
Test Driven Development o Desarrollo guiado a través de pruebas. Consiste en escribir las pruebas antes del desarrollo de una funcionalidad. Más allá de una metodología es una cultura que implica un desarrollo de pruebas por cada funcionalidad, protejiendo al proyecto de fallos durante el proceso.
Beneficios
- Ningún cambio es pequeño: Cualquier cambio, por más pequeño que parezca puede ocasionar un error en la aplicación, por lo tanto las pruebas nos blindan de esto.
- Confianza al momento de refactorizar: Refactorizar a veces implica hacer cambios fuertes en el código por lo tanto siempre existe el temor de hacer que la aplicación falle. Un buen set de pruebas nos ayudará a cuidar de las funcionalidades más importantes.
- Equipo de QA limitado: Tener un set de pruebas haciendo validaciones de manera automática nos ayudará a usar de manera optima nuestros recursos, el cual podemos usar para el desarrollo de pruebas sobre funcionalidades más complejas.
El paso a paso
Para desarrollar un ejemplo de nuestra metodología tomaremos el trabajo de un escultor de madera.
Primero la prueba: Antes de realizar cualquier cambio sobre su escultura, el escultor debe medir y planear cada modificación sobre la pieza en bruto. De esta manera se realiza una especie de visión de cómo va a quedar finalmente la pieza.
Tallando la madera: Por consiguiente el escultor procede a tallar la pieza y a realizar la modificación, de acuerdo a la medida tomada con anterioridad.
Puliendo la pieza: Una vez ha hecho la modificación necesita pulir la pieza, ser más preciso con las modificaciones.
Repitiendo los anteriores pasos: Ésta metodología constituye un proceso de evolución por lo tanto, la repetición de la misma se traduce en el desarrollo de toto un proyecto.
Un desarrollador puede tomar innumerables cantidades de especificaciones antes de realizar un desarrollo. Con la metodología TDD garantizamos de que cada paso esté documentado y que con cada etapa del proceso esté blindada para continuar con seguridad a la siguiente.
TDD brinda a los desarrolladores la capacidad de comenzar con un objetivo claro y escribir código que cumpla directamente con una especificación.
Práctica de la metodología TDD con Javascript
A continuación desarrollaremos una pequeña funcionalidad llamada multiplicación, la cual hace parte de una calculadora. Te en cuenta el paso a paso de una prueba desarrollada con la metodología TDD:
- Testea primero
- Haz que el test pase
- Mejora la funcionalidad
En el siguiente ejemplo desarrollaremos la funcionalidad de la multiplicación de una calculadora. Para empezar con nuestro ejemplo vamos a crear un test que pruebe la operación de una multiplicación.
function multipleTest1() {
var result = calculator.multiply(3, 3);
if (result === 9) {
console.log('Test Passed');
} else {
console.log('Test Failed');
}
};
multipleTest1();
La prueba llama a una función de multiplicación, que aún debe definirse. Luego comprueba que el resultado de la función sea el esperado y de acuerdo a éste resultado define si la prueba pasa o no.
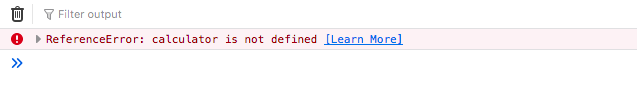
Como resultado la prueba arrojará un error, que será visible en la consola del desarrollador del navegador, como se muestra en la siguiente captura de pantalla:

Éste error se genera ya que la aplicación calculadora llama a una función calculator.multiply que aún no se ha creado:
En TDD, el enfoque está en agregar el cambio más fácil para que una prueba pase. No hay necesidad de implementar realmente la lógica de multiplicación, por ahora. ¿Cuál es el cambio más fácil que se puede hacer para pasar la prueba? Al devolver el valor esperado de 9, la prueba debe pasar.
var calculator = {
multiply : function() {
return 9;
}
};

El paso de refactorización debe eliminar el valor de retorno codificado de la función de multiplicación, que agregamos como la solución más fácil para pasar la prueba, y agregar la lógica requerida para obtener el resultado esperado. La lógica requerida es la siguiente:
var calculator = {
multiply : function(amount1, amount2) {
return amount1 * amount2;
}
};
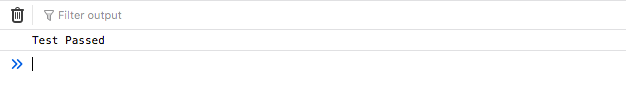
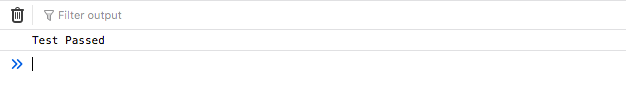
Ahora, vamos a actualizar el navegador para volver a ejecutar las pruebas; Pasará la prueba como lo hizo antes. ¡Excelente!

Ahora la función de multiplicación está completa. El código completo para la calculadora con su prueba tendrá el siguiente aspecto:
var calculator = {
multiply : function(amount1, amount2) {
return amount1 * amount2;
}
};
function multipleTest1() {
var result = calculator.multiply(3, 3);
if (result === 9) {
console.log('Test Passed');
} else {
console.log('Test Failed');
}
}
multipleTest1();
Con éste ejercicio finalizamos nuestro post sobre TDD, espero que hayan aprendido el concepto básico de ésta metodología, la cual nos ayudará a tener un código mejor documentado y más confiable. Los espero en mi próximo post sobre Pruebas unitarias.
Saludos y muchos éxitos.
This post earned a total payout of 0.036$ and 0.027$ worth of author reward which was liquified using @likwid. To learn more.