
kr내의 여러 개발자분들이 Steem 관련 개발 앱들을 우후죽순 개발해주고 계십니다. 이를 편리하게 모아서 볼수 있는 사이트가 필요하다고 생각했습니다. 그리고 제가 만드는 프로그램도 여기에 한데 모아볼 생각입니다. 일종의 kr 내 Steemit App Center를 표방한다고나 할까요?
문제는 이렇게 즐겨찾기가 점점 복잡해진다는 것이죠. 아우~ 관리 안돼 ㅠㅠ

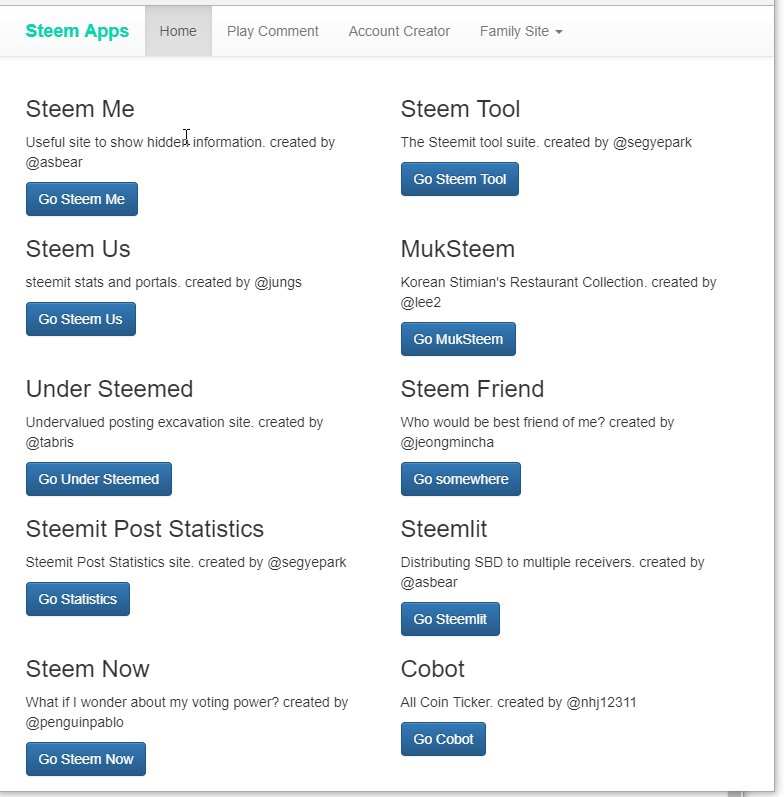
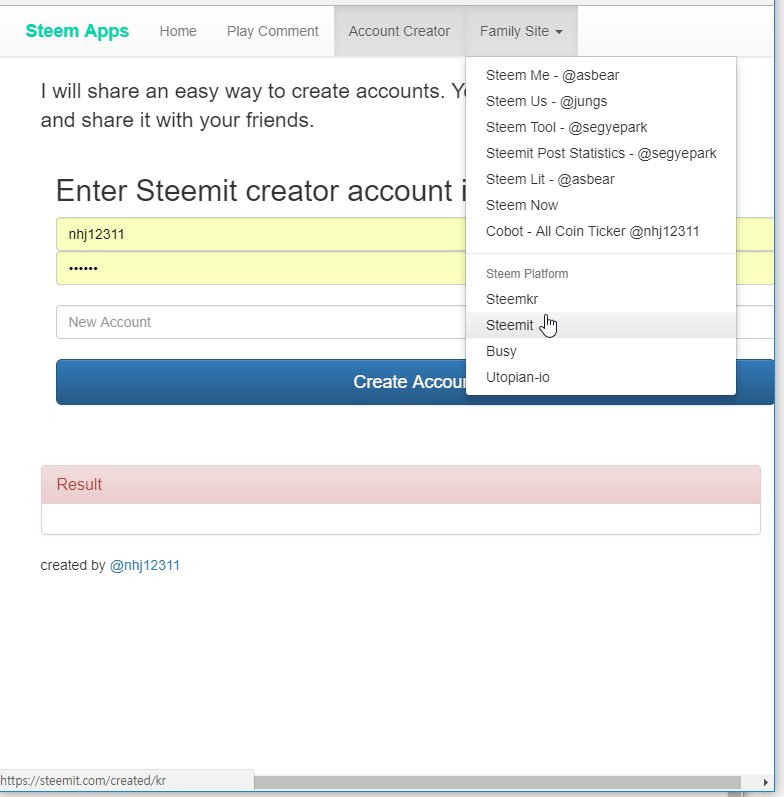
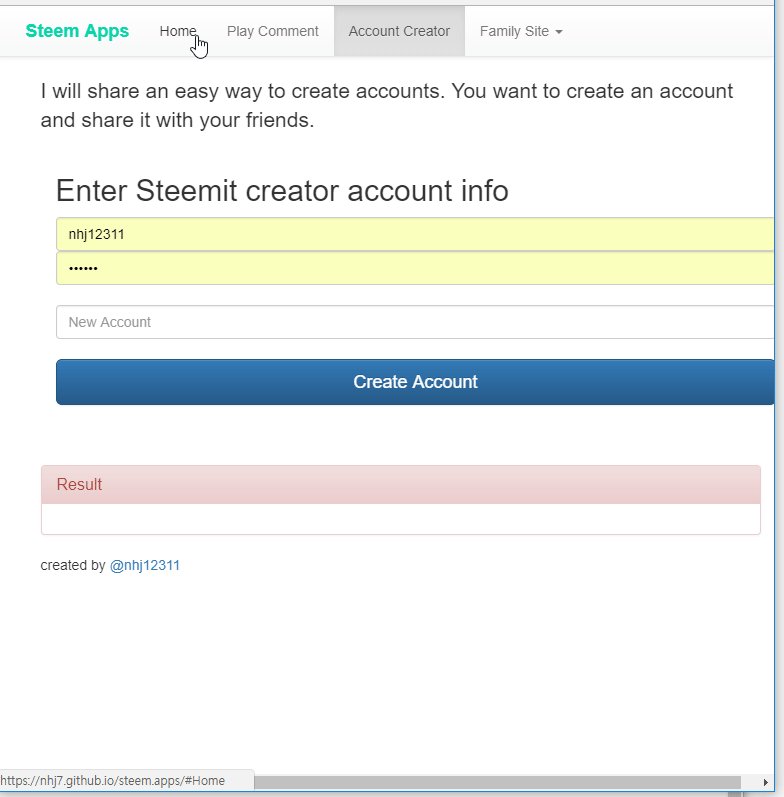
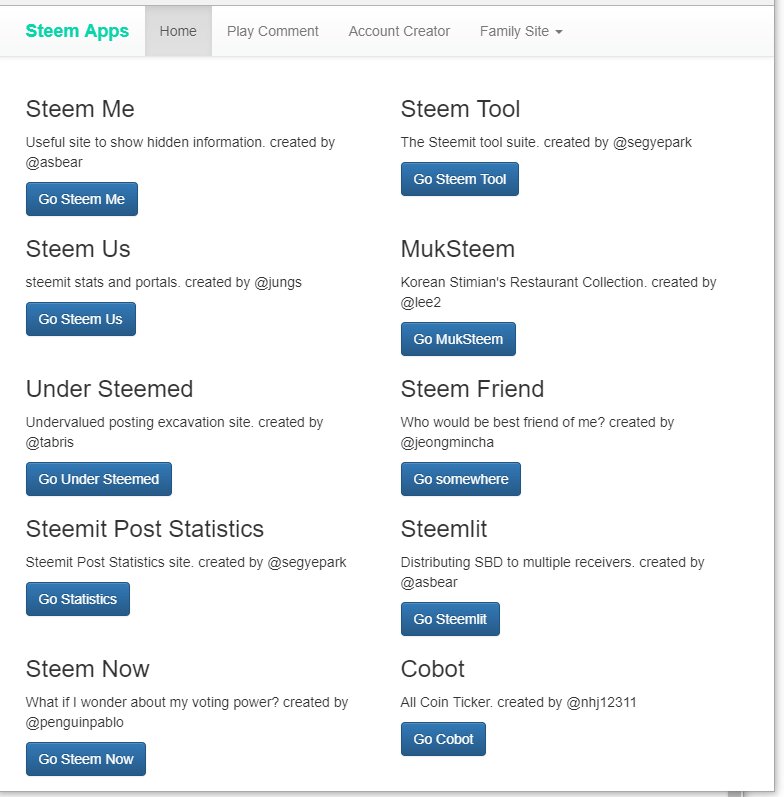
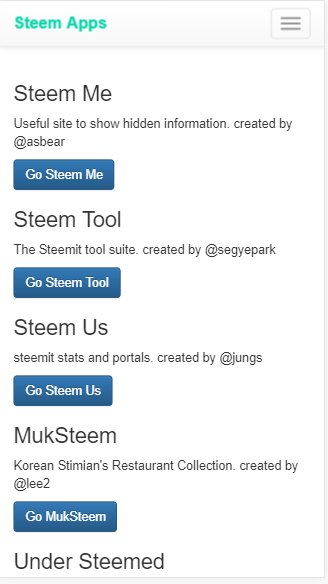
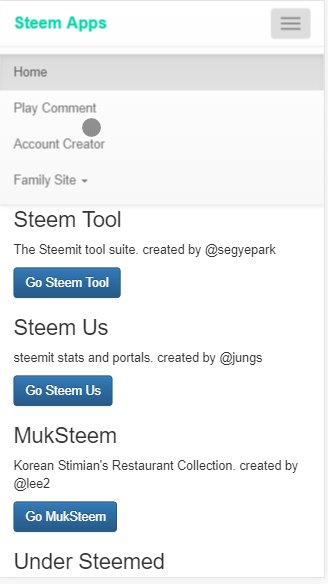
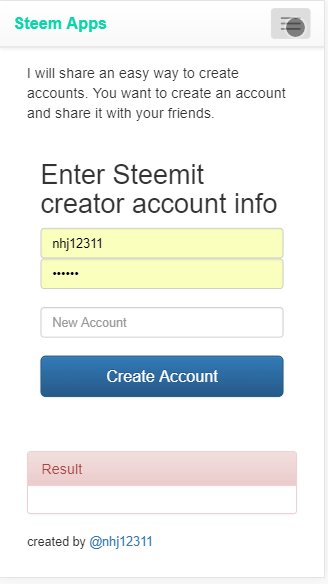
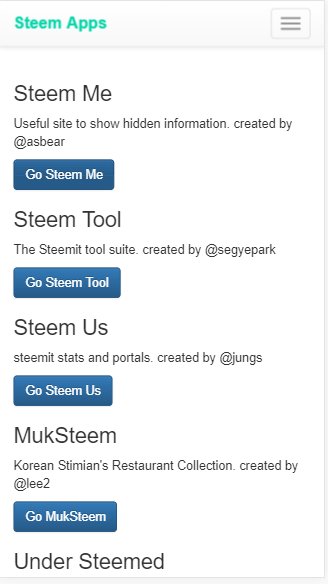
현재는 허접하지만 이렇게 만들어보았습니다. 역시 이용방법은 아주 간단합니다.
PC 브라우저 버전

모바일 버전

앞으로도 많은 개발자분들이 유용한 써드파티 사이트들을 개발해줄것이라 생각합니다. 그리고 제가 만들어내는 기능들과 사이트들도 이곳에 한데 모아놓을 예정이니 즐겨찾기가 힘들었던 분들은 이곳을 경유해 스팀잇의 각종 유용한 사이트들을 이용해보는 것은 어떨까요? 물론 제가 만든 계정생성유틸리티도 이곳에 포함되어있습니다. ^^
https://nhj7.github.io/steem.apps/
개인적으로 vue를 공부하며 만들어보고 있는데 아주 재미있군요. ㅎㅎㅎ Play Comment는 예전부터 생각을 했던 기능인데 뭔가 쉽지가 않네요~. 하나의 포스팅을 올리고 거기에 댓글을 이용해 채팅을 하는것처럼 이용하는 서비스를 만들어보고 싶은데 github의 static 리소스만 가지고는 영~ 해결방법이 떠오르질 않네요~! ^^ 고민만 몇 주째인듯 합니다.
맨 밑에 소개하는 cobot은 제가 개인적으로 만들어서 쓰는 코인 시세 조회용 사이트입니다. 약 300종의 코인 시세조회가 가능합니다. 한화로도 표시해주는 기능이 있구요! steem 시세조회하는 용도로도 많이 사용하고 있답니다.
유용한 스팀 관련 사이트를 제보해주시면 더 추가해볼수 있도록 하겠습니다. 감사합니다.
잠깐만 한 눈 팔고있으면
이렇게 뚝딱뚜딱 하나씩 만들어내시니..
범인의 눈에 베어님은 창작신으로 보입니다 ㅎㅎ
저도 그렇게 생각합니다 ㅋㅋ ㅋㅋ 개발곰~^^
근데 뭔가 베어님께 다시려던 댓글을 잘못 다신것 같기도하고 아리송합니다 ㅋㅋㅋ
Hi @nhj12311! @chocolate1st is sending you 0.1 SBD tip and @tipU upvote !
!
@tipU - send tips by writing tip! in the comment, get share of the service profit :)
Cheer Up!
와 정말 잘만드셨는데요
리스팀하고 감사히 활용하겠습니다
능력자 이십니다^^
Hi @sonki999! @nhj12311 is sending you 0.1 SBD tip and @tipU upvote !
!
@tipU - send tips by writing tip! in the comment, get share of the service profit :)리스팀 감사합니다. 그나저나 스티밋 댓글 보기가 정말 어려워 졌네요 ㅠㅠ tip!
감사합니다 잘 활용하도록 하겠습니다^^
와 !! 대단하십니다 ^^
감사합니다 잘 활용하겠습니다^^
도움이된다니 보람차네요 감사합니다 ^^
애쓰십니다
고맙습니다
좋은 하루 되세요
감사합니다. 날씨가 갑자기 추워졌어요. 따듯하게 입으세요~^^
정말 좋은데요! :)
정말 감사합니다 ㅋㅋ :)
훌륭하신 시도네요. 자체적으로 스팀 포털인듯 보입니다. ^^
감사합니다. 링크모음이지만 곧 맘에 맞는 분들끼리 모여 정말로 합칠수있을것 같습니다 ^^
대단한 능력자시군요 ㅎㅎ
역시 @nhj12311 님이십니다.!!
굳굳굳!!!
감사합니다. 그나저나 스팀잇 댓글 남기기가 정말 어려워졌네요 ㅠㅠ
오오 인터페이스가완전 맘에듭니다 +_+ 몰래 보고 좀 배워야겠어요.. ㅎㅎ vue.js도 한번 들여다봐야겠네요. 다들 열정이 대단하신데 같이 프로젝트하나 해야지말입니다 ^^ 우선 손발 맞춰볼겸 툴 합치기 프로젝트 해볼까요? @segyepark님도 소환~!! @감사해
합친다면 유저분들께 더욱편리한 사이트가 될듯합니다 ㅎㅎㅎ 합치는 작업자체도 금방할것 같구요^^ 제가 제안드리고 싶었습니다 우선 세계님과 팀으로 툴을 합치면? 그자체로도 멋질듯 합니다? 짱짱
소환 감사합니다 ㅎㅎ 같이 프로젝트 하나 하면 진짜 잼날거 같아요. 요즘 이것저것 생각하고 있는데 손발 맞추기용으로 소소한거 하나 같이 하면 좋을거 같습니다 :)
개들이 안오네요..
애들이 빠져가지구.. 금요일이라 놀러갔나봅니다.
@감사해
이민터페이스가 맘에 드신다면 정말 심플하신걸 좋아하시는군요 ㅋㅋㅋ 킹 보내주셔서 감사합니다~ㅋㅋ 합친다면 어떤 그림으로 해야할까요?
원래 리액트도 관심이 있었는데 뷰가 러닝커브가 좀 낮다고해서 먼저 배우고 있습니다!
와 감사합니다.
저같은 뉴비에게는 정말 좋은 용도같습니다. 사막의 샘물같은 정보입니다.감사합니다. 리스팀합니다.
오아시스급이라니 아무리 작은일이라도 누군가에겐 좋게 쓰일수 있겠지요 ^^
오아시스급?? 급이 있나요?
사막의 샘물이라 하시길래 그냥 오아시스라고 표현해보았습니다;;;
어우 능력자 인증이시네요!
우와~ 안그래도 이런게 필요했었습니다. 수고하셨습니다. 잘 쓰겠습니다.!!!
오! 제가 딱 원했던 사이트네요 ㅋㅋ 잘 할용할게요 :)
Thanks For Share this @nhj12311
대박인데요? 맨날 뭘 사용하려고 해도 이름도 비슷한 거 같아서 찾아 헤매고 그랬는데. :)
감사합니다! :)
스팀잇 관련 북마크만 30~50개 되는 것 같습니다.ㅋㅋ
유용히 사용하겠습니다!!
더 추가해야할게 보이시면 말씀 주세요 ㅎㅎ
수고하셨네요.
감사합니다~
대단하십니다^^
사용하기 자꾸 편리해지고, 고맙습니다.
와~~감사합니다. ^^ 마씀대로 점점 즐겨찾기가 복잡해지고 있는데 좋은걸 만들어 주셨네요.~ 감사합니다. ^^
진짜 대박사이트네요. 바로 풀보리스팀 했습니다. 항상 공익을 먼저 생각하시는 모습 보며 느끼는 바가 많습니다. 앞으로도 좋은 활동 응원하겠습니다.
아시겠지만 링크모음에 불과합니다 ^^. 단지 니즈는 확실히 있었던것 같습니다. 요즘 개발자를 위한 꿀팁 완전 잘보고 있습니다!
와와 감사합니다.
잘 활용해보겠습니다.
감사합니다.
사이트별 상세한 설명도 같이있었으면 좋겠네요. 그러면 너무 복잡해지려나요.
아니요 설명방식을 팝업으로 보여주면 문제되지는 않을것 같습니다. 좋은 방식을 생각해보겠습니다~^^
와우 감사합니다. 리스팀해갑니다~
워우 감사합니다~~
멋진 작품이시네요... 잘보고 갑니다. 그리고 리스팀합니다 ^^
우와으와 ~~~ 이렇게 뭔가 스팀쪽보다 사용자들이 만들어가는게 더 멋지다능~~ 굿
역시 창작의 끝은 없는건가요 ^^ 정말 대단하신거 같아요 ~
고생하셨습니다. :)
tip!
너무 능력자 분들이 많으신 것 같아요 ... ;;;;;
SteemE 주소가 잘못되어 있어서 리포트 합니다!
현재: https://ianpark.github.io/steemme/
올바른 URL: https://ianpark.github.io/steeme/
감사합니다. 곧 수정하겠습니다~
UI가 넘 편하네요. 잘사용하고 있습니다.
그런데 이제 업데이트는 없나봐요 ㅠ ㅠ