Hola lectores! Espero que se encuentren muy buen.
Hoy le explicare como hacer el efecto FLAT o figuras FLAT en photoshop.
Algunos se preguntara que es el efecto flat, El efecto se basa en figuras o cual quier imagen a efecto animado.

Ejemplos
- Quiero que sepan que todos estos ejemplos lo he Realizado yo mismo.





Explicación
- Explicare sencillamente de como realizar este efecto que quizas a muchos le interese ya que es muy facil de hacerlo.
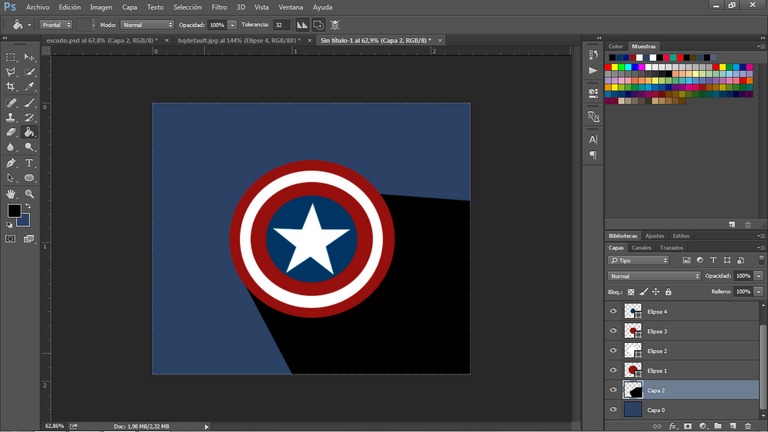
- Haremos el Escudo de Capitan america
Empecemos....
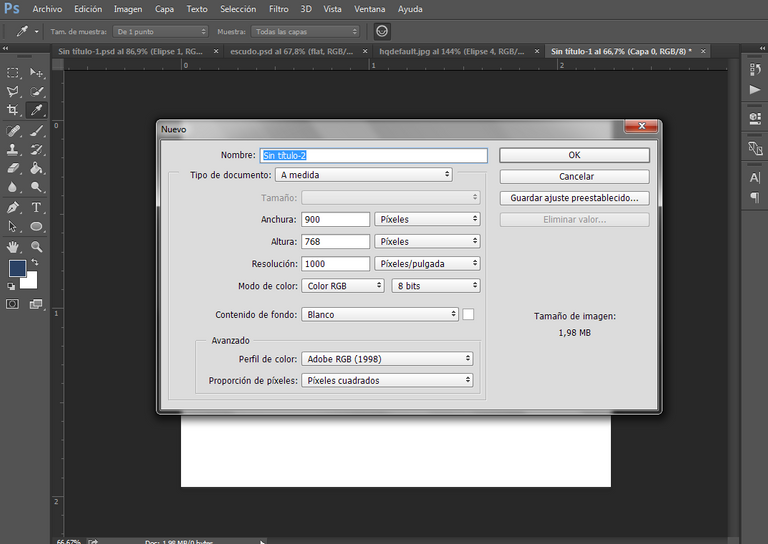
- Usare estas medidas (Anchura 900 y Altura 768) Ustedes pueden usar la de su preferencia.

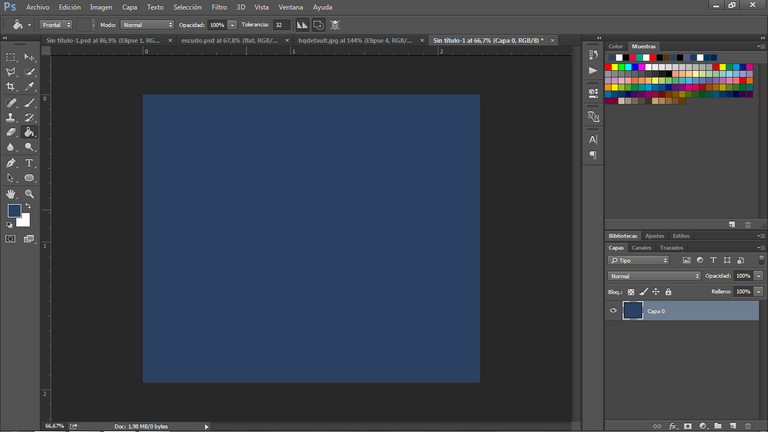
- Pintamos el fondo de un color que ilustre nuestro diseño Flat, ya que haremos un escudo, lo pintare de color azul.

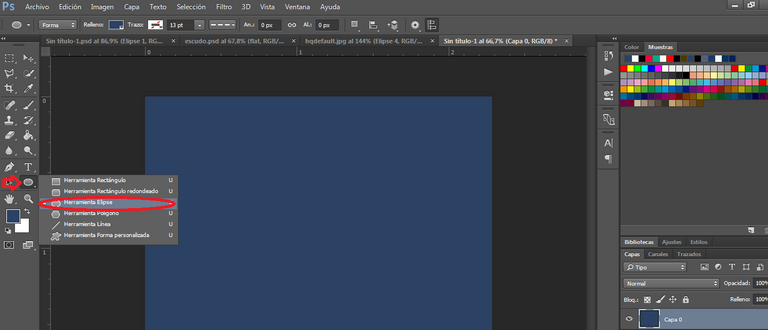
- Usaremos la herramienta de Elipse para crear nuestro primer Circulo.

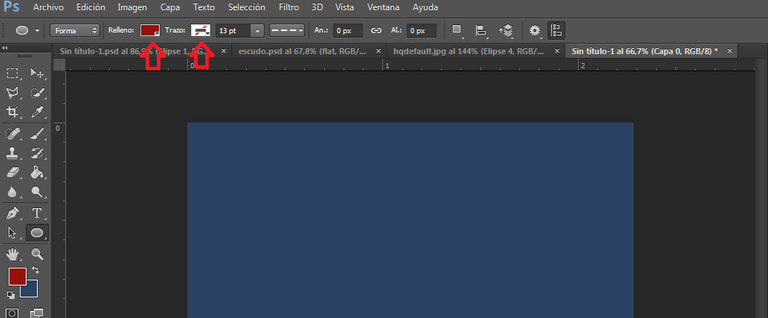
- El primer circulo lo coloreamos de rojiso ya que sera el borde del escudo, verificamos que Relleno tenga puesto el color y Trazo este sin color.

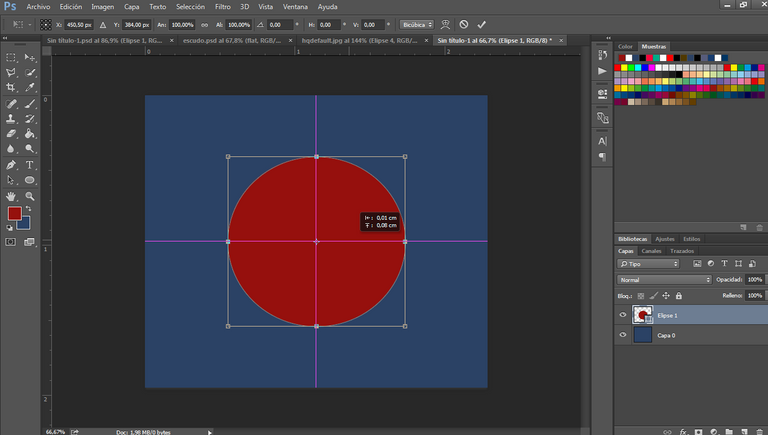
- Mantenemos presionado nuestro click hasta realizar un circulo a gusto.

- Luego presionamos Ctrl + T para centrar nuestro circulo en el centro de nuestro fondo.

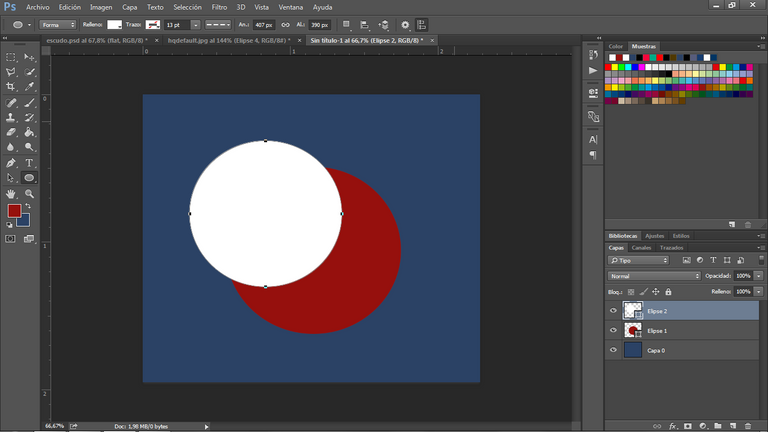
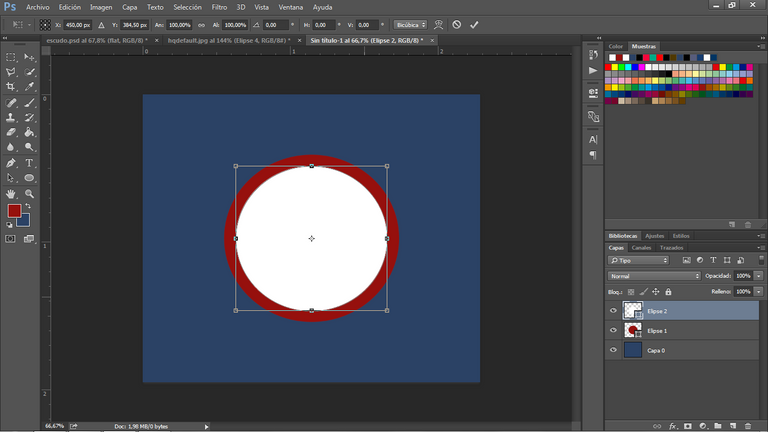
- Nuevamente usaremos la herramienta Elipse para crear otro circulo, pero este sera de color blanco.

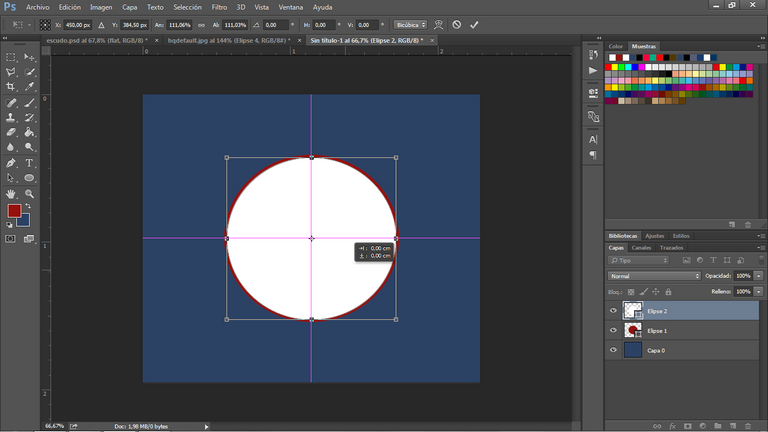
- Nuevamente presionamos Ctrl + T para de igual manera centrar nuestro circulo blanco.

- Como aun tenemos el efecto de Ctrl + T mantenemos presionado Shit + Alt y agarramos cualquier ezquina de nuestro circulo blanco y empezamos a escogerlo un poco.

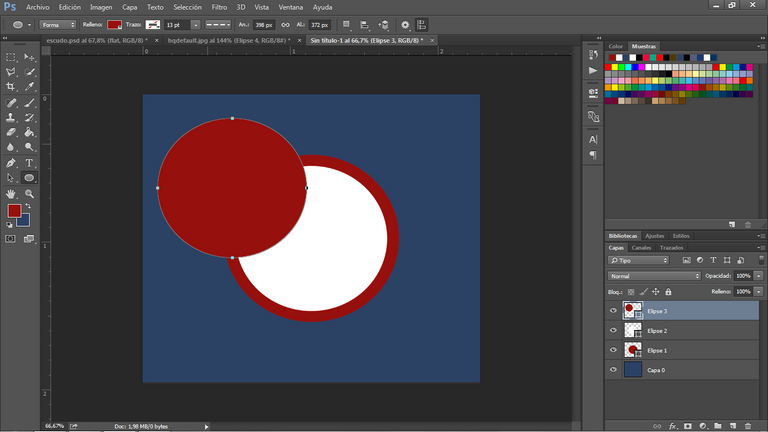
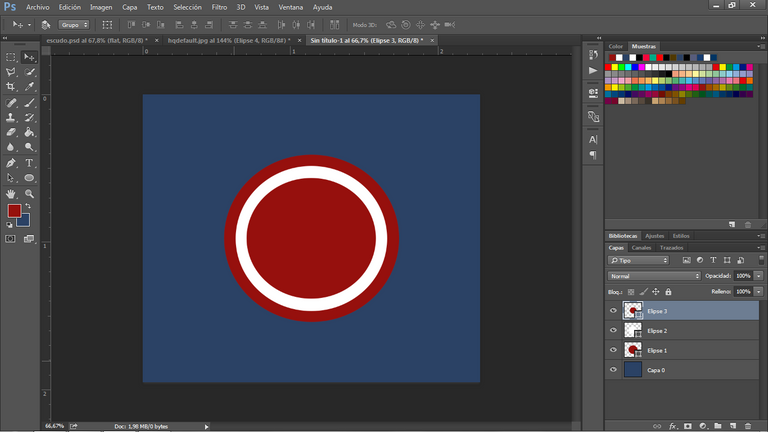
- Nuevamente haremos un nuevo circulo y este sera del mismo color que el primero rojiso

- Haremos el mismo circuito de llevar nuestro circulo al centro y escogerlo un poco mas que el circulo blanco.

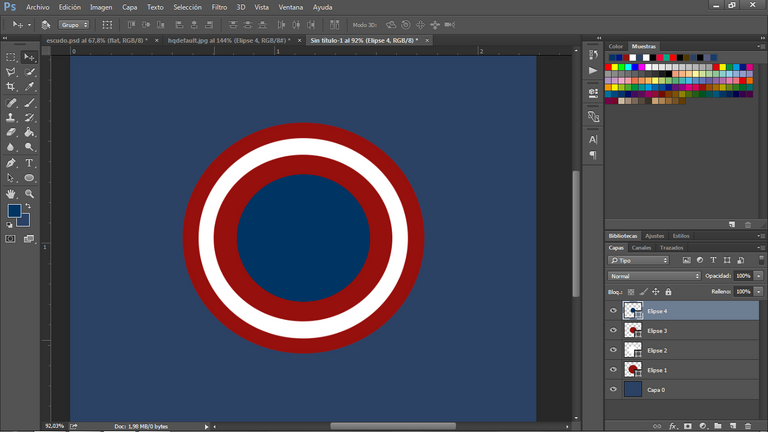
- Ahora haremos un ultimo circulo, pero este sera de color azul.

- Por ultima vez haremos el circuito de llevarlo al centro y escogerlo un poco mas que el anti-penúltimo circulo.

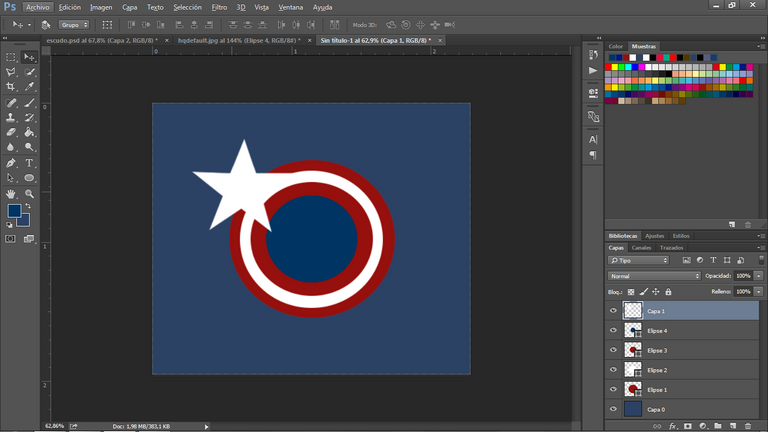
- Ya tenemos todo el escudo, faltaría la estrella, tenemos 2 opciones de colocar la estrella, buscar en google una estrella png o hacerla uno mismo.
estrella png
con esa estrella es la que colocariamos en el centro de nuestro escudo.

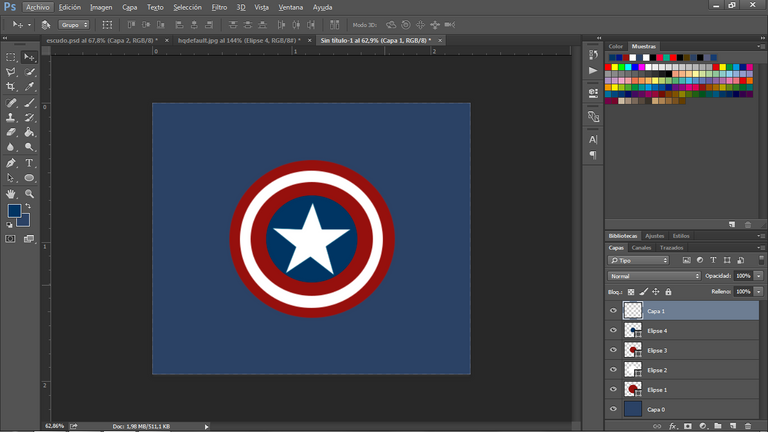
- Haremos el mismo circuito que hicimos con los circulo, lo haremos con la estrella, de llevarla al centro y encogerla.

- Y ya casi tenemos nuestro escudo listo, solo le falta una ultima cosa.
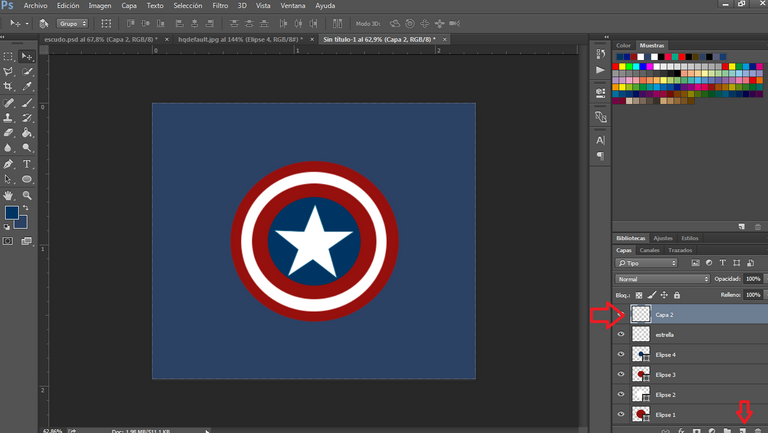
- Ahora crearemos una nueva capa.

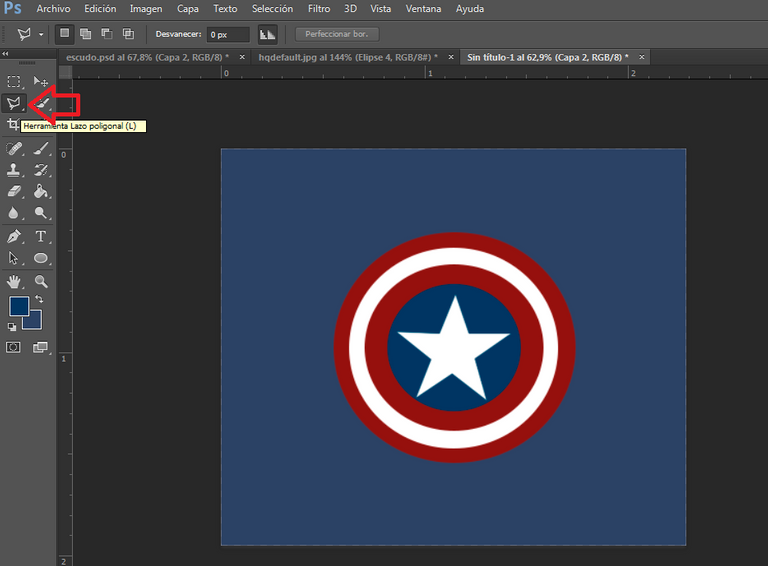
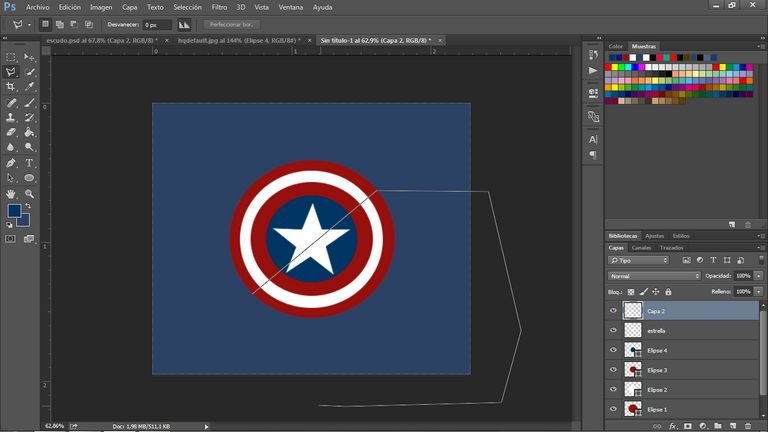
- Usaremos la herramienta de lazo

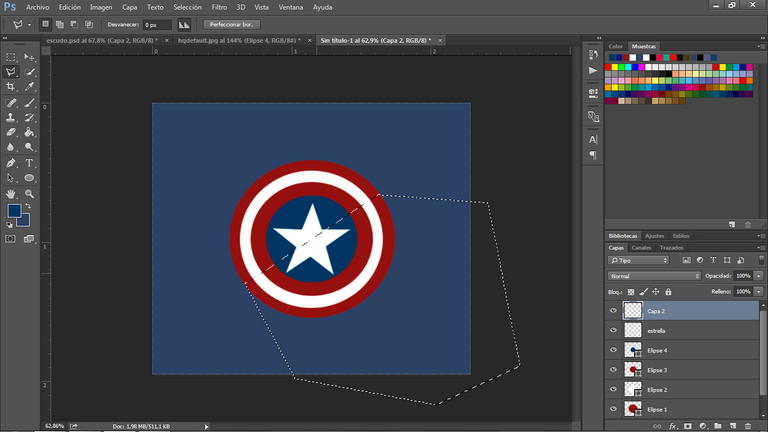
- Ahora mantenemos presionado el click y rodeamos donde queremos marcar nuestro sombreado a nuestro escudo,seria linea por linea hasta donde queramos.

- Hasta llegar asi.

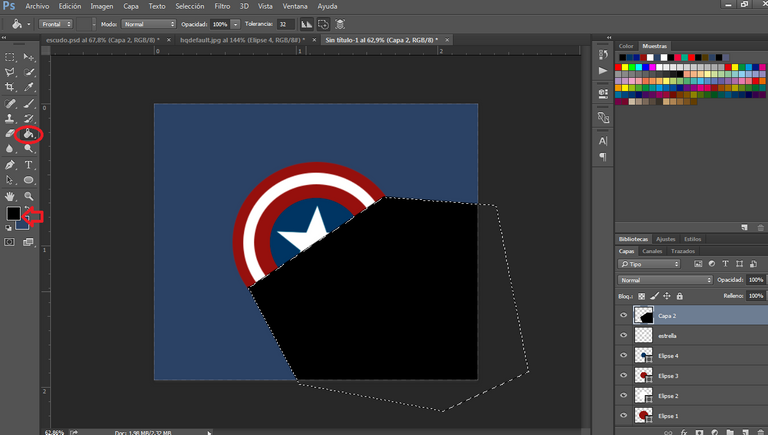
*Ahora tomaremos el color negro y se lo colocamos en donde esta seleccionado.

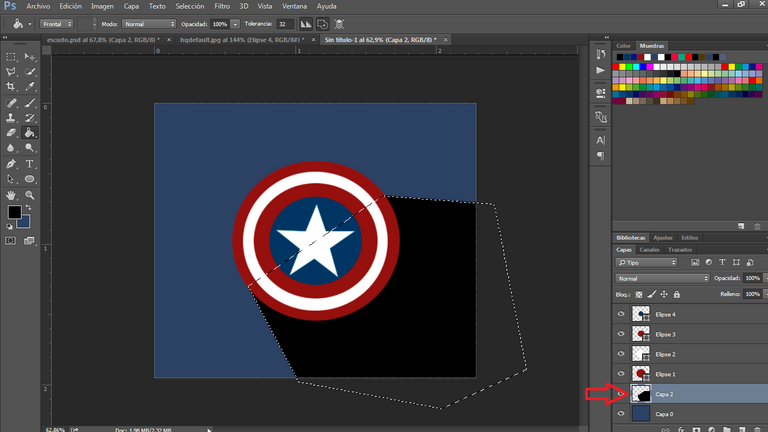
- Ahora la capa nueva que creamos ala que le hicimos este efecto con el lazo, la bajaremos y la pondremos de bajo del primer circulo que hicimos.

- Presionamos Ctrl + D para quitar el seleccionado ala capa.

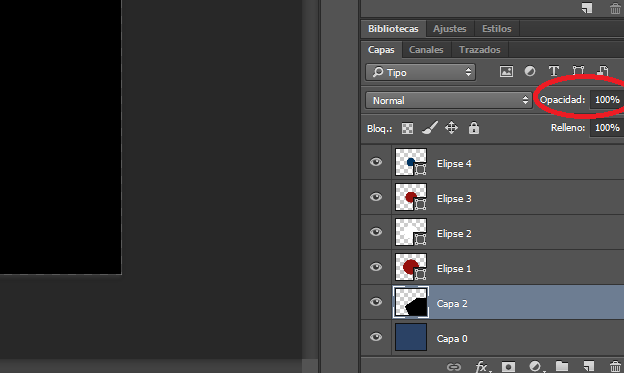
- Ahora nos fijamos en donde están las capas y donde dice Opacidad

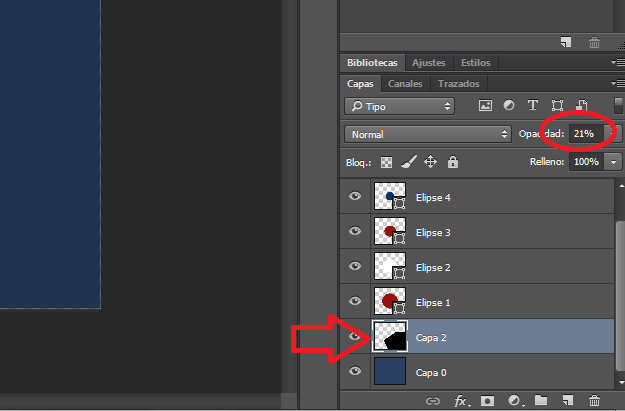
- Nos fijamos que estamos en la capa donde queremos bajarle la Opacidad , y una vez la bajamos a 21(pero puede ser a gusto).

- Y observamos que hemos creado una sombra a nuestro escudo y con esto hemos terminado nuestro Escudo de capitan america con Efecto FLAT


Bueno espero que le haya gustado este tutorial, este efecto es asombro de realizar, espero que ustedes lo puedan hacer.
No olvides dejarme tu opinion, y tanto tu comentario y tu voto es importante para mi.
Gracias por todo su apoyo..

Lo felicito buen trabajo.
Muchas gracias por el apoyo.
Para eso estamos para apoyarnos
¡Felicitaciones tu publicación ha sido seleccionada para recibir el Upvote y Resteem del Proyecto de Curación @Codebyte!
Si deseas apoyarnos y saber mas sobre este proyecto puedes seguirlo y estar atento a sus publicaciones. Ingresando aquí podrás ver el reporte en donde tu publicación ha sido destacada.
Buen Post. Me gustó. Soy aprendiz de PS C6
gracias por el apoyo @luiscalzadilla
Usted ha recibido un upvote por la comunidad @inteligentzia y su TRAIL de curadores ya que consideramos su post de información útil y de relevancia creativa.
Si quieres saber mas del proyecto aqui te dejamos nuestro post introductorio
Tambien puedes unirte a nuestro canales en el Chat Discord o en nuestro Grupo de Facebook para saber mas del proyecto!
Excelente información amigo, es de gran utilidad para los que estamos empezando a trabajar dentro de esta comunidad y darle vistosidad a nuestras publicaciones!!!
Muchas gracias.
¿Y si quisiera realizar algo mas personalizado? Como un rostro, ¿Se puede?
@julioccordero en mi blog publique uno que hice.
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by nell4 from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
Your Post Has Been Featured on @Resteemable!
Feature any Steemit post using resteemit.com!
How It Works:
1. Take Any Steemit URL
2. Erase
https://3. Type
reGet Featured Instantly & Featured Posts are voted every 2.4hrs
Join the Curation Team Here | Vote Resteemable for Witness
Excelente tutorial, vamos aprendiendo cada vez más con lo que vas subiendo. Gracias.
@heberwords gracias amigo por el apoyo.
Mucha creatividad y paciencia. Buen post.
sii, muchas gracias por el apoyo @kapay