
Hi zusammen,
für alle die wie ich immer mal wieder versuchen interessante Apps zusammen zu bauen aber daran scheitern das die Visuals, das Sichtbare, dann meistens zu kurz kommt hinter all den Zahlen und all dem Output. Was dann meistens zur Folge hat das sich außer der Ersteller und ein zwei andere Nerds niemand für das Machwerk interessiert.
Ist so schon häufig geschehen und an sich nix erwähnenswertes :)
Ich wollte, zum Beispiel, schon immer mal ein neues Nachschlagewerk zu meinem Hive Account bauen, die Daten und Statistiken kann man sich überall schnappen und verarbeiten, das alles ist kein Problem und macht auch ne Menge Spaß, kommt man allerdings an die Repräsentation der Daten, also die einfache Erschließbarkeit der Zusammenhänge per Grafiken etc, wird es häufig schwierig, denn das Auswerten von Daten und die visuelle Darstellung sind zwei sehr verschiedene Dinge.
Daher hab ich viele Tools, auch den "Steuerdatensammler" bisher nur als CommandLine Tool, was der Benutzbarkeit einen sehr großen Dämpfer verpasst.
Neuerdings gibt es allerdings ein Paket an Python Modulen namens Streamlit, das ziemlich genau dieses Problem anpackt und einfache Möglichkeit zur Erschaffung von Graphen und Inhalten bietet. Das ganze ist hier zu finden und sehr einfach über den Python Package Installer zu installieren.
Die Erstellung einer eigenen Webpage und eines kleines Hello World Programms ist in nur sehr wenigen Zeilen zu erledigen, wie auf der Homepage ausführlich beschrieben.
Hier die Zeilen
import streamlit as st
import pandas as pdst.write("""
#My first app
Hello world!
""")df = pd.read_csv("my_data.csv")
st.line_chart(df)
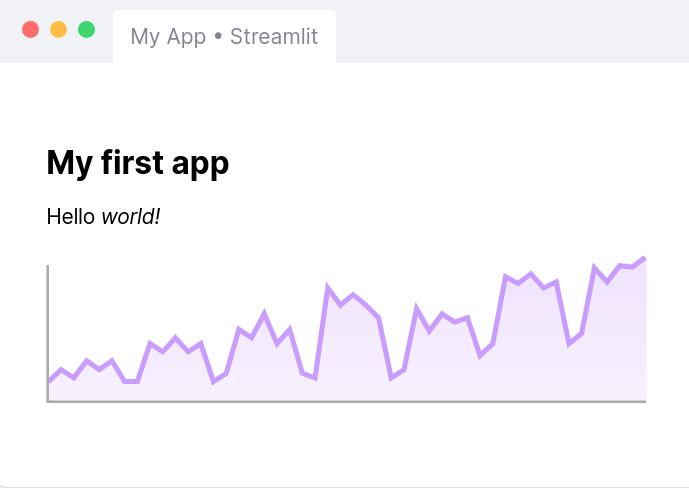
Was zu folgendem, einfachen Output im Webbrowser führt.

Ich weiss, das ist nicht sensationell an sich, aber die Einfachheit ist es eben doch. mit diesen wenigen Zeilen eine funktionierende Seite erstellt zu haben die auch noch etwas anzeigt ist schon mal sehr fein.
Ich werde mich die nächsten Tage weiter in das Thema reinfuchsen und dann eine kleine Beispielpage bauen die einen Mehrwert bringt, mal sehen was mir dazu noch einfällt.
Ein schönes Wochenende euch allen!
Jan
Das sieht spannend aus. Ich bin gespannt auf deinen ersten richtigen Usecase.