Hive Keychain is available right NOW on Google Play and Apple's App Store.
Right Now.
There are some cosmetic kinks to work out, but overall I think @stoodkev did a bang up, awesome job! He is a incredibly valuable asset to the HIVE ecosystem.
I was thrilled to see the layouts I designed right there on my iPhone. He breathed life into what was previously just hex values, icons, and a shared dream to bring HIVE one step closer to the promised land.
The functionality is all wallet-based for now. However, he's a man on a mission. I'm sure we'll soon be revisiting the in-app browser concepts. A polished Web 3.0 experience is right around the corner.
Somewhere in there, I'm hoping we get a chance to integrate more token stuff (staked balances, staking, unstaking, etc)
In the meantime, importing your data from the browser extension is easy.
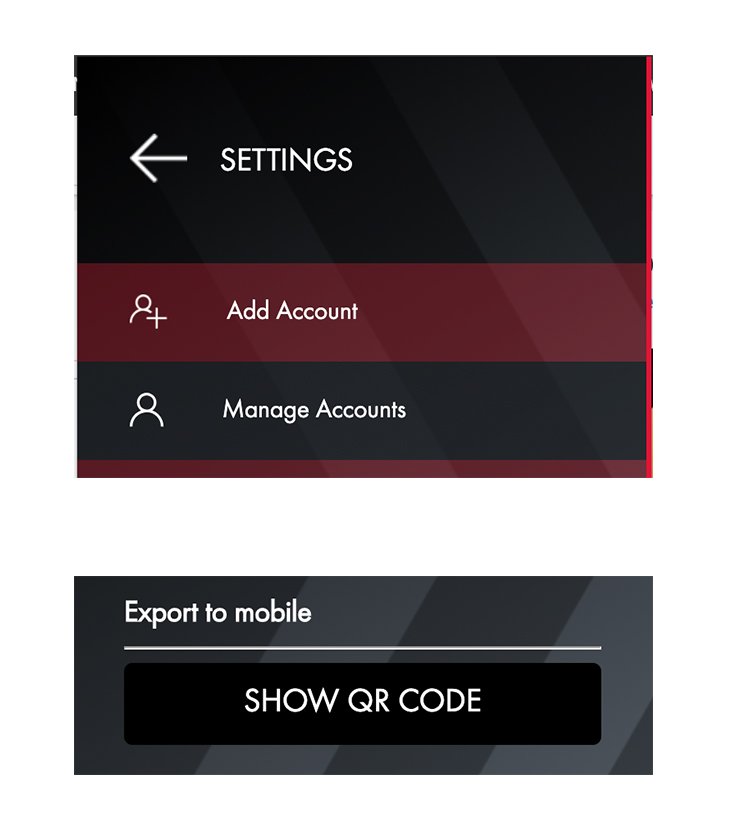
Go to MANAGE ACCOUNTS, then click SHOW QR CODE.
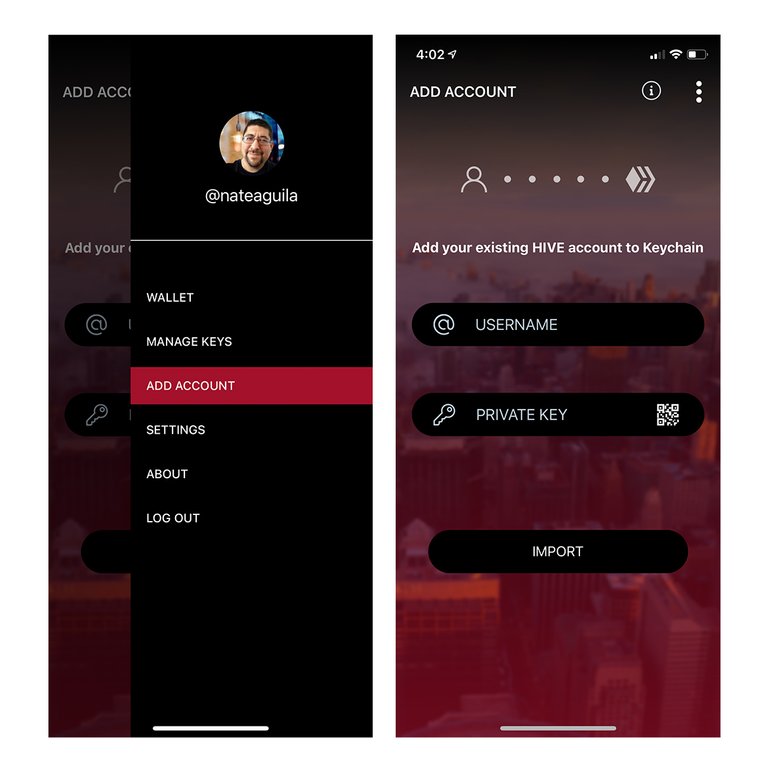
Open the MENU on mobile App, tap ADD ACCOUNT, then tap the QR icon to scan the QR Code in your Keychain browser extension.
So what are you waiting for?
Go check out the announcement post here:
https://peakd.com/@keychain/hive-keychain-mobile-release-android-and-ios
Download on Google Play Store:
https://play.google.com/store/apps/details?id=com.mobilekeychain
Download on Apple App Store:
https://apps.apple.com/us/app/hive-keychain/id1552190010




Great!
Sweet! I’m going to check it out today! Are there ways to pair something like Keychain with other browsers in iOS? The in app browser is doable, but I’d love if it functioned more akin to a password manager app like LastPass, and would be in my list of login choices when interacting with Hive sites through other browsers.
Edit! Just saw the official post & read this
So I assume that is in the works! Yay!
Yup! In the works!
You did a great job with the design man!
I guess my implementation won't be perfect on all screen sizes so don't hesitate to open issues on the Git ;)