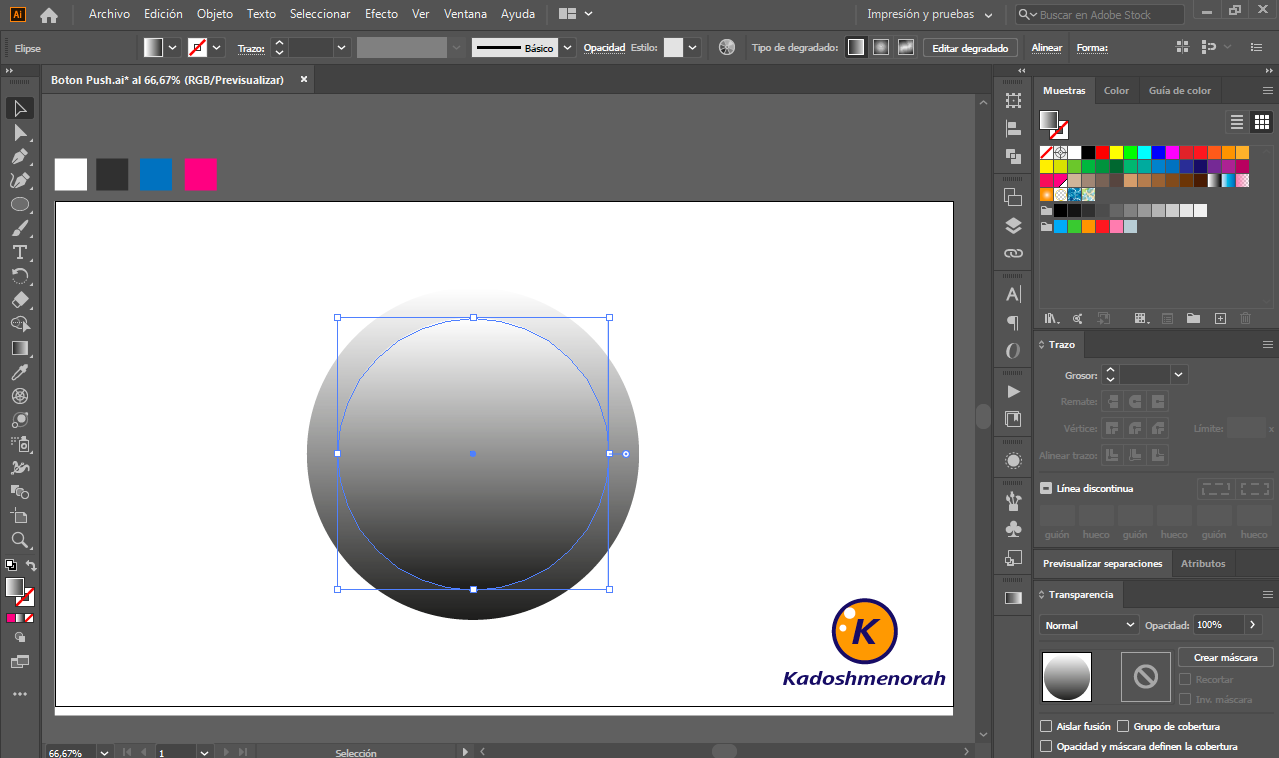
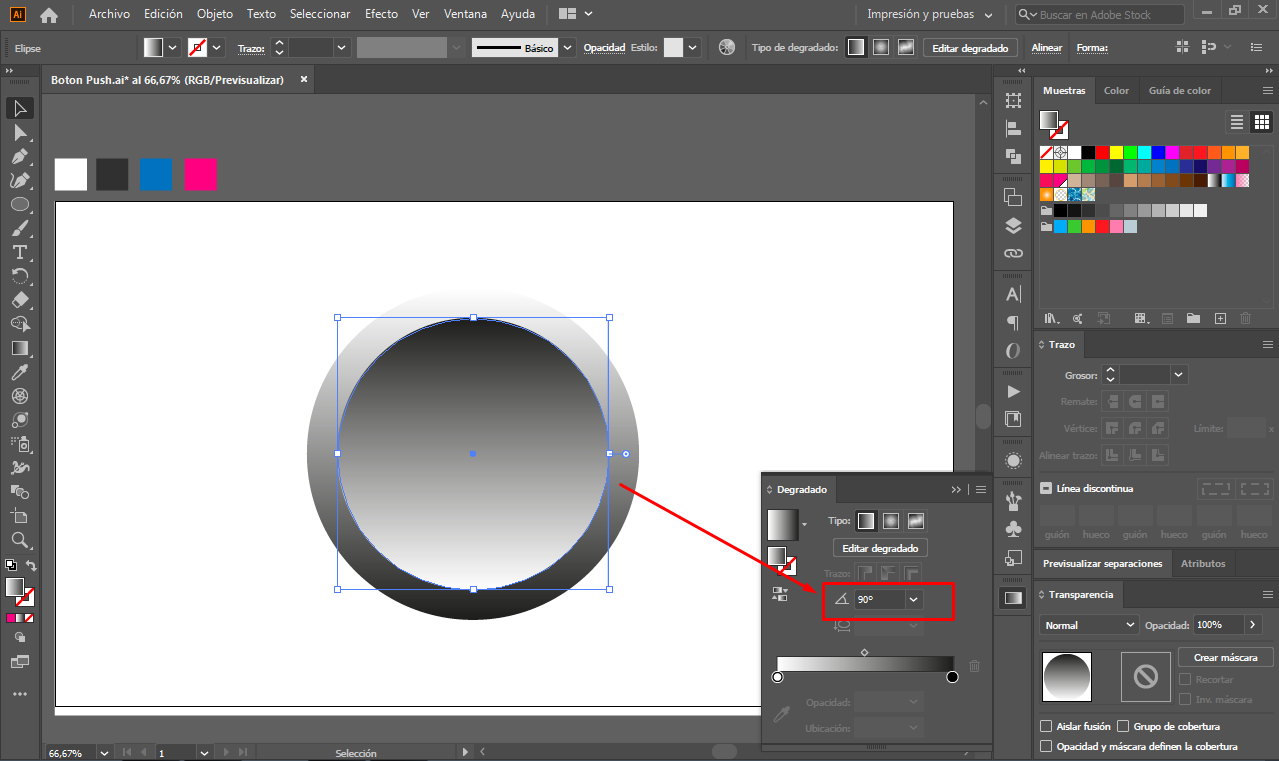
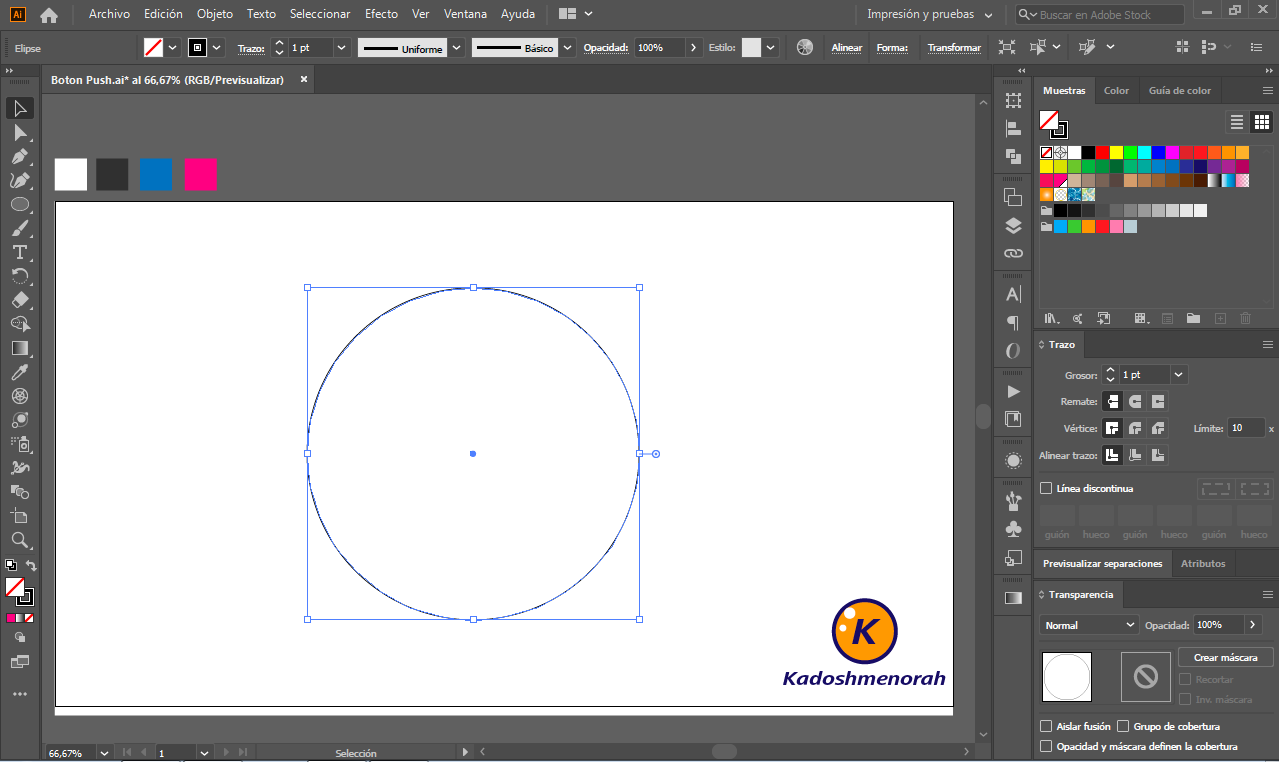
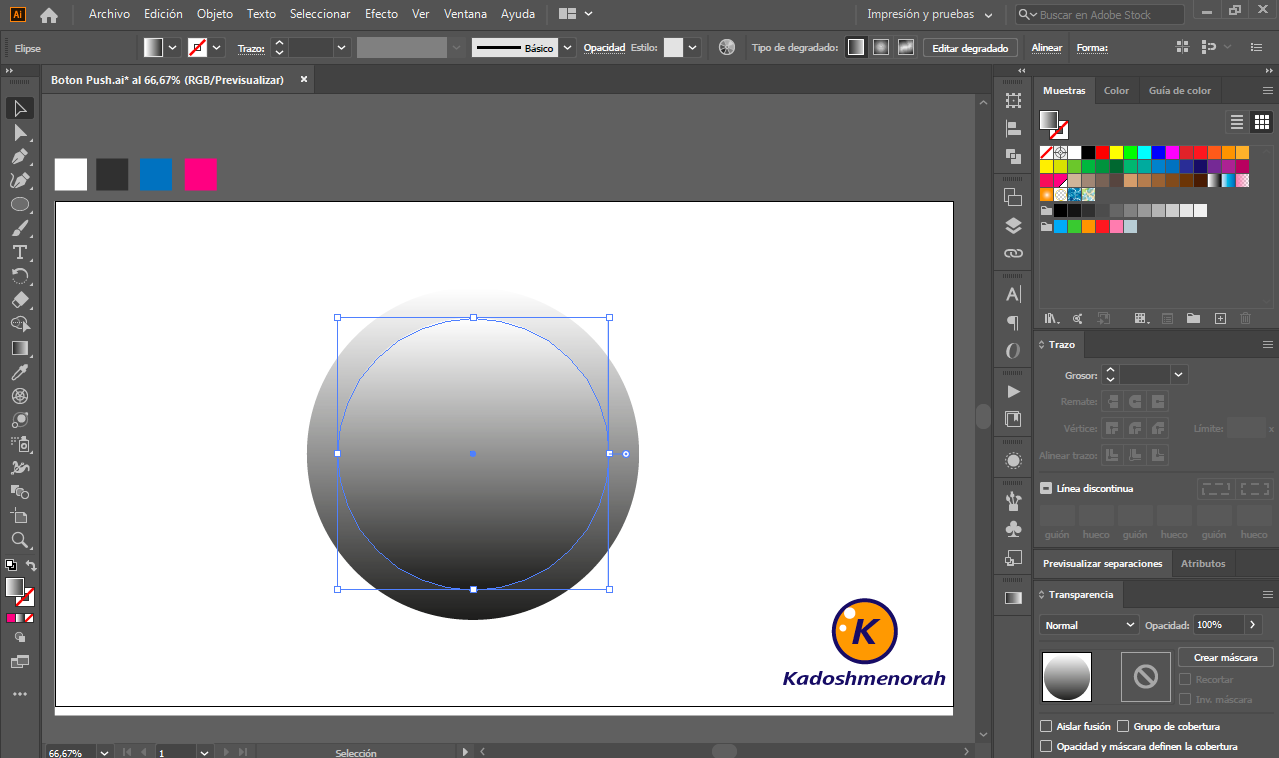
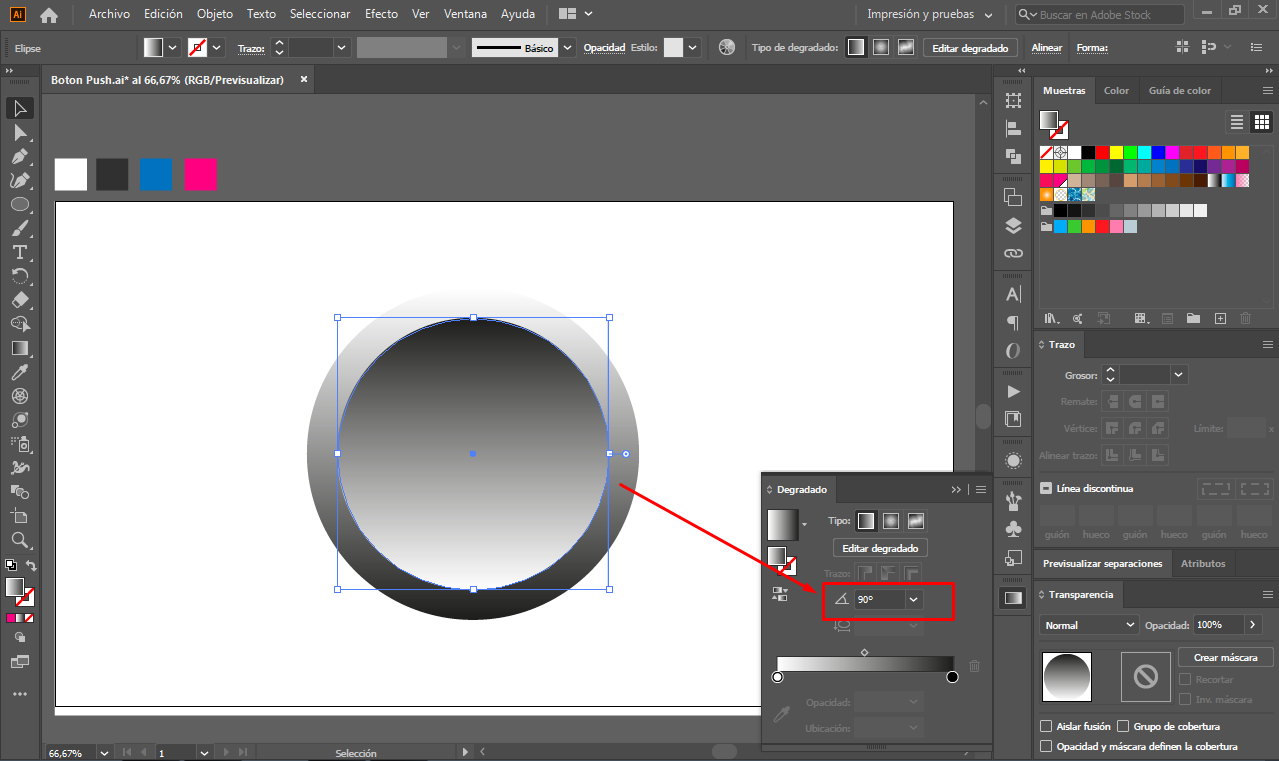
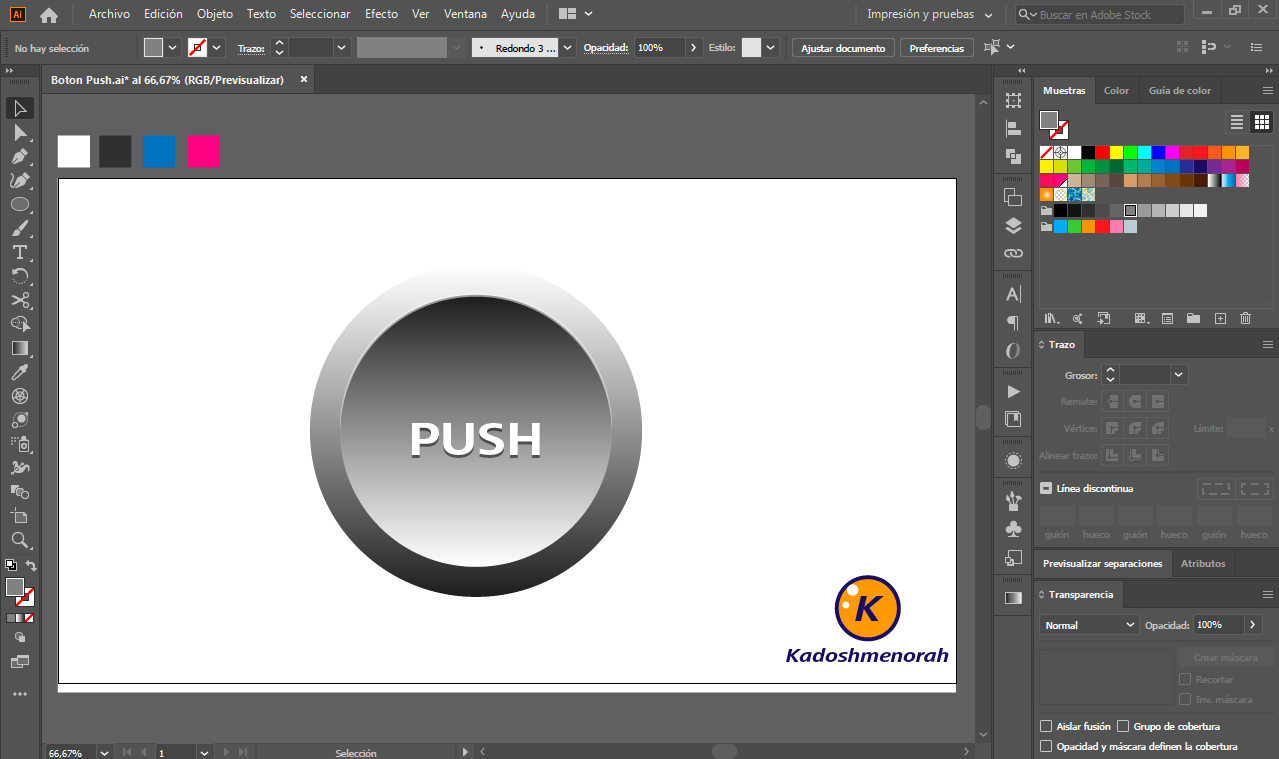
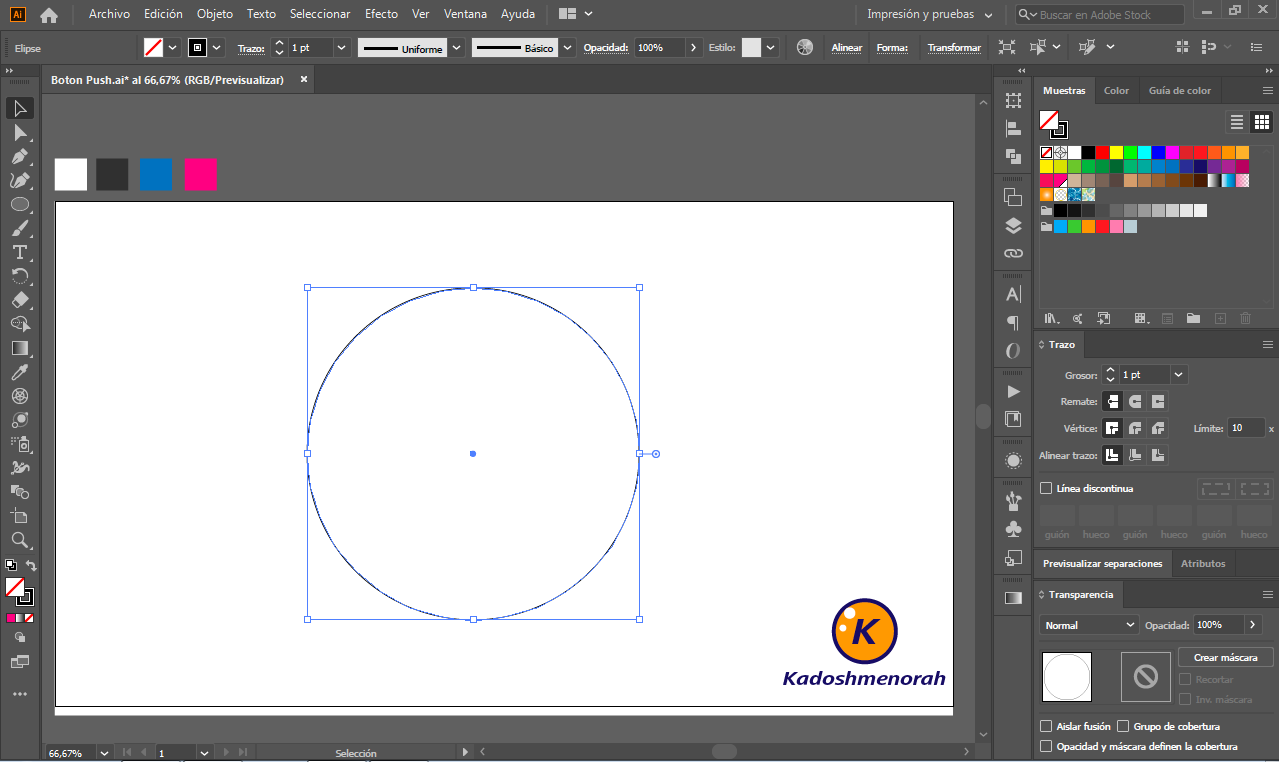
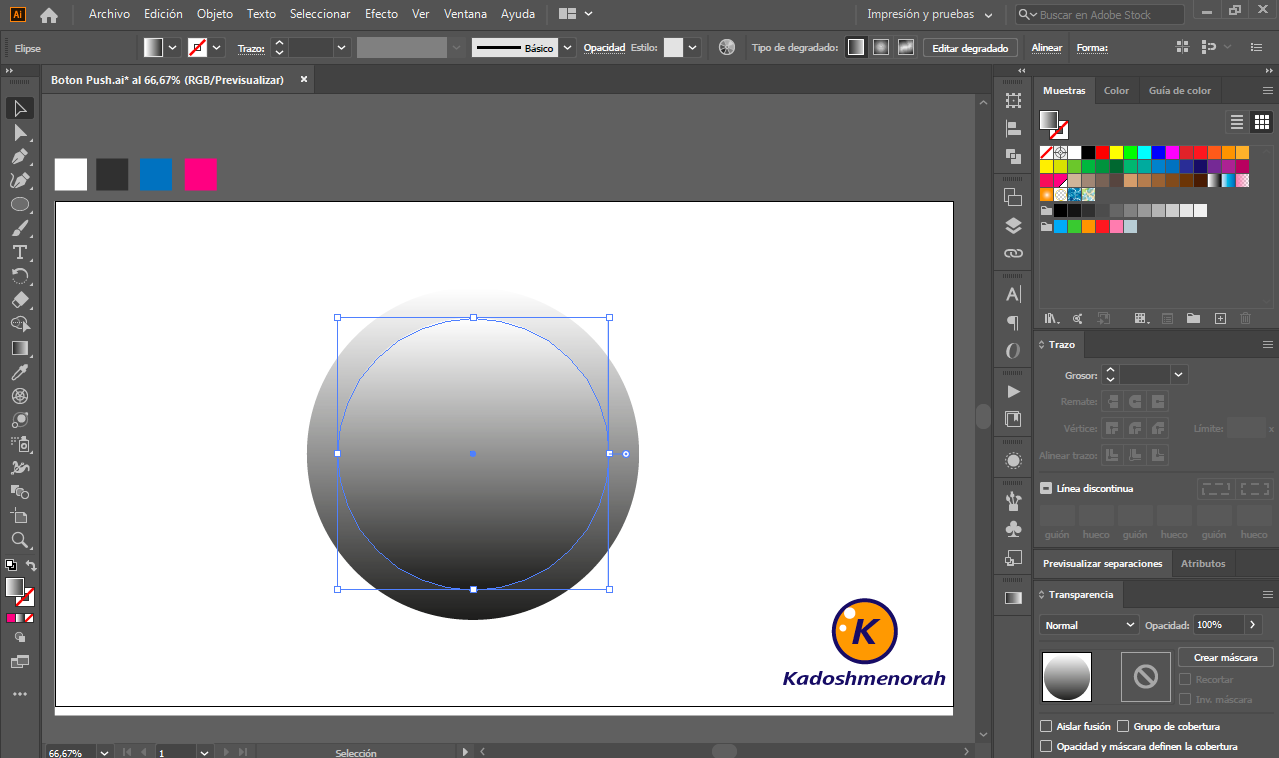
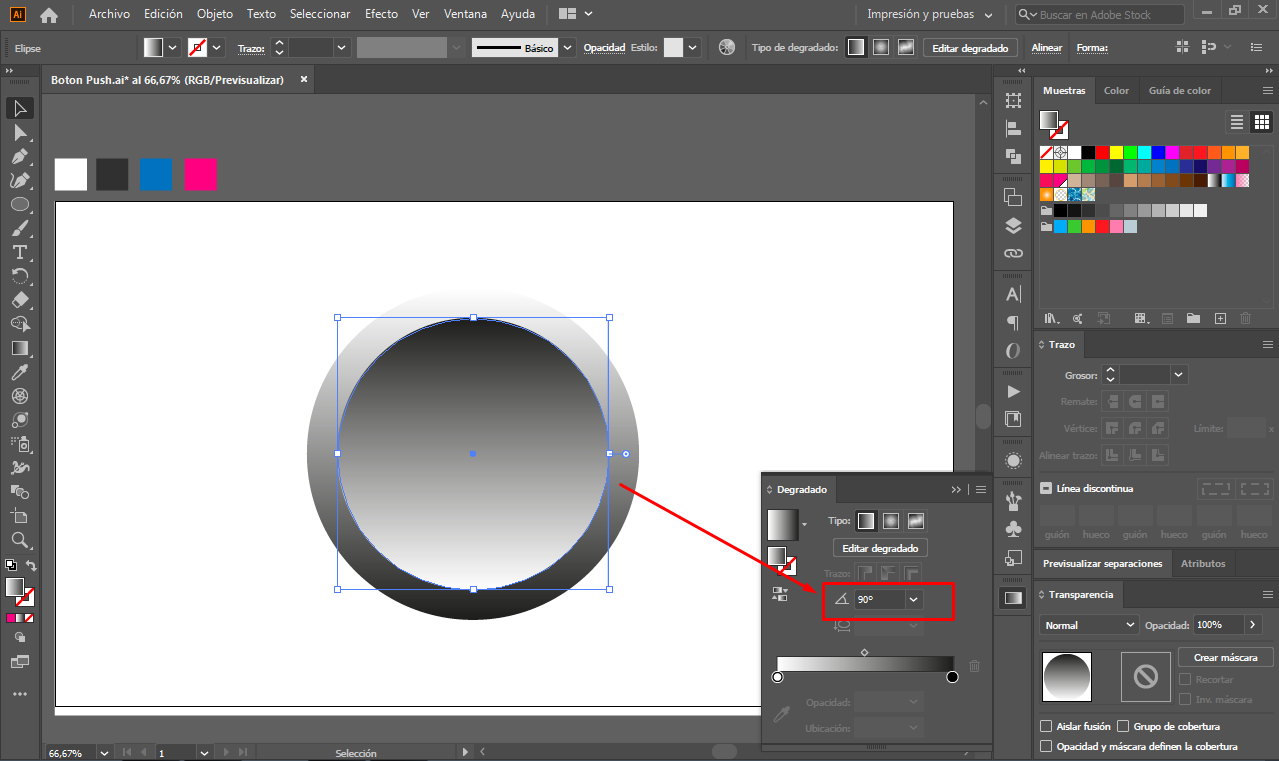
Dibujamos un circulo y le aplicamos degradado de cualquier color, en mi caso usare de gris a blanco. Luego hacemos una copia de nuestro circulo reduciendo un poco su tamaño e invirtiendo la dirección del degradado.
We draw a circle and apply any color gradient, in my case I will use gray to white. Then we make a copy of our circle by reducing its size a bit and inverting the direction of the gradient.




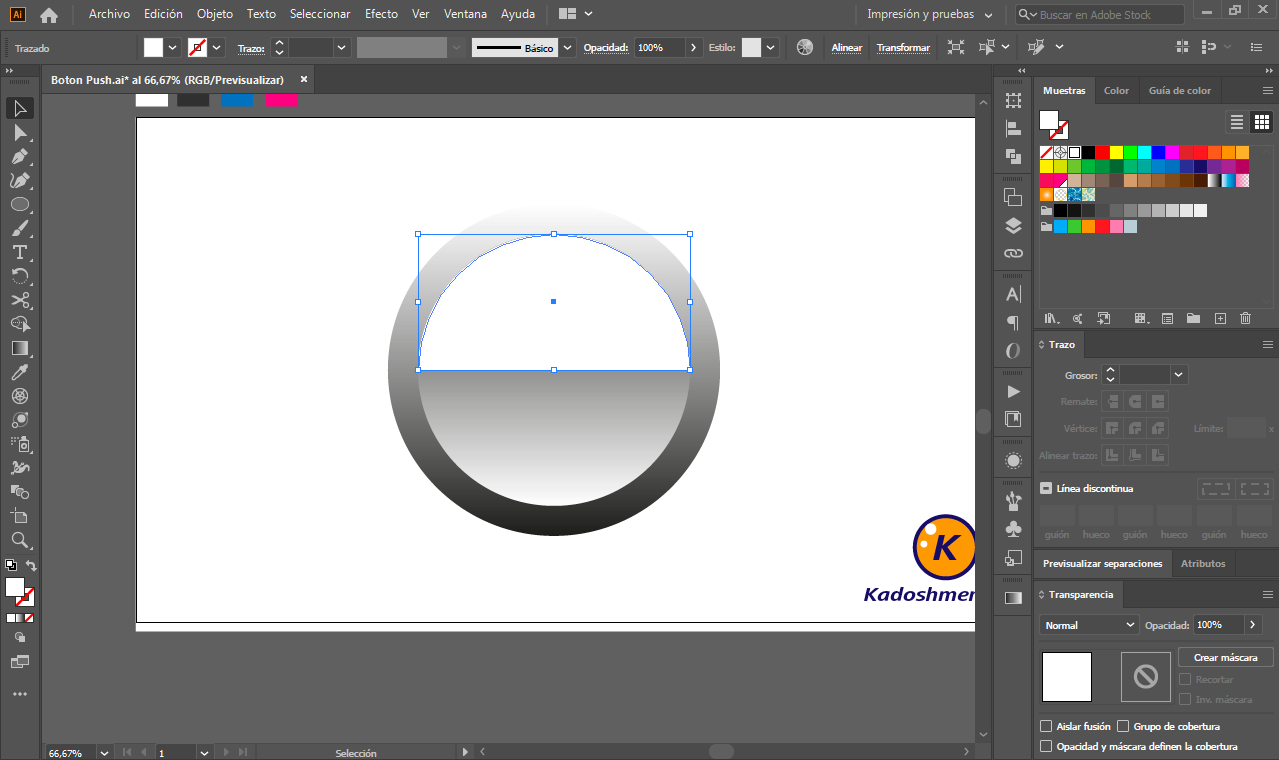
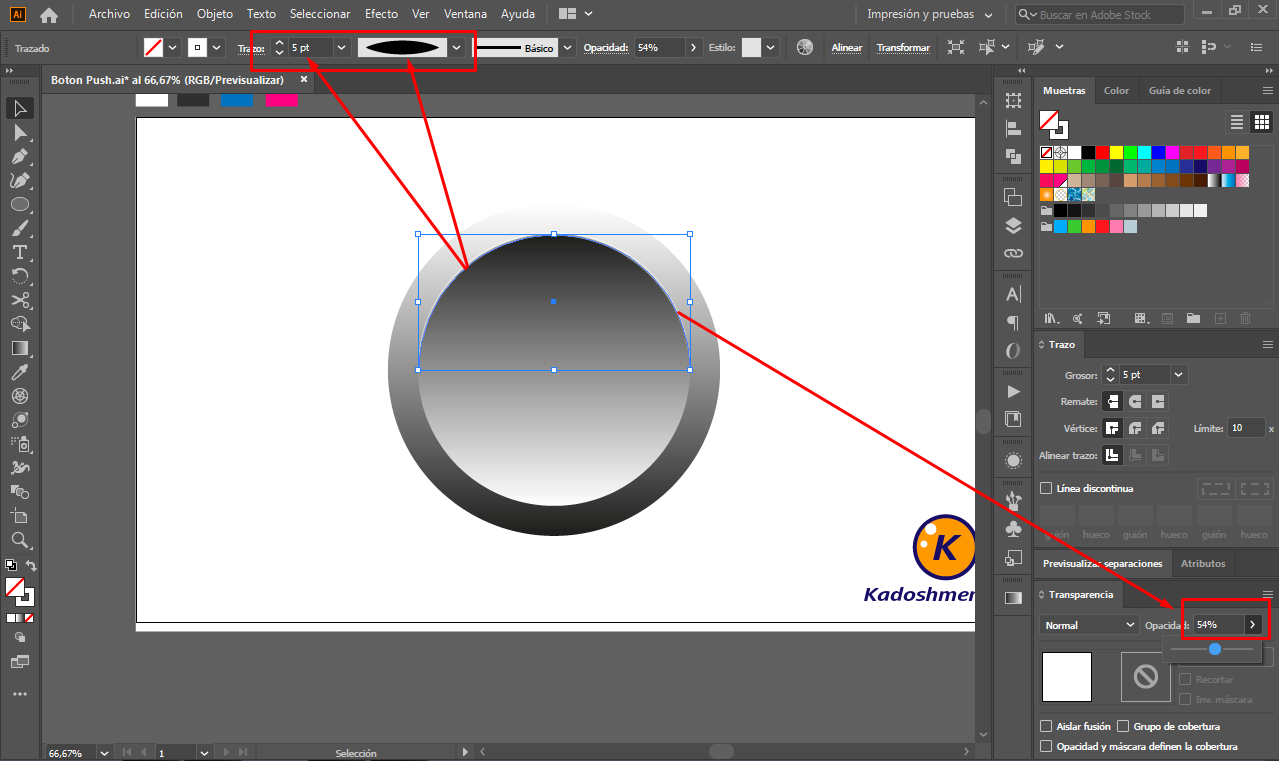
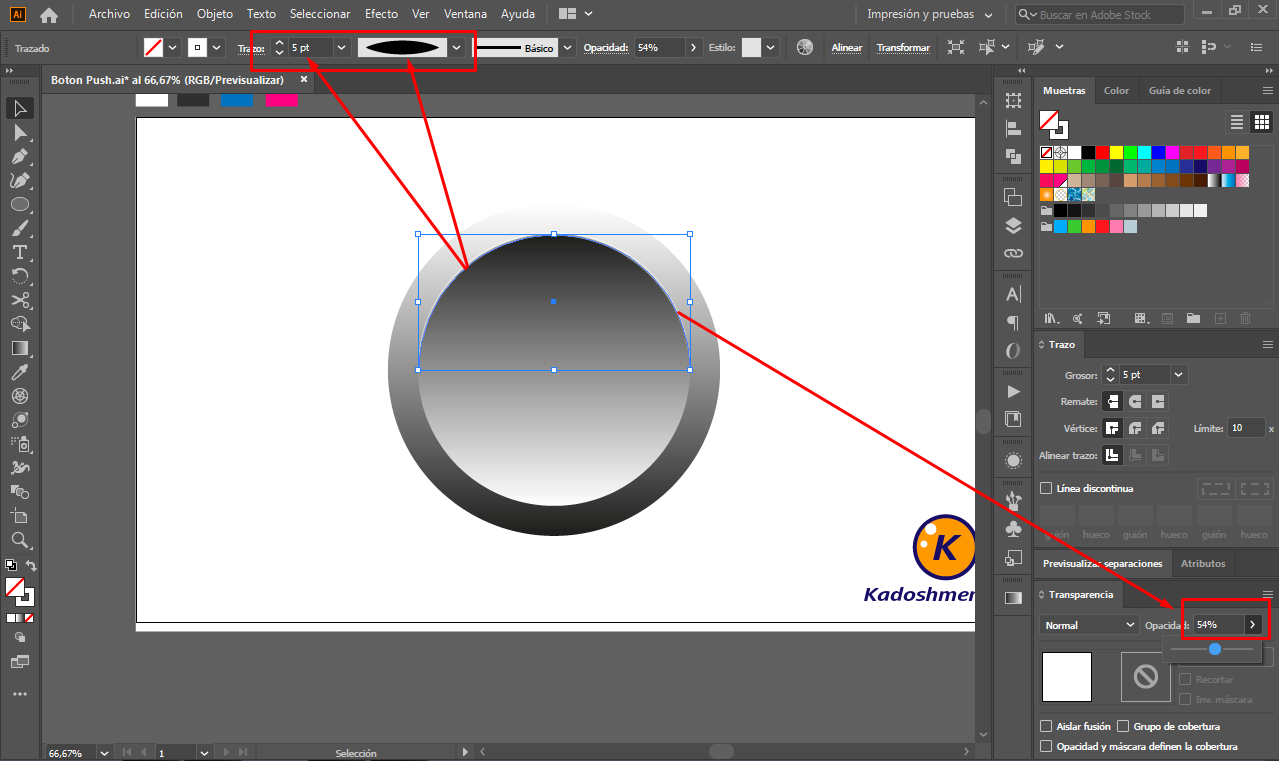
Paso 2 | Step 2
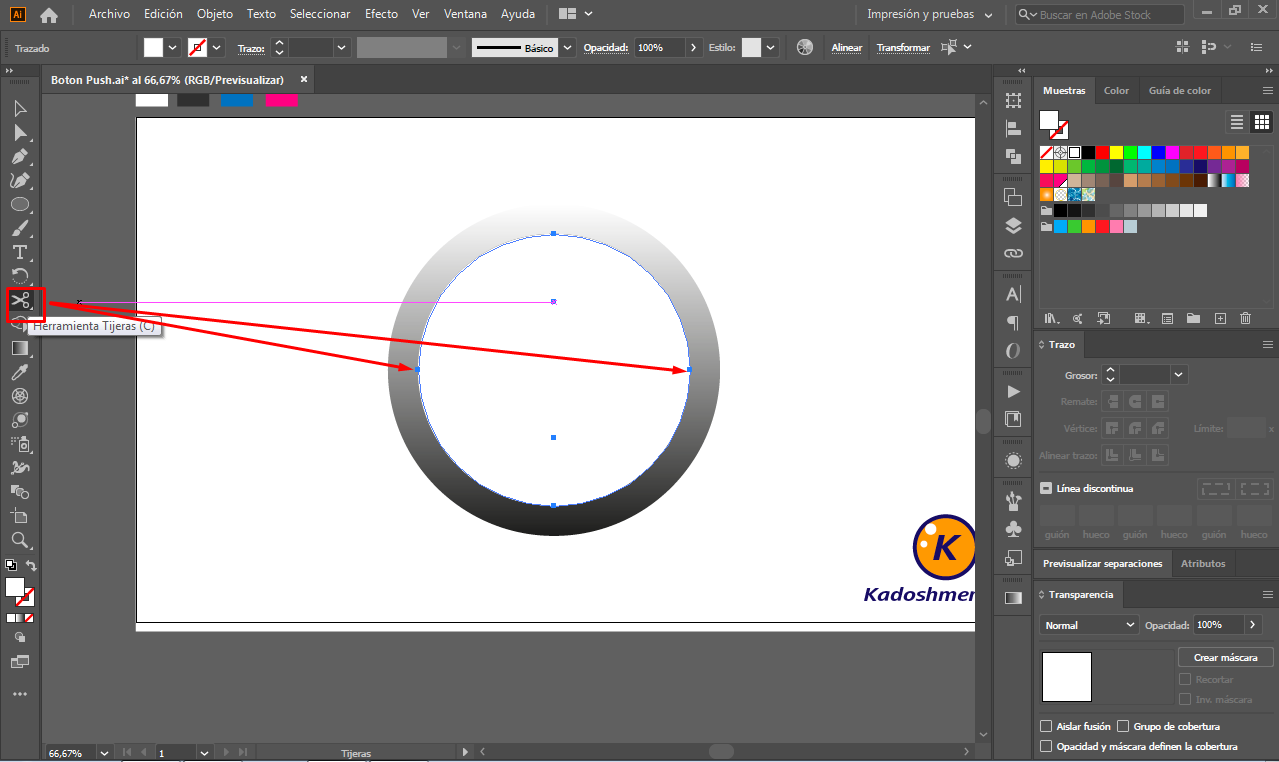
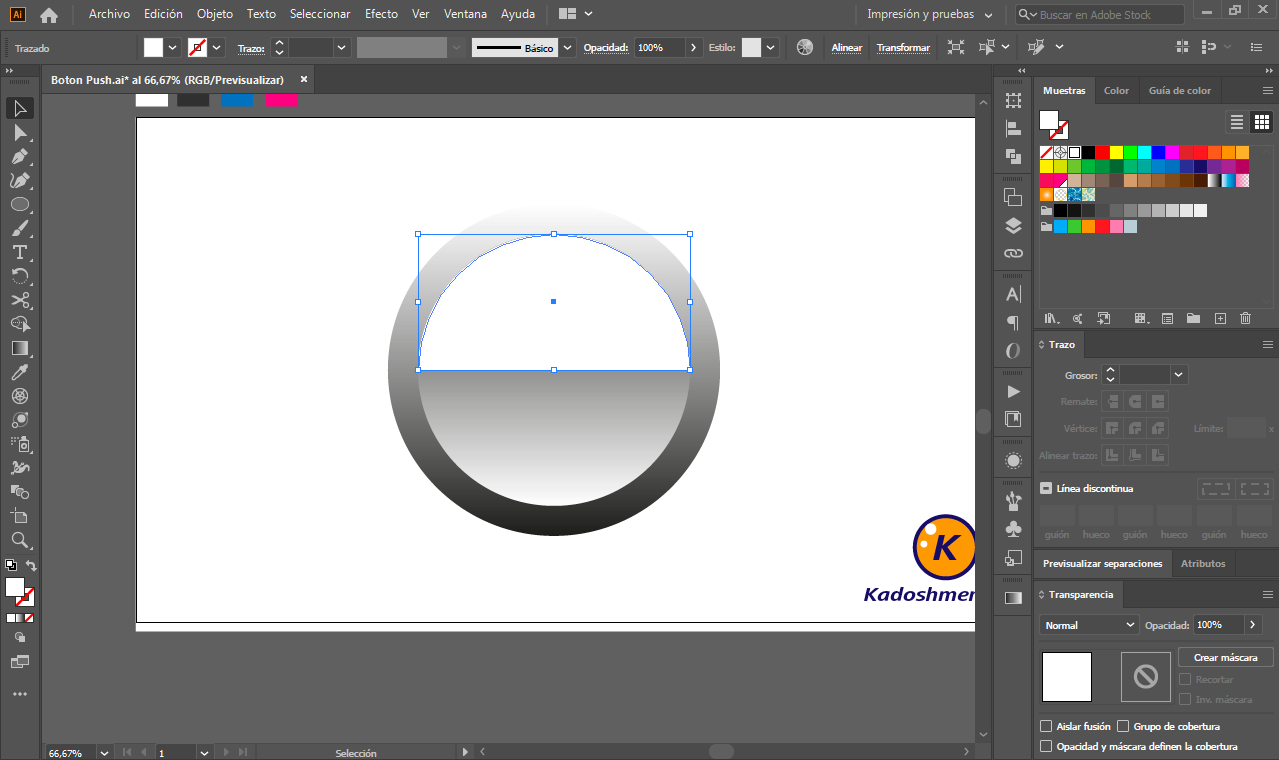
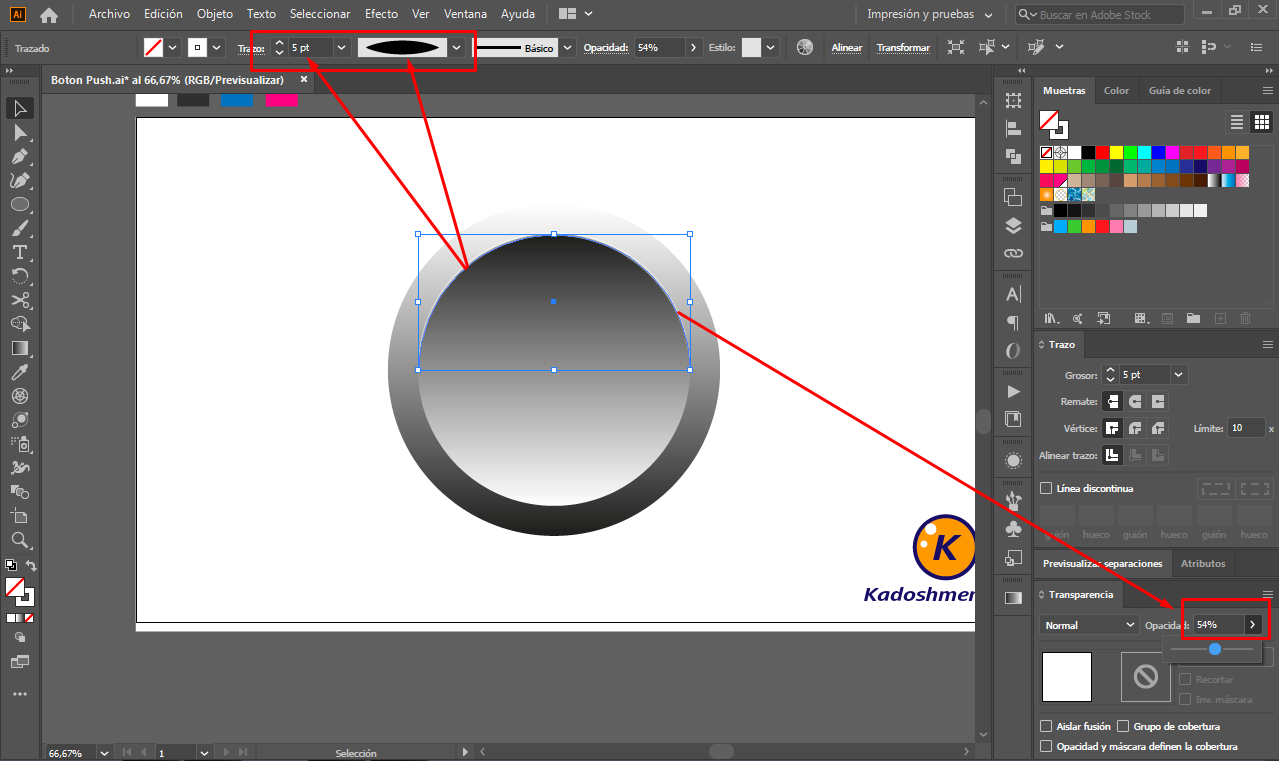
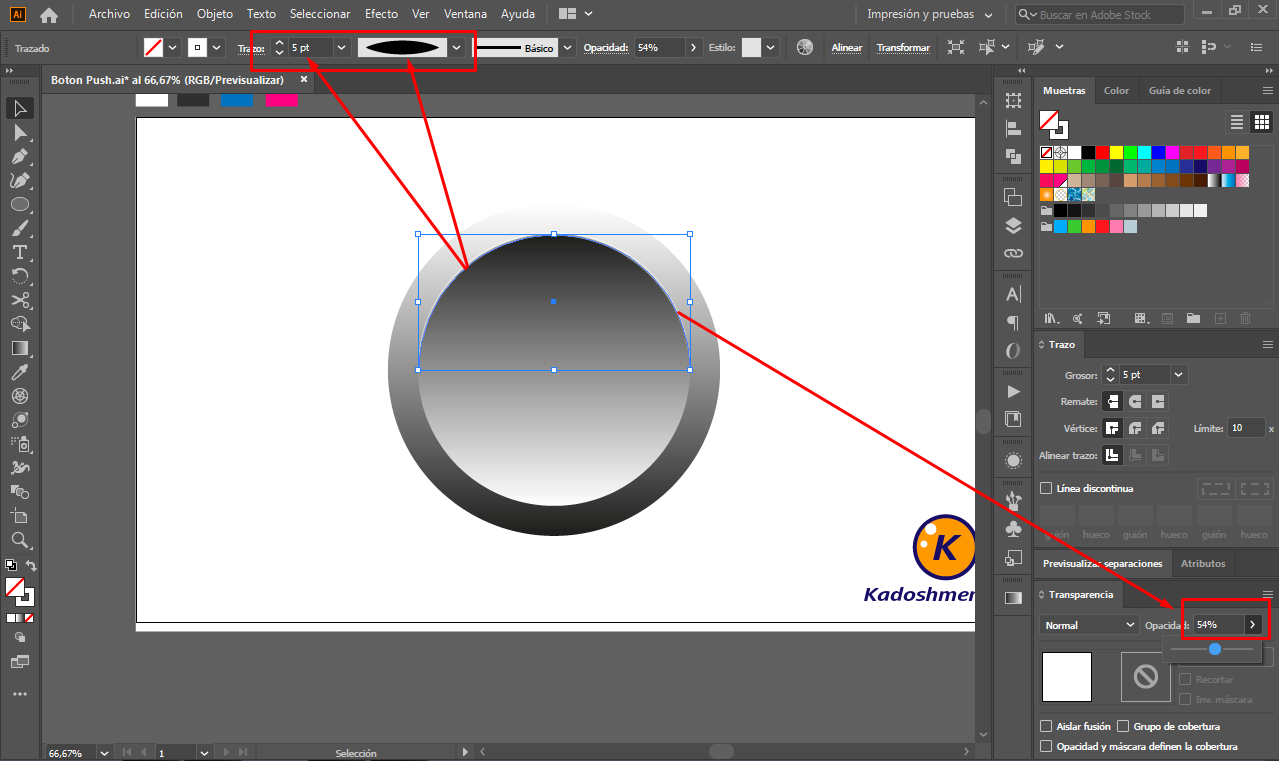
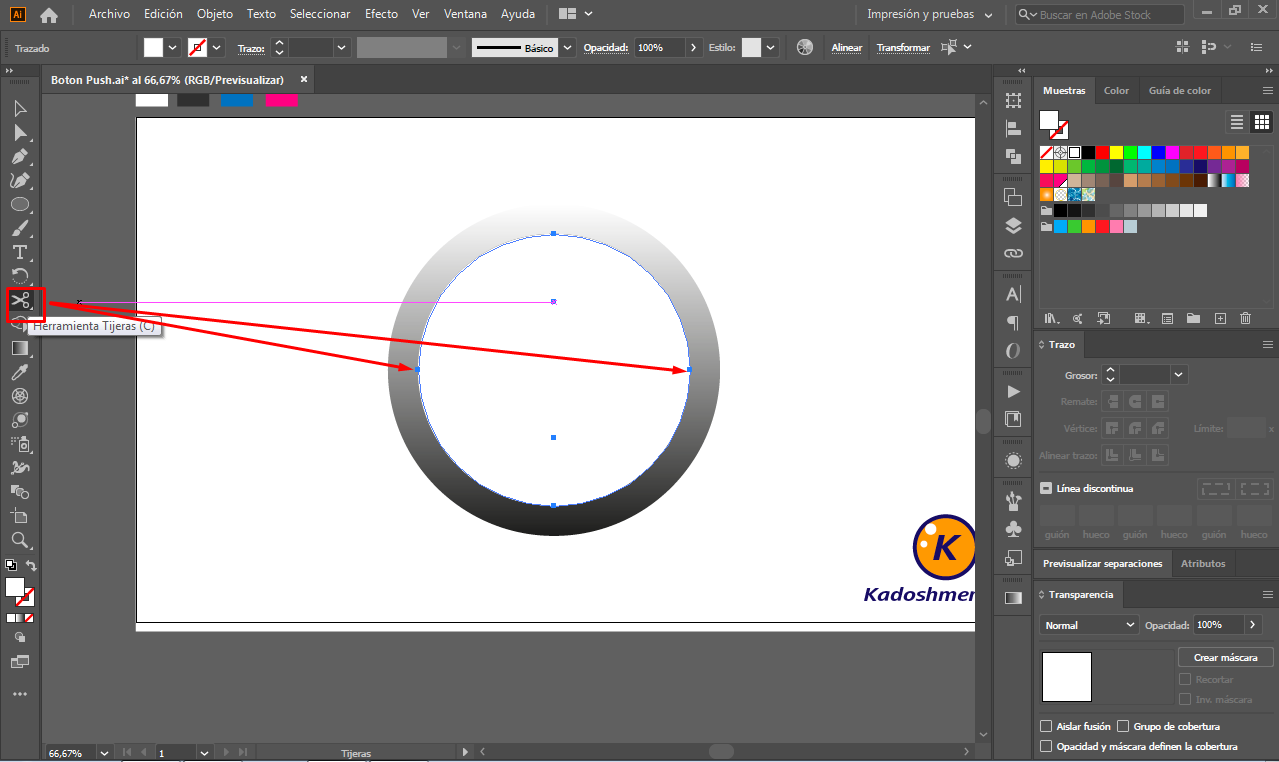
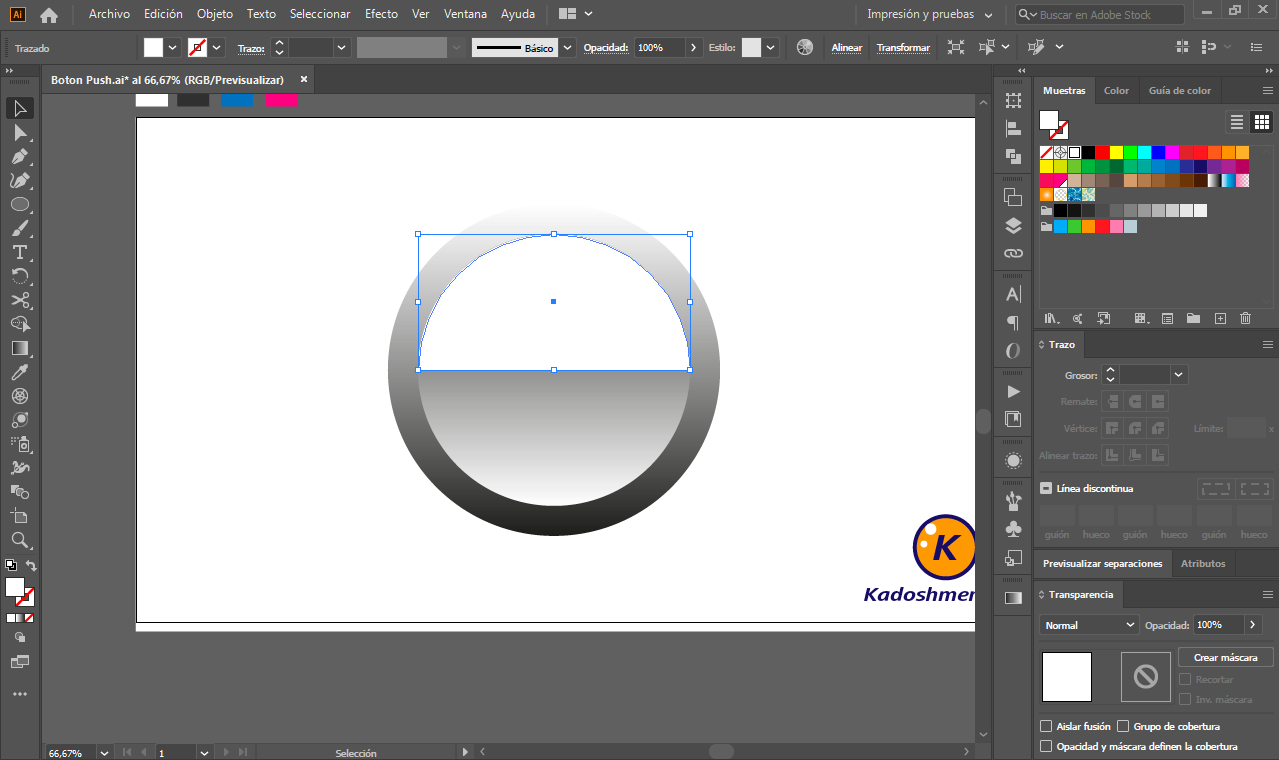
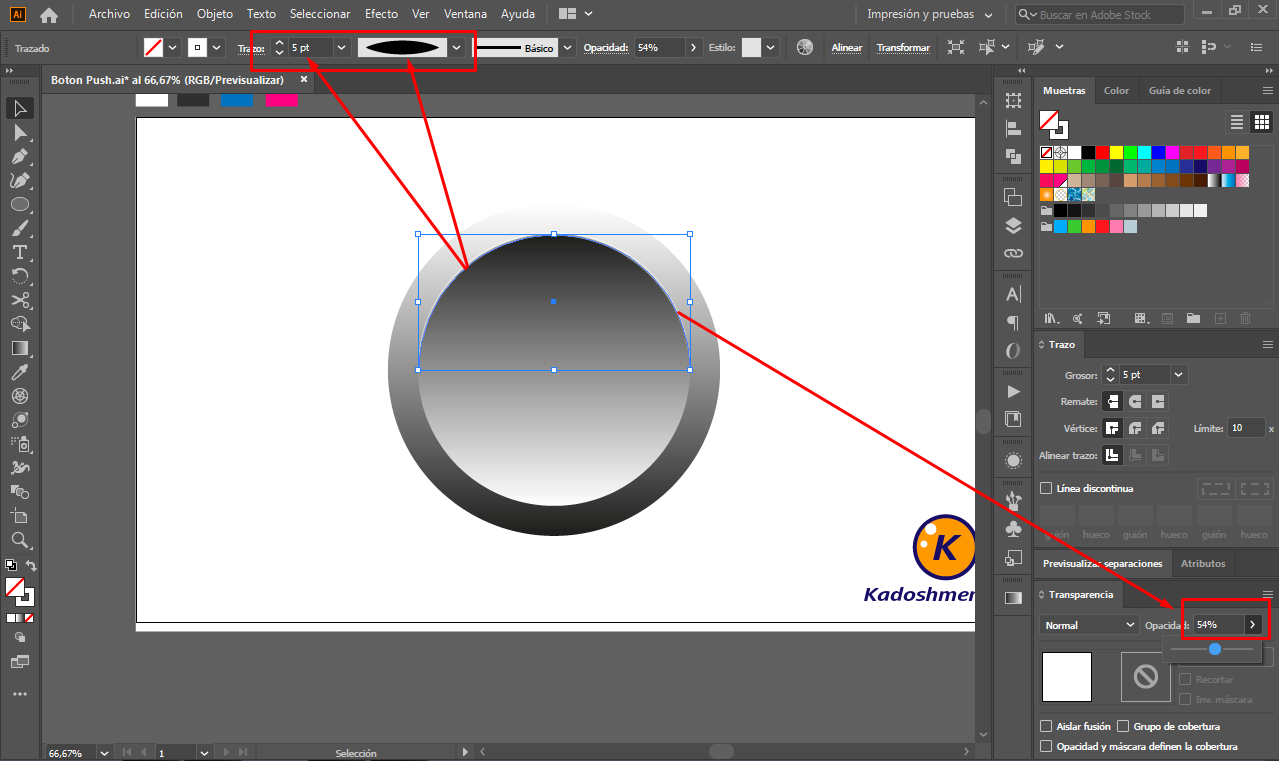
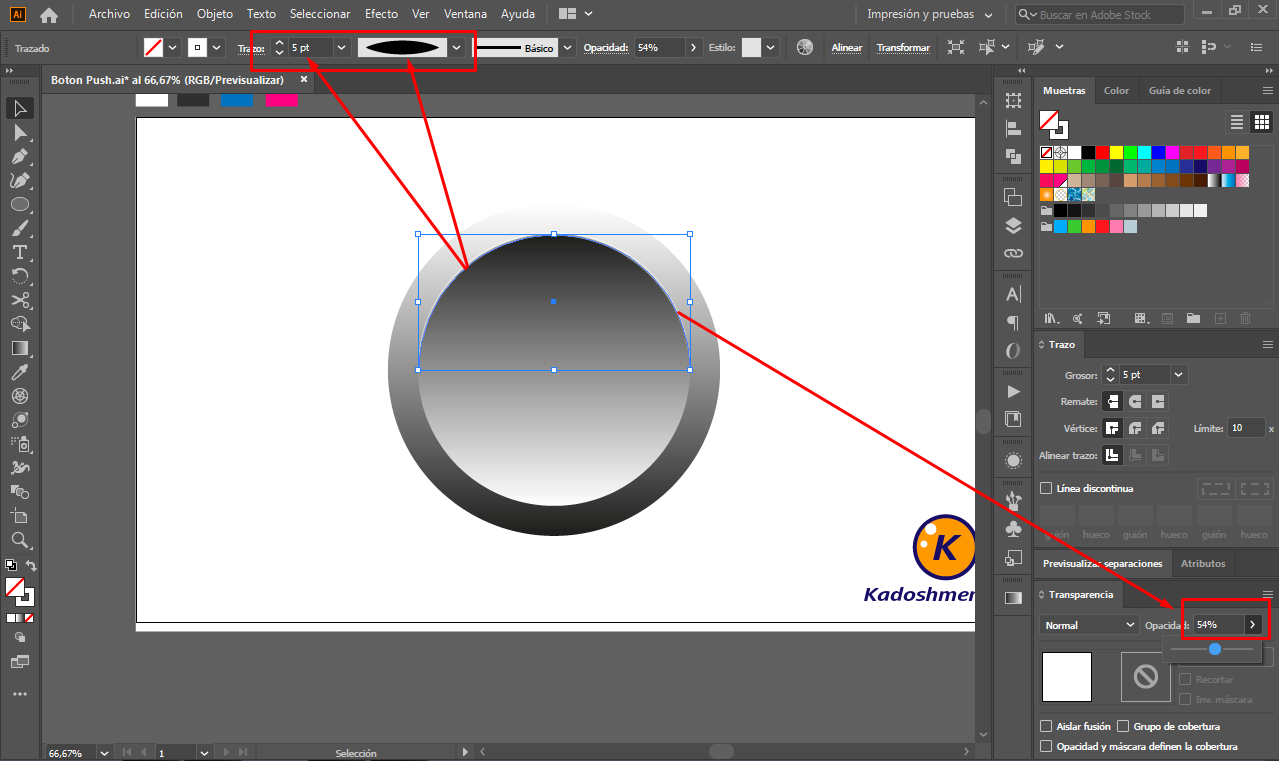
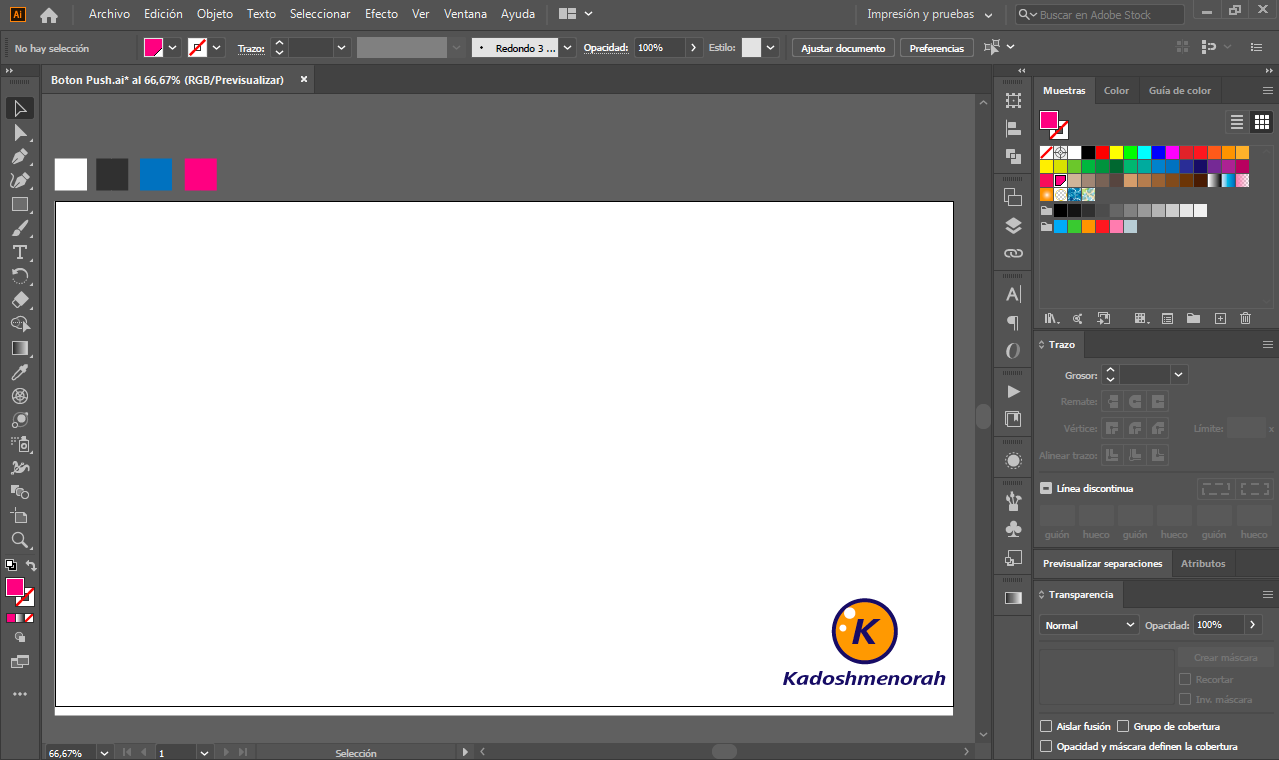
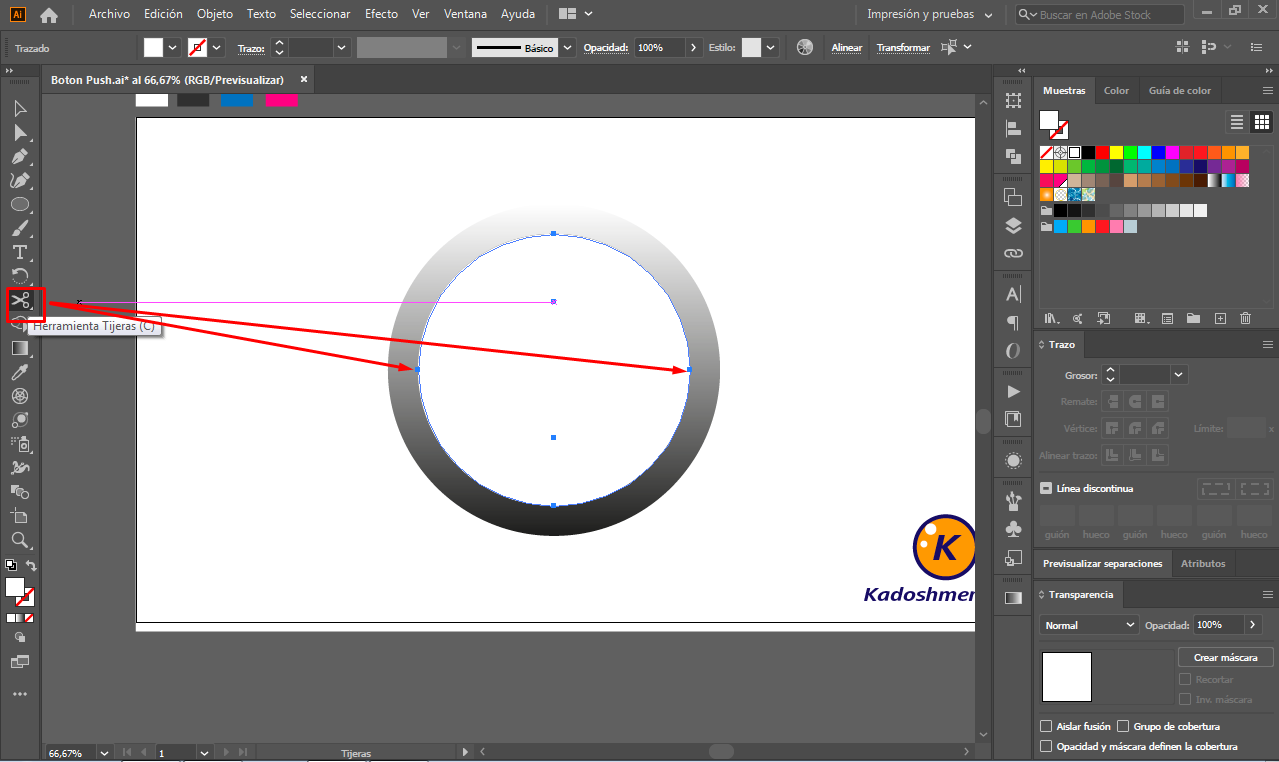
Hacemos una copia del segundo círculo, y con la herramienta tijera dividimos en dos partes, eliminando la parte inferior. Y a la parte superior le quitamos el color de fondo y le damos un color blanco al trazo reduciendo su opacidad en un 54% consiguiendo con esto darle un poco de luz como efecto al borde.
We make a copy of the second circle, and with the scissors tool we divide it in two parts, eliminating the lower part. And the top part we remove the background color and give a white line reducing its opacity by 54% getting this to give a little light as an effect to the edge.



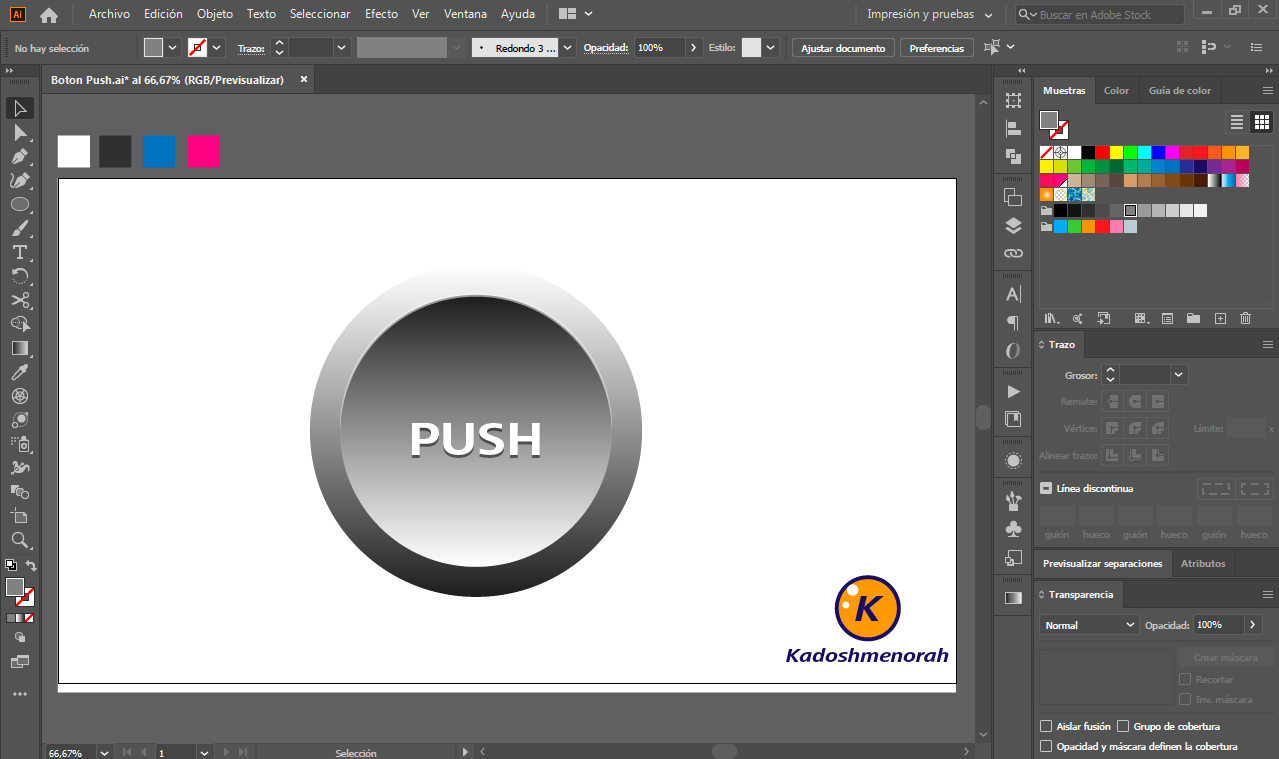
Paso 3 | Step 3
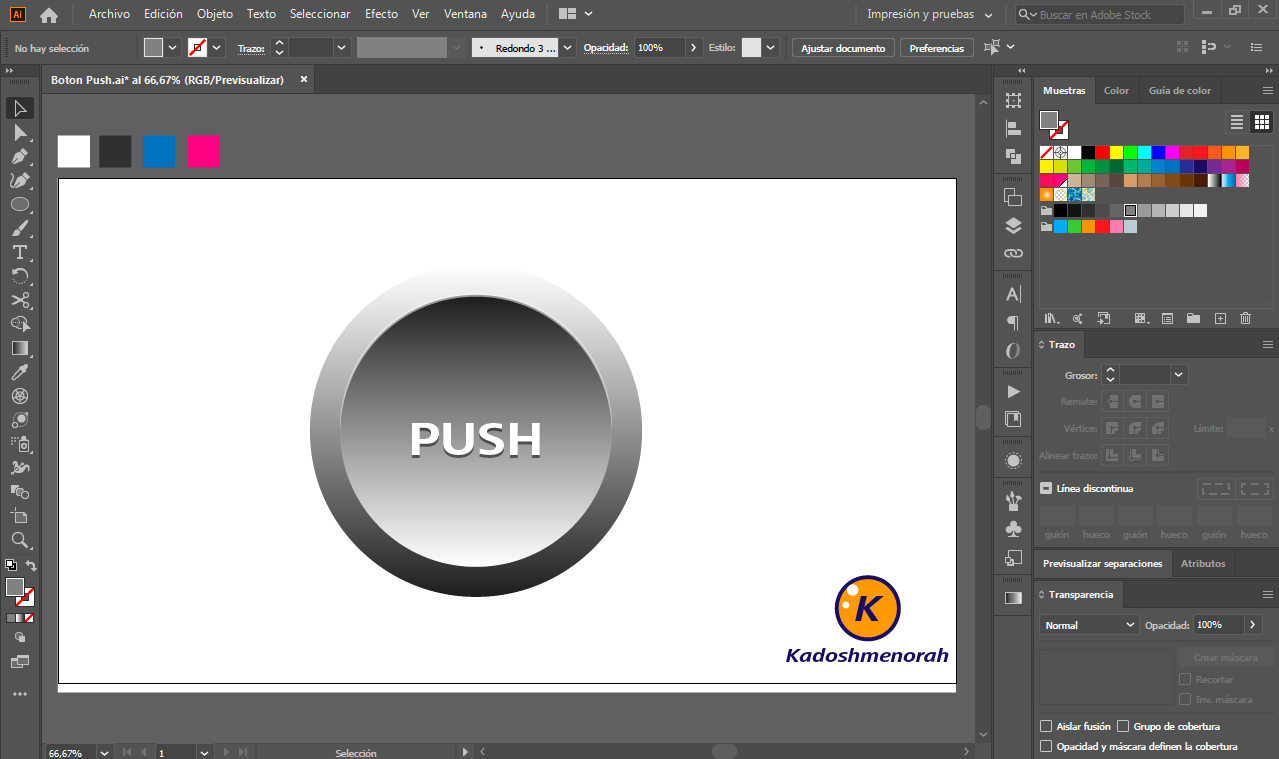
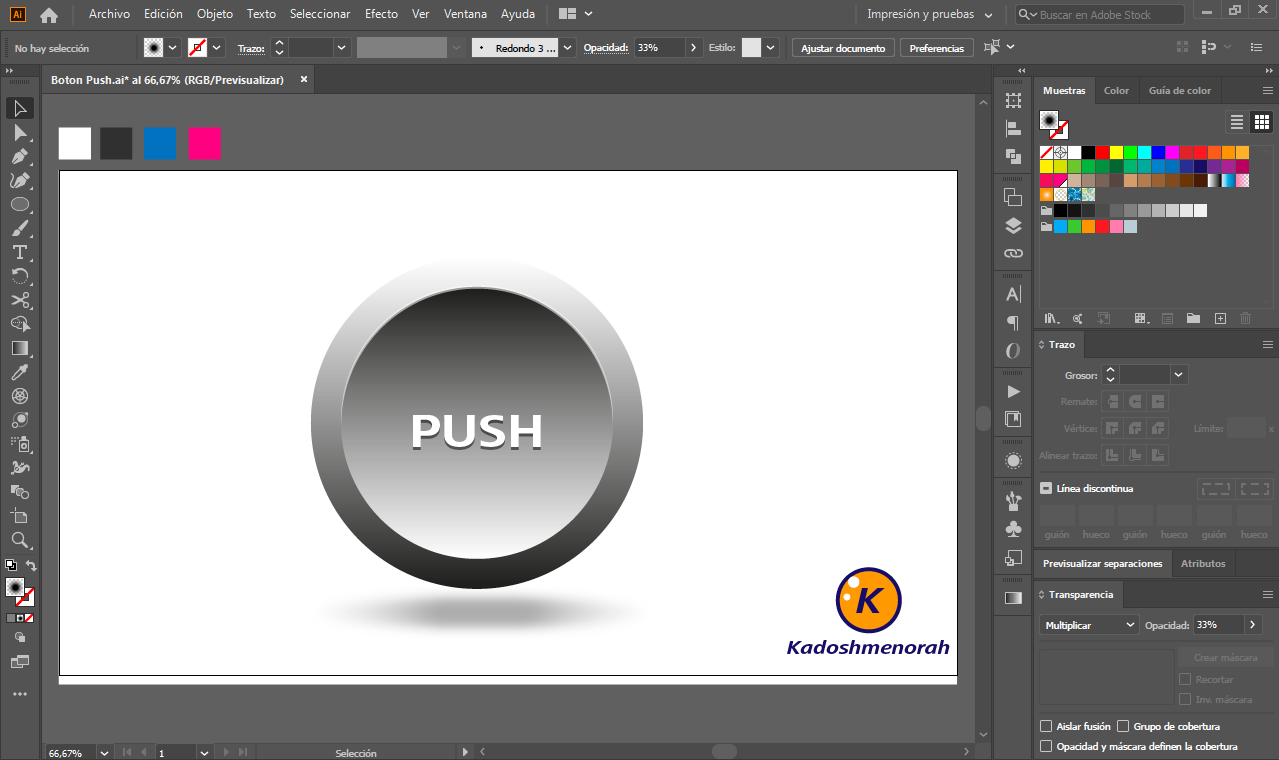
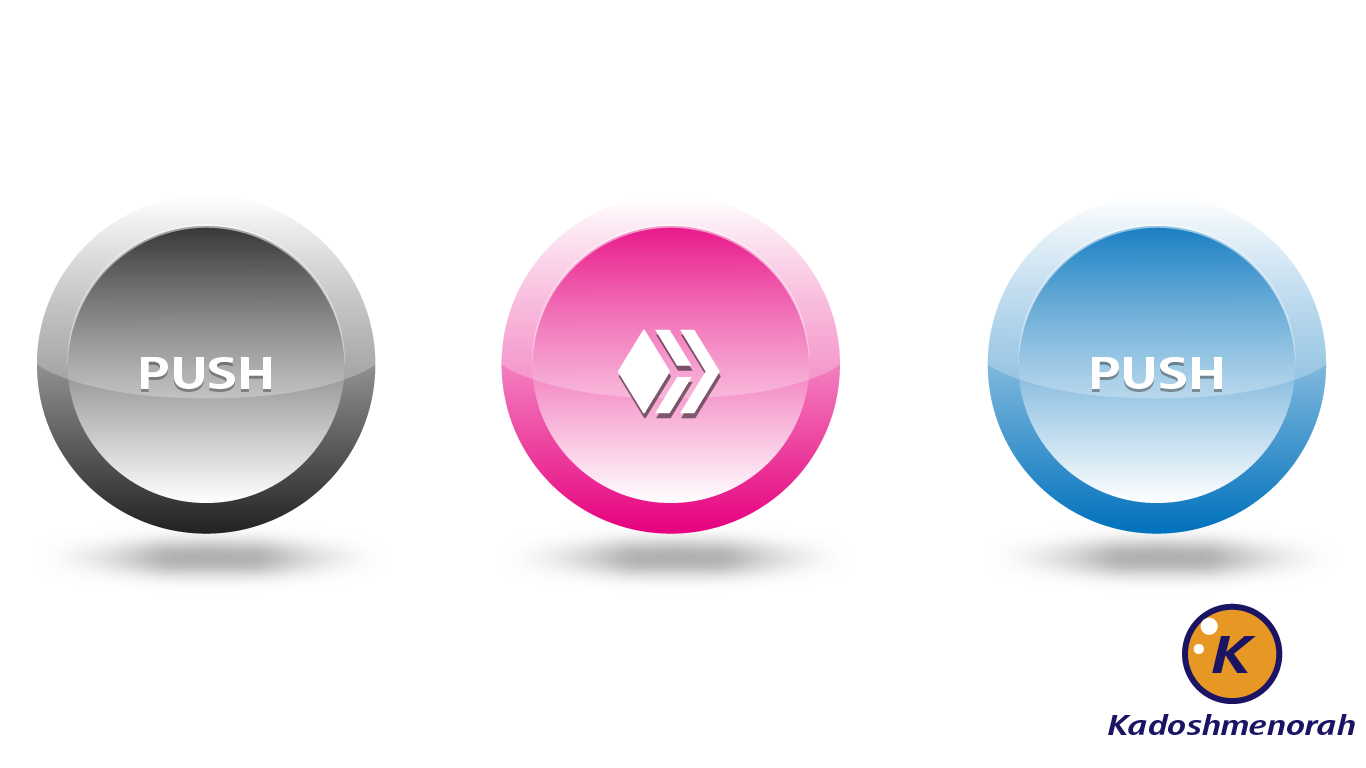
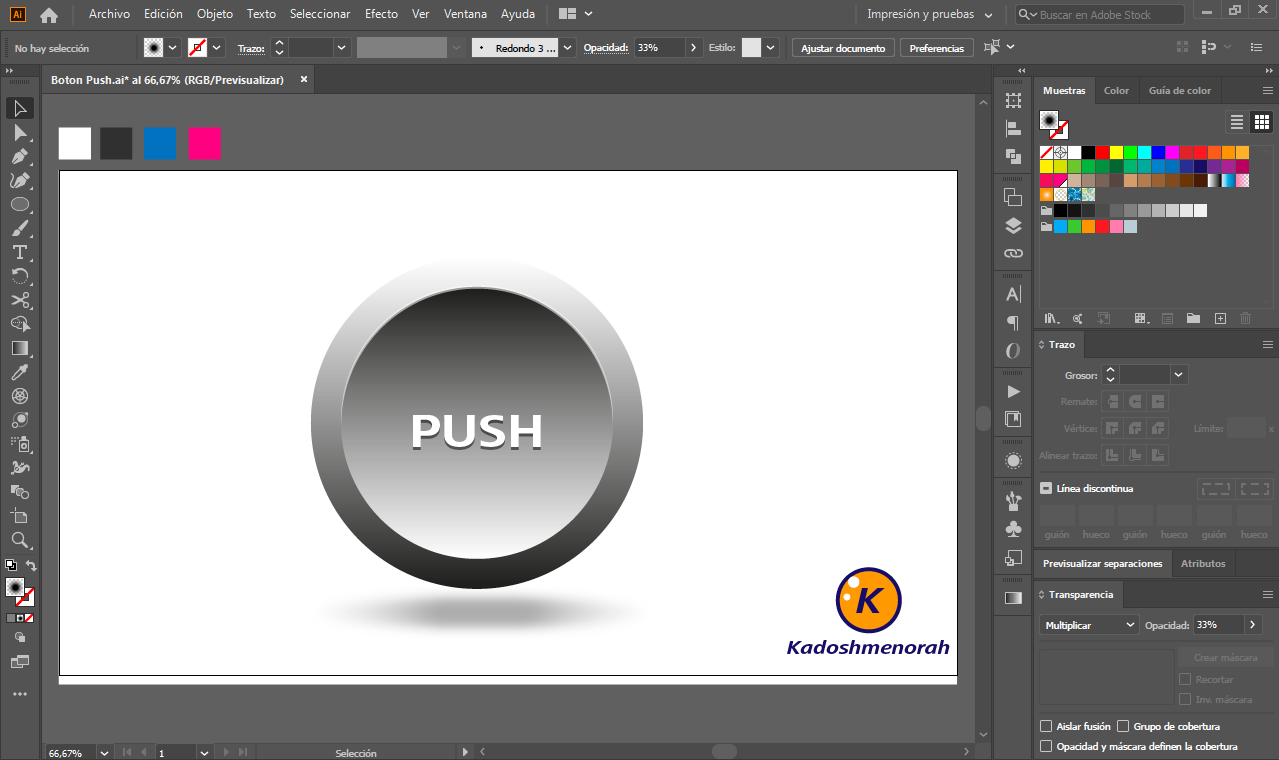
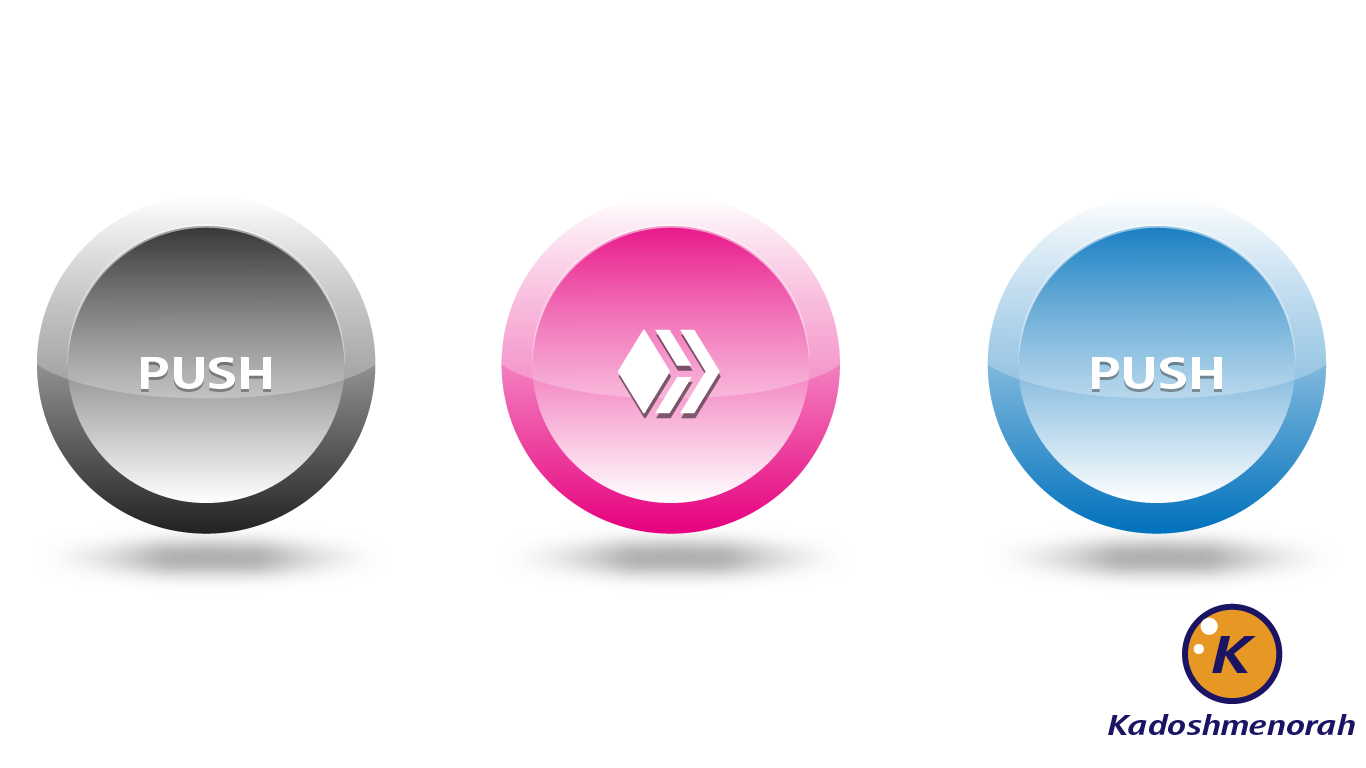
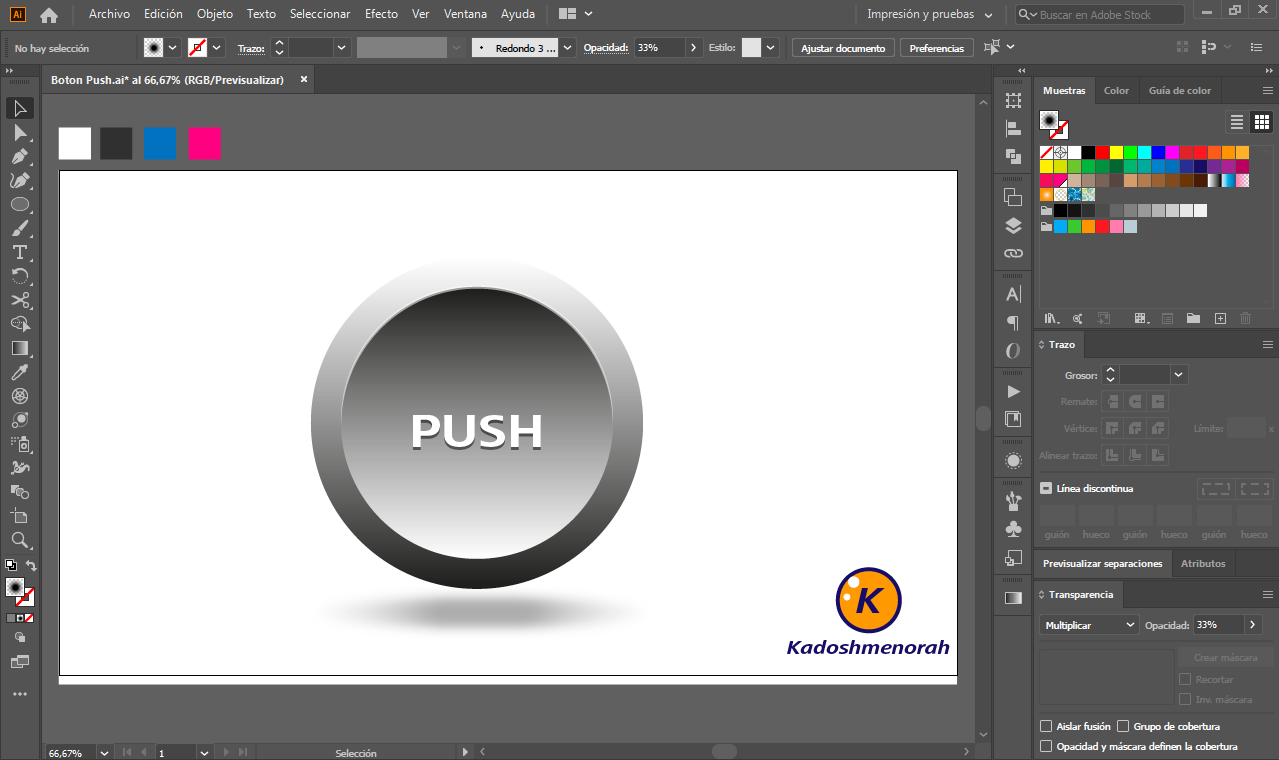
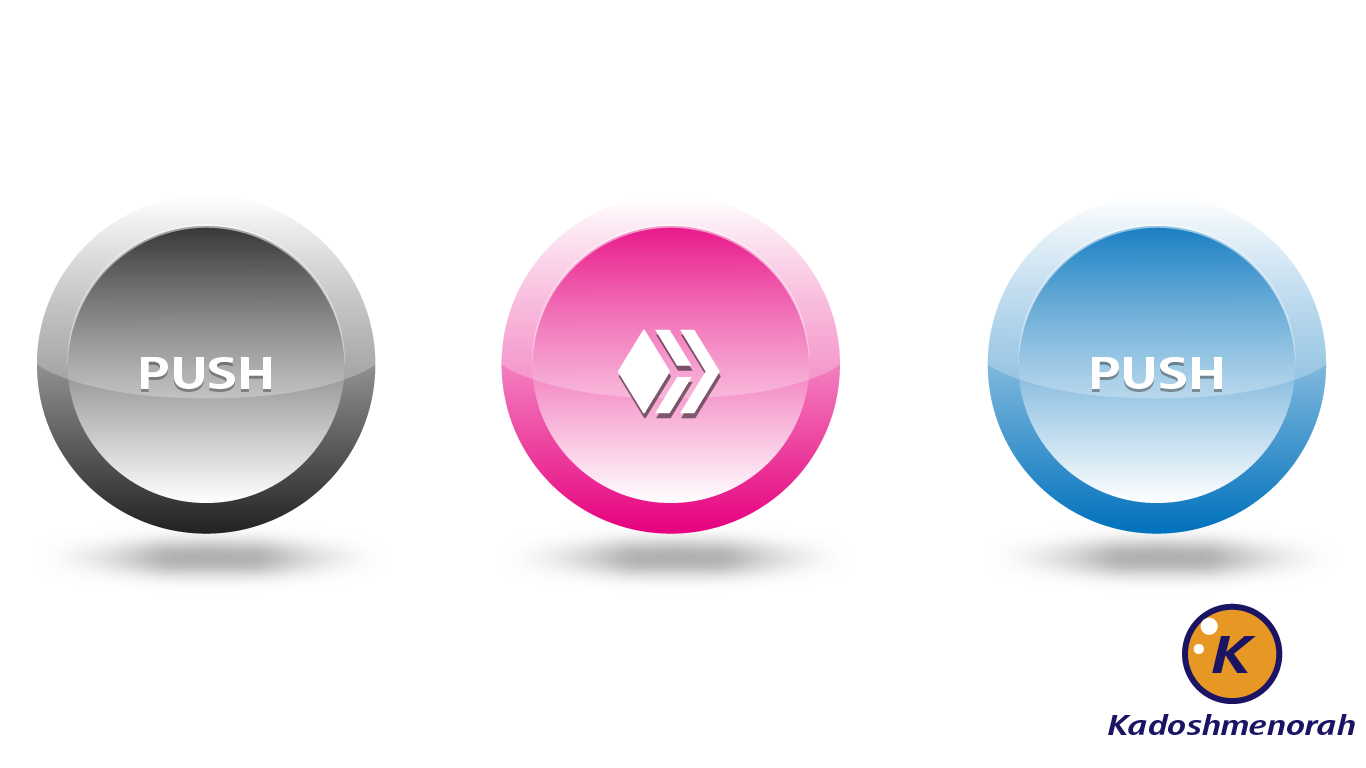
Colocamos una tipografía en el centro, yo usare la palabra “PUSH” y agregare una sombra debajo del botón. Y para finalizar como de presentación de este trabajo de hoy hare dos botones más de colores y uno con nuestro isotipo de HIVE
We put a font in the center, I will use the word "PUSH" and add a shadow under the button. And to finish as a presentation of this work today I'll make two more colored buttons and one with our HIVE isotype




Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.

Me pueden encontrar en las redes sociales:
 --- Abrazos ---
--- Abrazos --- 
¡Greetings to all friends!
Español
Saludos a todos. El día de hoy les mostraré como podemos hacer diseños asombrosos con una simple herramienta como el degradado. Pues hoy vamos a dibujar un botón de pulsación en 2d con esta herramienta de gran uso en el mundo del diseño gráfico.
Los botones “push” o de pulsación, se usan en funciones de encendido y apagado y tienen su mayor utilización en las áreas de la industrialización por ser utilizados como señalización de una línea de acciones o comandos, se presentan en diferentes colores como azul, amarillo, verde, rojo, gris y negro como colores más comunes.
English
Greetings to all. Today I will show you how we can make amazing designs with a simple tool like gradient. So today we are going to draw a 2d click button with this tool of great use in the world of graphic design.
Push buttons are used in on/off functions and are most commonly used in industrialization areas because they are used to signal a line of actions or commands. They come in different colors such as blue, yellow, green, red, gray and black as the most common colors.

Translated with www.DeepL.com/Translator (free version)
.gif)

Programa usado: Adobe Illustrator 2020
Colores usados: Verde, Gris, Amarillo y Rojo
Tipografía: Ninguna
Resolución: 1366 x 768 px
Imagen de referencia:
Isotipo: https://hive.blog/ Fuente
Botones: https://www.microjpm.com/products/ad52128/ Fuente
About the design:
Program used: Adobe Illustrator 2020
Colors used: Green, Grey, Yellow and Red
Typography: None
Resolution: 1366 x 768 px
Reference image:
Isotipo: https://hive.blog/ Source
Buttons: https://www.microjpm.com/products/ad52128/ Source

PROCESO/ PROCESS
Paso 1 | Step 1
Dibujamos un circulo y le aplicamos degradado de cualquier color, en mi caso usare de gris a blanco. Luego hacemos una copia de nuestro circulo reduciendo un poco su tamaño e invirtiendo la dirección del degradado.
We draw a circle and apply any color gradient, in my case I will use gray to white. Then we make a copy of our circle by reducing its size a bit and inverting the direction of the gradient.




Paso 2 | Step 2
Hacemos una copia del segundo círculo, y con la herramienta tijera dividimos en dos partes, eliminando la parte inferior. Y a la parte superior le quitamos el color de fondo y le damos un color blanco al trazo reduciendo su opacidad en un 54% consiguiendo con esto darle un poco de luz como efecto al borde.
We make a copy of the second circle, and with the scissors tool we divide it in two parts, eliminating the lower part. And the top part we remove the background color and give a white line reducing its opacity by 54% getting this to give a little light as an effect to the edge.



Paso 3 | Step 3
Colocamos una tipografía en el centro, yo usare la palabra “PUSH” y agregare una sombra debajo del botón. Y para finalizar como de presentación de este trabajo de hoy hare dos botones más de colores y uno con nuestro isotipo de HIVE
We put a font in the center, I will use the word "PUSH" and add a shadow under the button. And to finish as a presentation of this work today I'll make two more colored buttons and one with our HIVE isotype




Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.

Me pueden encontrar en las redes sociales:
 --- Abrazos ---
--- Abrazos --- 
Español
Los botones “push” o de pulsación, se usan en funciones de encendido y apagado y tienen su mayor utilización en las áreas de la industrialización por ser utilizados como señalización de una línea de acciones o comandos, se presentan en diferentes colores como azul, amarillo, verde, rojo, gris y negro como colores más comunes.
English
Push buttons are used in on/off functions and are most commonly used in industrialization areas because they are used to signal a line of actions or commands. They come in different colors such as blue, yellow, green, red, gray and black as the most common colors.

.gif)

Programa usado: Adobe Illustrator 2020
Colores usados: Verde, Gris, Amarillo y Rojo
Tipografía: Ninguna
Resolución: 1366 x 768 px
Imagen de referencia:
Isotipo: https://hive.blog/ Fuente
Botones: https://www.microjpm.com/products/ad52128/ Fuente
Program used: Adobe Illustrator 2020
Colors used: Green, Grey, Yellow and Red
Typography: None
Resolution: 1366 x 768 px
Reference image:
Isotipo: https://hive.blog/ Source
Buttons: https://www.microjpm.com/products/ad52128/ Source

Paso 1 | Step 1
Dibujamos un circulo y le aplicamos degradado de cualquier color, en mi caso usare de gris a blanco. Luego hacemos una copia de nuestro circulo reduciendo un poco su tamaño e invirtiendo la dirección del degradado.
We draw a circle and apply any color gradient, in my case I will use gray to white. Then we make a copy of our circle by reducing its size a bit and inverting the direction of the gradient.




Paso 2 | Step 2
Hacemos una copia del segundo círculo, y con la herramienta tijera dividimos en dos partes, eliminando la parte inferior. Y a la parte superior le quitamos el color de fondo y le damos un color blanco al trazo reduciendo su opacidad en un 54% consiguiendo con esto darle un poco de luz como efecto al borde.
We make a copy of the second circle, and with the scissors tool we divide it in two parts, eliminating the lower part. And the top part we remove the background color and give a white line reducing its opacity by 54% getting this to give a little light as an effect to the edge.



Paso 3 | Step 3
Colocamos una tipografía en el centro, yo usare la palabra “PUSH” y agregare una sombra debajo del botón. Y para finalizar como de presentación de este trabajo de hoy hare dos botones más de colores y uno con nuestro isotipo de HIVE
We put a font in the center, I will use the word "PUSH" and add a shadow under the button. And to finish as a presentation of this work today I'll make two more colored buttons and one with our HIVE isotype




Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.

 --- Abrazos ---
--- Abrazos --- 
Gracias por compartir tu contenido con la comunidad de El Arca (@elarca), el mismo ha sido votado por nuestra iniciativa de curación artística @stellae. Si deseas puedes delegar HP al proyecto: Delegate 25 HP Delegate 50 HP Delegate 100 HP Delegate 250HP Delegate 500HP
Gracias
Gracias por apreciar y valorar este contenido @goya. Saludos
Hey está muy interesante la realización de el botó, muy bueno tú proceso de creación =)
Gracias bro, que bueno tenerte de vuelta. Saludos
Congratulations, your post has been upvoted by @dsc-r2cornell, which is the curating account for @R2cornell's Discord Community.
Enhorabuena, su "post" ha sido "up-voted" por @dsc-r2cornell, que es la "cuenta curating" de la Comunidad de la Discordia de @R2cornell.