Hoy traigo la comunidad un ejemplo bastante sencillo y corto sobre componentes de orden superior en react como algunos ya saben react es una librería de javascript la cual te permite manipular muchas cosas desde el lado del cliente de manera muy dinámica y bastante mágica.
Este tipo de patrón de diseño lo que se quiere implementar es una función que reciba como parámetro un componente pero que retorne un nuevo componente suena un poco difícil de entender al principio cuando estás en mi nivel junior diríamos pero cuando lo pruebas con ejemplo sencillo se entiende.
Today I bring the community a fairly simple and short example about higher order components in react, as some already know, react is a javascript library which allows you to manipulate many things from the client side in a very dynamic and quite magical way. What you want to implement in this type of design pattern is a function that receives a component as a parameter but returns a new component. It sounds a little difficult to understand at first when you are at my junior level, we would say, but when you try it with a simple example it is understood.

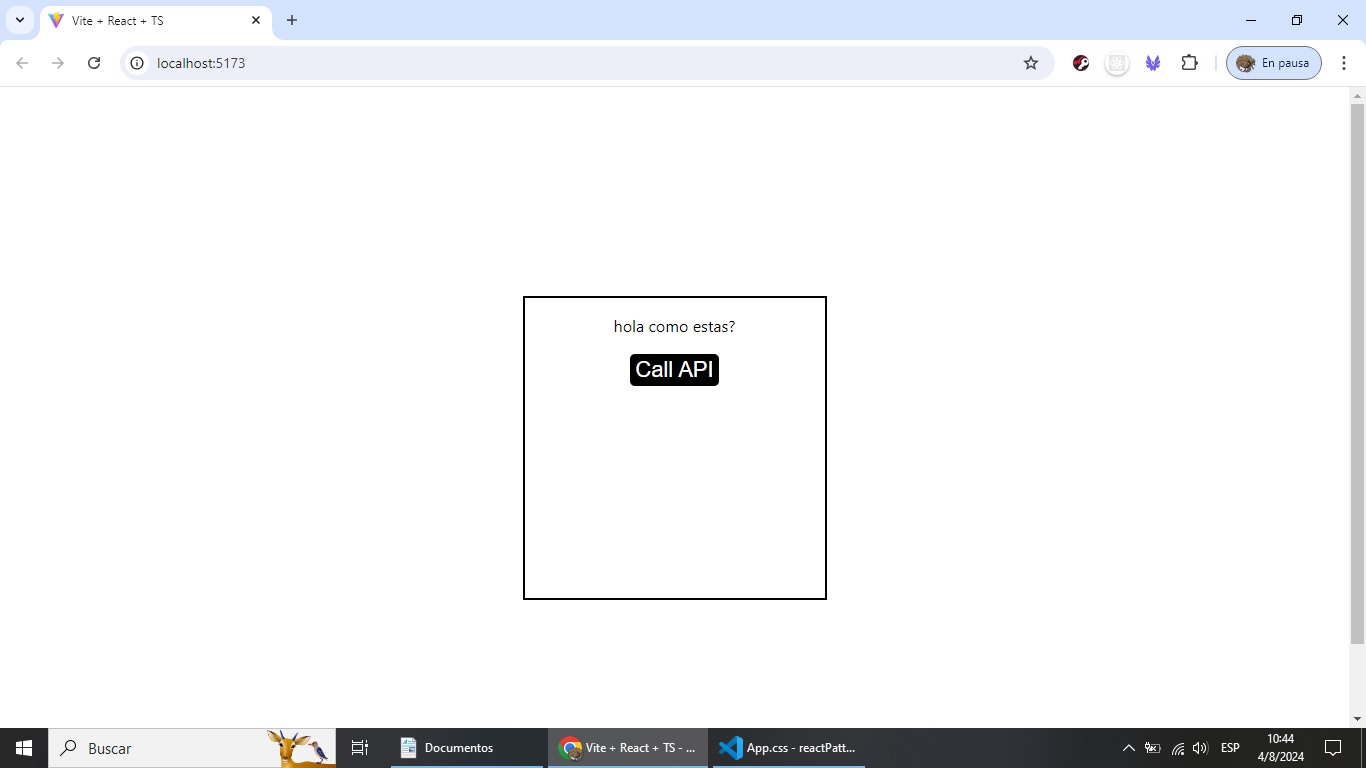
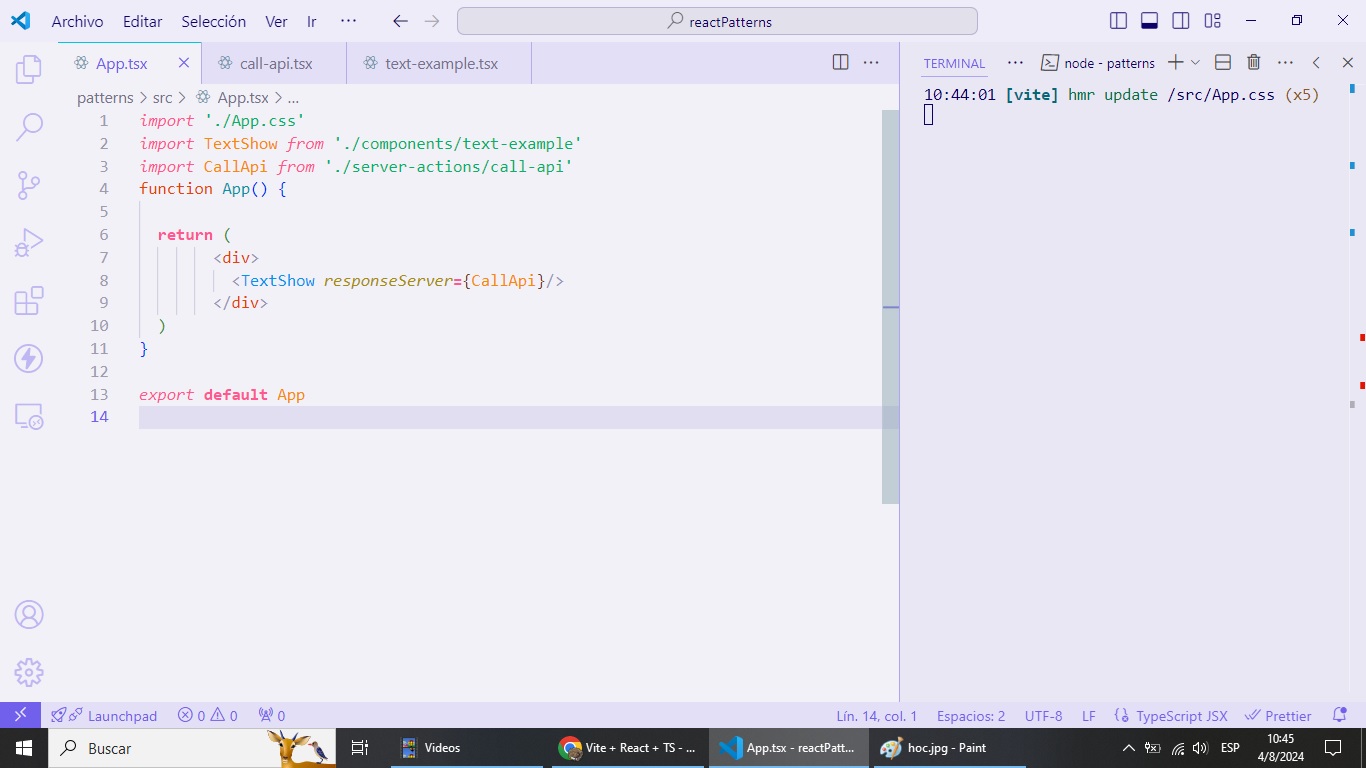
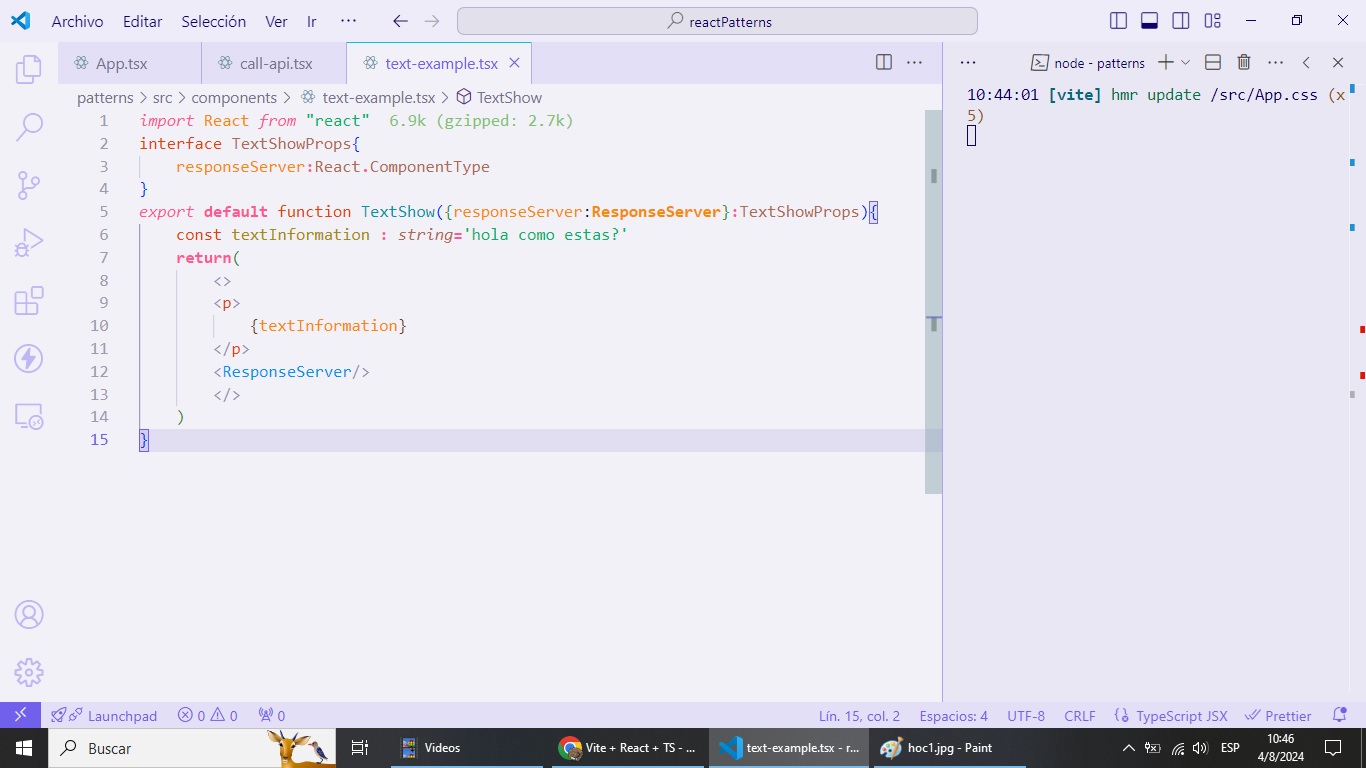
Para este ejemplo lo único que voy a hacer es tener la aplicación desde un inicio y agregarle dos cosas uno es una etiqueta contenedora que adentro tendrá un texto de muestra y renderizará un botón.
For this example, the only thing I am going to do is have the application from the beginning and add two things to it, one is a container tag that will have a sample text inside and will render a button.



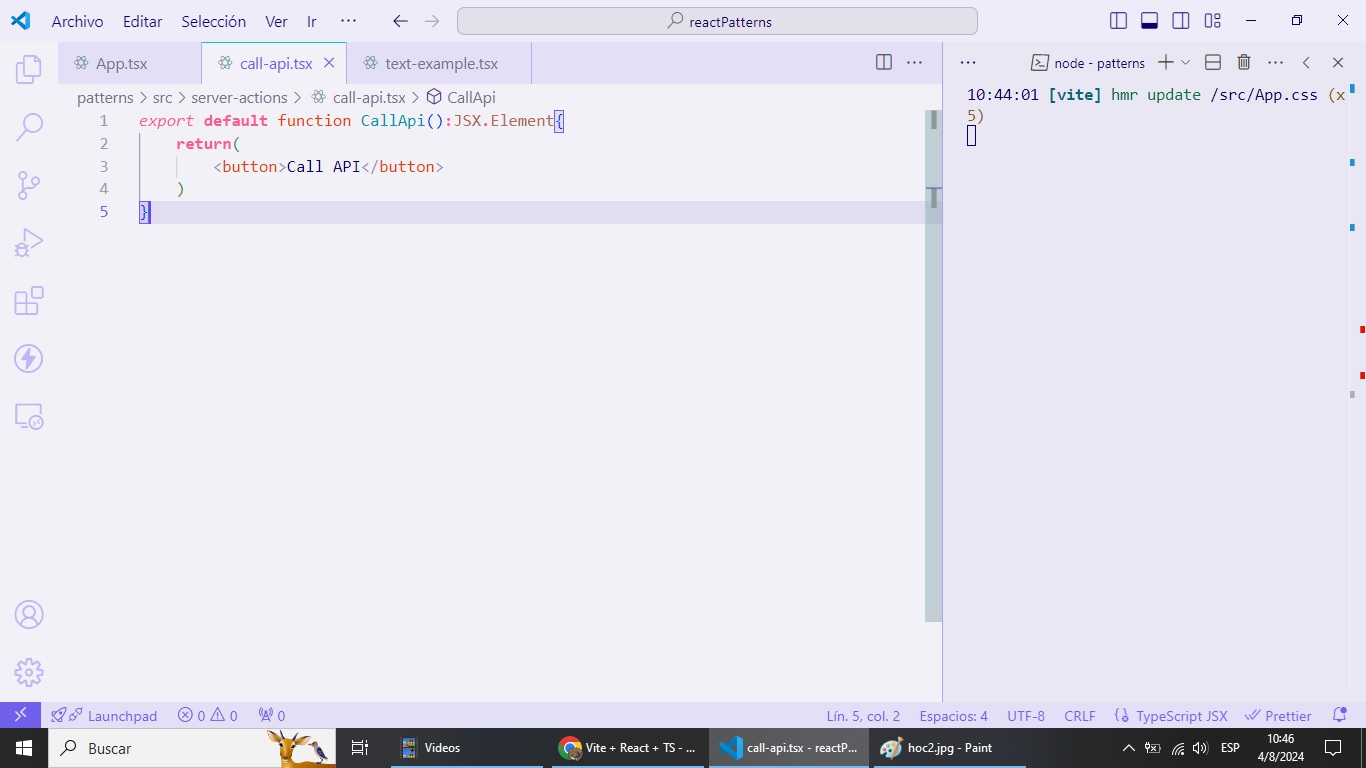
El botón es otro componente de react que por el momento no era nada simplemente será un ejemplo de llamada del servidor sin funcionalidades lo que muestro es que este botón se puede pasar como propiedad a la función que está creando al componente que contiene el texto de manera que todo ese componente contiene al texto y a la función que se llama el botón se pueda ingresar dentro del componente de la aplicación cada vez que uno mete más este tipo de cosas o este manejo de componentes zona difícil de entender pero en la práctica se hace muy fácil de corregir y de implementar funciones en diferentes lugares de la aplicación.
The button is another react component that at the moment was nothing, it will simply be an example of a server call without functionalities. What I show is that this button can be passed as a property to the function that is creating the component that contains the text in such a way. that all this component contains the text and the function that is called the button can be entered within the application component every time one adds this type of thing or this component management area that is difficult to understand but in practice it becomes very easy to fix and implement features in different places in the application.
Nice to see more javascript things here on hive. Keep on rolling, man. Love react! 🔥
i love share easy tutorials or code in the community also it is awesome react :D
Congratulations @dobro2020! You have completed the following achievement on the Hive blockchain And have been rewarded with New badge(s)
Your next target is to reach 750 posts.
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPCheck out our last posts:
Thanks for your contribution to the STEMsocial community. Feel free to join us on discord to get to know the rest of us!
Please consider delegating to the @stemsocial account (85% of the curation rewards are returned).
You may also include @stemsocial as a beneficiary of the rewards of this post to get a stronger support.