
Brief Details
I have to say, i really had fun creating this logo design and was pretty happy with how it turned out. The aim was to create a logo design that fully portrays the project.
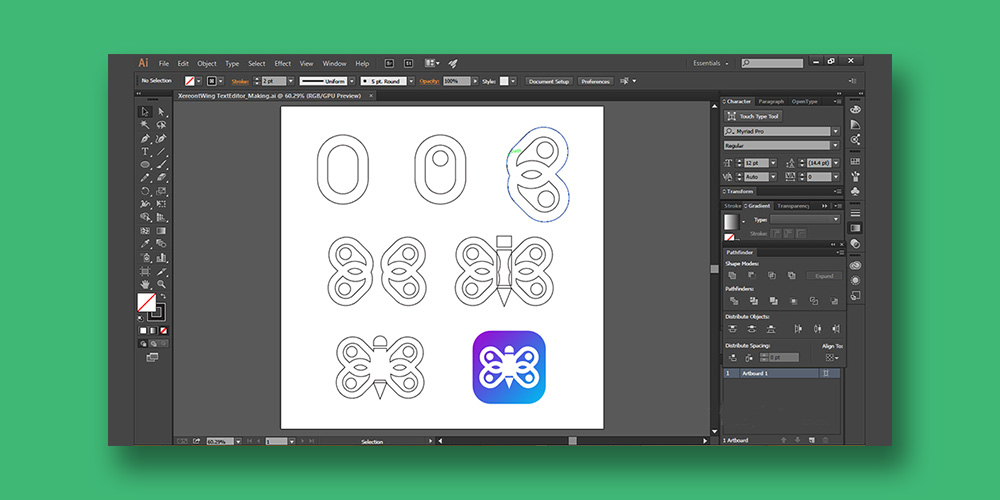
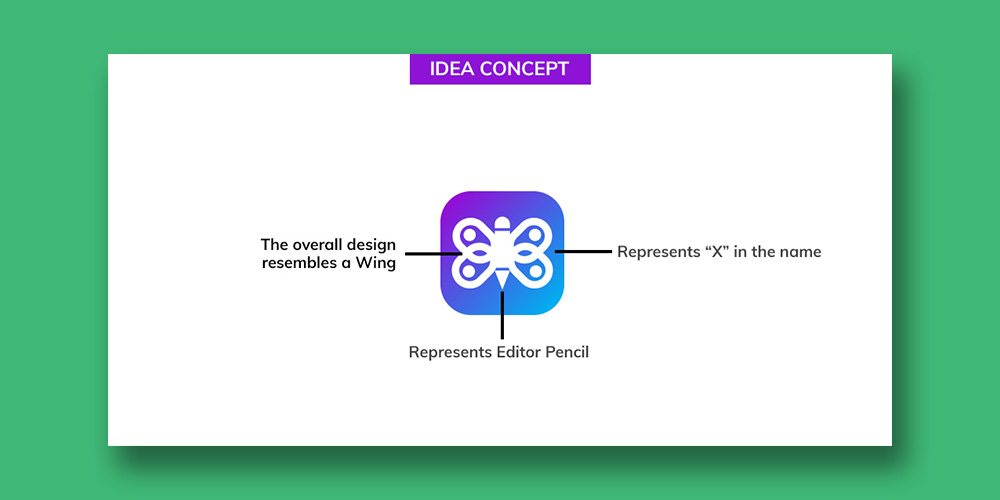
I started the design process with a simple rounded rectangle shape. Next, I added a small circle shape at the inside top of the rounded rectangle shape. Next, I duplicated the shape and formed one side of a wing like shape and merged them. Next, I mirrored the shape to complete a wing like shape. Next, I created a pencil shape. Next, I placed the pencil shape at the center of the design. Next, I merged the shapes together. Next, I added the colours and placed the design on a rounded square shape to finish the logo design.
Design Process
Process in Illustrator

Idea concept

Logo Presentation



Icon types