
Diseño de un Unicornio Bebé en Inkscape:
Paso 1:
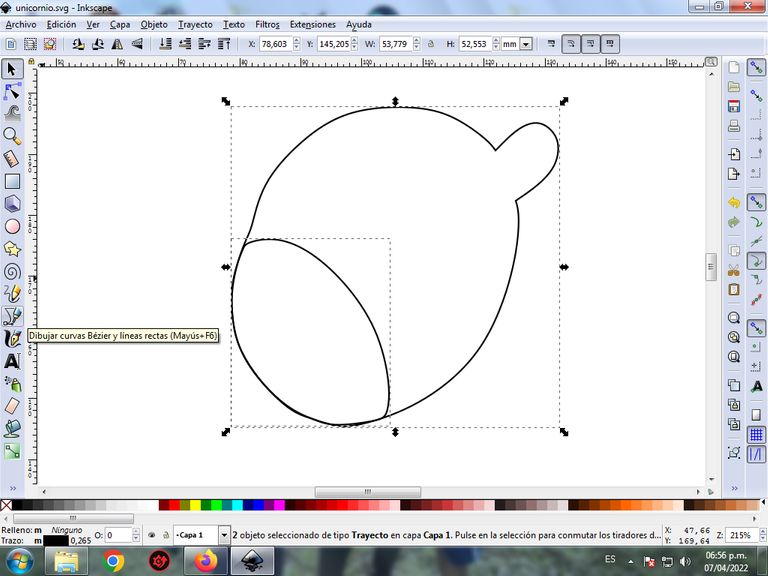
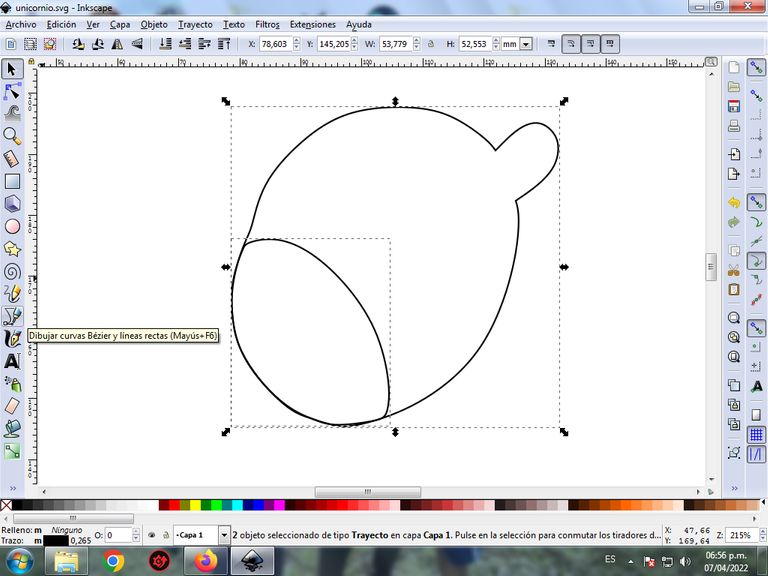
Se abre programa Inkscape, y desde la barra de herramienta que está en el lado izquierdo presionamos clic en la opción de dibujar curvas Bézier y se traza dos figuras ovaladas de diferentes tamaños que son la cabeza y la boca del Unicornio.

En esta parte de curvas Bézier se selecciona la opción de Crear Trayecto Modo Trayecto BSpline, para que las forma queden de forma curvas.
Paso 2:
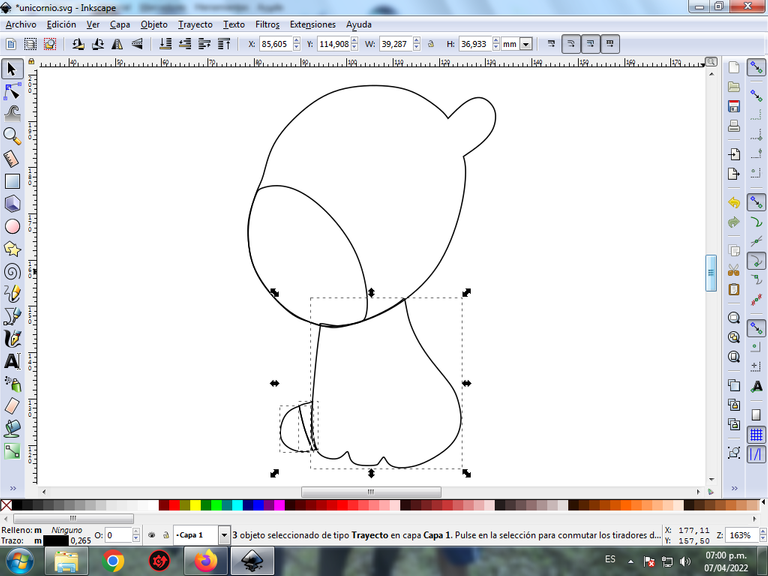
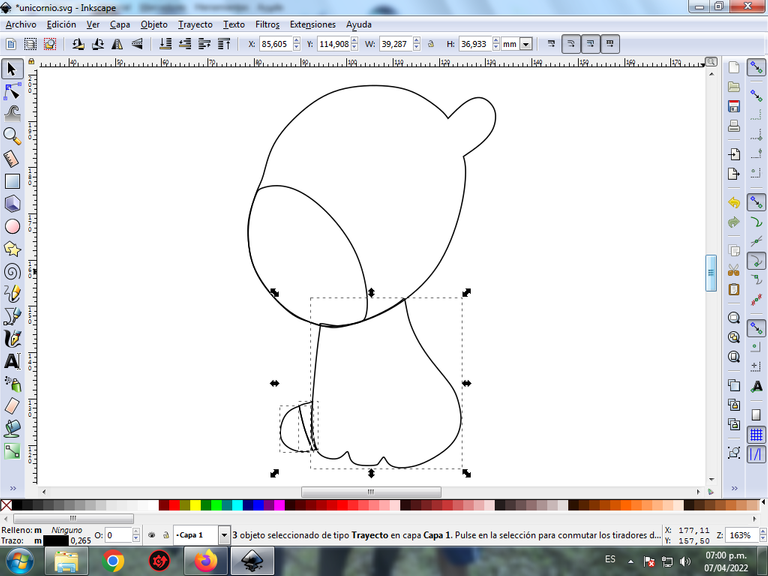
Se trazan dos figuras que son el cuerpo y una de sus patas, utilizando la misma herramienta.

Paso 3:
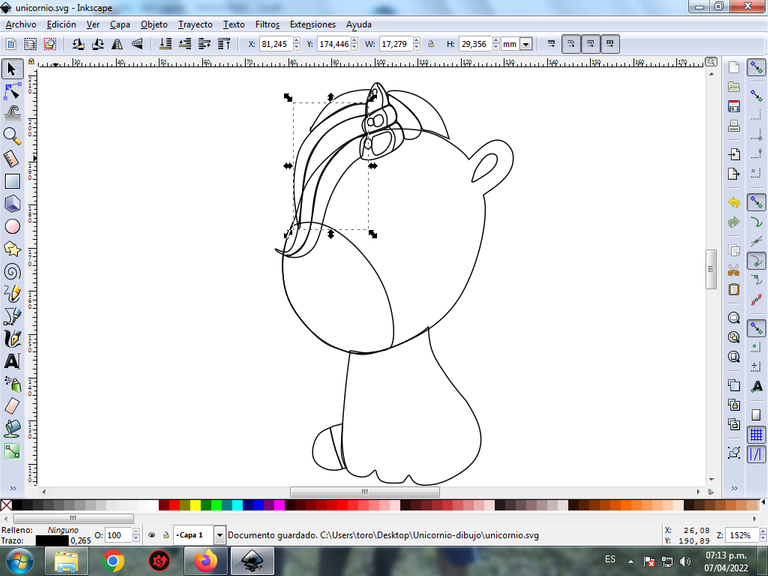
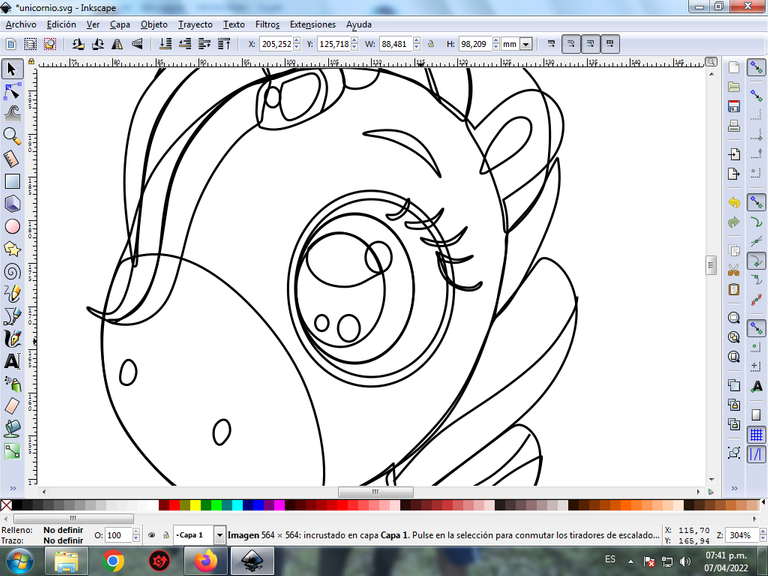
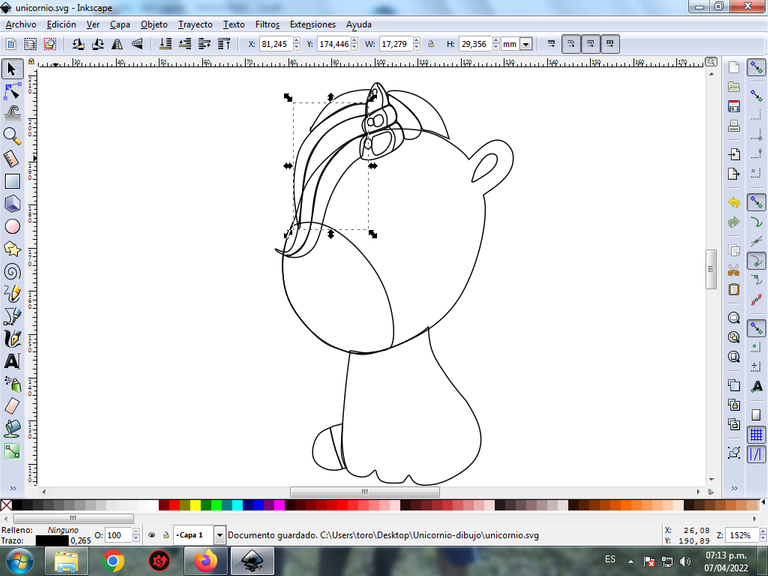
Continuamos dibujando en la parte de arriba de la cabeza, los cabellos y el cuerno, con la herramienta de curvas Bézier. También vamos dándole forme a la oreja del Unicornio.

Paso 4:
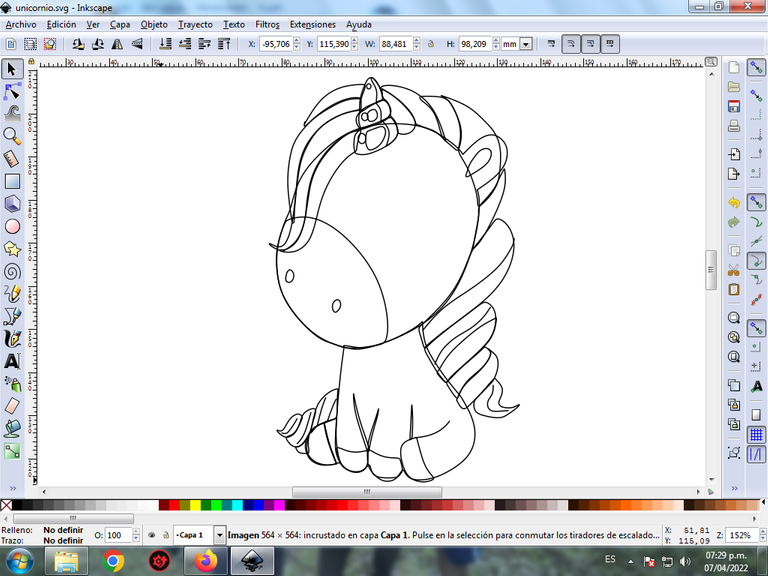
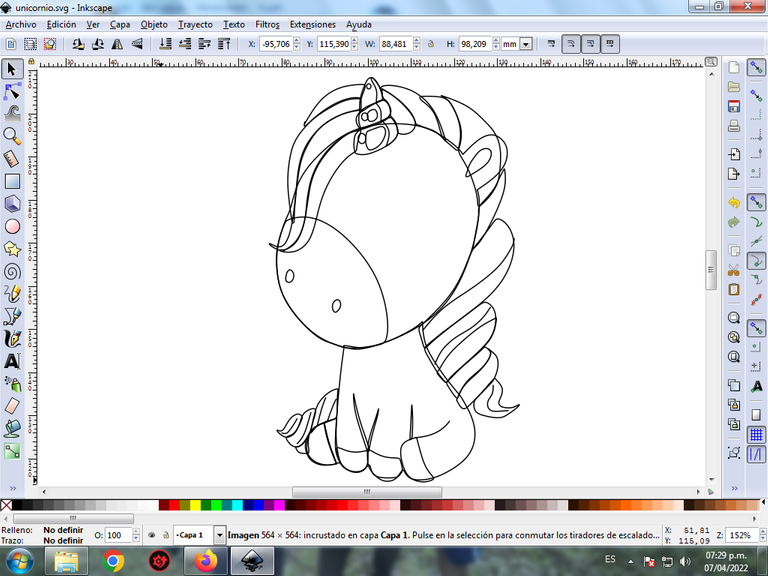
Se traza varias figuras que encima del cuerpo que es el cabello y las patas dibujamos los cascos del Unicornio. Trazamos también dos círculos ovalados que va ser la nariz.

Paso 5:
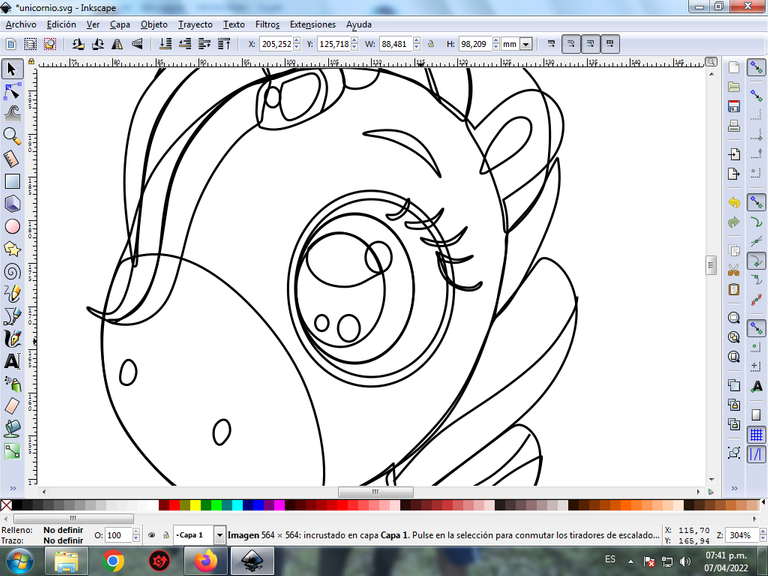
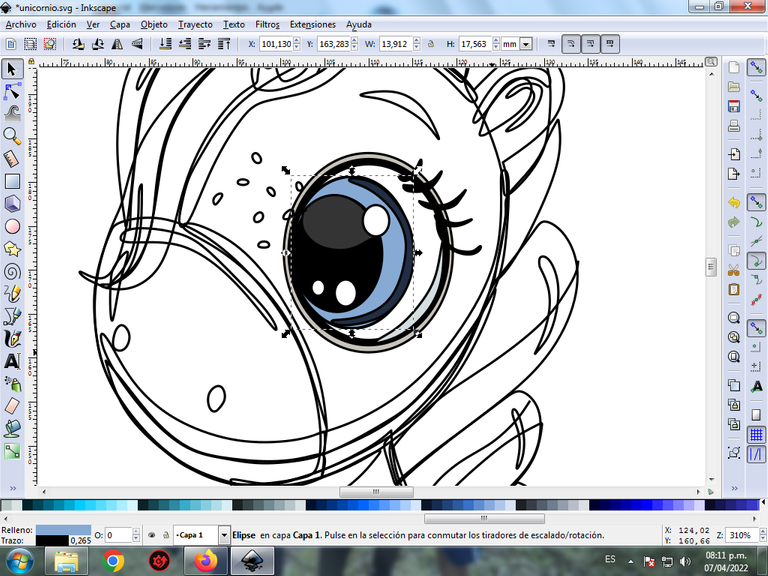
Ahora procedemos a dibujar el ojo del Unicornio, se insertan siete círculos de diferentes tamaños, con la opción de crear círculos que está en la barra de herramientas, se trazan además cinco figuras en forma de pestañas y una de forma ovalada en la parte de arriba de uno de los círculos con la herramienta de curvas Bézier.

Paso 6:
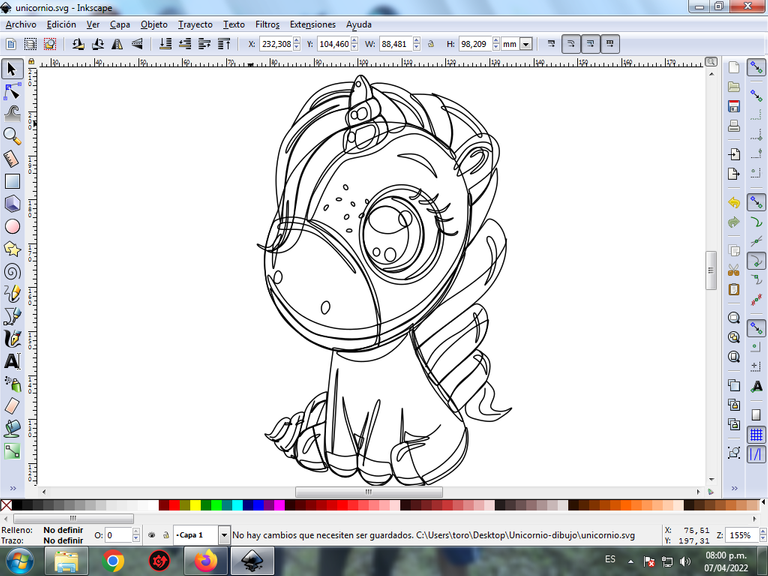
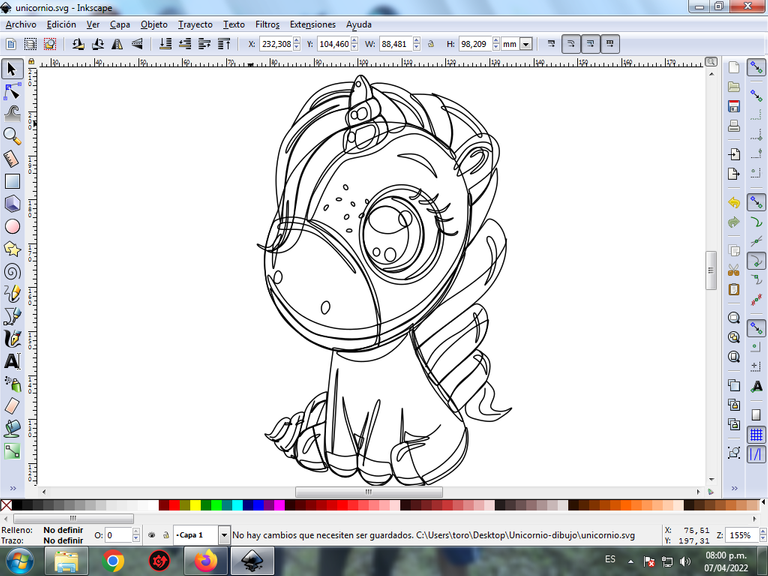
Se trazan diferentes formas en todo el cuerpo del Unicornio Bebé, para darle un mayor efecto en el diseño.

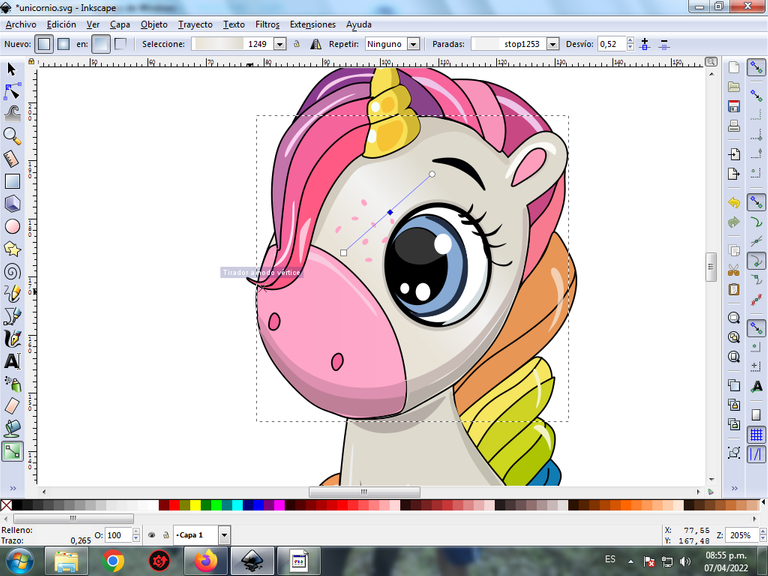
Paso 7:
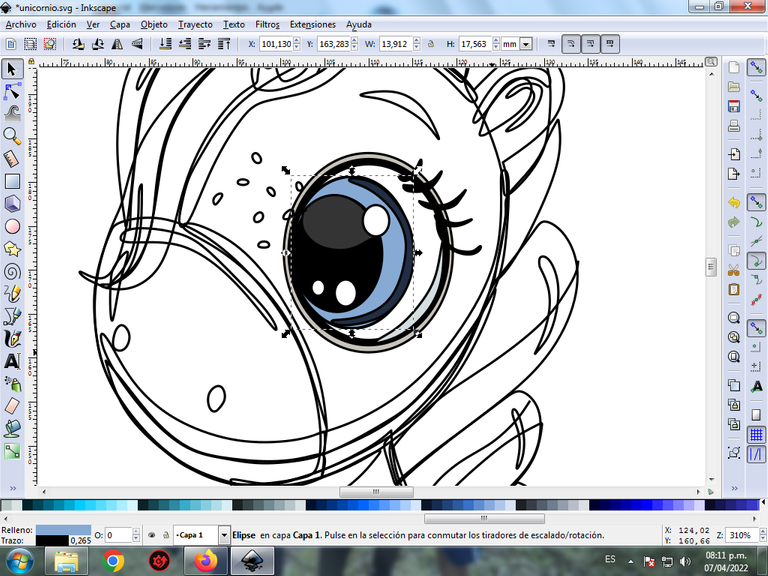
Se selecciona el color en la parte del ojo, se selecciona la figura y le damos clic en el color en la paleta de colores que está en la parte inferior.

Paso 8:
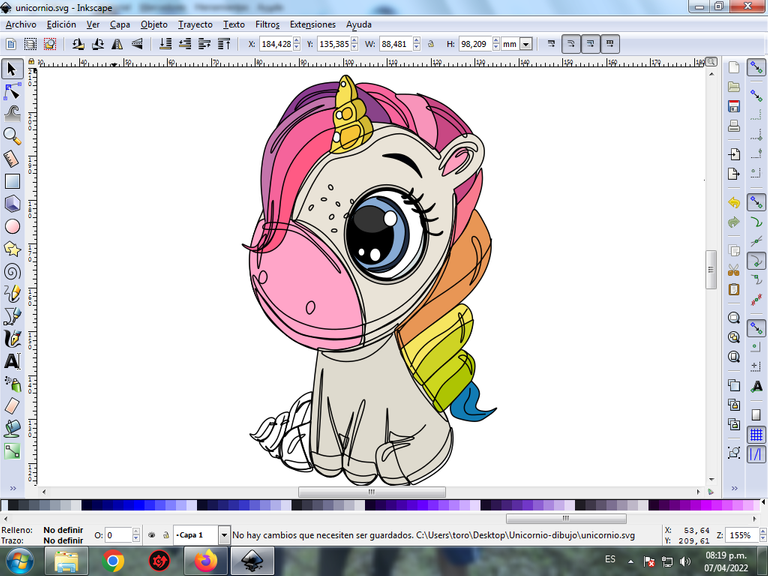
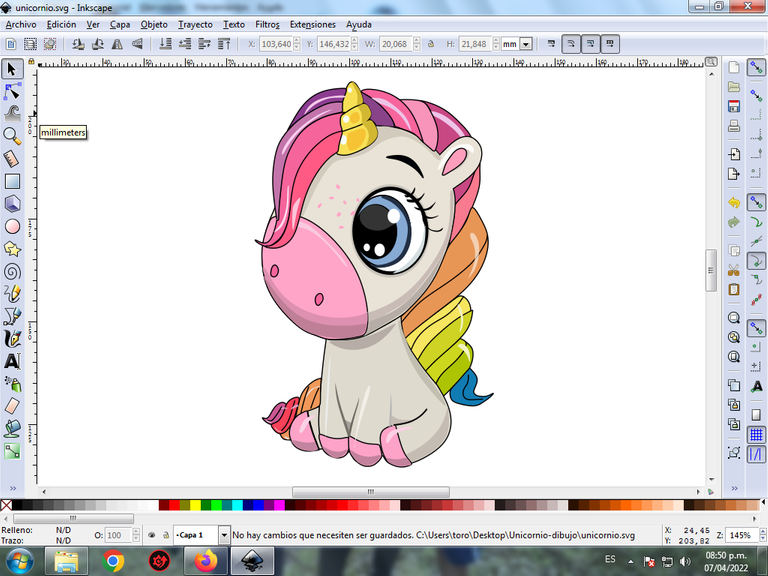
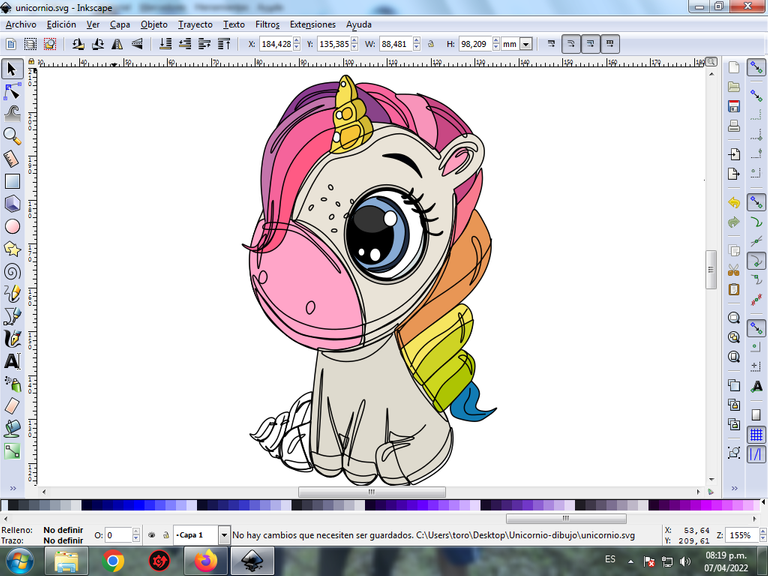
Continuamos aplicando los colores en las siguientes partes del cuerpo del Unicornio, este es el resultado final.

Paso 9:
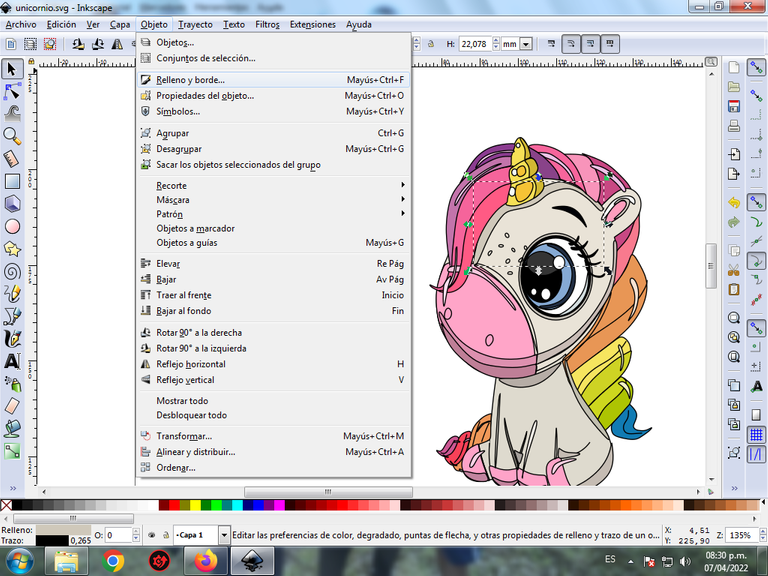
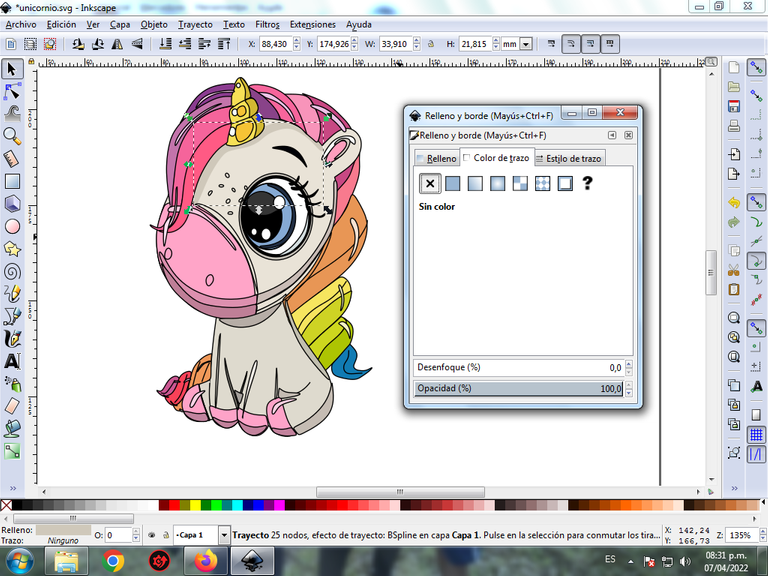
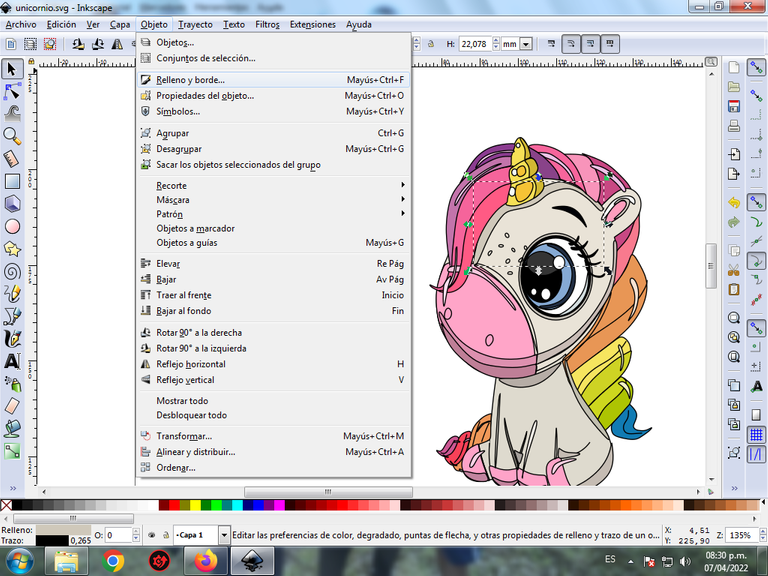
Se eliminan los bordes de las figuras del Unicornio Bebé, para esto se seleccionamos una parte y luego nos vamos a la barra de menú Objeto – Rellenos y Bordes.

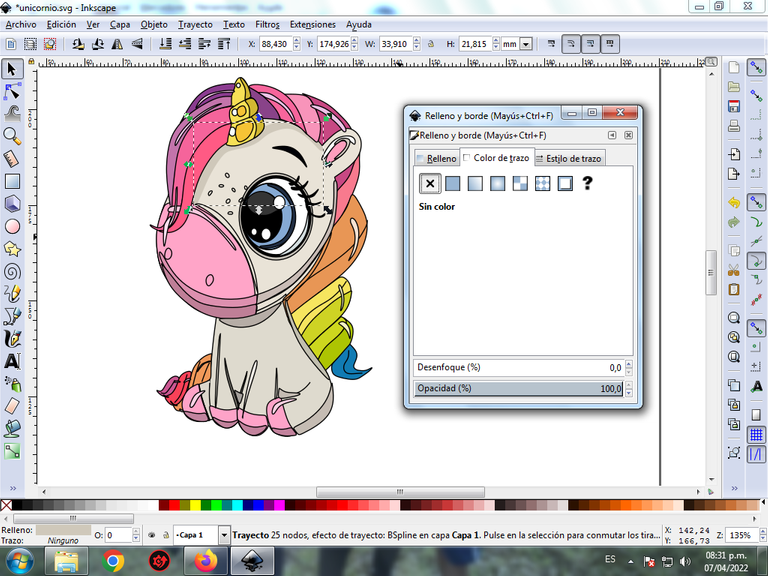
Se visualizará un recuadro, donde vamos a cliquear en la pestaña color de trazo y luego para poder borrar el borde le damos clic en la X para eliminarlo.

Paso 10:
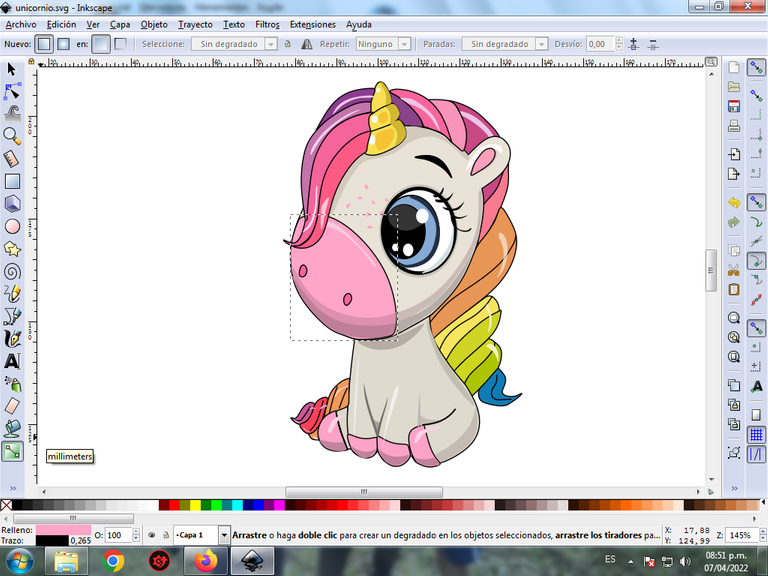
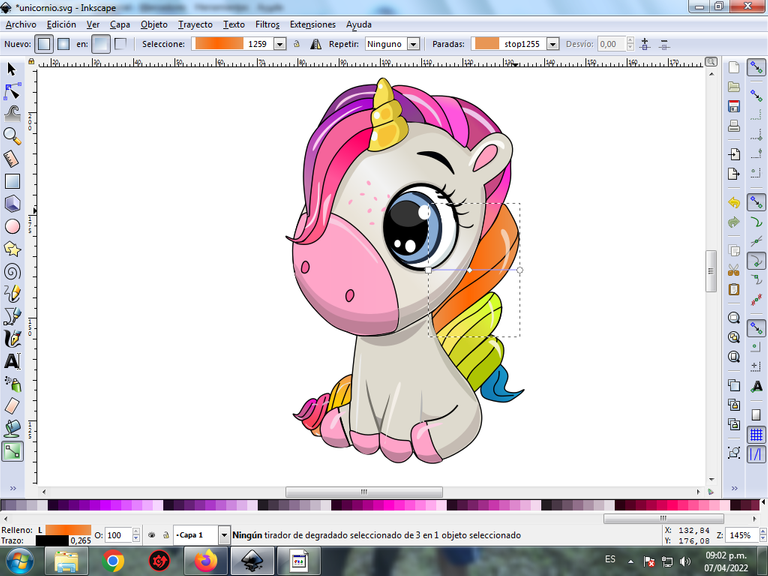
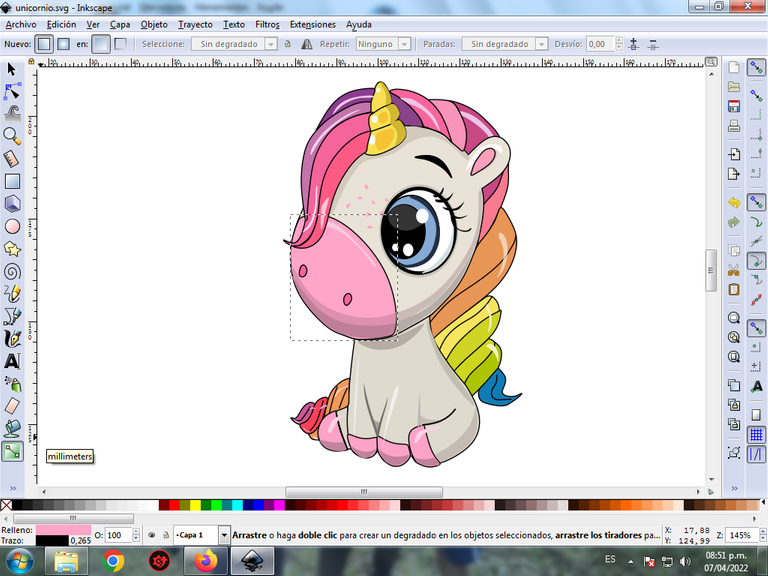
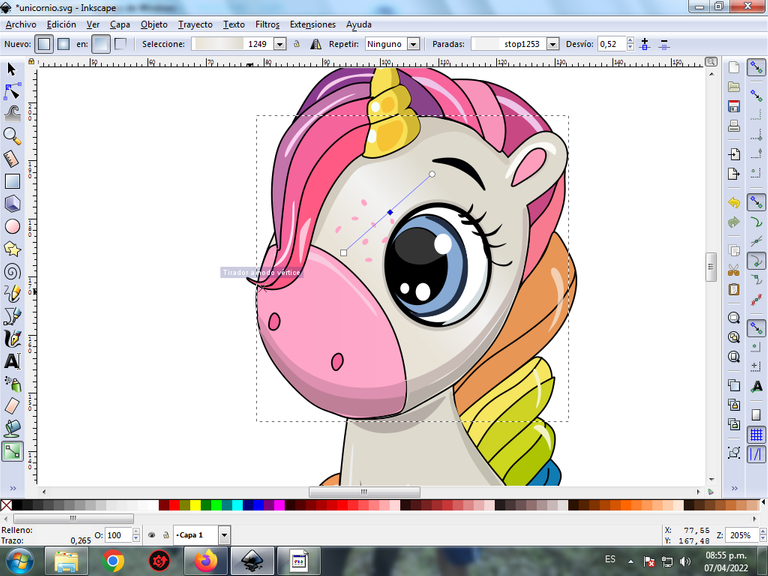
Para darle un mayor efecto, se aplica un degradado en algunas partes del Unicornio, se selecciona y luego hacemos clic en la barra de herramienta crear y editar degradado.

Presionamos clic y se visualiza un punto donde escogemos el segundo color que es blanco más oscuro, luego pulsamos clic y se selecciona otro color, es decir tendrá tres colores que darán el efecto de degradado en la figura.

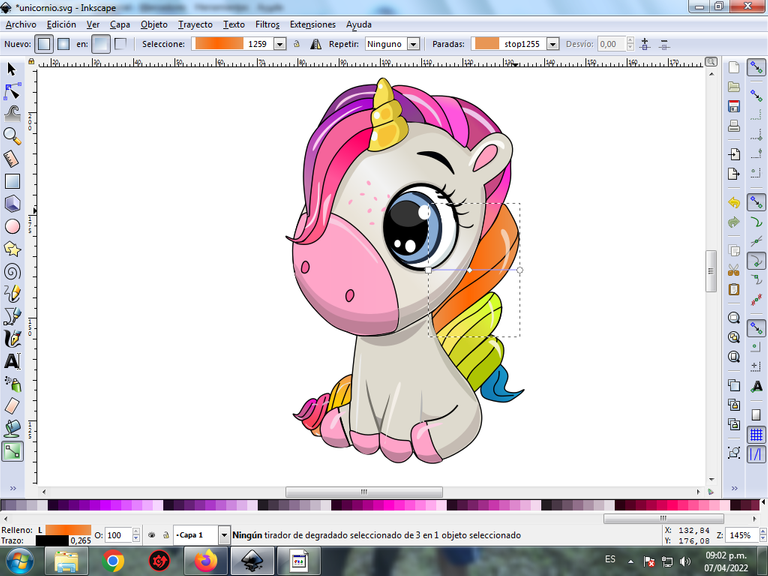
Paso 11:
Se aplica el paso 10, en el resto de las figuras y este es el resultado final.


Paso 12:
Para finalizar este diseño agrupamos toda el Unicornio Bebé con las teclas Ctrl + G, la duplicamos con la combinación de teclas Control + D, se reduce el tamaño, se coloca en la parte inferior y se aplica un desenfoque de 10%, quedando como una sombra. Luego insertamos un fondo color negro y tenemos listo nuestro diseño.

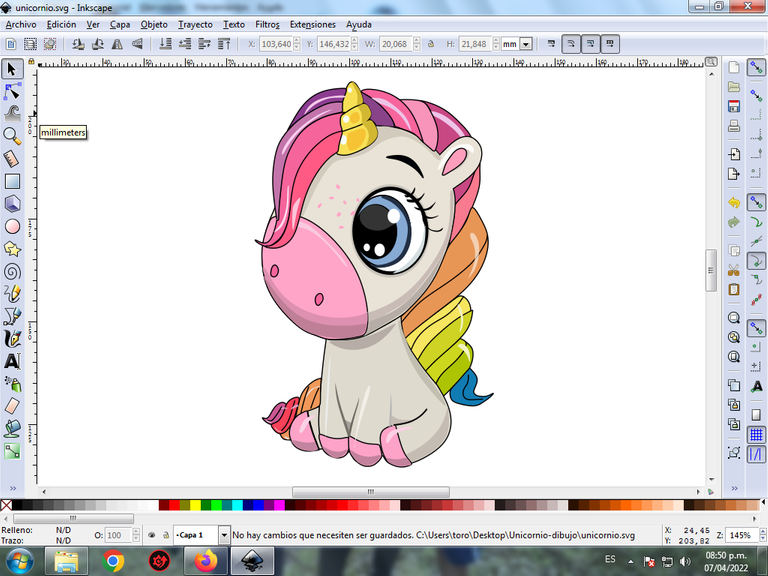
Imagen de Referencia Fuente
El programa Inkscape se puede descargar en esta dirección Fuente
Espero que les haya gustado mi tutorial, nos vemos en el próximo.
English

Design a Baby Unicorn in Inkscape:
Step 1:
Inkscape program is opened, and from the toolbar that is on the left side we click on the option to draw Bézier curves and two oval figures of different sizes are drawn that are the head and the mouth of the Unicorn.

In this part of Bézier curves, the Create Path BSpline Path Mode option is selected, so that the shapes are curved.
Step 2:
Two figures are drawn that are the body and one of its legs, using the same tool.

Step 3:
We continue drawing on the top of the head, the hair and the horn, with the Bézier curves tool. We are also going to become the ear of the Unicorn.

Step 4:
Several figures are drawn on top of the body, which is the hair and the legs, we draw the Unicorn's hooves. We also draw two oval circles that will be the nose.

Step 5:
Now we proceed to draw the eye of the Unicorn, seven circles of different sizes are inserted, with the option to create circles that is in the toolbar, five figures are also drawn in the form of eyelashes and one oval in the upper part. of one of the circles with the Bézier curves tool.

Step 6:
Different shapes are traced all over the body of the Baby Unicorn, to give it a greater effect in the design.

Step 7:
The color in the part of the eye is selected, the figure is selected and we click on the color in the color palette that is at the bottom.

Step 8:
We continue applying the colors in the following parts of the Unicorn's body, this is the final result.

Step 9:
The borders of the figures of the Baby Unicorn are eliminated, for this we select a part and then we go to the menu bar Object – Fills and Borders.

A box will be displayed, where we are going to click on the stroke color tab and then, in order to erase the border, we click on the X to eliminate it.

Step 10:
To give it a greater effect, a gradient is applied to some parts of the Unicorn, it is selected and then we click on the create and edit gradient toolbar.

We press click and a point is displayed where we choose the second color that is darker white, then we press click and another color is selected, that is, it will have three colors that will give the figure a gradient effect.

Step 11:
Step 10 is applied to the rest of the figures and this is the final result.


Step 12:
To finish this design we group the entire Baby Unicorn with the Ctrl + G keys, we duplicate it with the Control + D key combination, the size is reduced, it is placed at the bottom and a 10% blur is applied, remaining as a shade. Then we insert a black background and we have our design ready.

Reference Image Source
The Inkscape program can be downloaded at this address Source
I hope you liked my tutorial, see you in the next one.
Translated with Traductor de Google

Me encantan tus ilustraciones, tus personajes tienen personalidad y eso no lo pones en tus tutoriales, pero debe ser lo más difícil porque hay ilustraciones de otros artistas que no transmiten, pero los tuyos si lo hacen, uno se puede imaginar escenarios con ellos...
Te felicito y admiro tu trabajo.
Hola @yennysferm71 muchas gracias por pasar por mi blog.
¡Esta precioso! te a quedado muy bonita esta ilustración de unicornio :) Me encanta sus colores, sobretodo el cabello. Saludos
Hola muchas gracias por visitar mi blog.
Que cuchi... 😍🦄💕
The rewards earned on this comment will go directly to the person sharing the post on Twitter as long as they are registered with @poshtoken. Sign up at https://hiveposh.com.
Congratulations @cetb2008! You have completed the following achievement on the Hive blockchain and have been rewarded with new badge(s):
Your next target is to reach 7750 replies.
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPCheck out the last post from @hivebuzz: