I am almost half a year part of the amazing Busy team and decided to start something I always wanted to start - development blog. Now it is easier than ever thanks to Utopian!
From now I would like to start writing the monthly report on what I've been working on. I want to make it a list of things I have done with some comment. I enjoy working on architectural stuff, so not everything will be easily visible by most users. Because of that, some points here might get sometimes a little bit technical. I would try to make one paragraph with a basic explanation that anyone should understand and following ones would be more technical so if you want to read something related to JavaScript and React feel free to take a look. I will skip description of smaller or architectural changes and prodive links to pull requests instead. You can always read more on it on Github.
Voting Power Slider
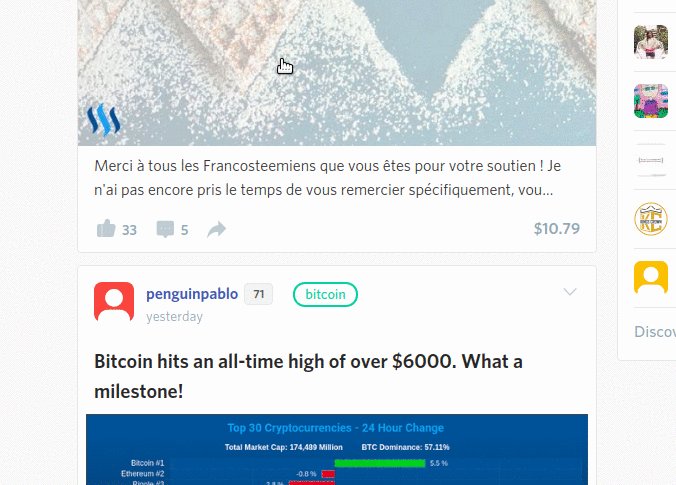
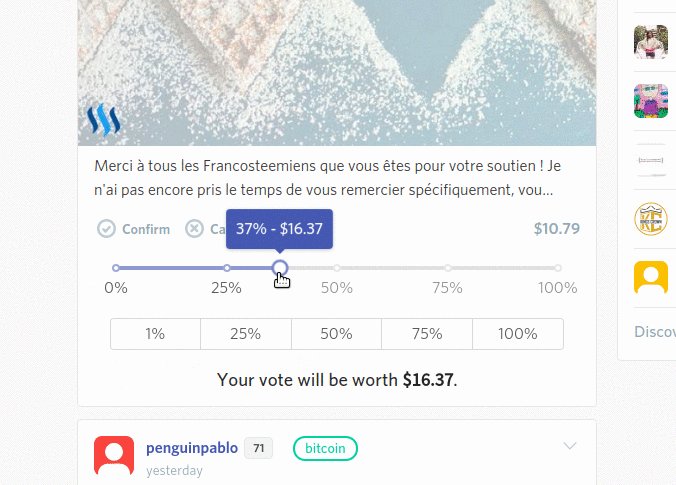
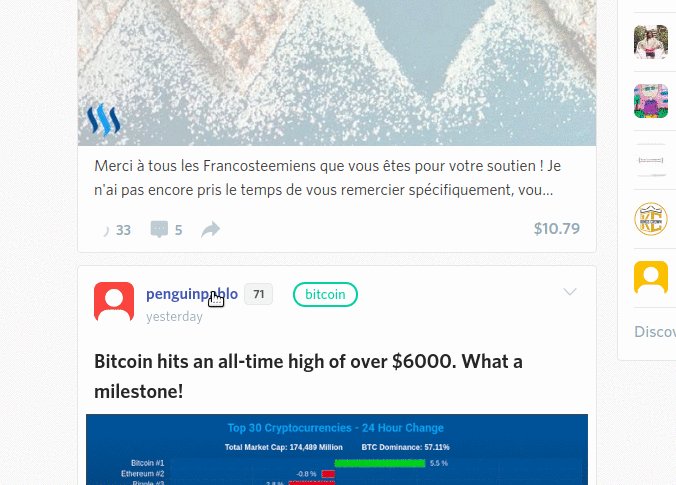
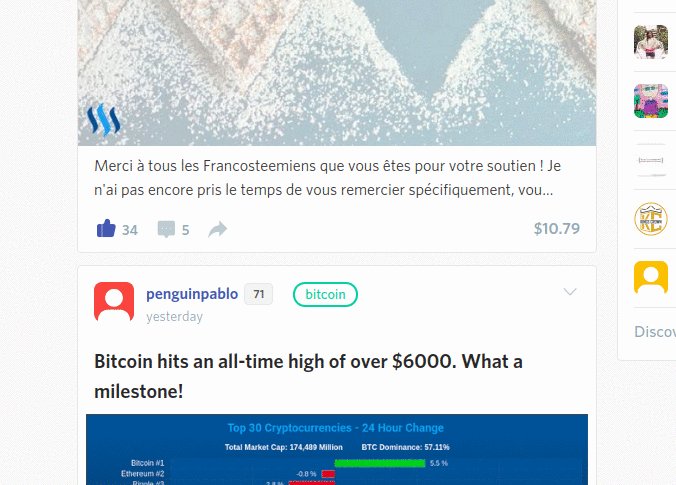
One of the most requested features on Busy v2 was Voting Slider. Now it's there. I have implemented Voting Slider and added settings related to this slider so users can enable and disable this feature at will (by default it's enabled if you have 10M vesting shares or more) or set the default percentage of your voting power you want to use. The last one is used both as a default value for slider if you have this feature enabled and as the percent of your vote if the slider is disabled.

Technical
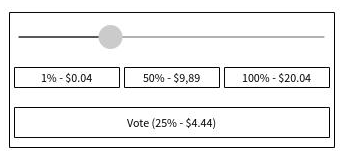
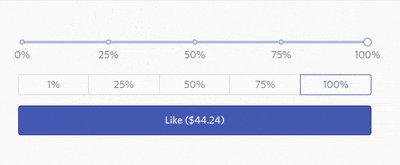
I started with simple mockup I have created in the first free tool I could find online:

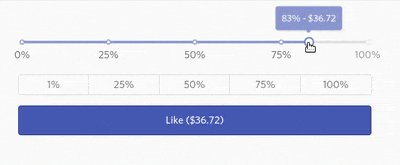
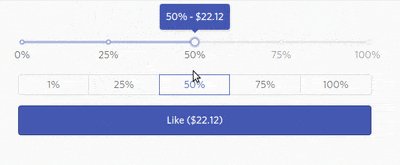
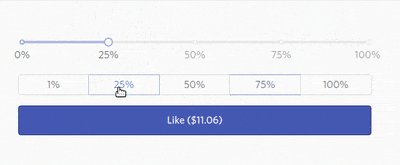
then I turned it into a real prototype mostly using ant-design:

You can notice that it contains "Like" button that is gone in a final version. The reason for this is to allow confirming like without moving the mouse - you just have to click twice - confirm button is in the same place as like icon was.
The biggest problem was the algorithm for calculating USD equivalent of your vote. I'm glad we could rely on another open-source project - ChainBB and use its implementation as a reference.
https://github.com/busyorg/busy/pull/798
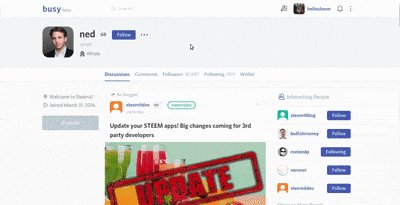
Avatar lightbox
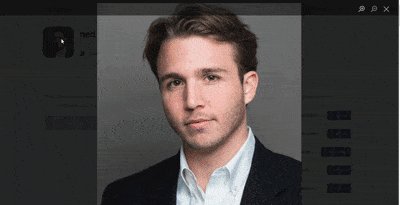
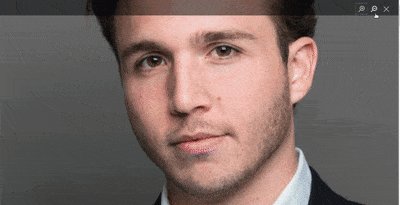
Some users used detailed avatars that were hard to read in most places (due to the fact usually avatars were displayed with up to 120x120 resolution). I have added lightbox that opens bigger image preview after clicking on user's avatar on a profile.

Technical
We decided to use react-image-lightbox for this purpose for few reasons: we already used it in Busy, it has a lot of features (zoom, pan, responsiveness) and is incredibly easy to set up. Definitely worth taking look at.
https://github.com/busyorg/busy/pull/932
Improve image and link detection
Not all images and links were detected properly and added to metadata (and sometimes links and images had duplicated, even though it wasn't necessary). I've updated logic for this process.
Technical
We used to use regex expression to find links and images, but it was not very accurate. I decided to rely on library used for parsing markdown to extract entities like images and links, namely marked. Marked showed to perform a way better compared to our previous solution in terms of accuracy.
https://github.com/busyorg/busy/pull/766
Planning Busy workflow
I am glad to see that Busy becomes more and more popular. We don't only see growth in terms of users, but contributions as well. We have a lot of new issues and pull requests made. I did some research and planning on how we should adapt our workflow to make sure that we can handle so many contributions and make the entire process as smooth as possible. It's still in progress, but you can read more about this here: https://github.com/busyorg/busy/issues/903
Small bug fixes, features and improvements
I don't think that every little change is worth a paragraph on it, instead, I will list all my contributions there so you can see what I have been up to. If you are interested in details you can click on a specific item and you will be redirected to Github where you can read more on it:
- Migrate user comments to posts reducer
- Fix TopicSelector update
- Use raw YouTube embed in single post
- Disable loading after image upload finished
- Add user ranks and empty translations
- Use embedjs 0.0.10
- Reload comments for parent post only
- Fix table layout and hr style
- Display embed and text for short posts
- Replace margin with padding for .ant-form-item
- Accept only images for file upload
- Add beta text
- Fix UserCard propTypes
- Remove uncovered branches related to file upload
- Add assets/ to contentBase
- Update draft saving logic
- Change Buttons__link color and transition
- Add TopicSelector mobile padding to screens smaller than 768px
- Remove notifications from Topnav
It wouldn't be possible to do even half of that without our Busy users that help us find bugs and suggest new, great ideas. Thanks you for your time and help!
See you next month!
Open Source Contribution posted via Utopian.io
Sweet design!
Btw. How does logging in on Busy work exactly?
It use Steem Connect V2. Actually I wrote post about that, after creating a python library for it:
https://steemit.com/steemconnect/@noisy/how-to-configure-steemconnect-v2-and-use-it-with-your-application-how-it-works-and-how-it-is-different-from-v1
one day will work..
Not sure if u will see this but how do I get/download the slider from busy.org. I would like to use it for my Steemit voting.
I went to busy.org....tried to sign up but couldn't since I already have a Steemit acct.
Thank you.
Hey @sekhmet I am @utopian-io. I have just super-voted you at 100% Power!
Achievements
-I am a bot...I love developers... <3
-Good amount of information. Thank you!
-Much more informative than others in this category. Good job!
-You have less than 250 followers. Just gave you a gift ;)
-This is your first accepted contribution here in Utopian. Welcome!
Up-vote this comment to grow my power and help Open Source contributions like this one.
You are very talented Wiktor, it's a pleasure to work with you.
I love the design :) ;) you know why :)
I hope to hear more developments updates like that. Resteemed :)
Thanks @sekhmet. Accepted in the Utopian feed!
[utopian-moderator]
Brilliant Job👍🏻👍🏻
Keep posting such contribution.
Congratulations @sekhmet! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPWhy is Cloudinary used as image hosting? not saying is good or bad, just curious.
Oh, how I missed this function! I immediately began to use the opportunity to regulate the voting power. Thank you for the tremendous work that you did!
Congratulations @sekhmet! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPHelp mi
wow,,,
I really do not know how to play the right steemet, please guidance from you .. thank you