hi dear Hivers! Today I'm bringing you a new post about creating an interactive NFT art piece.
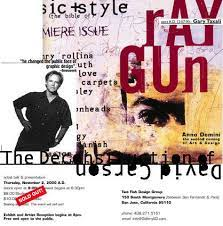
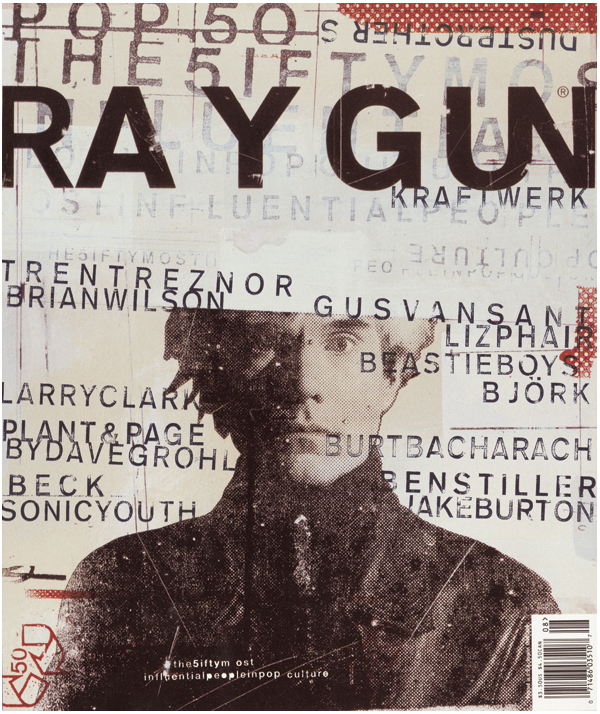
I was looking for some inspiration looking my favorite graphic designer from all times, David Carson.
I'm a 90s kid, so I love this aesthetics from the TV zapping era. Carson was recognized for breaking the rules of design and layouts, creating dynamic pieces and playing with typography, giving this urban and messy feeling to all his designs.
¡Hola queridos Hivers! Hoy les traigo una nueva publicación sobre la creación de una obra de arte NFT interactiva.
Estaba buscando algo de inspiración en mi diseñador gráfico favorito de todos los tiempos, David Carson.
Soy un niño de los 90, así que me encanta esta estética de la era del zapping televisivo. Carson fue reconocido por romper las reglas del diseño y los diseños, creando piezas dinámicas y jugando con la tipografía, dando ese sentimiento urbano y desordenado a todos sus diseños.


so I want to recreate this style mixed with one drawing of mine.
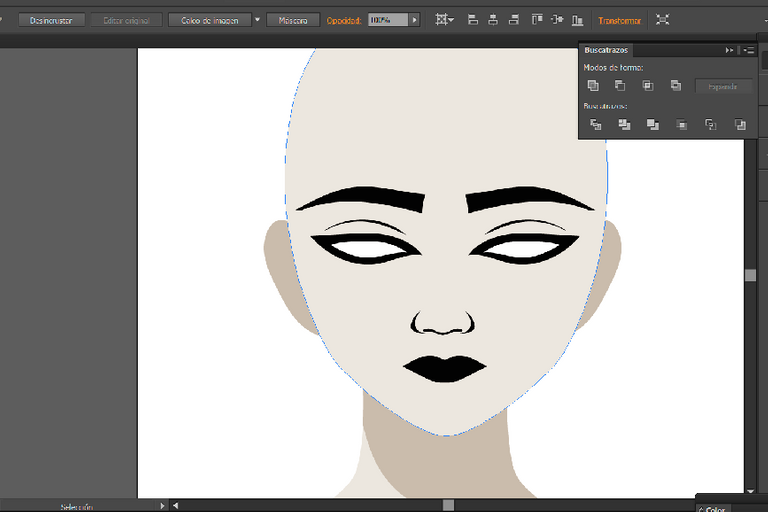
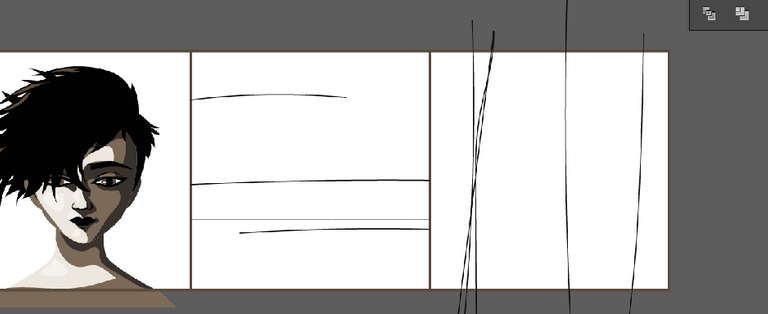
First I will start drawing a face in Adobe Illustrator. SVG vector files matches so well into interactive HTML files, so I'm using vector drawing, my favorite technique, it means, drawing with lines and points, without using pixels like in JPGs files.
así que quiero recrear este estilo mezclado con un dibujo mío.
Primero comenzaré a dibujar una cara en Adobe Illustrator. Los archivos vectoriales SVG combinan muy bien con los archivos HTML interactivos, así que estoy usando dibujo vectorial, mi técnica favorita, es decir, dibujar con líneas y puntos, sin usar píxeles como en los archivos JPG.

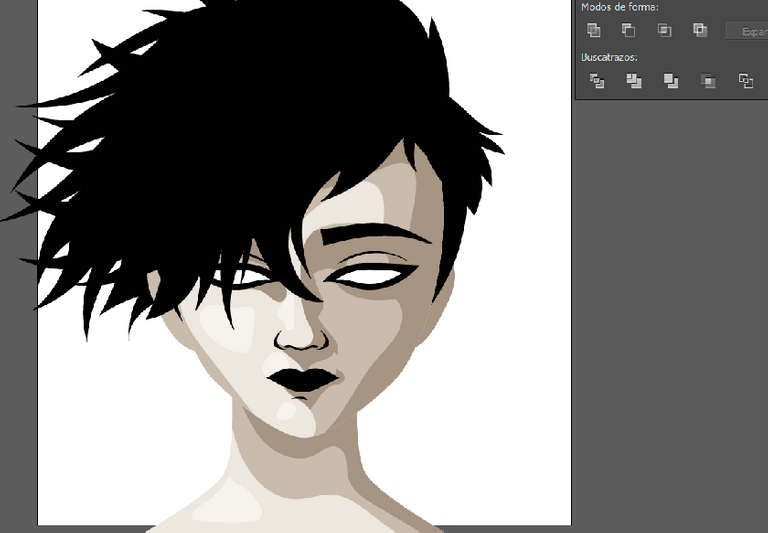
let's add some hair and details!
¡Agreguemos un poco de cabello y detalles!

I'm finally drawing some scratches and I will put all into one image, so all the image will be loaded in the html just in one load.

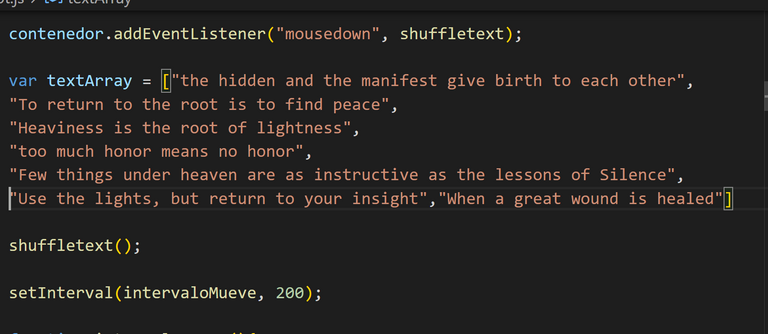
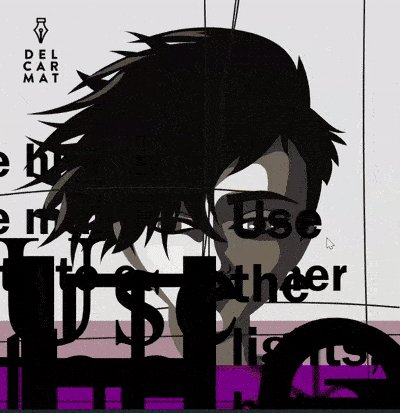
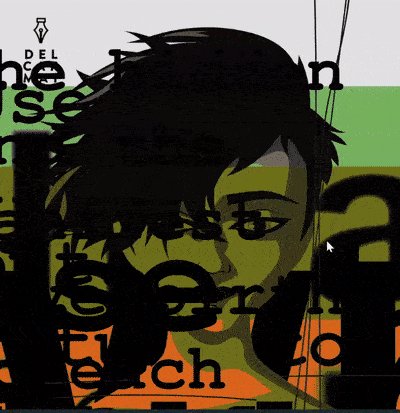
now the fun part! let's code in javascript the animation! I want the scene loading a lot of random text in random places, everytime the user clicks on it, a new and unique composition will be created.
I'm taking fragments from an ancient Taoist book called the "tao te ching", one of my favorite books, and since this book meditates so much about the chaos and order, it maches well with this composition too.
ahora la parte divertida! ¡a programar en javascript la animación! Quiero que la escena cargue una gran cantidad de texto aleatorio en lugares aleatorios, cada vez que el usuario haga clic en él, se creará una composición nueva y única.
Estoy tomando fragmentos de un antiguo libro taoísta llamado "tao te ching", uno de mis libros favoritos, y dado que este libro medita tanto sobre el caos y el orden, también combina bien con esta composición.

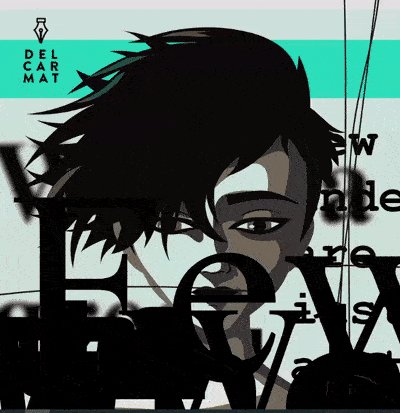
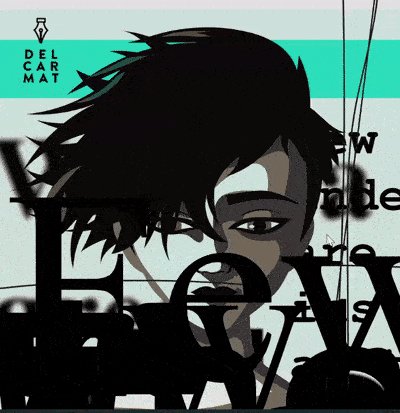
I'm also adding some color blocks in the scene. and This is the result!
you can be the owner of one of the five editions here in objkt!
También estoy agregando algunos bloques de color en la escena. ¡Y este es el resultado!
¡puedes ser el dueño de una de las cinco ediciones aquí en objkt!
https://objkt.com/asset/hicetnunc/760298

I hope you like it! / espero te guste!
thank you @ewkaw !
Your content has been voted as a part of Encouragement program. Keep up the good work!
Use Ecency daily to boost your growth on platform!
Support Ecency
Vote for new Proposal
Delegate HP and earn more
thank you!
Been keeping an eye on your interactive stuff through twitter, super fun, I wish I could figure this out lol!
thank you julia! right now I only found teia/objkt for places where I can mint HTMLs so I'm minting there :D I want to create minigames there soon too when I will learn more about javascript