
我在之前的文章介绍过用微信可视化平台做一款填色游戏,那真的是非常简单,不过存在的问题也很多,比如素材会重叠啦,发布游戏需要软著等。
所以今天,我就给大家介绍一下,用GMS2来做一款填色游戏吧。
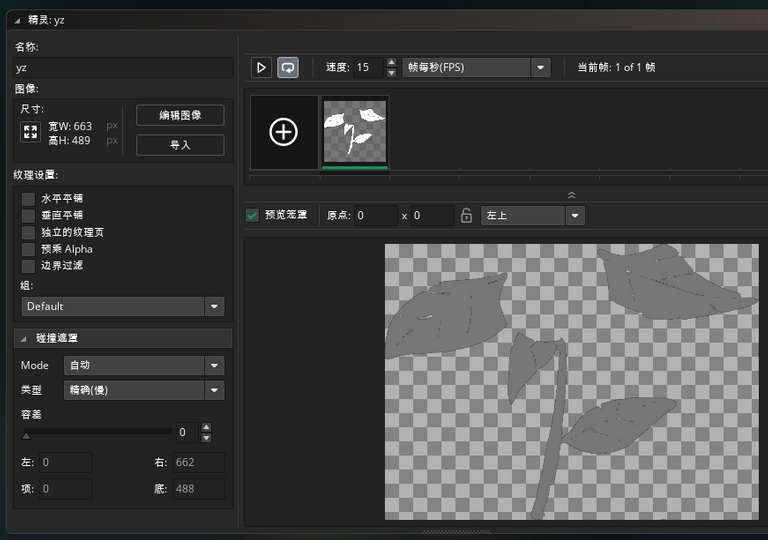
在GMS2里我们可以对素材的碰撞范围设置为精准(如图)

这样就可以避免素材重叠导致的冲突。
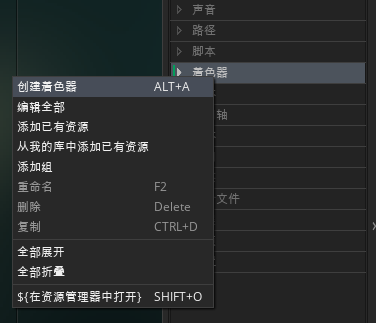
然后嘛,填色游戏,当然要添加一个着色器啦,在右边栏着色器分栏上右键新建一个着色器,名字随便,但跟下面使用的时候要对应,如果你直接复制我的代码,那名字就改为:shdrColorOverlay.

在shdrColorOverlay.vsh页里添加代码如下
//
// Color Overlay
//
attribute vec3 in_Position; // (x,y,z)
attribute vec2 in_TextureCoord; // (u,v)
varying vec2 v_vTexcoord;
void main()
{
vec4 object_space_pos = vec4( in_Position.x, in_Position.y, in_Position.z, 1.0);
gl_Position = gm_Matrices[MATRIX_WORLD_VIEW_PROJECTION] * object_space_pos;
v_vTexcoord = in_TextureCoord;
}
再在shdrColorOverlay.fsh页里加如下代码:
//
// Color Overlay
//
varying vec2 v_vTexcoord;
uniform vec4 u_color;
void main()
{
vec4 texColor = texture2D(gm_BaseTexture, v_vTexcoord);
gl_FragColor = vec4(u_color.rgb, texColor.a);
}
好啦,着色器设置到此结束,我们先添加一个全局变量吧,这个变量是用来记录我们选择了什么颜料的。
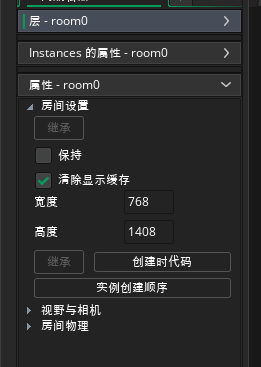
我们在房间里属性里,找到创建代码这一栏。

并在里面添加代码
globalvar yanse;//***全局变量函数
yanse=0;
在这里globalvar是全局变量函数,不加这个函数,添加进去的就不是全局变量了。
现在我们就来添加一个颜料吧。
新建一个物体,在【创建】事件里添加代码:
_uniColor = shader_get_uniform(shdrColorOverlay, "u_color");
_color = [1.0, 0.0, 0.0, 1.0];
这里[1.0, 0.0, 0.0, 1.0],前三组数字其实就是对应RGB颜色的三组数字1=255,0.1=25,所以[1.0, 0.0, 0.0, 1.0]其实就是对应RGB颜色里就255,0,0(红色),最后一个数字是透明度1=100%。
然后添加一个【步】事件
if mouse_check_button_pressed(mb_left) && collision_point(mouse_x,mouse_y,id,true,0)
{
yanse=1;
}
代码的意思是说,如果鼠标的指针指在该物体上,并按下鼠标左键的话,颜料全局变量就为1也就是红色;
特比要注意的一点就是,collision_point(mouse_x,mouse_y,id,true,0)里true是精准碰撞的意思,如果不需要精准碰撞就设置为0。
剩下的就是给这个物体加一个【绘制】事件了,这个事件是用来绘制颜色的,用来显示我们这个颜料的颜色。
shader_set(shdrColorOverlay);
shader_set_uniform_f_array(_uniColor, _color);
draw_self();
shader_reset();
在这里面shdrColorOverlay就是你刚才着色器的名字,如果你不是写的这个名字,就要改为你自己设置的名字了。
用同样的方法我们再增加几个颜料的话,只需把【创建】事件里的颜色代码改一下,还有【步】事件里的全局变量代码改一下就可以了,那么我就不多说了。
是时候到填充的素材了,你会发现,其实这里的设置是跟颜料里的大同小异,添加一个相同于颜料的【创建】事件,只是把里面的颜色代码改为白色,白色的RGB代码是255,255,255所以我们只需把颜色代码改为_color = [1.0, 1.0, 1.0, 1.0];就可以了
_uniColor = shader_get_uniform(shdrColorOverlay, "u_color");
_color = [1.0, 0.0, 0.0, 1.0];
步事件当然不一样啦,刚才颜料里是让我们选择颜色,现在是时候告诉这个物体,我们刚才选的是什么颜料了。
if mouse_check_button_pressed(mb_left) && collision_point(mouse_x,mouse_y,id,true,0)//鼠标点击组合
{
if yanse=1 _color = [1.0, 0.0, 0.0, 1.0];
if yanse=2 _color = [0.0, 1.0, 0.0, 1.0];
if yanse=3 _color = [0.0, 0.0, 1.0, 1.0];
}
鼠标指针指在物体上并按下鼠标左键,如果颜料变量等于1就改为红色,2=绿色,3=蓝色,当然你可以添加更多颜色,我只是做个范例。
【绘制】事件也和颜料里的一样
shader_set(shdrColorOverlay);
shader_set_uniform_f_array(_uniColor, _color);
draw_self();
shader_reset();
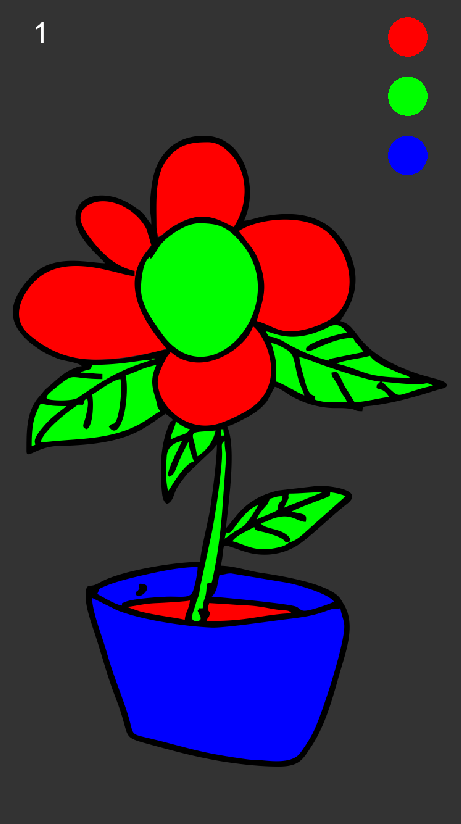
至此,一个填色游戏的框架就基本完成了

轻轻一点就涂上颜色,小朋友最爱的游戏。

来自于 [WhereIn Android] (http://www.wherein.io)