
¿Hola qué tal? Soy Ramirez Reinaldo y les doy la bienvenida a la continuación del tutorial de montaje. Hoy vamos a aprender utilizar la herramienta de igualar color para emparejar dos imágenes diferentes y darle una nueva tonalidad a nuestra imagen. Como sabrán esta es la continuación del tutorial anterior de Como recortar una imagen.
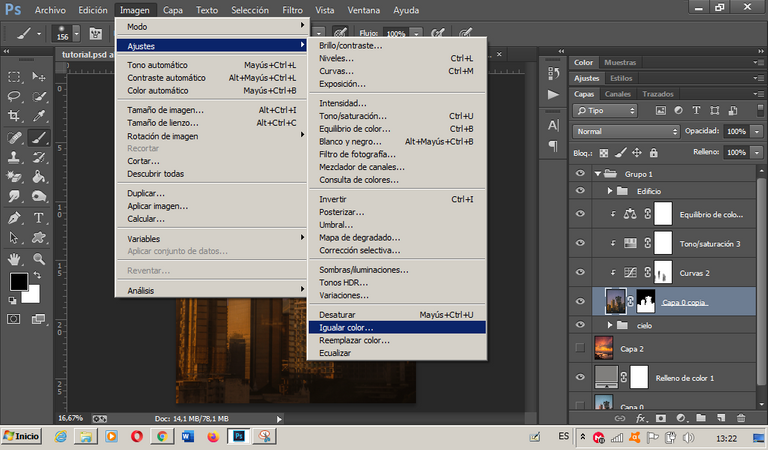
Hoy nos vamos a centrar en un pequeño comando al que poca gente conoce, está dentro del menú Imagen del programa. Lo podemos encontrar en Imagen>Ajustes>Igualar color... Como siempre la aplicación de este comando se las daré a continuación en este video.
Es importante tener al menos dos fotografías abiertas para poder trabajar con el comando Igualar color. Una será la imagen del cielo que vamos a utilizar. Y la otra será la foto del primer tutorial. No hace falta siquiera que estén en el mismo archivo. Si no tenemos esto en cuenta no podremos trabajar. Tampoco pueden ser objetos inteligentes. Y AHORA Vamos a ver los pasos que hay que dar:
Con las dos fotografías abiertas vamos a la ruta que he indicado anteriormente:
Vamos a menú, le damos a Imagen>Ajustes> y seleccionamos el comando Igualar color... a continuación tendremos marcada la fotografía que queremos cambiar. en mi caso será la del edificio. ya que quiero igualar el color del cielo.

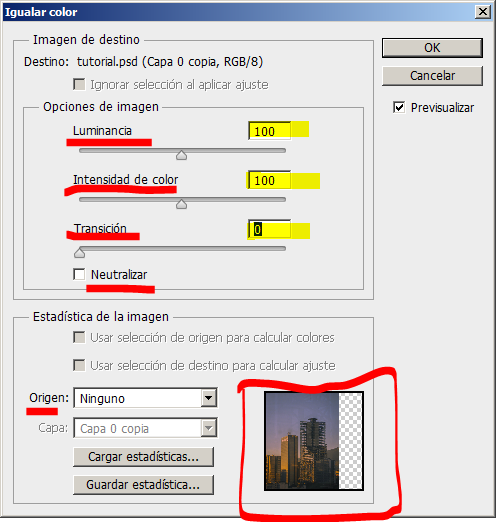
En la ventana Igualar color... encontramos tres partes: Imagen de destino, en la que vemos la imagen que va a recibir el cambio; Opciones de imagen, en la que podemos ajustar el cambio final; y Estadística de la imagen, en el que elegimos el archivo de referencia de Origen.
Así que solo tenemos que buscar en Origen la fotografía de referencia. (seleccionamos la fotografía del cielo) y el cambio será instantáneo.
Antes de darle a Ok podemos ajustar la Luminancia (más o menos brillante), la Intensidad del color (si queremos más o menos saturación) y Transición para decidir la opacidad del efecto. Si situamos el deslizador a la izquierda se vera totalmente. A la derecha será como si no hubiéramos hecho nada.

Y si marcamos Neutralizar haremos además un buen equilibrio de blancos.
Como pueden observar en la ventana existe la posibilidad de trabajar con selecciones en la propia imagen. Por ejemplo, podemos seleccionar una zona sin dominantes para que toda la fotografía quede igual.
OK, UNA VEZ QUE TENGAMOS NUESTRA FOTO CON LOS COLORES IGUALADOS, NOS DIRIGIMOS A LA IMAGEN DEL CIELO Y LA ARRASTRAREMOS AL DOCUMENTO DONDE ESTAMOS TRABAJANDO. DESBLOQUEAMOS LA CAPA Y LISTO.
LE DAMOS CONTROL T PARA REDUCIR EL TAMAÑO. NOS ALEJAMOS UN POCO Y CON ALT + SHIT PRESIONADOS. REDUCIMOS LA IMAGEN SIN PERDER LA PROPORCIÓN. LE DAMOS ENTER Y LA COLOCAMOS DEBAJO DE LA CAPA DEL EDIFICIO.
Le damos Ctrl + T para reducir el tamaño. Nos alejamos un poco y con Alt + Shif presionados reducimos la imagen sin perder la proporción. Le damos enter y la colocamos debajo de capa del edificio.

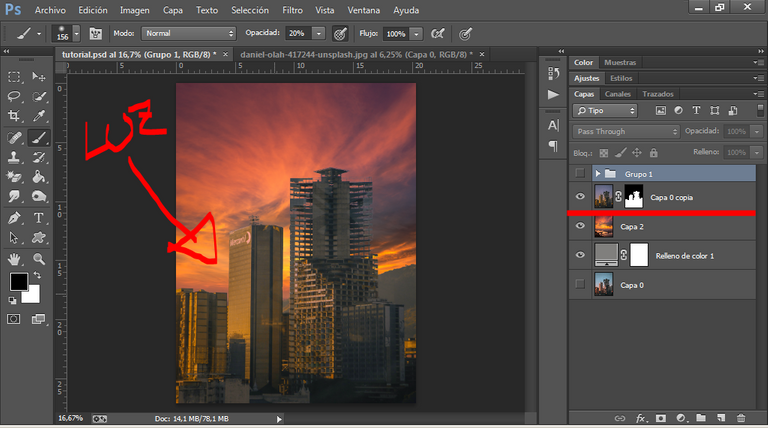
Antes de continuar les quería decir que para adaptar cualquier imagen. Deben tener en cuentas hacia donde se está proyectando la luz. Si nos fijamos en el edificio, la luz proviene del lado derecho de la fotografía. Tomando esto en cuanta vemos que la foto del cielo no coincide con la del edificio.
Entonces le cambiaremos la dirección para que tenga una armonía y el montaje sea más creíble. Otra vez le damos Ctrl + T y le damos clic derecho del mouse para voltear la dirección horizontal. Le damos enter y ya tenemos las luces de ambas imágenes en la misma dirección.

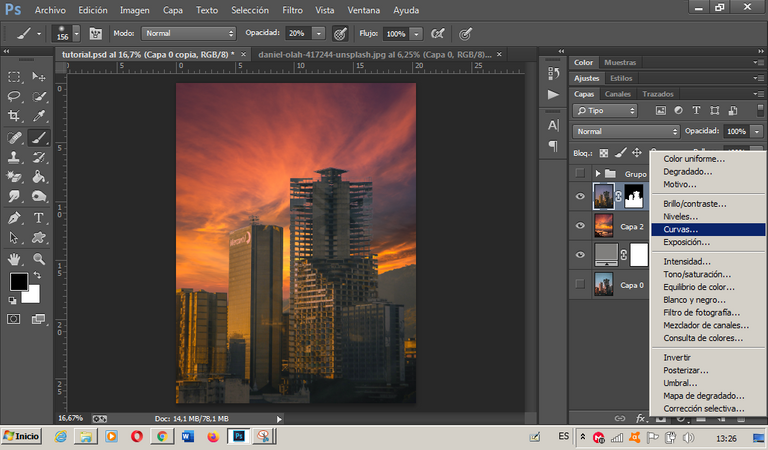
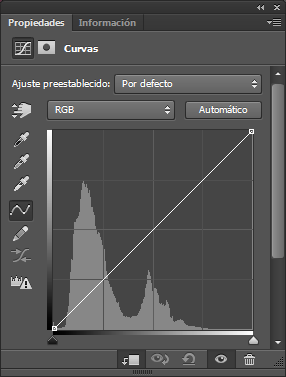
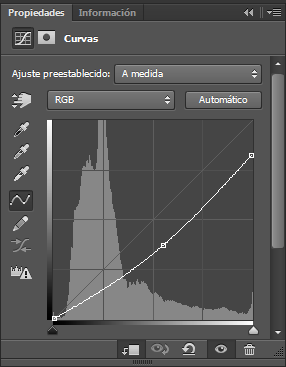
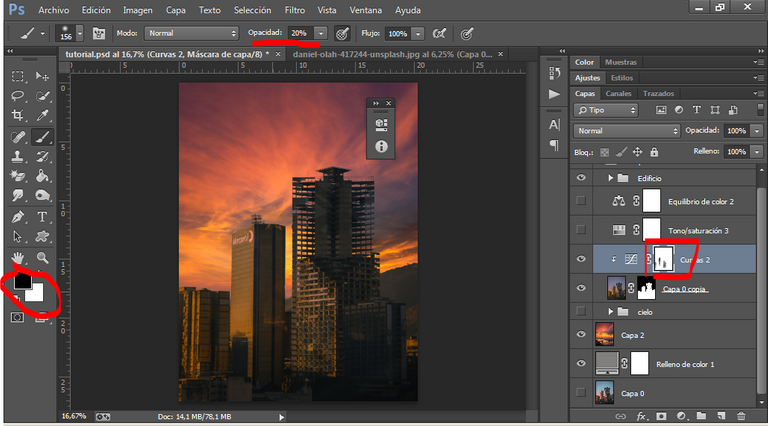
Bien ahora vamos a crear una nueva capa de relleno de ajustes abriendo una de curvas para controlar la luminosidad del edificio. Tocando los puntos de anclaje controlaremos las luces y sombras de la imagen. Le bajaremos hasta que nos quede completamente oscuro para simular las sombras que se están proyectando por la luz del sol. Si se fijan la curva nos está afectando las dos imágenes, si queremos que solo nos modifique la del edificio. Le damos a recortar mascara, que es este icono que está en la parte inferior de la ventana y seleccionara la foto que esta debajo.


Seleccionamos la mascara de capa de curvas y con un pincel de color negro con la opacidad a un 20% pintamos las zonas donde no queremos que nos afecte las sombras que hemos aplicado. Y si nos equivocamos le damos a configuración de de fondo cambiando a blanco y volvemos a pintar en las partes donde nos equivocamos. Pasamos el pincel tantas veces sea necesario para que nos quede bien iluminado.

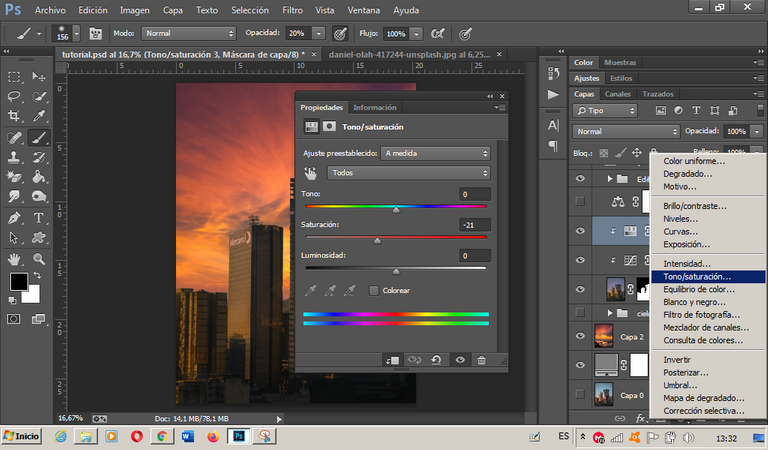
Como nos esta quedando muy marcado el efecto volvemos a relleno de ajustes y abrimos una capa de tono saturación y le damos un valor del -20% sin olvidar darle a mascara de recorte para que solo nos afecte el edificio.

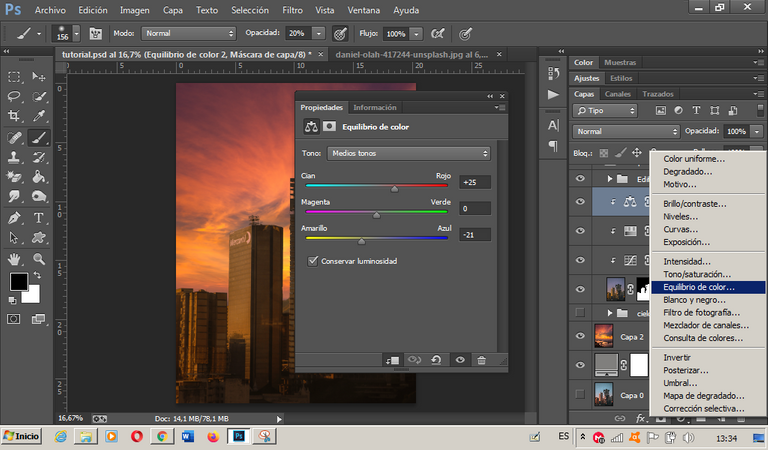
Seguidamente de eso, vamos otra vez a relleno de ajustes y abriremos equilibrio de color, con esta nueva capa, modificaremos la temperatura de la imagen para integrarla aun más.
Vemos que en equilibrio de color nos controla los predominante de la imagen. En este caso le daré un valor al rojo del 25% y al amarillo un -21% esto para simular la calidez del cielo. Por último, abrimos una nueva capa de niveles y reforzaremos las iluminaciones y las sombras.

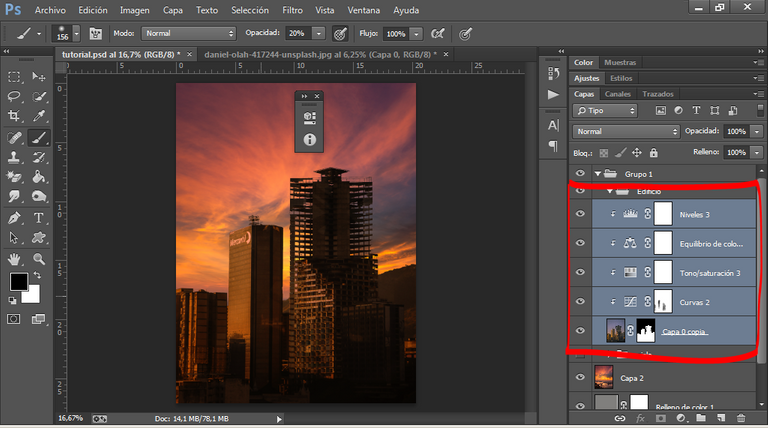
Listo ya tenemos el edificio con los colores igualados, ahora seleccionaremos todas las capas de ajustes, incluyendo la del edificio. Le damos a Ctrl + G y se nos creara una nueva carpeta donde la llamaremos edificio.

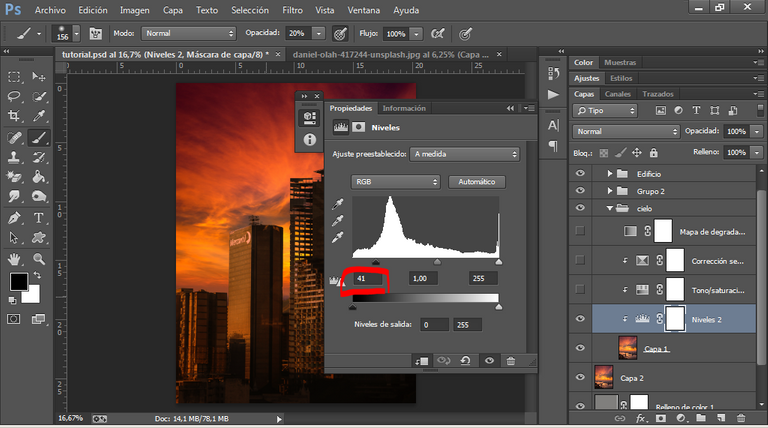
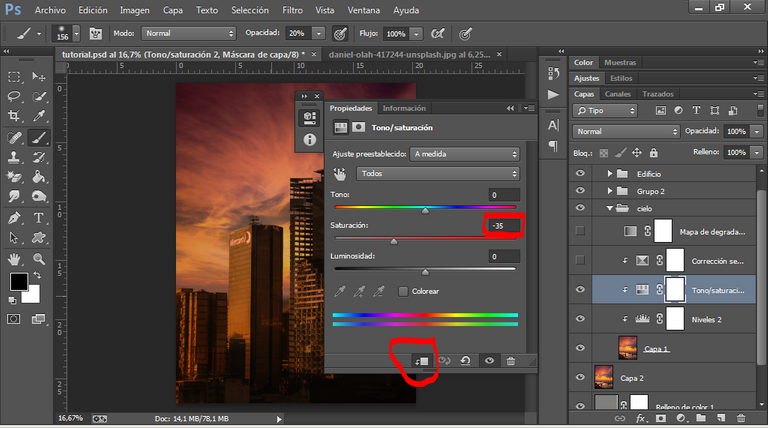
Ahora retocaremos un poco el cielo para terminar de equilibrar la imagen. Abrimos una nueva capa de niveles para marcar las sombras de las nubes. Bien ahora colocaremos una nueva capa de tono saturación y le damos un valor del -35%.


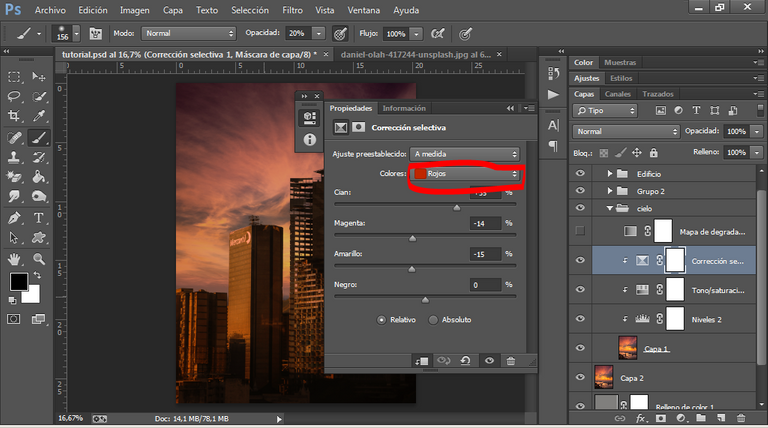
Procedemos a darle los últimos toques de color. Abrimos una nueva capa de corrección selectiva. En el color rojo le daremos los siguientes valores. En el cian le damos un valor del -35%. Al magenta -14% al amarillo 15%.

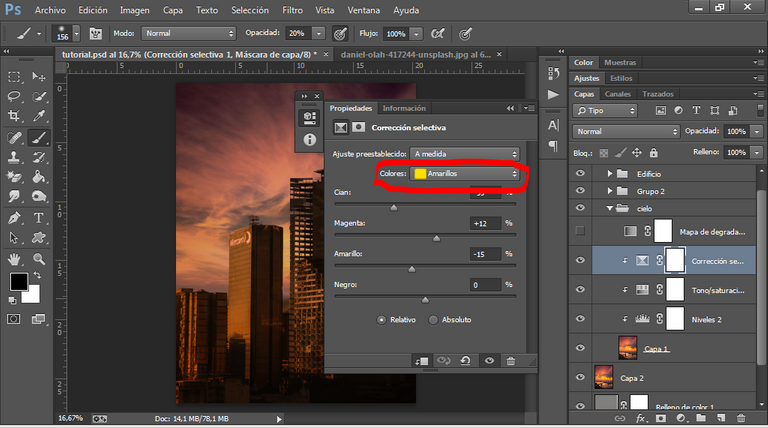
Ahora cambiamos el color a amarillo. En el cian le damos el mismo valor de un -35% al magenta un 12% al amarillo un -15%.

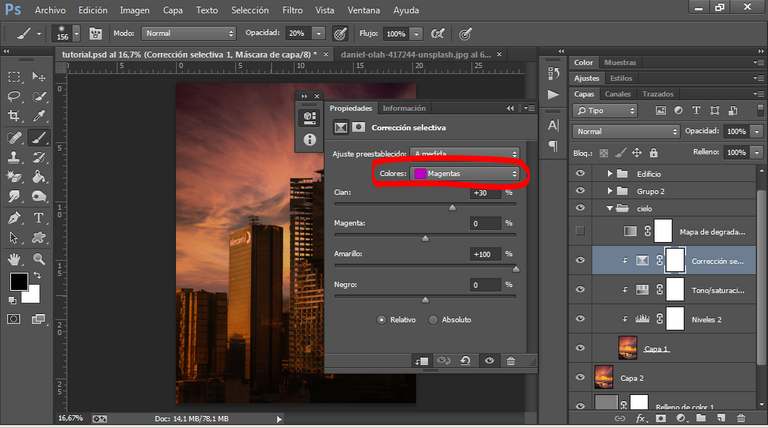
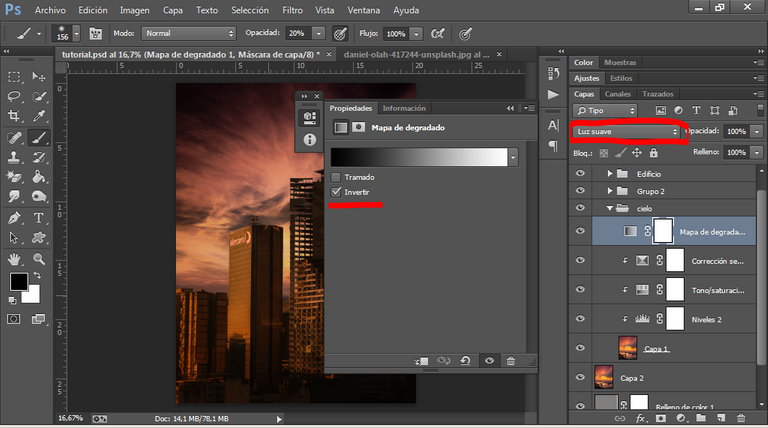
Volvemos a cambiar el color a magenta y le damos un 30% a cian y a los amarillos un 100%. Ok cerramos la ventana y por último le agregamos una nueva capa de mapa de degradados. Le damos a invertir y lo fusionamos con una luz suave.


Bien hasta aquí hemos igualados las dos imágenes al 100%. Como pueden ver, el resultado es completamente creíble ya que nos aseguramos de que todo estuviera equilibrado. En el próximo video le daremos los retoques finales para que la misma fotografía nos cuenta una historia. Déjenme saber en los comentarios si les gusto este tutorial. Nos vemos en la próxima