Saludos querida comunidad hoy continue realizando esta práctica diseñando figuras abstractas con el programa Inkscape, estas figuras se logran utilizando la herramienta de efecto de trayecto que ofrece este excelente programa de diseño. Vamos a comenzar entonces.

Creando Figuras Abstractas 3 en Inkscape
Paso 1:
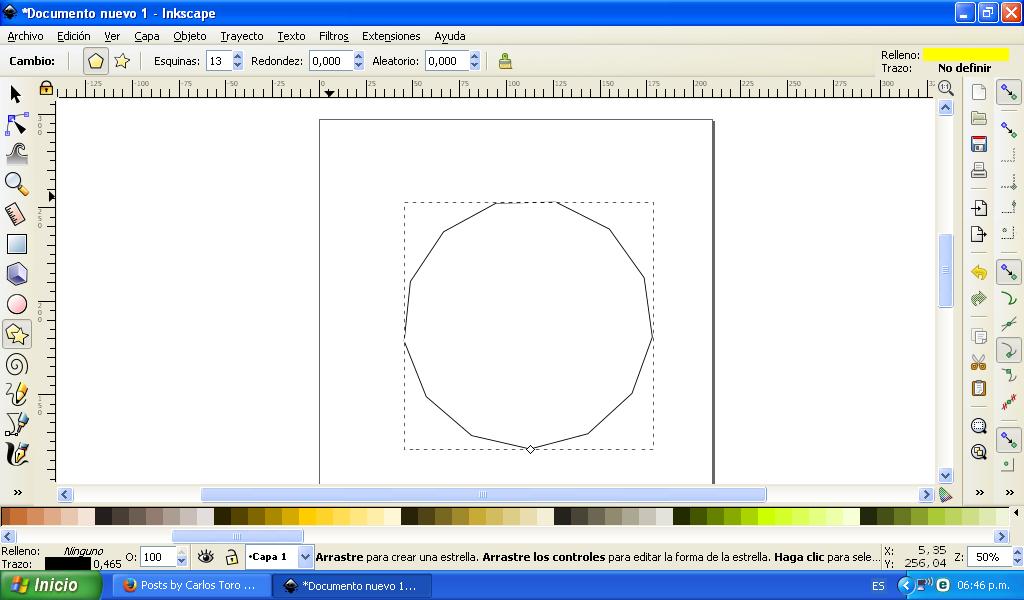
Abrimos el programa Inkscape e insertamos esta figura que es un poligono de 13 esquinas.
Paso 2:
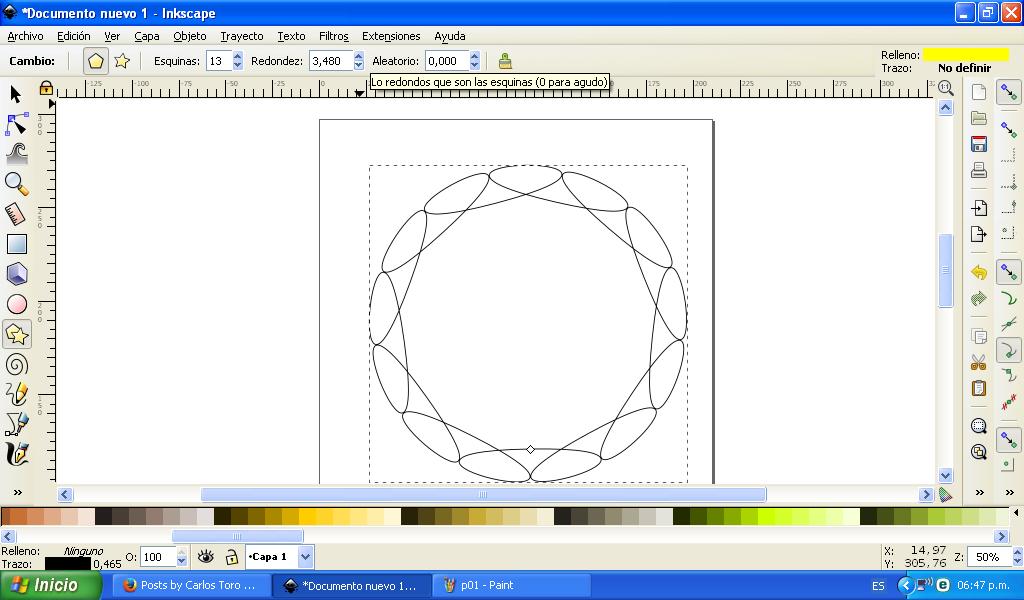
Aumentamos la redondez a 3,4
Paso 3:
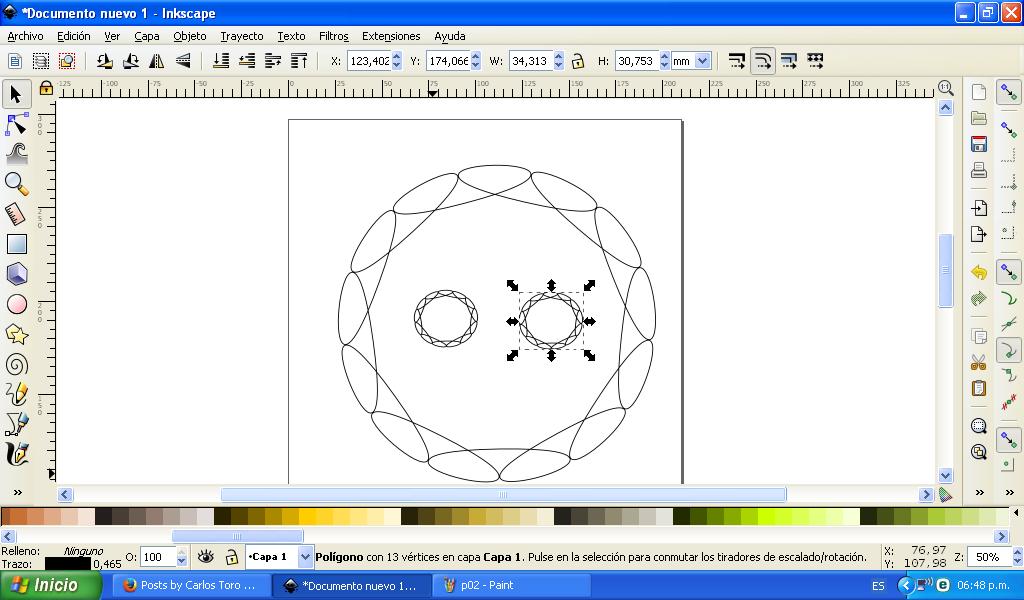
Se duplica dos veces esta figura con ctrl + d y se reduce su tamaño y la ubicamos en estas posiciones.
Paso 4:
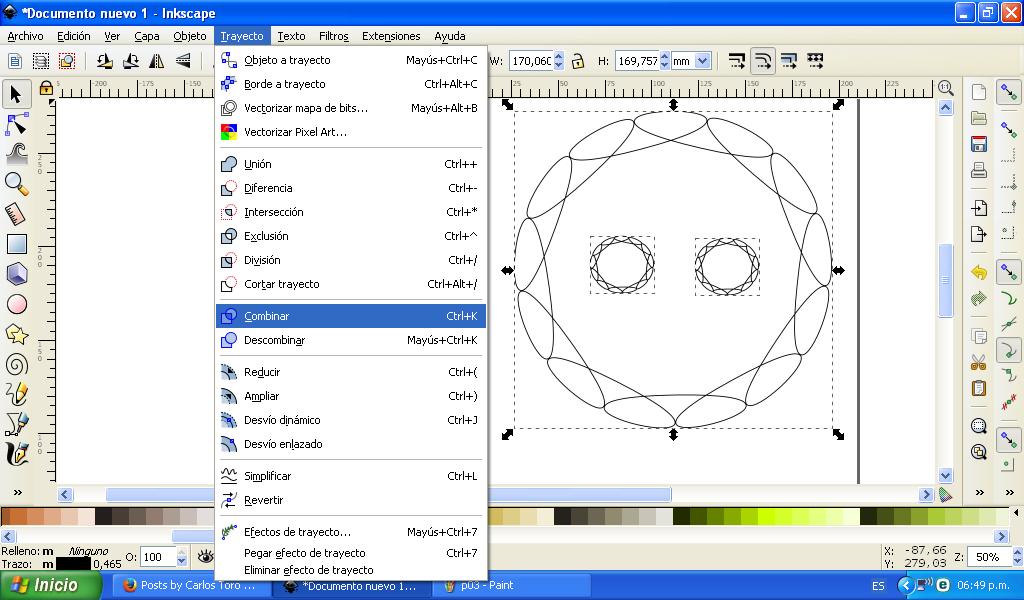
Se combinan ambas figuras desde la barra de menú Trayecto- Combinar
Paso 5:
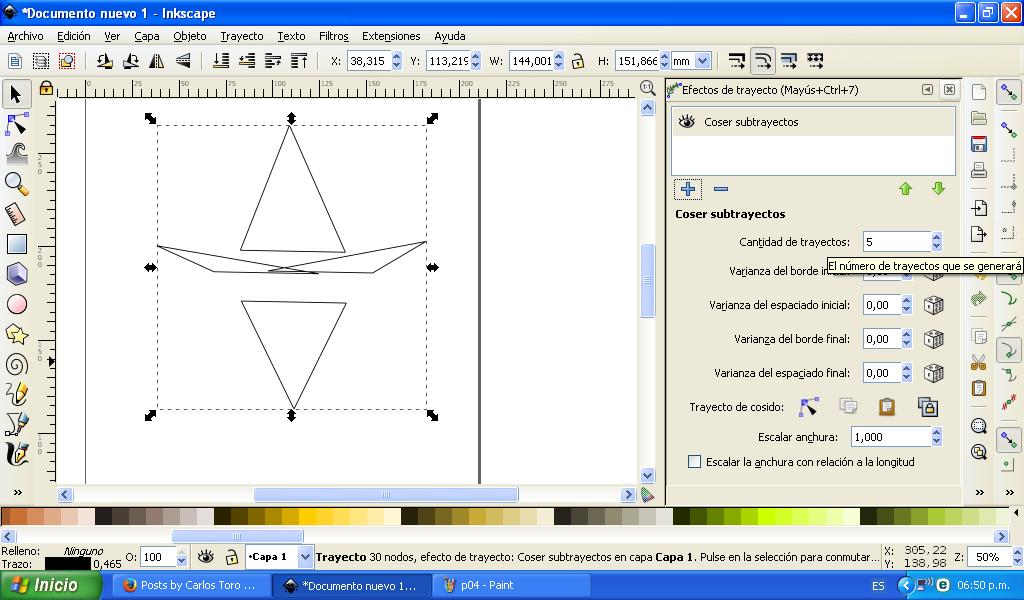
Se aplica el efecto trayeto desde la barra de menú Trayecto-Eefecto Trayecto y se selecciona Coser Trayecto
Paso 6:
En cantidad de trayecto se coloca 100
Paso 7:
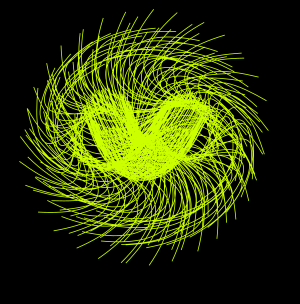
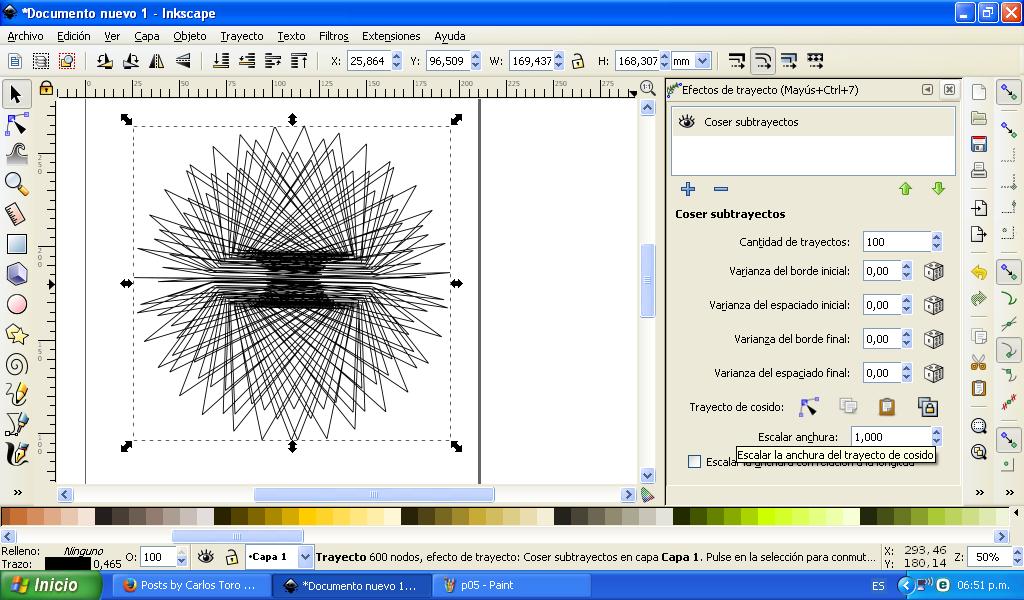
De esta forma cambia la figura y le damos clic en trayecto de cosido y lo desplazamos hacia abajo
Paso 8:
Le cambiamos el color de los bordes de la figura y le colocamos un fondo negro para visualizarla mejor
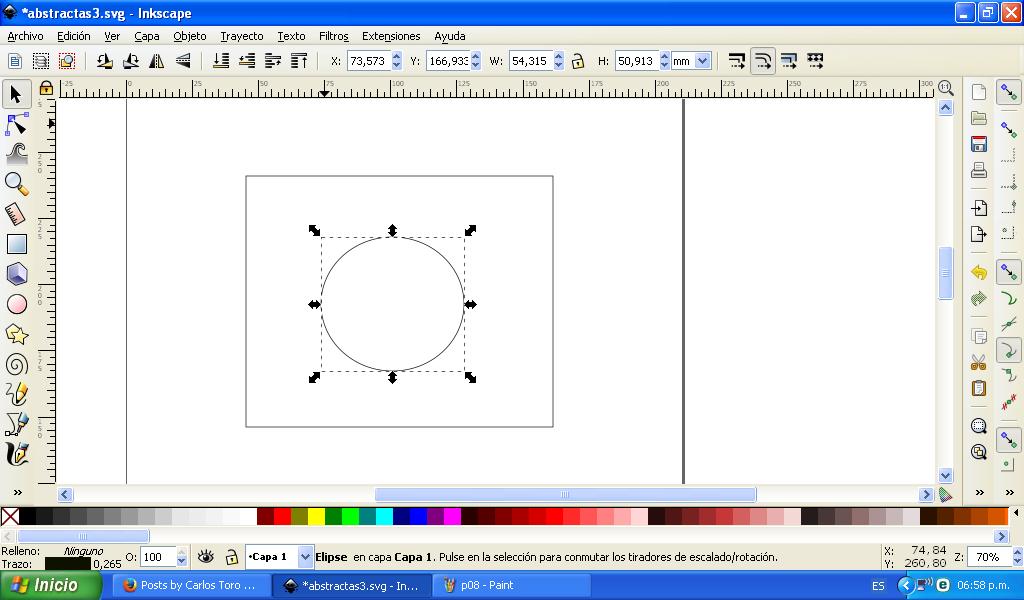
Paso 9:
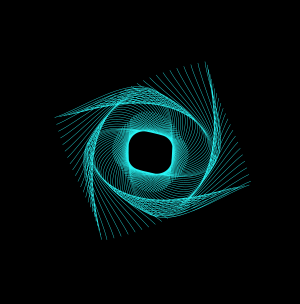
Ahora insertamos un cuadrado y dentro del el un círculo y se aplican los pasos descritos anteriormente
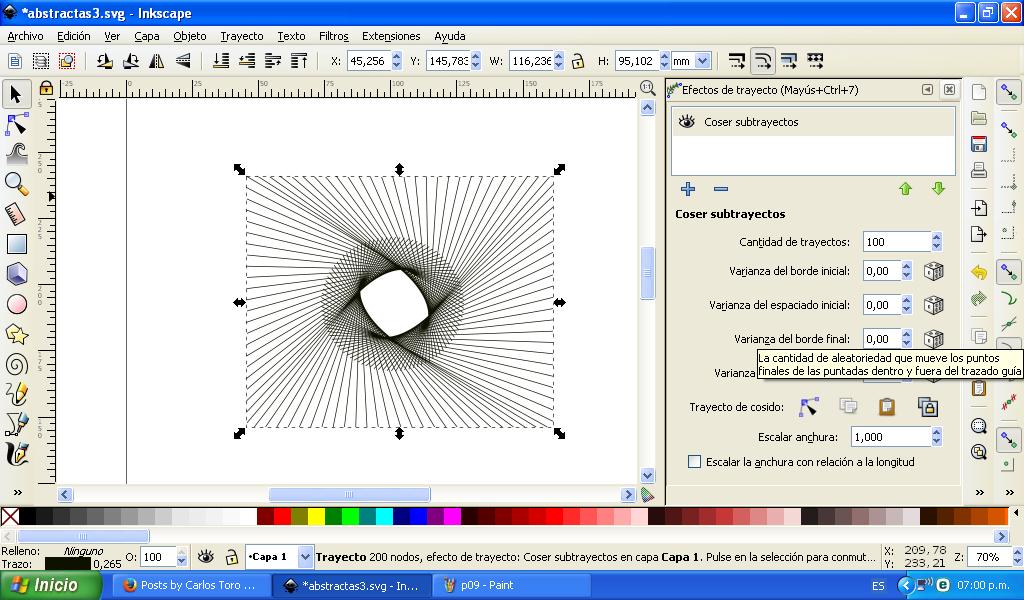
Paso 10:
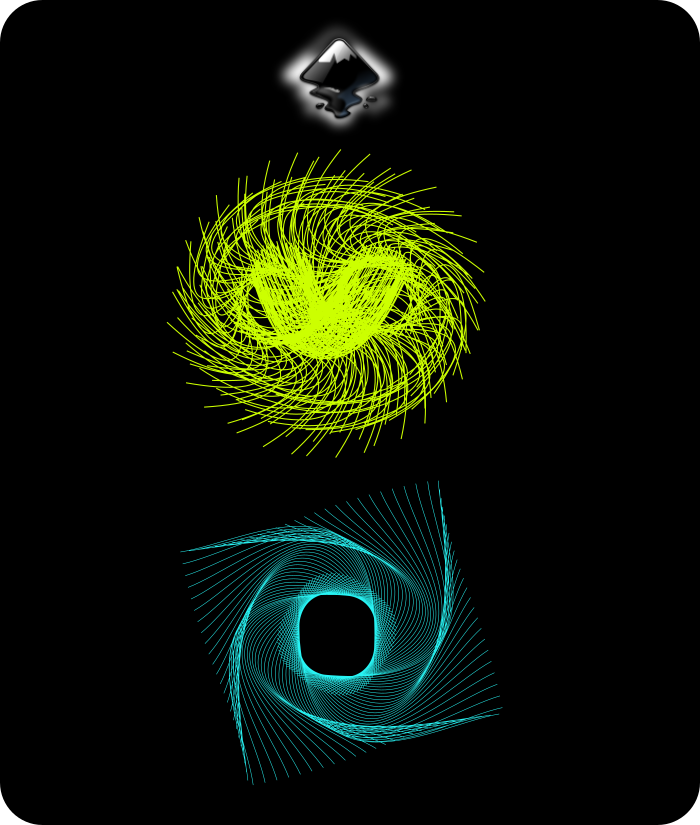
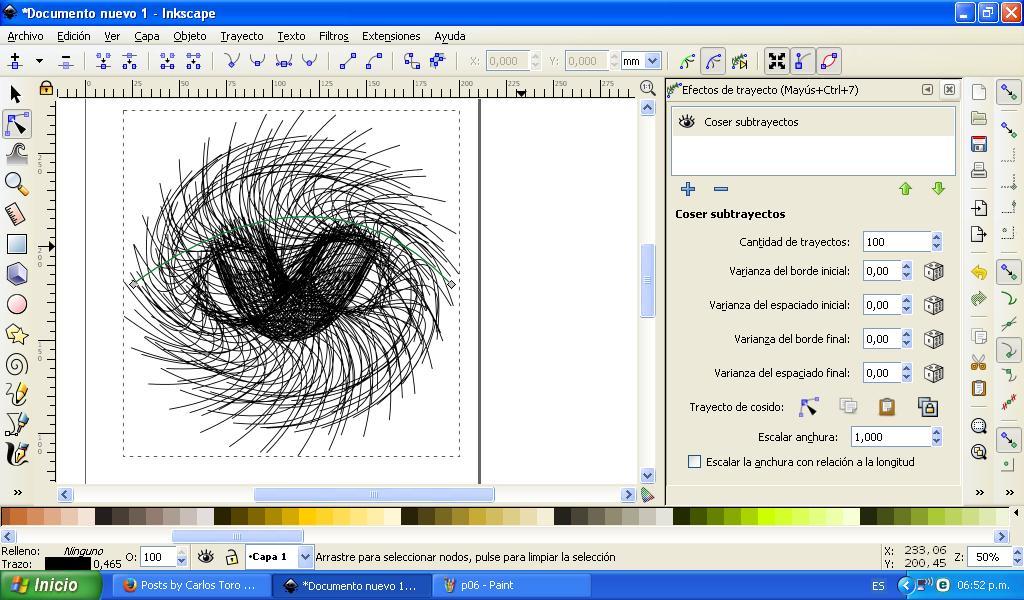
Este es el resultado
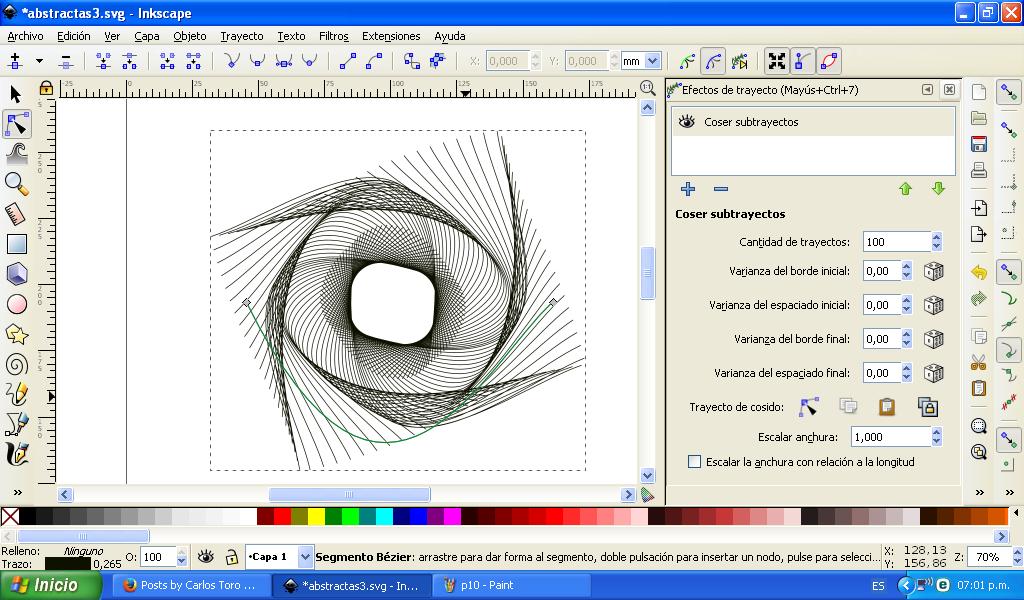
Paso 11:
Desplazamos el trayecto de cosido hacia abajo y queda así
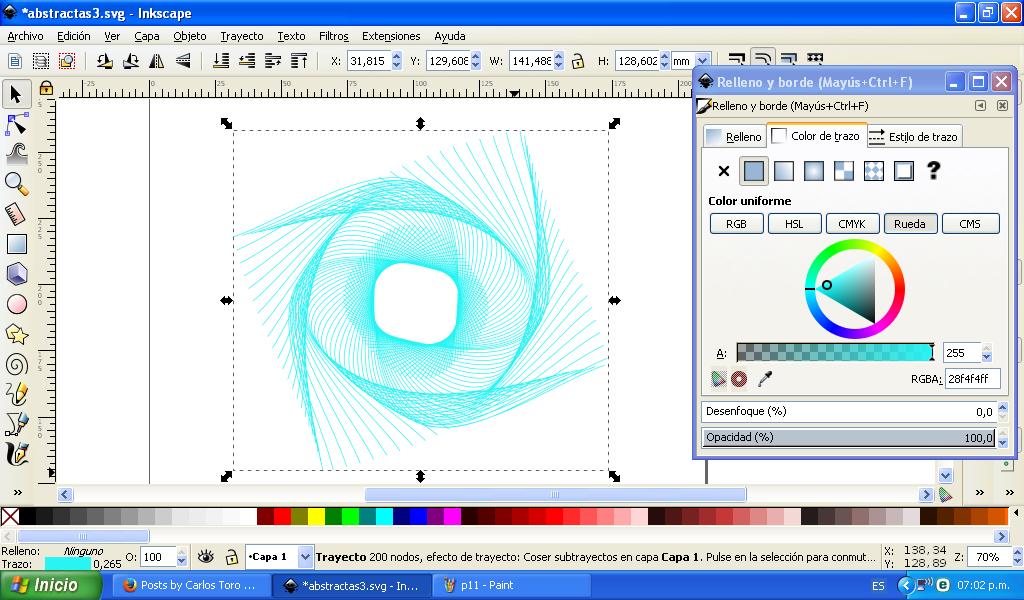
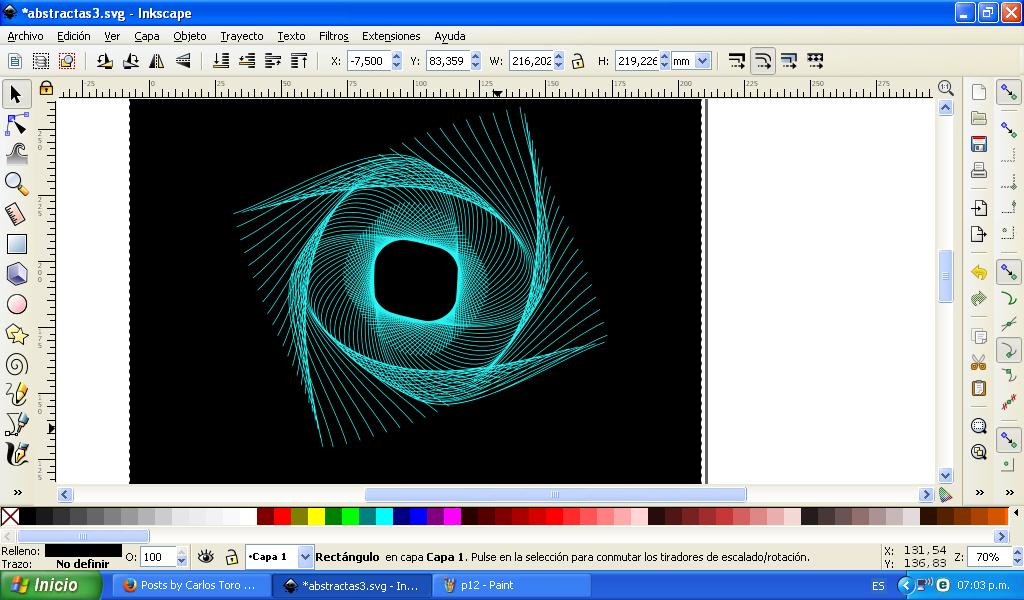
Paso 12:
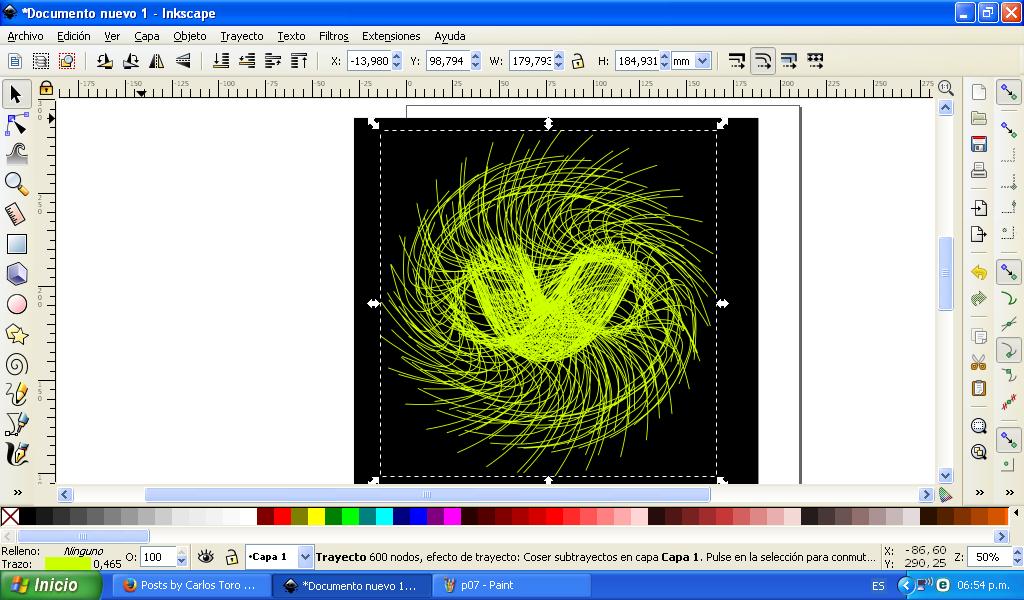
Le agregamos el color de la paleta de colores y este es el resultado
Paso 13:
Se inserta un fondo negro y los podemos ver mucho mejor

Figura 1

Espero les haya gustado mi tutorial, nos vemos en el próximo.














Hola @cetb2008.
Esa figura es muy buena, que creatividad para crearla, gracias por compartir con nosotros tu talento. Un abrazo.
Saludos amigo muchas gracias por visitar mi blog
Es un placer, sigue compartiendo. Un abrazo.