Brief Details
This is another very exciting logo design i was glad to create. It was so much fun to create this design as it fully represents what the project is about.
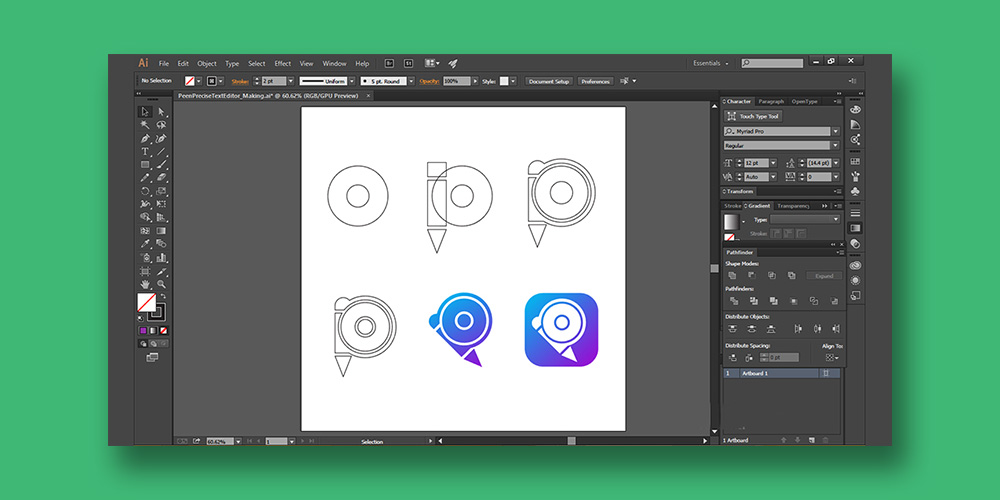
I started the design process with simple hollow circle shape. Next, I created a pencil shape using rectangles and a triangle shapes. Next, I positioned the pencil shape at the edge of the circle shape. Next, I added a circular border around the mail circle shape. Next, I rounded the corners of the pencil shape. Next, I rotated the design at an angle. Next, I added the colours and placed the design on a rounded square shape to finish the logo design.
Design Process
Process in Illustrator

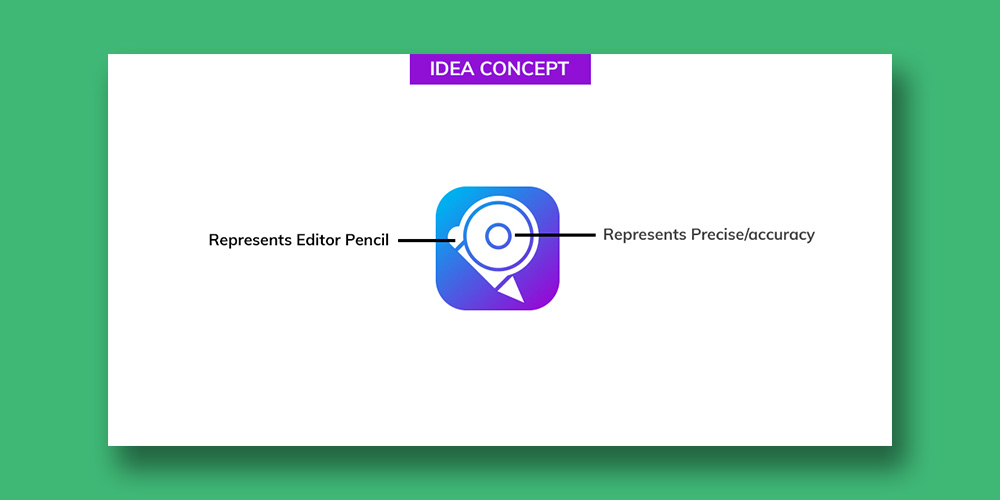
Idea concept

Logo Presentation



Icon types