Brief Details
I was really excited about this design as it came out as i envisioned it and at the same time, it fully represents the project and works well for an app icon.
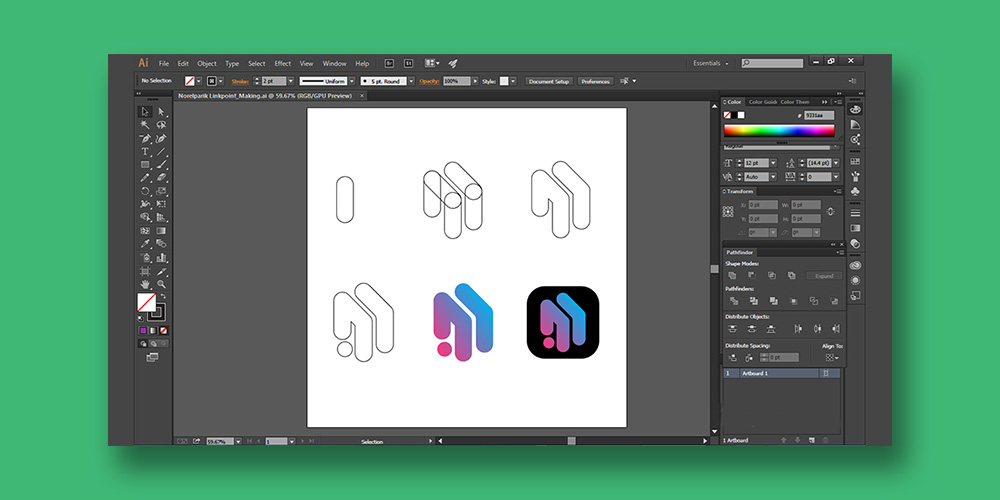
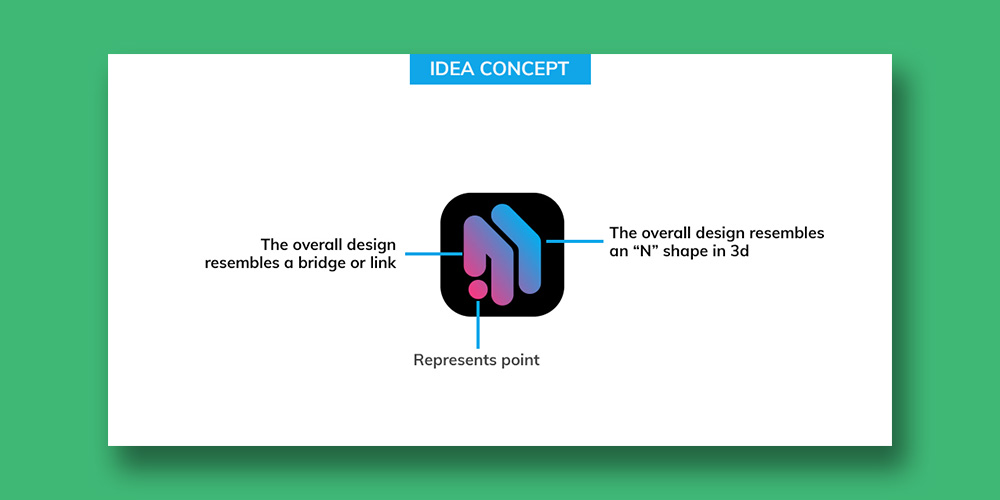
I started the design process with a simple rounded rectangle shape. Next, I duplicated the shape and formed a 3d like "N" shape. Next I merged the shapes. Next, I placed a little circle dot at the left bottom. Next, I added the colours and placed the design on a rounded square shape to finish the logo design.
Design Process
Process in Illustrator

Idea concept

Logo Presentation



Icon types