Context
I regularly create witnesses reports or Condenser contributions report manually (because I want to review the content before posting). To help simplify the task I have created my own Chrome extension that can save/load markdown templates and inject them into the post editor of Steemit.
Recently @smooth suggested that the condenser should allow us to set a default value for the post payout type (declined, 50/50 or 100% SP). While I believe it's a good idea, I preferred to actually be able to save those in a template like what SteemPeak is doing. This would allow you to set your preferred payout type and beneficiaries for different type of posts.
The work done
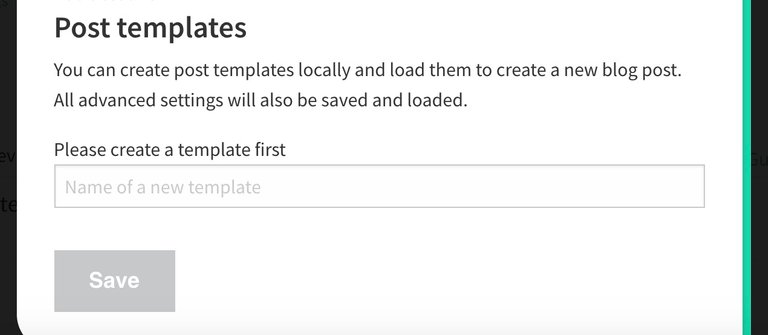
First, when you click on the "Advanced settings" from the post editor, it will show the Post templates section where you will be able to save a new template. Simply choose your payout and beneficiaries, give the template a name and click on "Save". This will save the post details (title, body and tags) and the advanced settings.

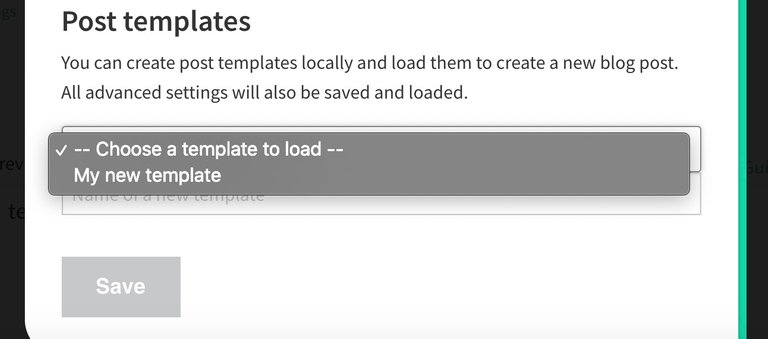
Once at least one template is saved, you will be able to choose it from a drop down menu when you go back into the advanced settings. Clicking on "Save" will then apply it to the current form (this will overwrite any existing title, body and tags).

Steemit Condenser Pull Request
This feature is not out yet, a pull request has been created:
https://github.com/steemit/condenser/pull/3674
Once approved and merged, it will be available in a future release by Steemit Inc.
Vote for my witness

On Steem, Witnesses are playing the important role of providing a performant and safe network for all of us. You have the power to choose 30 trusty witnesses to package transactions and sign the blocks that will go in the Steem blockchain. Vote for me via SteemConnect to help me do more useful projects for the communities.
Hey @quochuy. Really excited to see that you built this out for condenser. Thanks for taking on the initiative.
We tried to merge your PR into the https://steemleo.com site and are having trouble getting saved templates to appear as an option to load a new post.
Any ideas?
Open the browser inspector, what variables to you see in the localstorage for your domain?
Posted using Partiko iOS
My limited technical skills might show here, but I don't see anything there for local storage.
First, you need to merge my other PR for 3speak that fixes few bugs:
https://github.com/steemit/condenser/pull/3675
As for the templates, it seems like there are some issues after your merge. My code cannot see the tags anymore.
Do you have a git repo for your site?
The issues seems to come from the file:
src/app/components/elements/ReplyEditor.jsx
userTemplates.push({ name: nextProps.postTemplateName.replace('create_', ''), beneficiaries, payoutType, markdown: body.value, title: title.value, tags: tags.value, });tags.value does not exist
have access to a computer now so will check on your site directly
You need to expand that "Local Storage" by clicking on the arrow on its left, then click on your domain name (should be first)
lol sometimes I miss the most obvious things
I just pushed a new commit, can you try merge it back to your code?
https://github.com/quochuy/condenser/commit/44ab51fb8ad2348ea399b25c1d682e907848259d
Awesome! Looks like that commit change made it work. Thanks for all your help with this and for creating it in the first place. This is a great feature. Anything we can do to help support you more?
Only partially. You might not be able to save the tags into the template. It seems your version of the condenser is a bit different.
Don’t forget to also merge my 3Speak fixes.
Posted using Partiko iOS
Hey @quochuy, am a starter into the Python world and currently coming across this post and getting amazed by the developments you pitching.
I'd be happy getting a way to you for some tips on building a simple frontend for steem as part of my projects(bootcamp). Please do let me know how to contact you. Thanks.
Unfortunately I’m not familiar with Python. If you want to connect to the chain with Python, try Beem by @holger80. You can also find me https://steem.chat/channel/dev
Posted using Partiko iOS
I do appreciate your kind infor, checking on.
Great work! Just voted for you as the steem witness.
Thanks heaps
Posted using Partiko iOS
#steemdev used to be a popular tag for such post.
Will add it, thanks for the reminder
Posted using Partiko iOS
Will vote for you as steem witness
Thank you 🙏
Posted using Partiko iOS
As a follower of @followforupvotes this post has been randomly selected and upvoted! Enjoy your upvote and have a great day!
Congratulations @quochuy, you have received a 80% upvote. I'm the Vietnamese Community bot developed by witness @quochuy and powered by community SP delegations
Hi, @quochuy!
You just got a 1.03% upvote from SteemPlus!
To get higher upvotes, earn more SteemPlus Points (SPP). On your Steemit wallet, check your SPP balance and click on "How to earn SPP?" to find out all the ways to earn.
If you're not using SteemPlus yet, please check our last posts in here to see the many ways in which SteemPlus can improve your Steem experience on Steemit and Busy.
Good
Thank you 🙂👍
Posted using Partiko iOS
👍
👍
Nice work
Congratulations @quochuy!
Your post was mentioned in the Steem Hit Parade in the following category:
Will vote for you as a Steemit witness
2.5 USD has been spent to promote this content using Steemium .
Learn more here!
Some great information!
Thanks for the post.
I was also trying to edit the templates for my presentations work but they didn't work. Now, I have downloaded some pitch deck-based templates from the https://masterbundles.com/templates/presentations/google-slides/pitch-deck/ website which I liked so much. If you guys ever need help with this then you must go with this.