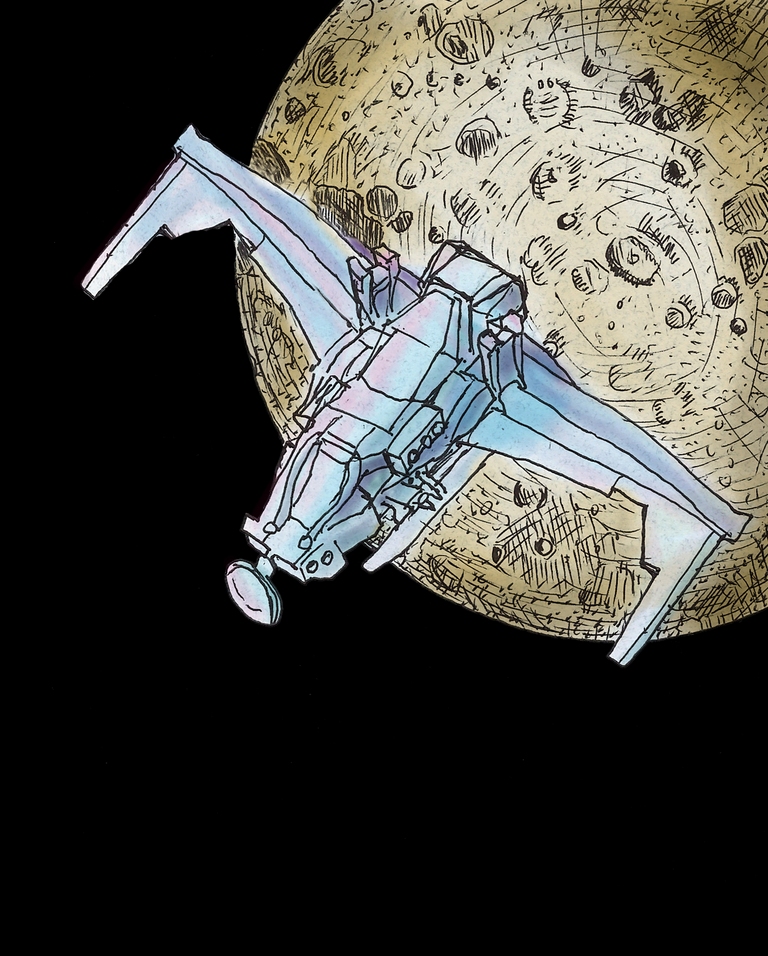
Just thinking back tonight to my first commission as science officer on the Nicturion V, a Ghost Class recon vessel assigned to the Alpha Quadrant. I will never forget the first time I saw Old Terra rising from the dark side of the moon.
Process
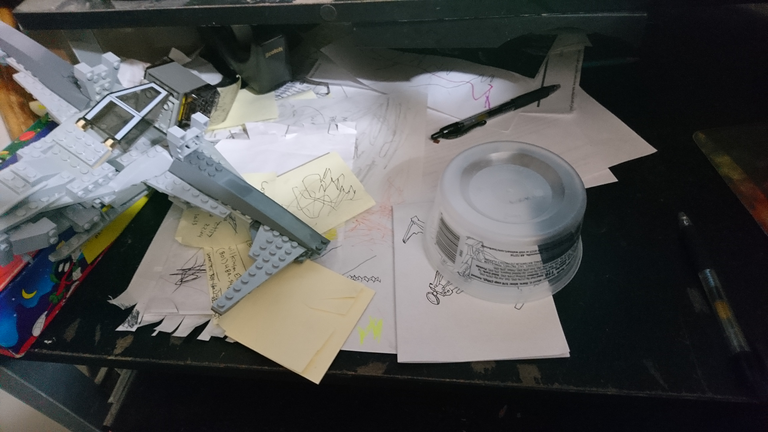
I used a Lego spaceship I made a few nights ago as a model:

I used a container to trace a circle for the moon:

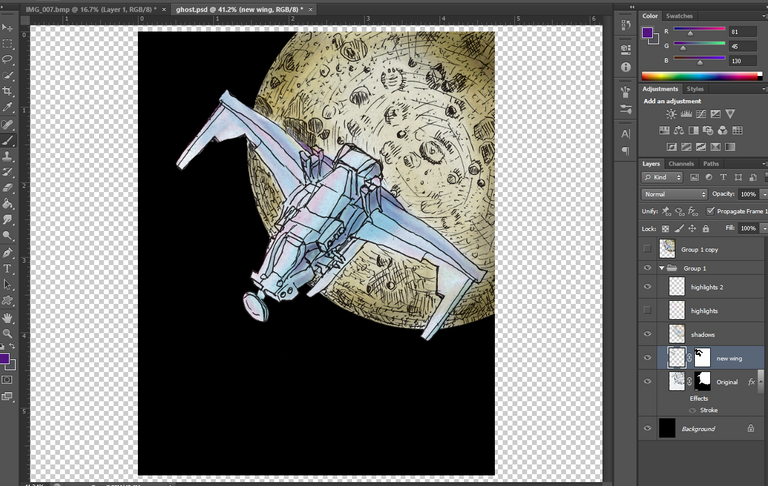
I did a little bit of work on it in PhotoShop coloring and reshaped a wing:

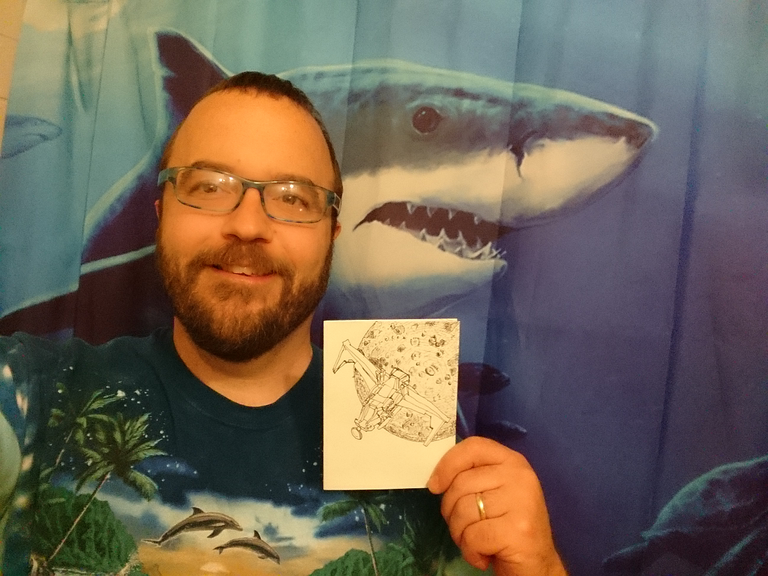
Proof of Face

Carl Does #Inktober Previous Entries:
|
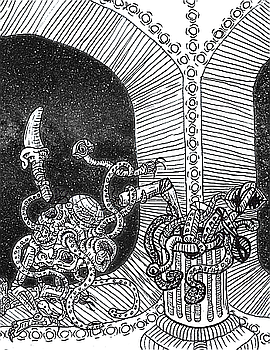
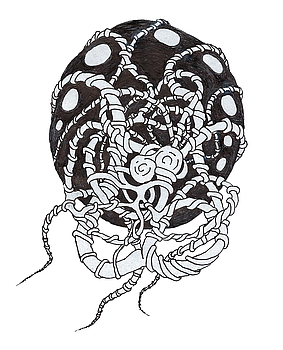
3 in 1 "Ring"/"Mindless"/"Bait" - Gulper Eel ouroboros |
"Build" - Alien Rite of Passage |
|
"Husky" - Goofy Husky |
"Enchanted" - Old Steem |
|
"Frail" - This all might go up in flames... |
"Swing" - Alien Martial Artist |
|
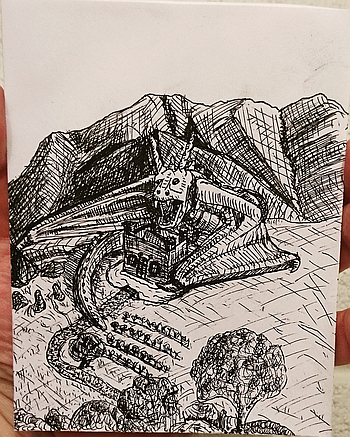
"Dragon" - Landscape with Dragon |
"Overgrown" - Alien Anomaly |
|
"Ash" - Alien Incineration
|










What a very nice job, @carlgnash! Well done!
This post was shared in the Curation Collective Discord community for curators, and upvoted and resteemed by the @c-squared community account after manual review.
@c-squared runs a community witness. Please consider using one of your witness votes on us here
Sup Dork?!? Enjoy the Upvote!!! Keep up with the dorky content for more love!!!
Such a masterpiece!, your art piece was discovered and featured by @OCD in STEEM INKTOBER: Days 20 to 22!
Don't forget to share your posts on you social media for a bigger chance of rewards from OCD in the future!
We would really like you to join our discord community where you'll find other great authors like you. If you want to support us, the best way is to vote for our witness here
Impressive! Great job on the challenge so far. How do you link to previous posts with thumbnails if I may ask?
I just used a two column table, I did it with html but there is a way to do it with markdown as well (you would have to look that up, I am more of an html guy). With a table you don't necessarily have to resize the images to thumbnail size as the table will dynamically resize the images to fit into two columns, but some steem front ends (e.g. partiko) don't display tables so I manually resized these images to 350px largest dimension just in case someone was looking on a front end that didn't display tables.
The html for a two column table is:
<table> <tr> <td> Column 1 first row content </td> <td> Column 2 first row content </td> </tr> </table>You would copy everything from the
<tr>to the</tr>and paste it in before the</table>to add a second row. One note here is that for some reason Steem has issues if images touch html code so I added the line of space before and after the content inside each table cell. Let me know if you have any questions :) CheersJust copied it somewhere, thanks!