As we turn to surf the internet everyday, we may want to copy some useful information and make some neccessary editings for projects, businesses, articles and others.


But have you thought of how stressful it may sometime be when you will have to copy the information and then open a text editor on your pc or phone and paste it there before you can edit.

Well I can tell you for sure that it is something else for me but not to worry. You can easily turn your browser into a text editor and then on the same browser you can copy, paste and edit information from your sites. You will not have to open any text editor and stuffs and this can save you a whole lot of time as you just switch between tabs to get all the information you need as you surf. It's really simple and easy to do
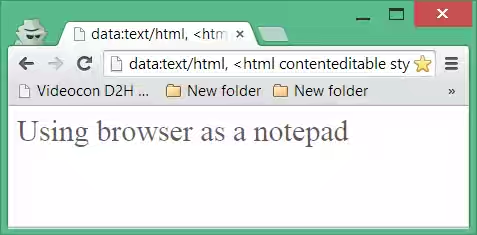
If you want to bring up a basic text
editor on your browser, just type the inscription code in the headen above placed in brackects into the address bar in your browser and hit ENTER.
This is how it should look like after you are done.