
Today on Sunday I read on the Hive Chat that several hive projects have their logo unfortunately only in a small version as transparent PNG. Besides the logo of the sports app for Hive Actifit, the project of @martibis Pinmapple https://pinmapple.com/ (formerly known as Steemitworldmap) also had its logo for the project only available as transparent PNG. So, what do you do on Sunday when the weather is bad and you don't have anything better to do anyway? Jop - you grab the logo of the project and start to put it into vectors.
Heute am Sonntag habe ich auf dem Hive Chat habe ich gelesen, das verschiedene Hive-Projekte ihr Logo leider nur in kleiner Version als transpartes PNG zur Verfügung haben. Neben dem Logo der Sport-App für Hive Actifit, hatte auch das Projekt von @martibis Pinmapple https://pinmapple.com/ (Früher bekannt als Steemitworldmap) sein Logo für das Projekt ebenfalls nur als transparentes PNG vorliegen. Also, was tut man dann am Sonntag, wenn das Wetter schlecht ist und man gerade eh nicht's besseres zutun hat? Jop - mann schnappt sich das Logo des Projekts und beginnt dieses in Vektoren zu setzen.

The starting situation
The starting point and the only thing I had available was a transparent PNG graphic of the project pinmapple. I simply downloaded the logo from the hive profile. I can't say exactly why the project owner only had a PNG version. But this seems to be very common. Anyway, I downloaded the graphic from https://images.hive.blog/p/2923mN3pnd7PfoCxi33KnbGwgxk38GRAXbQxWqUqyS2whJiNPKNTX8wYvsbEZxTYwbhFCawZVwJtzAjsvzKauRmE8NjVUTk4MkXDxjyvfM3nea and then started working in Adobe Illustrator.
Vectorizing the logo
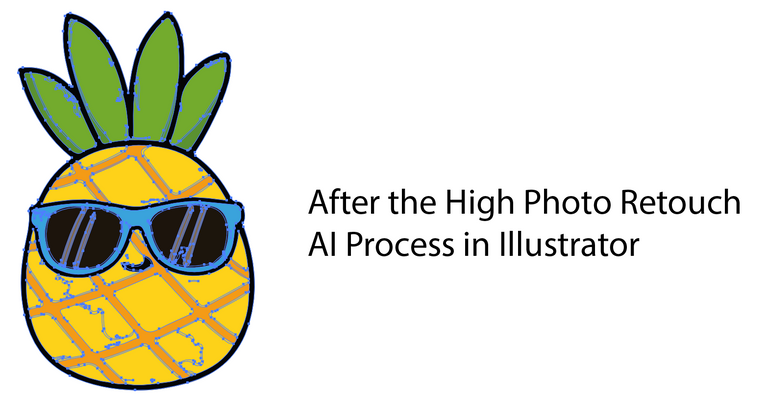
Thankfully, there have been some updates to the AI of Illustrator in the past. So it was actually possible for me to create an automatically generated "high photo retouch" from the image. Illustrator scans the original graphic and tries to convert the shapes of the graphic into vector areas using algorithms. With just a few clicks I had a very good starting point with which I can continue working.
Die Ausgangssituation
Die Ausgangssituation und das, was mir nur zur Verfügung stand, war eine transparente PNG Grafik der Ananas des Projekts. Ich hab mir einfach das Logo von dem Hive Profil heruntergeladen. Ich kann nicht genau sagen, warum der Projektbetreiber lediglich eine PNG Version vorliegen hat. Dies scheint aber weit verbreitet zu sein. Wie dem auch sei, habe ich mir die Grafik unter https://images.hive.blog/p/2923mN3pnd7PfoCxi33KnbGwgxk38GRAXbQxWqUqyS2whJiNPKNTX8wYvsbEZxTYwbhFCawZVwJtzAjsvzKauRmE8NjVUTk4MkXDxjyvfM3nea heruntergeladen und dann mit der Arbeit in Adobe Illustrator begonnen.
Das Vektorisieren des Logos
Zum Glück gab es in der Vergangenheit einige Updates an der KI von Illustrator. Somit war es mir tatsächlich möglich aus dem Bild eine automatisch generierte "Hohe Fotoretusche" zu erstellen. Hierbei scannt Illustrator die Ausgangsgrafik und versucht mittels Algorhytmen die Formen der Grafik in Vektor-Flächen umzusetzen. Mit ein paar Klicks hatte ich dann zumindest schonmal eine sehr gute Ausgangsbasis mit der ich weiter arbeiten kann.

Clean up and finalize the paths
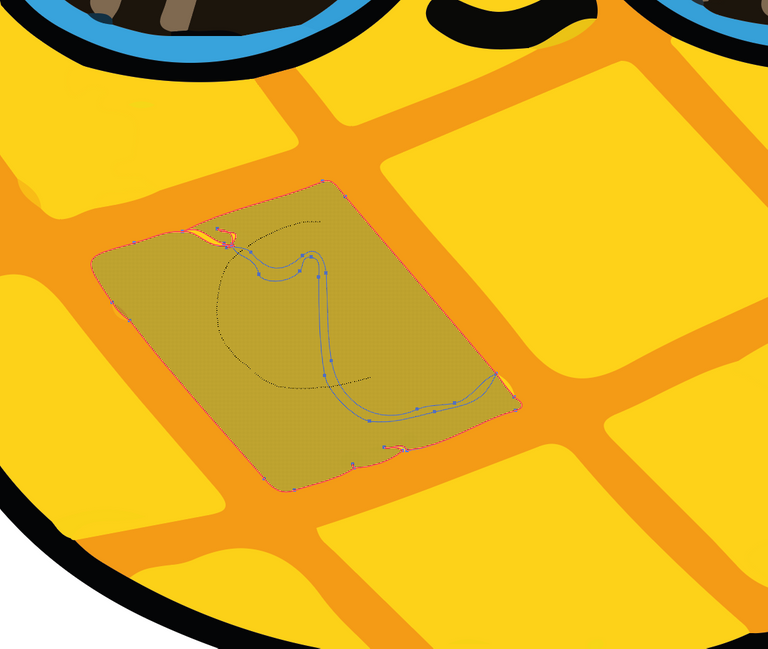
After I was satisfied with the automated output of Illustrator, the real work could begin. I took a closer look at the individual elements and noticed that some vector fields were superimposed. I connected them with the shape creation tool, so that larger areas, which have the same color anyway, are put together.
Pfade aufräumen und finalisieren
Nachdem ich mit dem automatisierten Output von Illustrator zufrieden war, konnte die eigentliche Arbeit beginnen. Die einzelnen Elemente habe ich mir einmal genauer angesehen und bemerkt, das hier einige Vektor-Felder übereinander lagen. Diese habe ich mittels dem Formerstellungswerkzeug miteinander verbunden, damit größere Flächen, die eh die gleiche Farbe haben, zusammengesetzt werden.


In the end, when I connected all unnecessary overlapping elements, the new vector logo file for the @pinmapple project is ready. I saved it as EPS file and as SVG file. Now @martibis can create new and additional graphics for the project. A vector file of his logo is the key to a cool project. I am glad that I could help with this and I am looking forward to exciting further projects from @martibis! <3
Am Ende, als ich alle unnötigen überlappenden Elemente miteinander verbunden habe, ist die neue Vektor-Logo Datei für das Projekt @pinmapple fertig. Gespeichert habe ich diese als EPS Datei und als SVG Datei. Damit kann nun @martibis wunderbar neue und weitere Grafiken für das Projekt entwerfen. Ein Vektor Datei seines Logos ist das A und O eines coolen Projektes. Ich freu mich, das ich hierbei behilflich sein konnte und freue mich auf spannende weitere Projekte aus dem Hause @martibis! <3

Post is set to 100% Power Up - Thanks for your Support!
Gute Sache das du die Leute unterstützt 👍
Ja sehr gerne :)
This is so epic! I've send you a berry already! 😁