In recent years this effect has become increasingly popular in photography. I love it too. Because happy little things just make happy little people. :-)
The tild-shift effect can be used on various kinds of photos to simply simulate the look of a miniature photo.
In example, you can apply the effect to a photo of a real rail station. Afterwards it will look a little like a photo of a toy rail station.

LMAC School - How to add a tilt-shift effect
1. Requirements
You may need to have a copy of the GIMP software to understand this tutorial. GIMP is a free, open source tool for image processing of all kinds. Lots of people say GIMP is the open source Photoshop. I agree with this statement at least for the functionality I personally need.
You can download GIMP here: Click
I created this tutorial for GIMP version 2.10.20 (and higher).
We will work with layers in this tutorial. If you do not know how to work with layers, just take a look into the LMAC School - How to work with layers post.
Since this tutorial is for advanced users in the GIMP, I won't explain every tool in the examples.
2. Basics
2.1. The principles of the tild-shift effect
Once upon a time, you had to invest in expensive camera lenses to create tilt-shift images. However, thanks to modern image editing software like GIMP, such expensive purchases are a thing of the past.
Creating miniature images from normal photos is child's play in GIMP. This is because the miniature impression is created primarily by an artificial blur, as typically occurs in close-up photos.
This means that the background and all objects that are not in focus must be blurred.

Increasing the colour saturation can also contribute positively to the effect. Models and toys often have very intense colours.

For the effect to work, it is also important that the image has a lot of spatial depth. It works best with photos taken from an elevated position.
A visible horizon or sky usually interferes with the effect quite a bit.
3. Example
3.1.1. Step by step
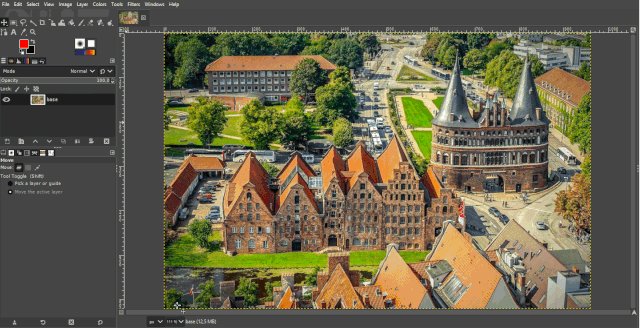
- Load an image as new image in GIMP
- Open the "Saturation" dialog box by clicking on the "Saturation" menu item of the "Colors" menu.
- Once it is open, change the color intensity with the slider upwards by moving the slider to a position on the Right side.
- Duplicate the base layer of the image and arrange it in front of the base layer.
- Add a "White (full opacity)" layer mask to the duplicate.
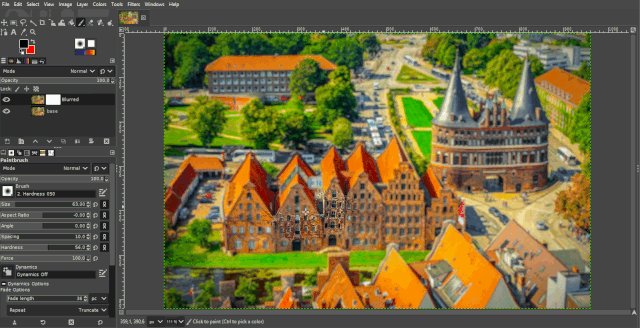
- Activate the paint brush tool.
- Set black as the foreground color.
- Make sure the layer mask is active for receiving input by clicking on the small white icon (preview image of the mask) to the right of the layer preview image.
- Set a round standard brush for the Paint Brush tool and then set the "Hardness" to around 60%, the opacity to 100%.
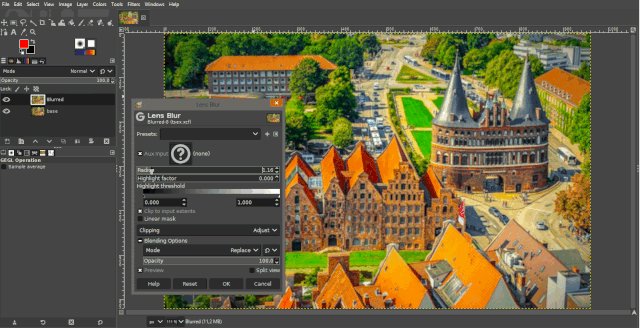
- Open the "Lens Blur" dialog box by clicking on the "Lens Blur" menu item of the "Filters/Blur" menu.
- If your image is smaller than 2000x2000 pixels, select a radius of no more than 2.5 pixels in the dialog box. For larger resolutions you can try a larger radius.
- Set a size for the Paint Brush tool that allows you to draw effectively within the object(s) you want to give focus to.
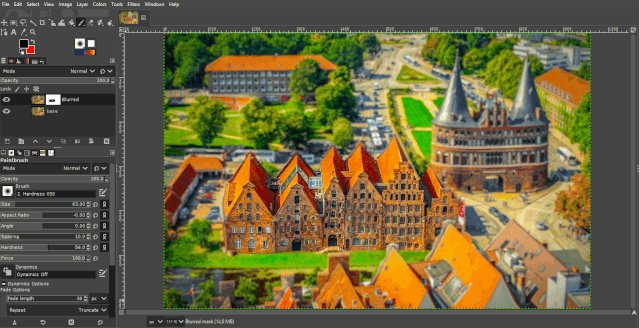
- Use the Brush tool to draw with the black foreground color on the layer mask of the blurred image, within the boundaries of the objects you want to set the focus to.
3.1.2. All steps in one animated GIF

Best regards
QuantumG
PS: 33% of the rewards for this post go to LMAC as beneficiary ( #supportlmac ).
You will have noticed that I am not a native English speaker. Therefore, there are probably a few linguistic bumps in my texts. If there are any passages that could trigger accidently a world war or something similar, please let me know so I can change it. :-)
Of course, I am also very interested in making the text easier to understand if it is partly necessary.
╭━━⋞ ☙ My NFT artworks ≻≺ ♖ My dCity ⋟━━╮
╰━━━━⋞ ♫ My Rising Star(s) ⋟━━━━╯
Wow, thank you Quantumg for your contribution. I'm sure this will be useful to many users! 👍
I hope so too.
Thank you for the nice little gift. I was very happy about it. :-)
Greetings friend, interesting tutorial to saturate images and especially with this excellent Gimp tool, I am going to put this option into practice.
This is wonderful. And I can actually follow those directions! I've used some of these functions in the past.
Thank you, Teacher :)
Hey, I'm very glad my text is understandable. :-)
Thank you very much for the tip. I was very happy about this nice gesture!
Congratulations @quantumg! You have completed the following achievement on the Hive blockchain and have been rewarded with new badge(s) :
Your next target is to reach 5000 upvotes.
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPWow for a blond like me this is great great that we have this to add
Thanks. xD I hope it helps people with other hair colors too. :-D
Hahaha let go for all the natural and colored heads hahaha and hope all will join the lmac soon
Have a great Sunday
Impressive, what you can do with a relative simple effect. The pictures really look like toy cities. But I think also the angle/perspective is important.
I find that very impressive, too. Human perception can be so easily fooled. But the one' s sorrow is the artist' s joy! :-)
Yes, as I wrote it above, spatial depth and an elevated point from which the photo was taken are helpful for better effect. Simply pictures shot from an angle above to the object of desire.
Ist das Lübeck? 😀
Richtig, da ist das Holstentor. Ich fand das Original-Foto auf Pixabay.
Ah Danke, war mir erst nicht ganz sicher ob ich richtig liege 😅
Good idea! Thank you for the explanation! !PIZZA 😎 👏
@quantumg! I sent you a slice of $PIZZA on behalf of @seckorama.
Learn more about $PIZZA Token at hive.pizza (1/10)
Thanks :-)