When working on SteemPeak, PeakMonsters or while using some other dApps I find myself using external websites to check the transactions I've casted (most of the time I use https://steemd.com/@asgarth).
Most transactions can be checked on the Activities page directly on SteemPeak, but some of these transactions contain custom_json operations that were not included into that page ...at least until now :)
Show Generic Transaction in the Activities page

These operations don't have a fixed structured as the common 'social' activities (votes, comments, ...). So to handle all of them I created a single generic component that just display the json contained is each transactions as is.
Not sure someone will find it useful, but if you want to have a look this is the code powering the Vue component used to display these generic activities:
<template>
<div>
<div class="media-left">
<span class="btn border-grey-300 text-grey-300 btn-flat btn-icon btn-rounded btn-sm">
<i class="icon-lab"></i>
</span>
</div>
<div class="media-body">
<div>{{ text }}</div>
<div class="media-annotation"><a :href="'https://steemd.com/tx/' + activity[1].trx_id" target="_blank" rel="noopener" class="text-muted">{{ timeago(timestamp) }}</a></div>
<div v-if="fields.length > 0" class="well text-size-small p-10 mt-5">
<samp v-for="field in fields" :key="field" class="display-block"><span class="text-bold">{{ field }}</span>: {{ operation[field] }}</samp>
</div>
</div>
</div>
</template>
<script>
import formatter from '@/helpers/formatter'
export default {
name: 'GenericActivity',
mixins: [formatter],
props: ['activity'],
computed: {
type: function () {
return this.activity[1].op[0]
},
operation: function () {
return this.activity[1].op[1]
},
text: function () {
const words = this.type.match(/[A-Za-z][a-z]*/g) || []
return words.map(word => word.charAt(0).toUpperCase() + word.substring(1)).join(' ')
},
fields: function () {
return Object.keys(this.operation)
},
timestamp: function () {
return this.activity[1].timestamp
}
}
}
</script>
Considering that for most people and common scenarios these operations are not relevant, I decided to hide them by default. A new filter will be available to include them in the displayed results.
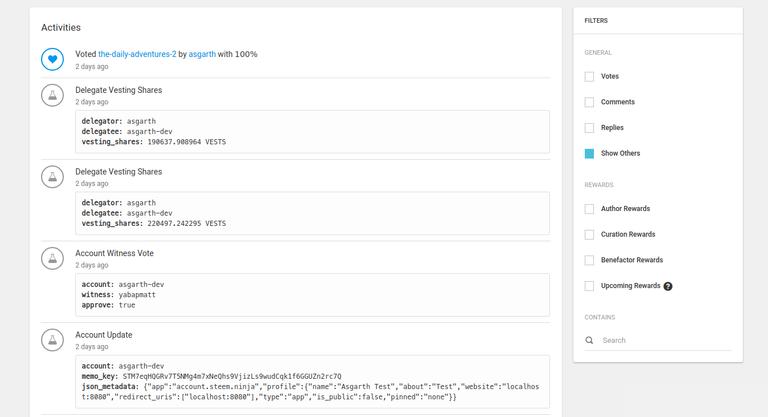
This is a preview of the updated Activities page showing the new filter with some new operations that will be available on https://steempeak.com with the next release. Hope you like it:

As always feedback and suggestion are much appreciated, both in the comments or on our Discord ;)
Sergio
You're doing some great things!!
OH that's gonna be cool. All the info for the games and other apps will be super interesting to sort through.