eli5: It is easy to make computers do things. Quasar is there to make that even easier. Utopian is the most easiest way for people to work together. Easy + even easier + most easiest = AWESOME!
tl;dr; The MIT-Licensed Quasar Framework has begun to work together with @utopian-io and this #introduceyourself talks about what Quasar is, where it is going and how we envision working collaboratively with steemians.
repo: https://github.com/quasarframework/quasar

Intro
Today's very model of a modern front-end needs to not only load virtually instantly, be reactive and look good - it must also work perfectly on all the screens that might show it. In the not so distant past, development teams would take some user stories from marketing, wireframes from a designer and flowcharts from an engineer and Frankenstein it once for the website, rebuild it for iOS and then do it again for Android. If they were making a programme for Windows, Mac (or rarely Linux), they would have to do it again for each of their targets - and usually in a different flavour of a coding language while paying dues to the respective constraints of the respective operating systems. Bigger organisations would have separate teams for each operating system, and this led not only to exploding costs, but also to code fragility - especially when business logic changed somewhere...
This put software development, like hardware development, quite simply (and some would argue purposefully) out of reach of many people with good ideas but not necessarily the resources or experience to write good, clean code in 6 different high-level representations of byte code. For some graphics-intensive applications, this approach is still unavoidable because of quirks in the history of computing and its entanglement with capitalism and education. But that story, dear friends, is something that is about to

Photo: cc-by @nothingismagick
Now
Really, for a great majority of projects that only need a data-centric thin-client, such an archaic approach is usually overkill. What do these projects need? They need a database, a communications pipe, a display and some method of interaction. The good news is that the "programming languages" we associate with "the internet" have grown up quite a bit since their inception in the 1990s. If Sir Tim Berners-Lee's HTML laid the groundwork for the nervous system of the modern web, then Håkon Wium Lie's and Bert Bos' CSS sculpted the face and Brendan Eich's Javascript grew the muscles. But children grow up, and like evolution from VIM to VS Code, the modern stack brings amazing features like shadow dom, dynamic css and even strongly-typed languages that transpile to javascript.

Image: Real Programmers. cc-by-nc Randall Monroe (permalink)
Naturally, all of these amazing new features of modern development also bring with them an explosive degree of complexity like code linters, transpilers, build pipelines, testing rigs and hundreds of interconnecting dependencies. In fact, there are so many different technologies, that navigating their waters is a tradecraft for itself. Which is why many developers are turning to Quasar because they need to get stuff done right, right now. Quasar takes the guesswork out of putting together the right babel transpilers and webpack chains. Every artefact built by Quasar is reproducible and so solid, that you can be sure that the errors encountered actually originated between YOUR chair and the keyboard. :)
What is it exactly?
The Quasar Framework is a node.js command-line-interface and a vue.js component library for developing and publishing a website; for building and optimising a progressive web-app; a way to make native apps for Linux, MacOS and Windows with Electron; and even a system for creating mobile apps for Android and iOS with Cordova. It does all of this from one user-maintained code-base using tricks of the trade, best-practices and a curated selection of node modules. And it is 100% open source with a liberal MIT license.
If you want to learn what Quasar is and what it can do for you, read the Introduction to Quasar, but here is a quick overview of ways you can use it:
- UMD/Standalone (embed into an existing project through CDN, progressive integration)
- Starter Kit handled by Quasar CLI (the premium experience, recommended)
- Vue CLI 3 plugin
| Feature | UMD | Starter Kit | Vue CLI 3 Plugin |
|---|---|---|---|
| Embed into an existing project | Yes | - | Yes |
| Progressive integration of Quasar | Yes | - | - |
| Ability to serve Quasar from CDN | Yes | - | - |
| Build SPA, PWA | Yes | Yes | Yes |
| Build SSR (+ optional PWA client takeover) | - | Yes | ?? |
| Build Mobile Apps, Electron Apps | Yes | Yes | - |
| Dynamic RTL support for Quasar components | Yes | Yes | Yes |
| Uses Quasar CLI | - | Yes | - |
| Tree Shaking | - | Yes | Yes |
| SFC -Single File Component | - | Yes | Yes |
| Advanced configuration | - | Yes | - |
| Unit & end to end testing | - | Soon | Yes |
A growing force in the industry, the Quasar CLI leverages Evan You’s Vue 2 : “a progressive framework for building user interfaces” and produces distributable artefacts from one set of code using a Webpack-4 hot-reloading development server, Babel-7 AST transpiling, eslint code linting, ES6 constructs and stylus css preprocessing. Out of the box it offers over 120 custom components, 9 directives and 13 plugins, all of which adhere to the latest Material Design specification. It will run on any modern operating system, can be integrated in any CI and its distributables are trusted by thousands of developers and their clients.

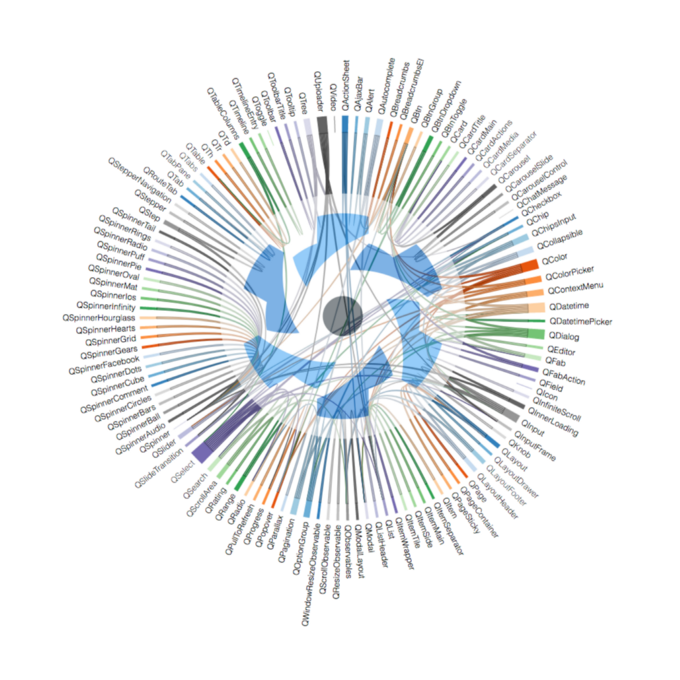
Interrelatedness of Quasar Components. Image: cc-by @nothingismagick & GastroGeek
The very near future...
In the fourth quarter of 2018, Quasar will release its version 1.0.0. After years of development it is has reached the point of maturity where there are no further features needing inclusion. To prepare for the celebration of this accomplishment, we are currently finishing the rebranding process and will release our new visual identity along with the publication of an entirely redesigned landing page and feature-rich documentation site that uses Quasar SSR (that we hope to translate with the help of Utopian).
In our first major point release, everything will work as comfortably and solidly as it does now, but the internals will be cleaner and more consistent! The biggest changes under the hood will be our commitment to testing and CI. Specifically all of the components will be unit tested (with Jest) and we will run a complete suite of (webdriver-based) e2e tests on all platforms - before publishing minor and major point update releases, which will be signed. We will also make the unit tests and snapshots available for those who require testing in their projects, so they can start new projects with 100% coverage.
Utopian and Quasar
As fate would have it, two teams with similar visions of empowering open source have decided to join forces. Utopian.io is building their new platform with Quasar, and Quasar is looking to be a lighthouse in the very solitary ocean of web development. We are proud to be technical partners, which means that our two teams help each other to learn and use each other's platforms by leveraging knowledge and experience. Sharing best practices through direct lines of communication is not only an exciting way to make sure that things get done right, but it is also a catalyst for collaborative innovation -- such as our forthcoming Vue-centric and Quasar-themed webinar about publishing on Steem with Utopian, or Quasar's soon-to-launch @fundition campaign. (Don't worry - you'll hear about it all when the time comes!!!)
Quasar and Utopian
Quasar will be publishing contributions on Utopian in order to keep everybody up to date with its development status, blog articles about awesome projects made with Quasar, tutorials about best practices, and even the documentation. As Quasar gathers power on Steem, we will start publishing tasks regarding important areas of the project where we need insight and contributions, such as translations, test-writing, bug-fixing and even copy-writing. Along the way we will mentor developers using Quasar in how they can use the same approach for their projects. Also, we expect to contribute our deep knowledge of design to help graphic designers and artists take on Quasar-specific tasks.
More?
If you, your team or your organisation would like to find out ways that we can directly collaborate, please leave a comment below - or join our Discord server and send @nothingismagick a message. If you are using Quasar right now, let us know and we'll help you get more coverage. And finally, please get in touch if you need bespoke components, features or architectural consulting - you will be working with the team that built the framework!
If you still want to find out more about the Quasar Framework, or even get involved in its bright future, please consider:
COMPONENTS: https://github.com/quasarframework/quasar
CLI: https://github.com/quasarframework/quasar-cli
THE DOCS: https://quasar-framework.org/
DISCORD: http://chat.quasar-framework.org/
FORUM: https://forum.quasar-framework.org/
And don't forget to Vote Utopian.io for witness!
The entire section about Quasar and Utopian has me really excited, especially this part:
Great to have you on board!
We really believe in our community - and hope that our collaboration with Utopian will help us increase our transparency and bring more people into the fold. Over at discord we have several thousand regular visitors, and one of the things they consistently give us as feedback about is that they are really happy with not only the support they get from our staff, but also from the other users.
This is great! I'm pretty sure that Quasar can really use the ecosystem of Utopian to thrive even more, the opportunities and the outcomes are almost limitless. I have always believed that “open source” isn’t a concept but a culture, and I do believe that this cooperation will push the known boundaries of the open source culture beyond the planck’s wall!
The most interesting thing about working with Utopian is that it is an entire ecosystem, and really shows the viability of the fact that traditional commerce-based development paradigms are not the only way. In fact, Utopian is actually a reflection of the ethos behind Stallman's legendary push for FLOSS. It reminds me of communal gardening, in that it takes a whole community to raise some vegetables. Open source is not about leaning back and watching while others pull the weeds and sing to the tomatoes.
utopian is love
@waleedalamk
Very intersting, glad to see you all here and thanks for the eli5 summary.
I haven't done serious web stuff in long a while (we're talking pre-css, perl cgi backends, and javascript was mainly a useful way to implement image rollovers). I've dabbled a bit since then, mostly with simple D3.js tricks, but the following has kept me from really wanting to dive back in:
So, you can say I'm a bit a excited, but honestly, you had me at the allusion to Pirates of Penzance.
Yes, the very model of a modern major general who has information, vegetable animal and mineral... As long as you remember Waterloo then its all good. ;) If you like, feel free to visit our discord and I'll point the lighthouse at the dock, bring you ashore and show you the FAST way to get started. But that only goes for you and not anyone else reading this - because you, my friend, know your literature!!!
I'm quite tempted once I finish my current coding project. Ended up reading up about reactive programming and vue. I definitely have a simple app in mind that could use that. Even better if I can make it an SPA and an android app - which I gather is part of the strength of Quasar.
Yeah - it really is a great way to go. Feel free to stop by our Discord channel if you need help getting started!
It is great to see a big project on Steem/Utopian. I have to take a closer look at Quasar, maybe I'll use it for my next project?
Also, I'm waiting for task requests, maybe I'll be able to help.
Good luck!
That would be super awesome. Utopian is going to open contributing and bounties as well. Definitely a good time to get to know Quasar
Quasar is a super UI framework and I can see why utopian decided to use it.
Wishing you lots of success on Steem.
Bnice
On behalf of everyone in Utopian we are excited to support such an awesome project with which we share vision and missions. This is definitely going to be a win win win for Quasar, Utopian and the whole Steem ecosystem, opening doors for hundreds of Javascript devs!
Can't wait to see how far we can go!
Awesome intro.
Thank you
We too are really excited to start this new chapter!
Welcome to the steemit community. I can't wait to see how this pans out.
Hi @quasarframework, I'm @checky ! While checking the mentions made in this post I noticed that @gastrogeek doesn't exist on Steem. Maybe you made a typo ?
If you found this comment useful, consider upvoting it to help keep this bot running. You can see a list of all available commands by replying with
!help.I think this is a pretty awesome synergy as Utopian is using Quasar for its frontend development, and Quasar can use Utopian to connect with more contributors and incentivize their own. Looking forward to chatting more on giving this synergy the exposure it deserves!
It will be great to have quasar using Utopian for project updates.
It's a great partnership and we are already looking forward to contributions.
And you can also try to use awesome feature Utopian provides of TR's.
You can use TR for onboarding contributors from the awesome community.
Awesome post
Link not working...
Thankyou @g0nr0gue! It's fixed now. FYI this is the right link:
https://quasar-framework.org/guide/introduction-to-quasar.html
Thank you! Now back to some reading :)
It's absolutely incredible that such big and important projects are brought to the steem blockchain thanks to Utopian. We're glad to have you here, let's continue building something awesome together!
Thats cool, i develop using node.js and vue and don't know how i wasnt aware about @quasarframework. Now I have something to do this weekend hahaha.
Have fun!
I've used utopian.io but never heard of qausar Framework
The Quasar Framework is a system for web-development that is - when properly applied - absolutely transparent to the user. If you are a developer, you should really check it out!
Nop I am just an ordinary man with no skills.
Well, then relax and enjoy the ride.
Thanks for info
Good luck and congrats to these new and awesome team ups!
Posted using Partiko Android
Best of luck for this new awesome project
Posted using Partiko Android
Great News Great Utopian.io & Great Steemit :D
Loved this post 👍👍
Thanks a lot, this is very informative. There are humans in this platform pretending to provide information and click on-baiting customers. But this put up honestly packs a punch with all this information. well played sir.
Great project!!!
I hope go well!!!
Greetings!!!
👍👍👍
@quasarframework.
feeling very excited about the whole thing.I visualize seemless integration of the two quasar and utopian and the synergy of operations to benefit everybody in the bargain.
wish you all the luck and grand successful launch of the quasar framework
thanks for updating us
What will be the future for quasar?
The thing about a Quasar is that as it turns to face you it generally tends to get brighter...
Great
Welcome to Steem, @quasarframework!
I am a bot coded by the SteemPlus team to help you make the best of your experience on the Steem Blockchain!
SteemPlus is a Chrome, Opera and Firefox extension that adds tons of features on Steemit.
It helps you see the real value of your account, who mentionned you, the value of the votes received, a filtered and sorted feed and much more! All of this in a fast and secure way.
To see why 3271 Steemians use SteemPlus, install our extension, read the documentation or the latest release : SteemPlus 2.20: Utopian + SteemPlus Partnership = Bigger upvotes.
You got a 34.02% upvote from @postpromoter courtesy of @utopian.wallet!
Want to promote your posts too? Check out the Steem Bot Tracker website for more info. If you would like to support the development of @postpromoter and the bot tracker please vote for @yabapmatt for witness!
Hi @quasarframework I'm a bot, and wanted you to know that I've upvoted and re-steemed your post to help you with your promotion efforts! -exp
Congratulations @quasarframework! You have completed the following achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard:
SteemitBoard and the Veterans on Steemit - The First Community Badge.
STOP
You got a 68.00% upvote from @upme thanks to @utopian.wallet! Send at least 3 SBD or 3 STEEM to get upvote for next round. Delegate STEEM POWER and start earning 100% daily payouts ( no commission ).
Good afternoon friend, I love the information of your post, from #Venezuela I'm always supporting your work, also I always learn tips on how to create my post thanks to you .... But I could suggest that you try to center or justify the text to you have more votes and read more ... congratulations greetings ...
Wow great post.. we learn more about Quasar Framework. Great information about Quasar Framework. Helpful for my work. thanks
Happy Raksha Bandhan
@quasarframwork best of luck for the new project
Posted using Partiko Android
Congratulations @quasarframework! You have completed the following achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard:
SteemitBoard and the Veterans on Steemit - The First Community Badge.
Welcome to steemit @quasarframework.
Follow me @tuanis for random votes daily please checkout the report
Welcome the new steemians. Have a great day!
Awesome Infomation!!!!!
Posted using Partiko Android
Nice choice of words in this great piece of advert. It proves one thing, that you are indeed a professional in what you do. Keep it up.
free good thanks
bien
Hello Guys Please Upvote & Follow.
https://steemit.com/sports/@ibrag/valladolid-vs-barcelona-football-match
New SPA Framework 2018 👍
what's best about this framework ??
Can you hear me sir ?
Posted using Partiko Android
Good one
Love,
@waleedalamk
very fantastic. 👍
great post
Congratulations @quasarframework!
Your post was mentioned in the Steemit Hit Parade in the following category:
Congratulations brother good luck nice work

Posted using Partiko Android
Beautiful one... Hope thosevin the development circle gets to see this....
grewt work
@quasarframework I have a project that could potentially be aligned.
https://steemit.com/introduceyourself/@worldistro/world-meets-steemit
@hajijah36 - stop by our discord channel and let's talk about it.
Great
https://steemit.com/@sivajigade