
Are you a new web developer or thinking about taking the first steps towards web development? Then welcome to the cool kid's club! As a reward for entering in this awesome yet challenging world, I would like to present you 10 programming tips for new web developers.
Before you continue with this article, make sure you check my previous article on this topic: Top 10 coding tips for Beginners. This article is an extension of those 10 programming tips, so make sure you check them before proceeding.
1- Learn the basics before jumping into frameworks
Please, do not start learning frameworks without knowing the basics. I know this is quite compelling due to the demand, but it's crucial to have a solid foundation first. It might be hard at first, but then you'll be able to learn any modern framework much easier, like Node.js and Angular.js.
So my suggestion is to learn the following technologies first:
- HTML;
- CSS;
- Javascript;
- JQuery;
- MySQL;
- Object-Oriented Programming languages (i.e. PHP);
- ECMAScript 6;
After these, you'll be much more prepared to face preprocessors, frameworks and other modern technologies.
2- Think Responsive
Everyone is on mobile nowadays, so make sure that whenever you are doing front-end work, check if your website looks good on every device.
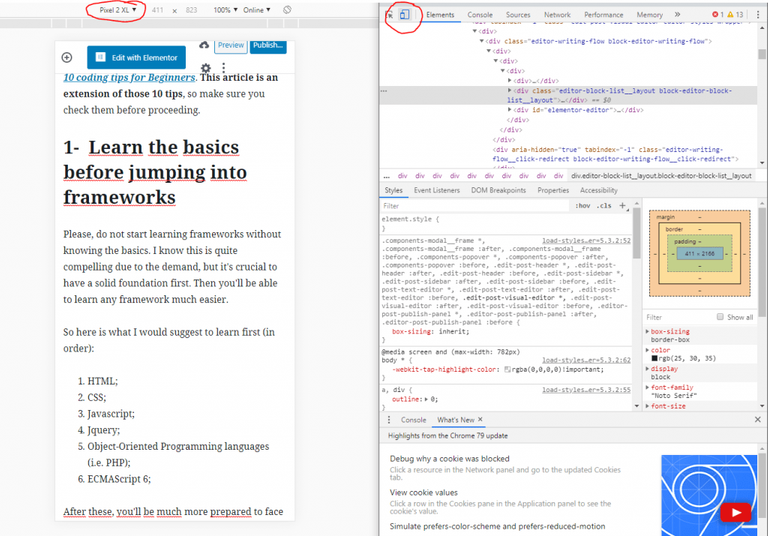
You can do so by opening your browser's DevTool Kit (it varies from browser to browser, but try right-clicking on a webpage and select inspect) and then click on the button Toggle device toolbar, as highlighted in the image below.

This will give you the opportunity to check your website in multiple devices without owning them.
Now that you know how to check your website in multiple devices, you'll need to know how to make it responsive. For this matter, look at Flexbox and Media Queries. These are CSS-native techniques that will help you create responsive designs and fix issues on a specific device.
Oh, and there is also Bootstrap. This is a CSS library that will help you implement your own designs with ease, while ensuring that your HTML elements will look good. I would recommend you to take a look at this as soon as you start feeling comfortable with CSS.
3- Test your website in other browsers
Just because your website looks good on Chrome, doesn't mean it will look as good everywhere else.
Other browsers might interpret your styles in a slightly different way than what you are used to. That's why there are properties offered by the browser's rendering engines for you to leverage in CSS, to ensure proper results. Here are some prefixes:
- -webkit for Chrome and Safari;
- -moz for Firefox;
- -o for Opera;
- -ms for Internet Explorer;
4- Master your browser's DevTools
Your browser's DevTools (aka inspect element) is a a great tool to leverage, trust me! I feel like these are my eyes when working on any website, as it will allows you to identify your site's problem on multiple levels, from CSS and Javascript to network issues.
Here is a list of some things you can do with this tool:
- Debug your client-side code;
- Check your site in multiple devices, as shown previously;
- Test your HTML and CSS without touching your code on your IDE;
- Help you identify HTML tags that are difficult to find;
- Warn you of possible improvements to your site, such as SEO Mixed Content (i.e. some images in HTTP and other in HTTPS);
And the list goes on...
5- Keep the user in mind
Don't forget that your creation will be used by humans! So it's important to develop your project with usability and design in mind.
Also, never forget that one of the key components of web development is globalization. We want for everyone to be able to access our creations, even if they have disabilities, so keep accessibility in mind.
Much more than writing code, web developers are problem solvers for other people. We have the power to provide users with tools to make their lives better and richer, so it's extremely important to go beyond coding.
With great power comes great responsability.
Spiderman's Uncle Ben
6- Learn, Learn, Learn!
Web Development is like being on the top of a train: whether you grab it with all your strength or you'll be left behind.
This is a fast-paced field, so it's imperative to learn the basics, master current technologies and be ready to jump into new ones that might arise!
Remember that a bit more than a decade ago, there was no such thing as smartphones, and now mobile development is imperative in any website.
So, my advice to you is to plan what you are going to learn next. Then find an online course and follow it. There are a ton of free online courses out there on youtube (the new boston and Dev Ed are great channels) and other platforms such as Code Academy, so leverage them!
7- Don't be afraid to Google

Source
Senior developers also use Google, a lot! Coding is not about knowing exactly how to build something like a cooking recipe.
Rather, it's about solving problems.
For me, it's rather frequent to forget syntax, so it's much faster to browse for answers than trying remember the syntax itself.
So, go ahead! Ask Uncle Google!
8- Ask questions and join a community
Don't be afraid to ask your questions, even if you feel like they are dumb! There are people out there ready to help you, and will gladly do so.
Also, it is a good idea to join a community. This way, you will have an easier time finding people to help you, and you will be able to help other people who need help, if you wish to.
Keep in mind that teaching other people might help you consolidate concepts, so you might improve your skills while teaching to others.
9- Use GIT early on
Git is a distributed version-control system for tracking changes to your project's files during development. This is an extremely useful tool to coordinate work with a team or just to keep a backup of your work.
This is something I truly regret not doing when I started my journey on web development so make sure you do!
Besides being an essencial tool for development, every software house uses GIT or any other version-control system.
So go for it!
10- Don't give up!
Motivation can be a decisive factor for your career as a web developer. So, the way you stay in the game is by focusing on what you enjoy the most and think about what you want to accomplish.
And also, do it for yourself, not for anyone else. Remember that your path won't be easy and that there will be a lot of challenges ahead of you, so walk at your own pace towards it.
At this stage, you're probably figuring out your path, and that's ok. But keep this in mind throughout your journey.
Conclusion
Web Development can be a wonderful ride, but it's easy to get lost in when starting diving in. Thus, it's imperative to have some sense of direction when giving your first steps.
These programming tips are pretty much a reflection of what I would do if I had to start all over again. So, I really hope you enjoyed this article and that these programming tips will be helpful to you in the future.
What do you think about these 10 programming tips?
What would you add to this list?
Let me know!
Until next time!
Some articles to consider reading next
Posted from Creator's Keep | https://creatorskeep.com/10-programming-tips-for-new-web-developers/
Hi shaden,
Visit curiesteem.com or join the Curie Discord community to learn more.
It shows that you handle the theme of the network very well, this reading inscribed me a lot and helped me a lot to understand the world of the web, good instruction, I congratulate you on your publication and the curie vote
Thank you very much! I'm glad it was helpful to you :)
Hi. I am not a web programmer but I consider that all these tips are very good. I studied a computer science subject (many years ago) and I agree and support everything you say. Consult, read, learn, work, test on several websites, be creative, don't get lost along the way, participate in communities with similar objectives, ask and share.
This sentence is the best example that you believe in your words! This publication is worth gold for new website developments. Cheers @shaden
Hi @marcybetancourt,
Let me start by thanking your kind words.
Web development is truly something I love, and I believe this article is the manifestation of that.
I hope this post can reach the people who need it, and due to your feedback, I think it's going in the right direction.
Cheers!
Very good advice to handle the web, at first I was very afraid to use all these things but little by little I have learned to handle them, thanks for bringing these tips to this platform I will take it into account. I congratulate you for your good writing of the post and curie's vote. My regards.
Hi @daysiselena!
I'm glad you enjoyed the article and that you found it useful!
Thank you very much for your feedback. It really boosts my will to keep writing these kinds of articles.
Cheers!
Congratulations @shaden! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPVote for @Steemitboard as a witness to get one more award and increased upvotes!