今天在部署新的节点的时候,遇到了一个奇怪的事情,就是配置完 Nginx 后,访问 443 端口出现莫名其妙的 301 循环。
我的 Nginx 的配置文件如下:
server {
listen 80;
server_name s2.61bts.com;
location / {
return 301 https://s2.61bts.com$request_uri;
}
}
server {
listen 443 ssl;
server_name s2.61bts.com;
ssl_certificate /etc/nginx/ssl/s2.61bts.com.fullchain.cer;
ssl_certificate_key /etc/nginx/ssl/s2.61bts.com.key;
ssl_ciphers "EECDH+AESGCM:EDH+AESGCM:AES256+EECDH:AES256+EDH";
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
ssl_session_cache shared:SSL:10m;
location / {
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://172.20.0.21:8080;
}
}
正常情况下,访问 80 端口会 301 到 443 端口去,然后就正常访问了。
但是这次,却出现了 301 循环。
检查了 Nginx 配置,防火墙等等各个地方,就是没有查出原因来。
在命令行下用 curl 访问 443 端口显示的是 301 跳转的内容,总感觉哪个地方有缓存一样。
郁闷了小半天,突然想起来了我还有CDN没有检查。由于这个服务器是在国外,为了提升国内访问速度,所以我配置了CDN。
我登陆域名管理面板,把CDN先关掉,再访问一切正常!!还真是CDN的问题。
但是是哪里的配置导致的缓存呢?
最终发现原来是回源的问题。

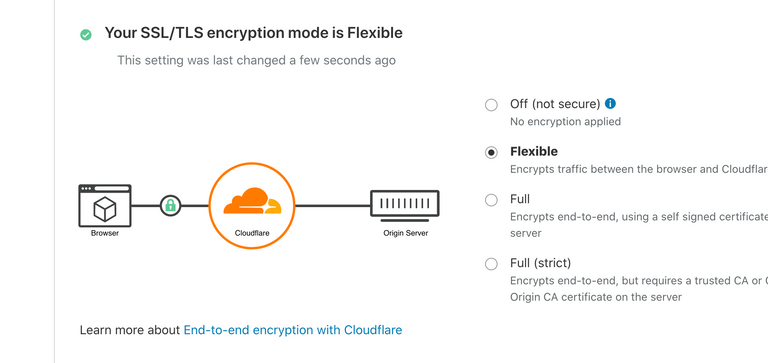
Cloudflare 默认的 SSL 策略是 Flexible,也就是回源的时候不使用 SSL/TLS 加密,而是直接访问 80 端口。然后CDN一般都会直接缓存 301 页面,这就导致访问 443 的时候其实是访问的缓存,进而产生循环。
既然找到了原因那就好办了,只需要设置为 Full 模式,强制回源的时候走 443 端口就可以了。
设置好以后,重新打开CDN,清掉所有缓存,再访问,一切正常!
ET碎碎念,每周一,晚六点一刻更新,欢迎订阅

欢迎使用 SteemEditor 来编写文章,获取 @steemeditor.bot 的点赞!
感谢你的阅读,我是中文区见证人之一,欢迎通过 SteemConnect 来给我投票,或者打开 https://steemitwallet.com/~witnesses 页面,输入 ety001 进行投票。

中文区的见证人目前有:
支持一下他们(按字母顺序),一人可以有30票:
Thank you for reading. I'm a witness. I would really appreciate your witness vote! You can vote by SteemConnect. Or open https://steemitwallet.com/~witnesses page, input ety001 to vote.

If you dont like the Hive chain or community, why post here?