
Buen día muchachos, hoy les quiero enseñar una opción para poner más lindos nuestros blogs, sí, como lees, que es más lindo que tener nuestro contenido organizado por temáticas y no todo regado como nos pasa a muchos al iniciar a operar en HIVE como creadores de contenido, sin tener previa preparación, me incluyo, ya que solo llevo un mes en HIVE y empecé con una presentación desastroza y posts sin estética ninguna, por no conocer markdown ni html, por no tener quien me guiará. Pero bueno con el paso del tiempo te vas encariñando con tus creaciones y quieres que luzcan mucho mejor, después de tanto buscar y preguntar sobre todo en la comunidad Hive Cuba tuve resultados, los cuáles les traigo para ayudarlos.
Good morning guys, today I want to show you an option to make our blogs prettier, yes, as you read, what is nicer than having our content organized by themes and not all scattered as it happens to many of us when we start operating in HIVE as content creators, without having previous preparation, I include myself, since I have only been in HIVE for a month and I started with a disastrous presentation and posts without any aesthetics, for not knowing markdown or html, for not having someone to guide me. But well, as time goes by you get fond of your creations and you want them to look much better, after so much searching and asking about everything in the community Hive Cuba I got results, which I bring you to help you.

¿Cómo lo hacemos?
Una vez que tenemos definido de que va a ser nuestra colección mi primer consejo es que hagan un Banner de 500 x 500 ppp, usen esa resolución para que les salga la foto completa en la vista previa de la colección, otras dimensiones más grandes las probé y solo sale una parte. Para esto pueden hacerlo en canva o cualquier otro programa de diseño. Yo lo hago con canva. En caso de tener ya un Banner más grande que queramos usar, recomiendo descargar la aplicación a continuación de la playstore ya que está nos permitirá redimensionar la foto a la medida que queramos.
How do we do it?
Once we have defined what is going to be our collection my first advice is to make a Banner of 500 x 500 dpi, use that resolution to get the full picture in the preview of the collection, other larger dimensions I tried and only part of it comes out. For this you can do it in canva or any other design program. I do it with canva. In case we already have a larger Banner that we want to use, I recommend downloading the application below from the playstore as it will allow us to resize the photo to the size we want.

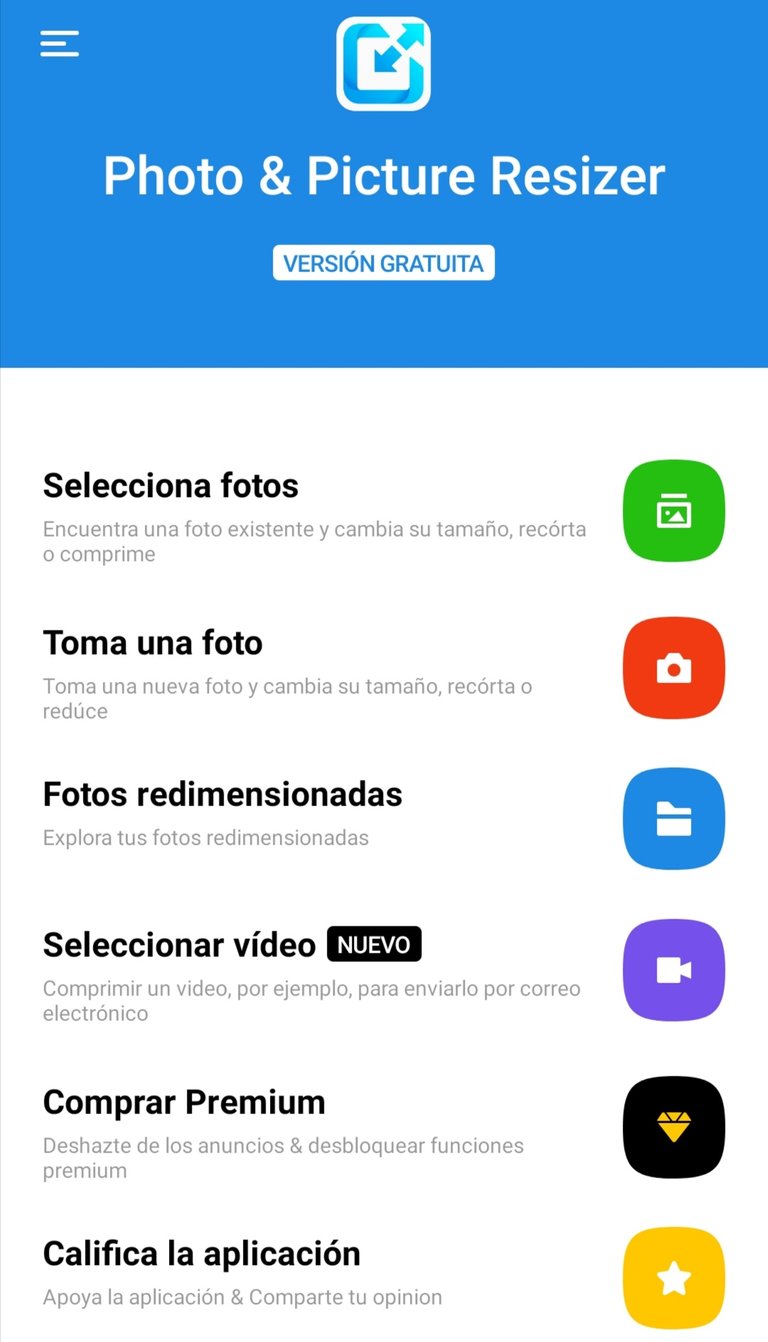
Abrimos la aplicación.
Seleccionamos la foto.
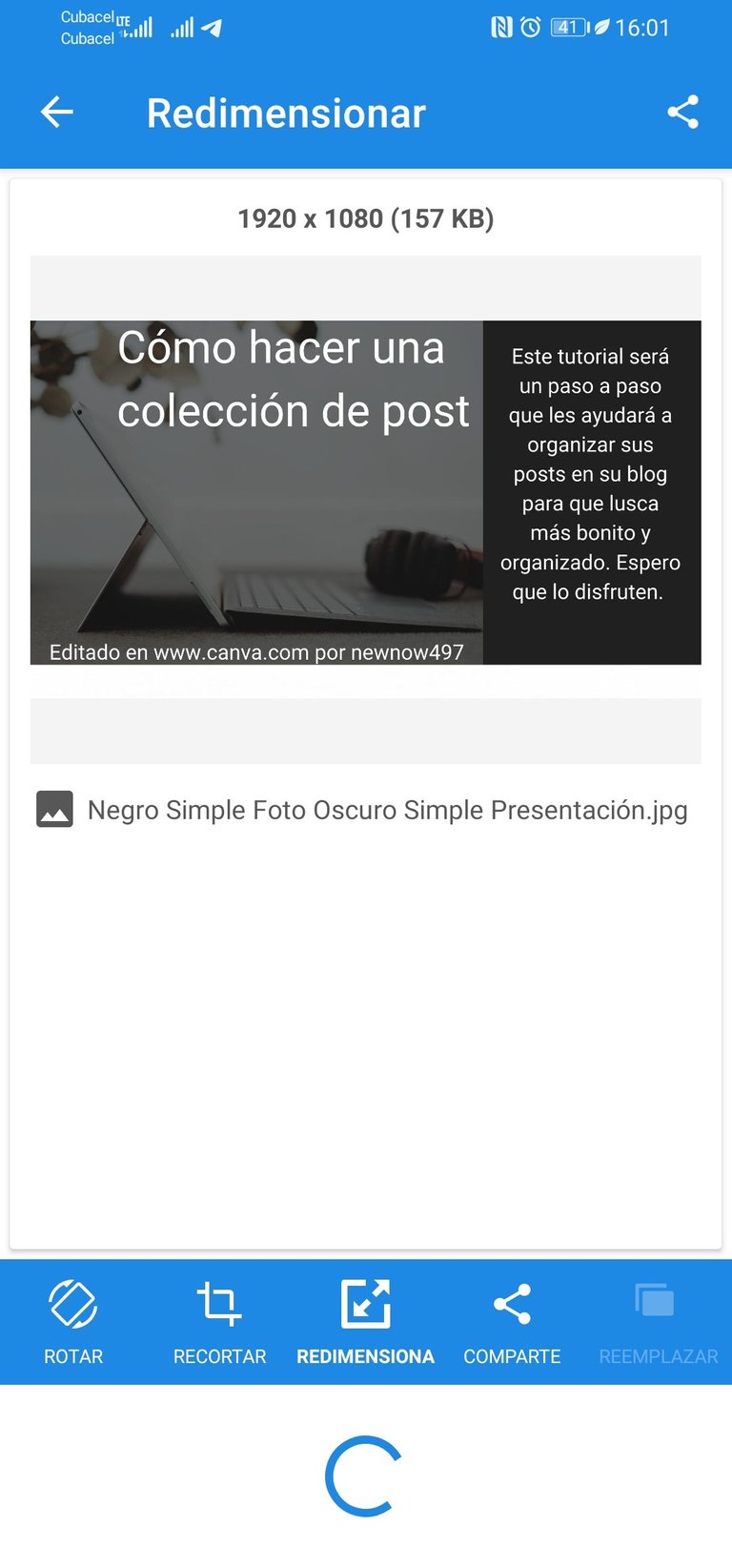
Tocamos redimensionar.
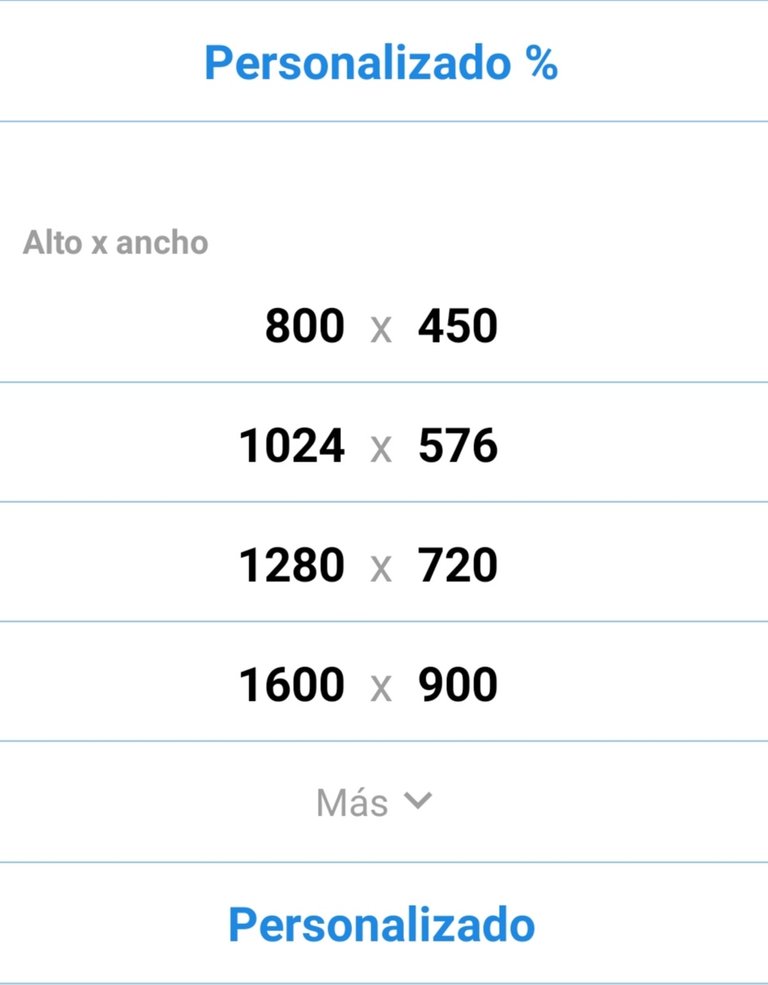
Tocamos personalizar en largo x ancho.
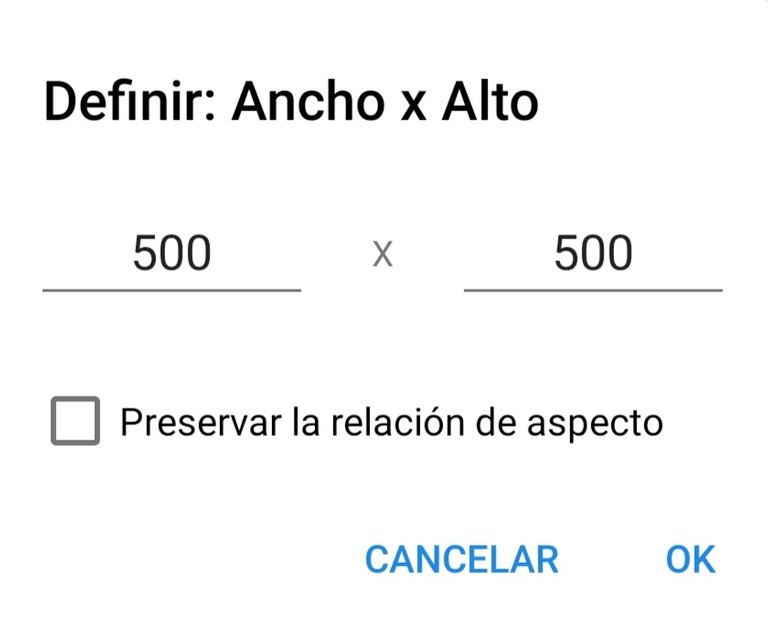
Escribimos 500 x 500 y deshabilitamos la opción Preservar la relación de aspecto.
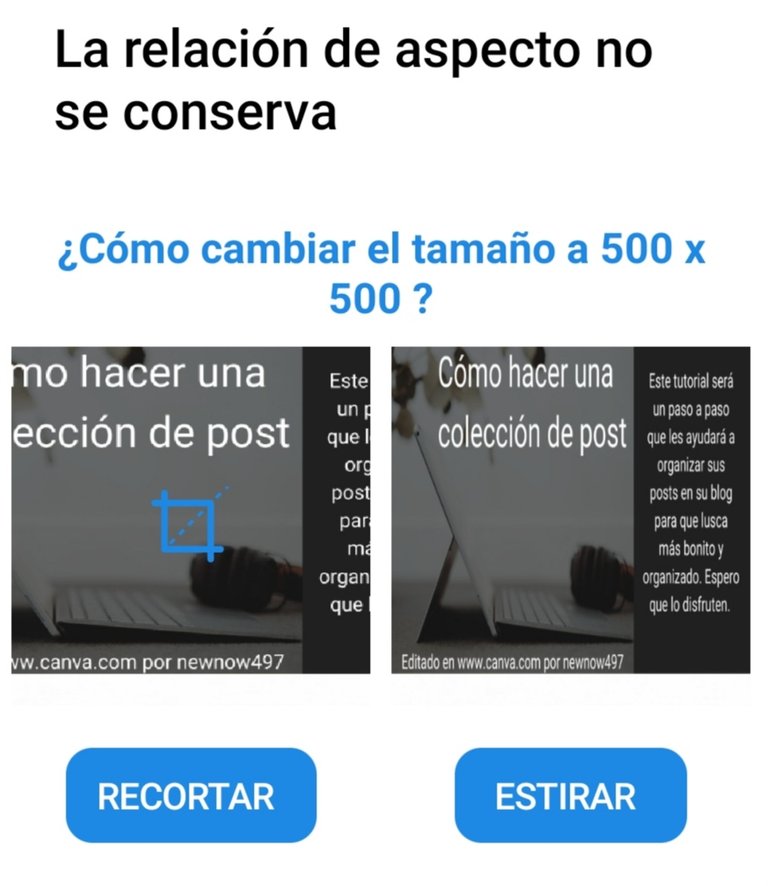
Y le damos estirar para que la foto o banner se ajuste a esta resolución.
Open the application.
Select the photo.
Tap on resize.
Click on customize in length x width.
Type 500 x 500 and disable the Preserve aspect ratio option.
And we give stretch so that the photo or banner is adjusted to this resolution.
 |  |  |
|---|
 |  |
|---|
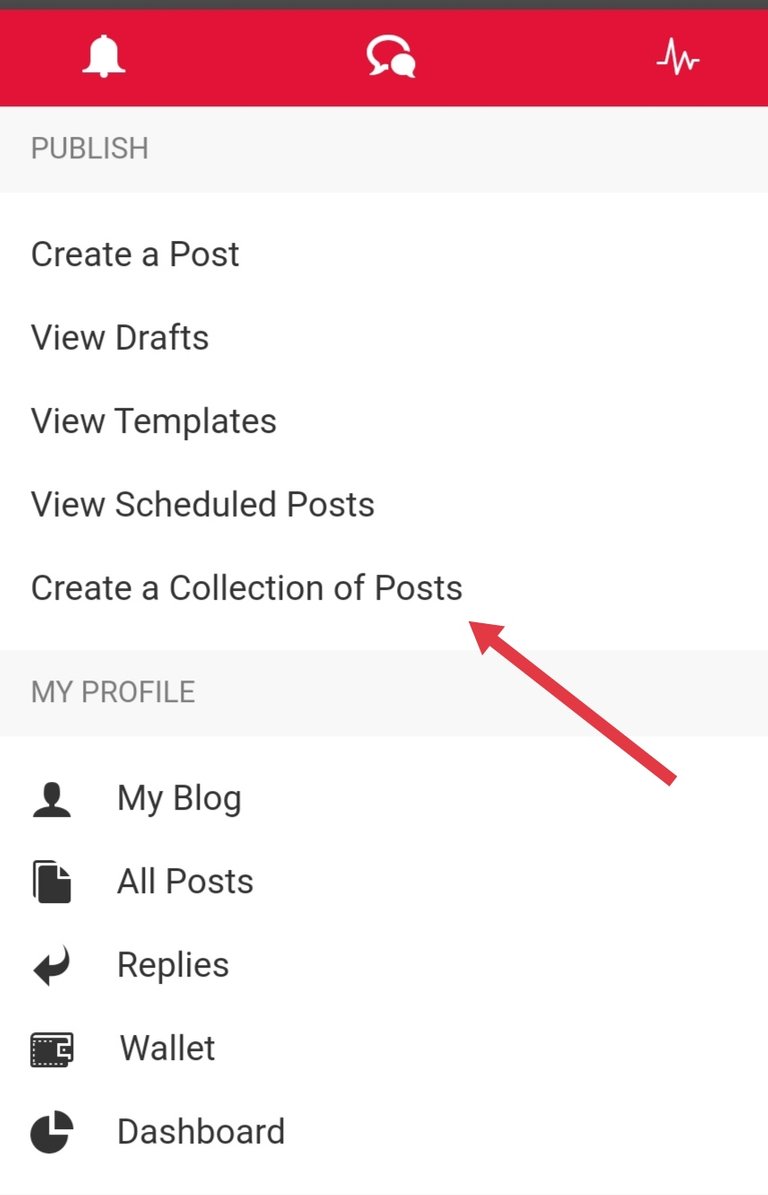
Bueno una vez dentro de Peakd en nuestro perfil a la derecha seleccionamos Crear una colección de post.
Well once inside Peakd in our profile on the right side we select Create a post collection.

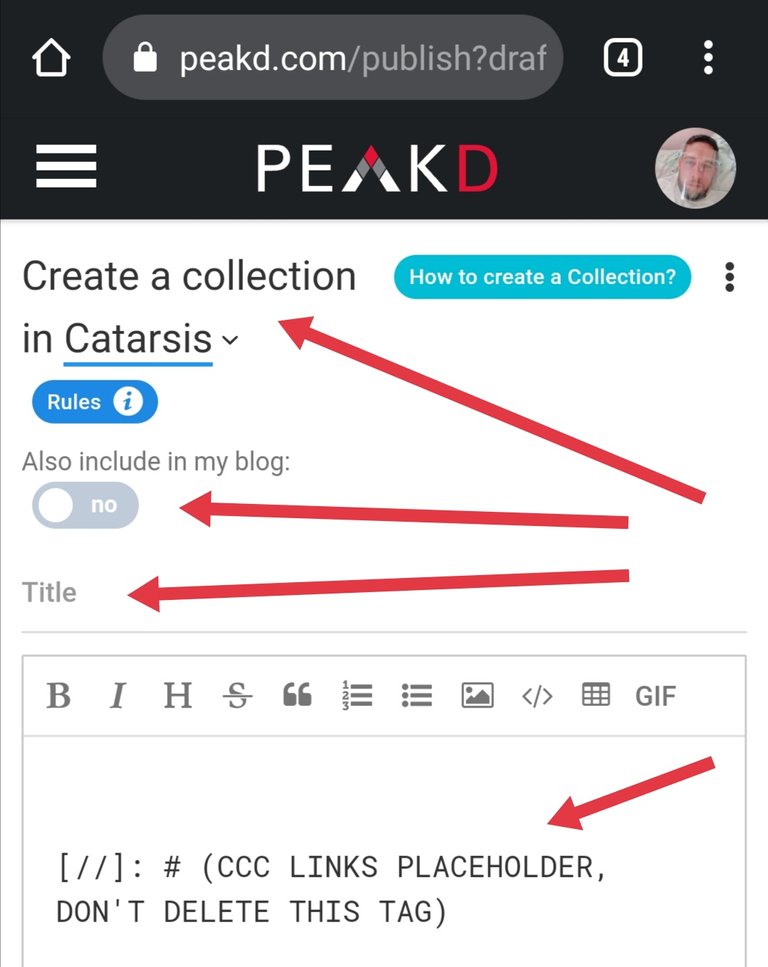
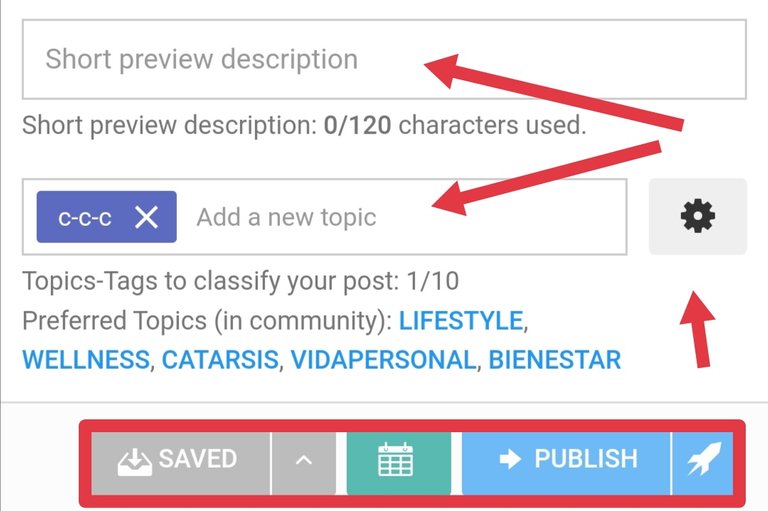
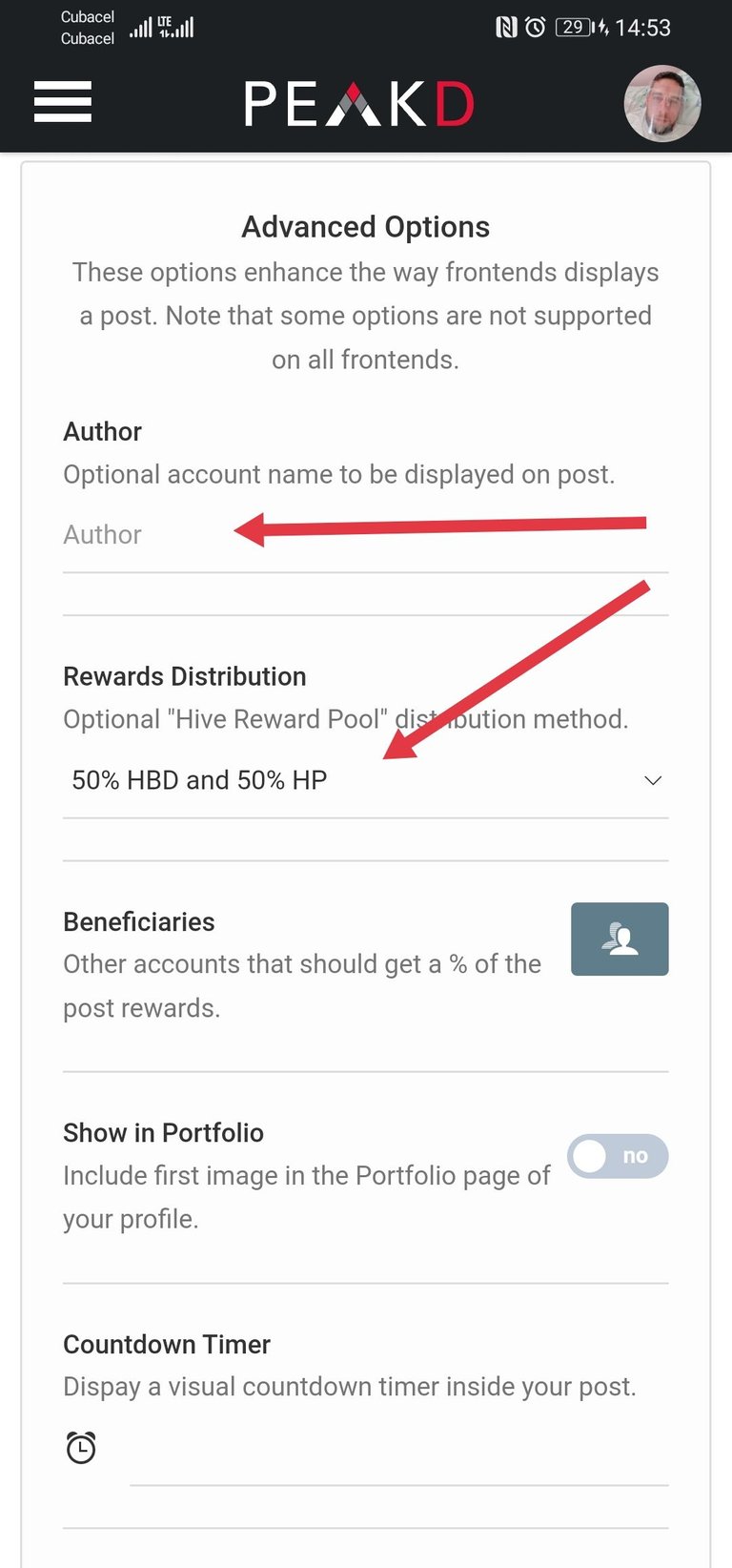
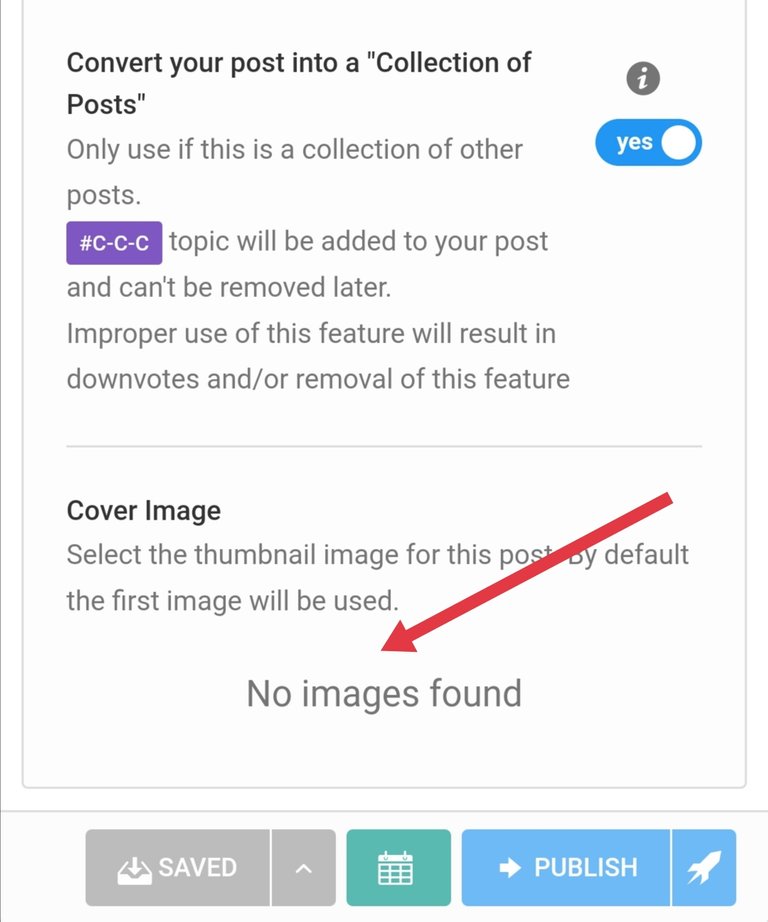
Nos abrirá una ventana igual que la de crear un post donde eligiremos donde publicarla, si queremos que se publique en el blog, título y una línea de comando que no podemos borrar. En la parte de abajo tendremos las opciónes de descripción, etiquetas, opciones avanzadas, salvar, programar la publicación y publicar. Dentro de las opciones avanzadas las que yo uso hasta ahora son las de autor, repartición de las recompensas y cover.
It will open a window like the one to create a post where we will choose where to publish it, if we want it to be published in the blog, title and a command line that we cannot delete. At the bottom we will have the options of description, tags, advanced options, save, schedule the publication and publish. Within the advanced options the ones I use so far are the author, rewards distribution and cover.
 |  |  |  |
|---|
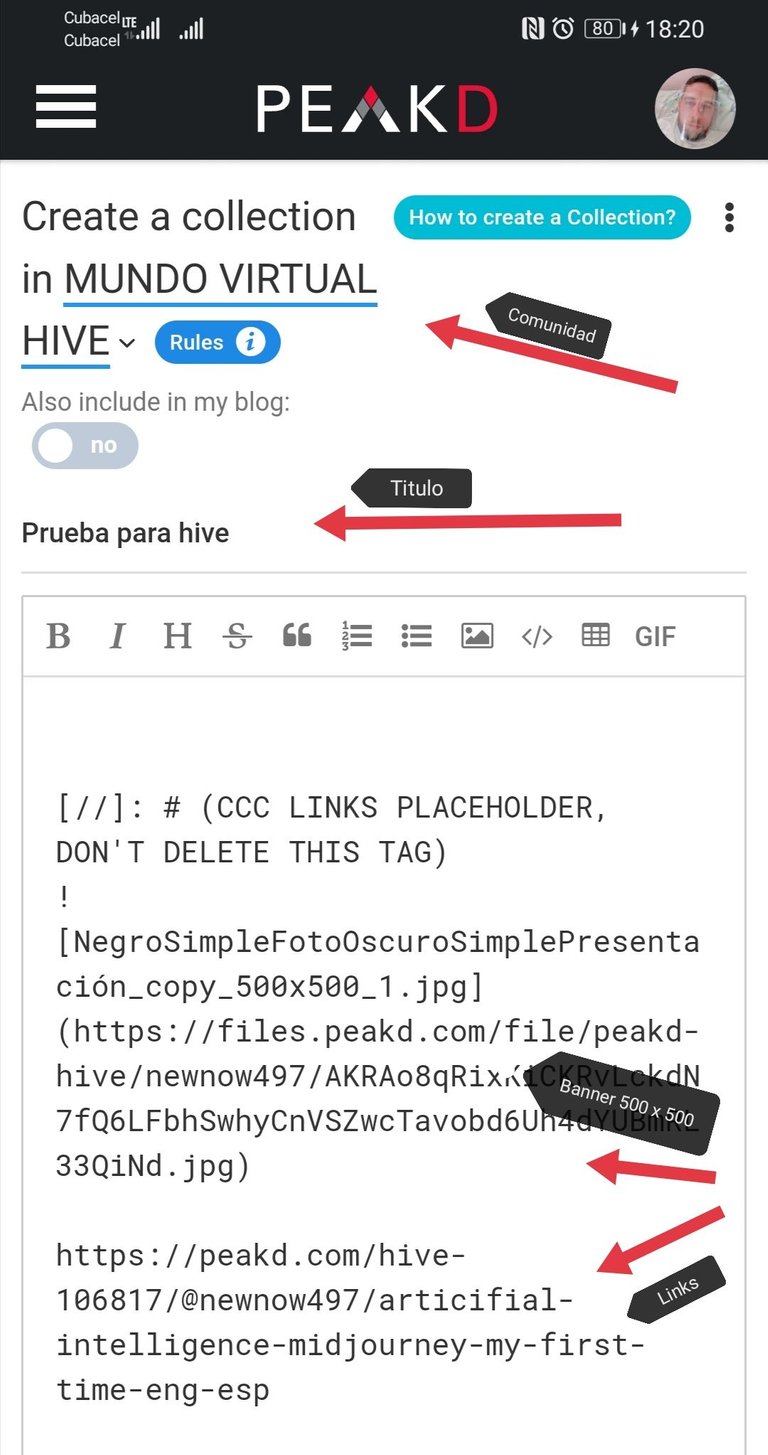
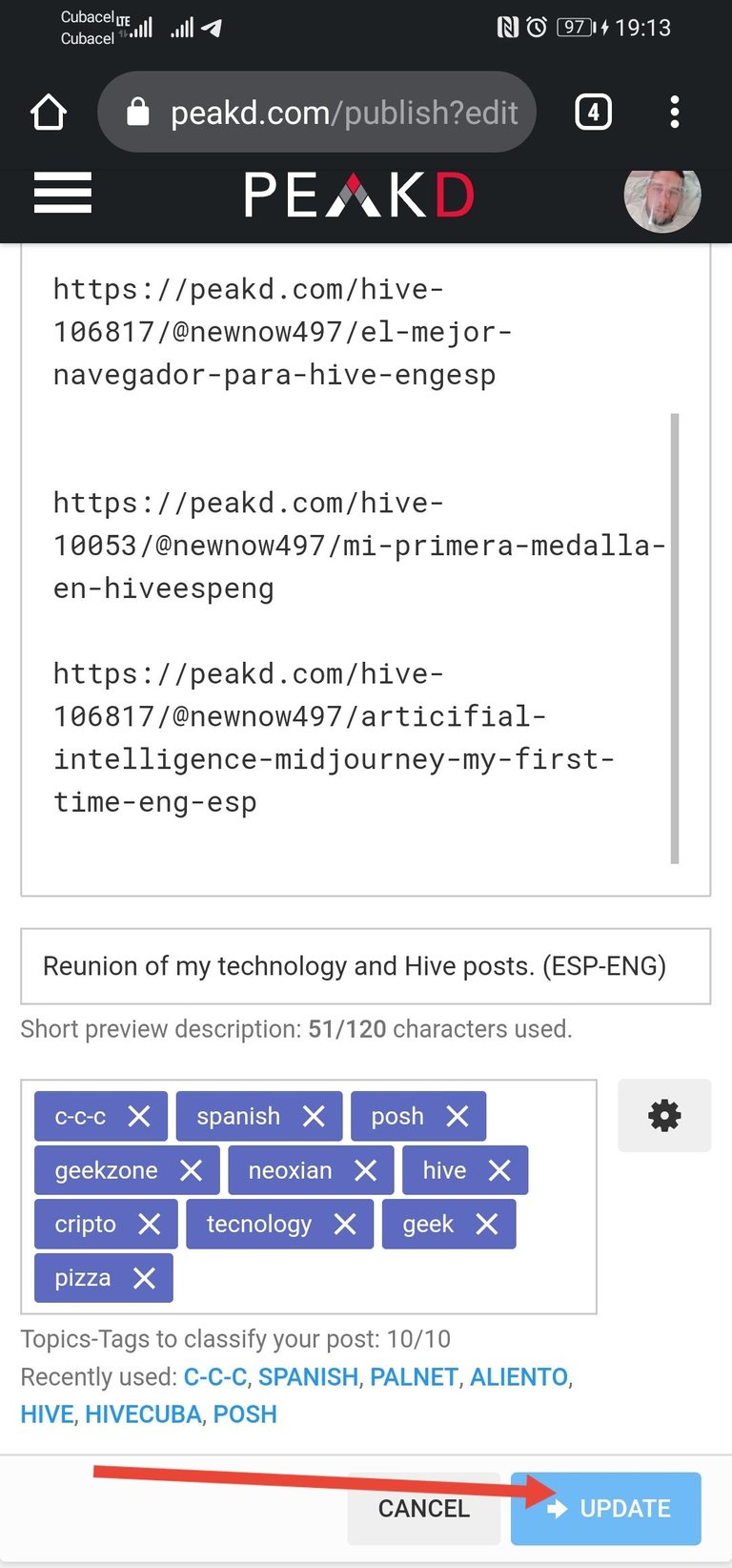
Una vez con todo lo anterior en cuenta solo nos queda hacer la colección poniendo primeramente el banner, luego una descripción que queramos que lean nuestros visitantes y las URL de los post que queramos que estén en la colección. Ejemplo en la imagen de abajo.
Once we have all the above in mind we just have to make the collection putting first the banner, then a description that we want our visitors to read and the URLs of the posts that we want to be in the collection. Example in the image below.


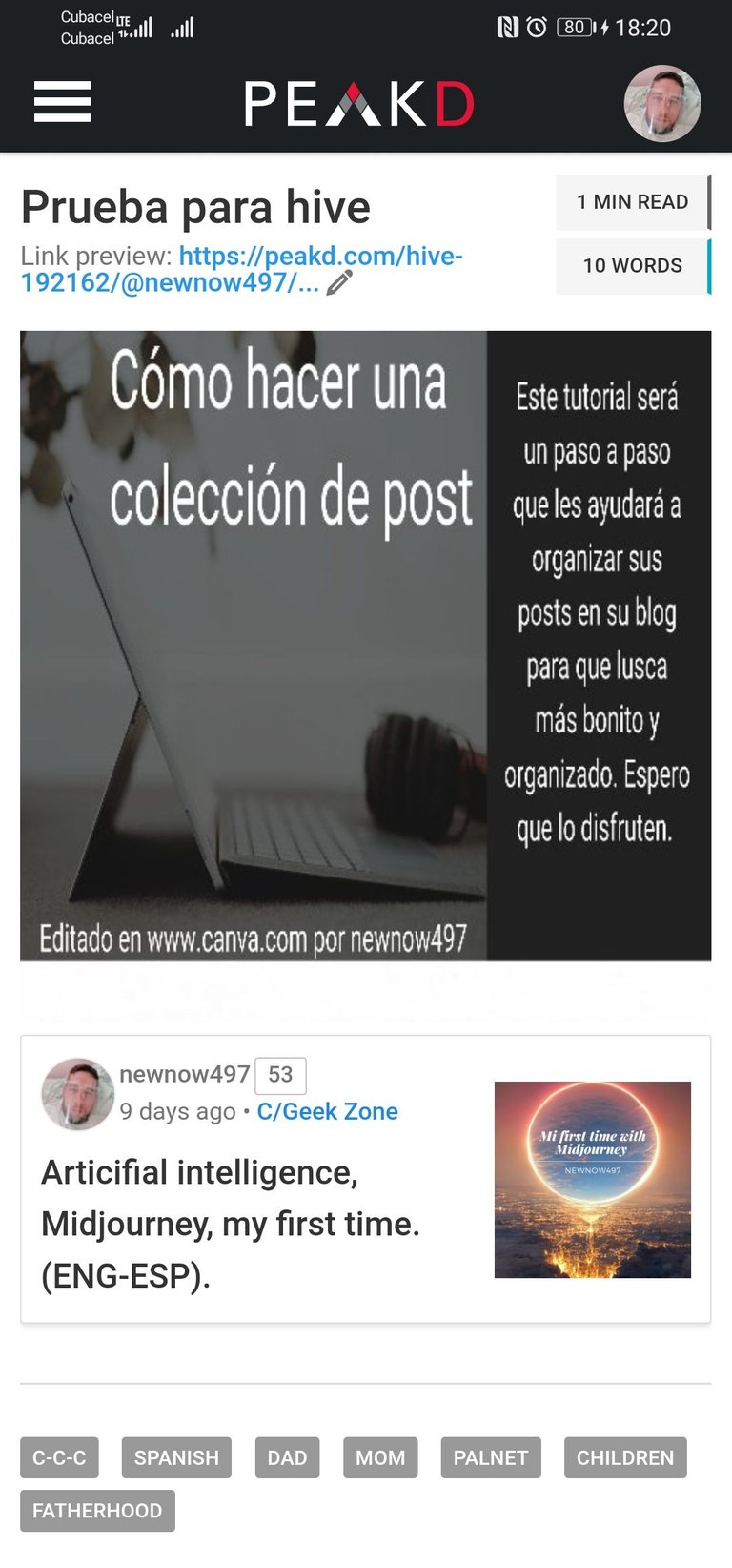
El resultado del ejemplo será asi/The result of the example will look like this

I remind you that the more post links you put in the collection the more it will show them and that once we have the collection done we can keep adding new posts. We will only have to click on edit the collection and add the link of the new post and give it update. I leave you the photos so that you can be professionals making collections quickly and that your blogs look better. Without further ado I say goodbye.


Fotos/Photos:Huawei p30 lite.
Banner and Footer
Agradecimientos especiales a Hive Cuba por su apoyo.
Special thanks to Hive Cubafor their support.