原文来自 Destructuring Assignment in JavaScript
JavaScript是一种很有趣的语言,我个人很喜欢它,虽然仍还有些人不大喜欢它。在ECMAScript6(ES6)中,有许多有用的特性来使JavaScript开发更有趣。在本文中,我将来探讨一些关于解构赋值的内容,并提供一些可能有用的实际例子。
MDN是这样描述解构赋值的:
解构赋值语法是一种JavaScript表达式用来将数组中的值或对象中的属性取出来区分为不同变量。
对象的解构赋值
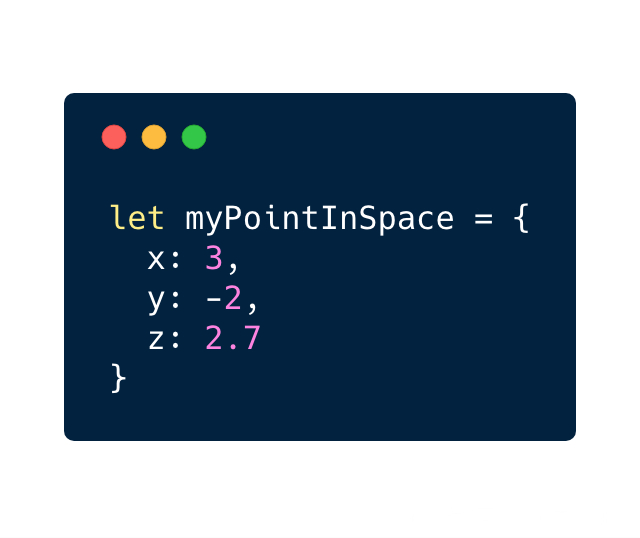
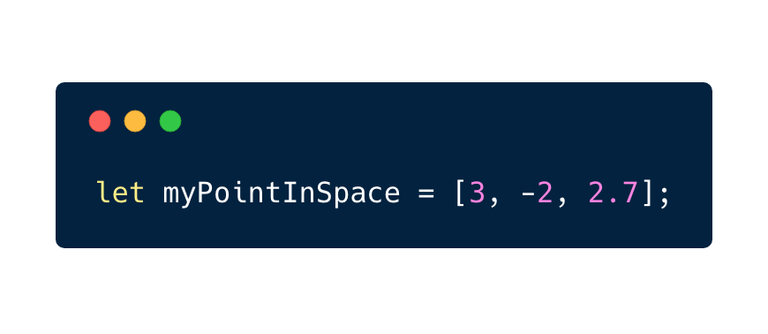
假设你有一个对象用来表示3维空间中的一个点:

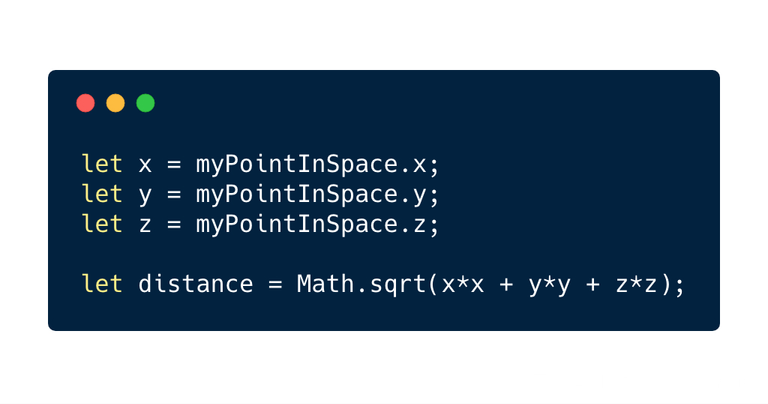
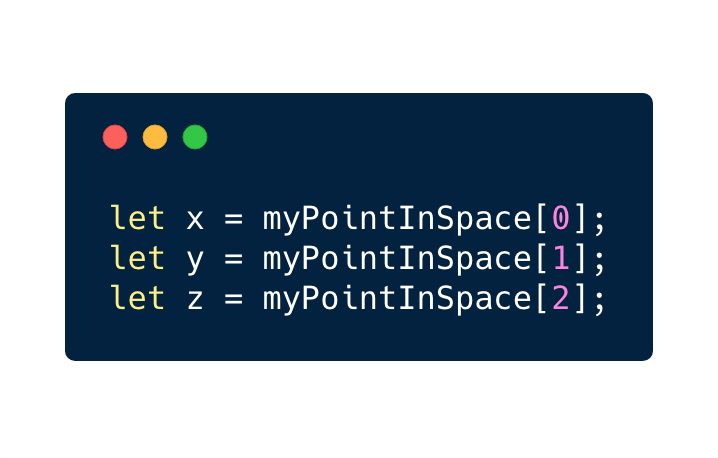
假设你需要用这些坐标点进行一些计算,你会将这些坐标取出并赋值给一个变量以便于后面的使用:

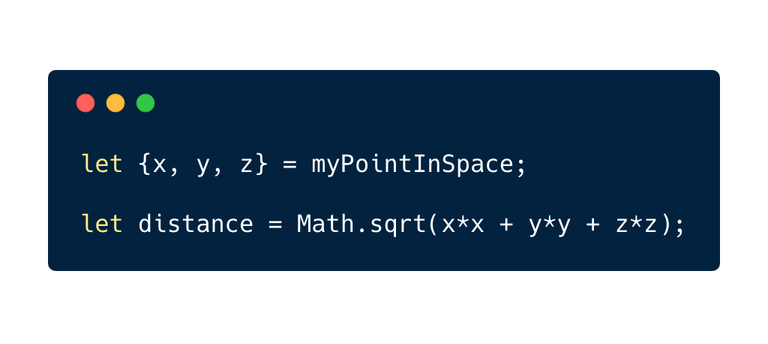
这样确实是有效的。但是如果你做了足够多次,你可能已经很厌烦这样的复制粘贴了。使用解构赋值,你能更简单的采集到这些坐标:

这里的大括号指明了解构赋值。上面代码中的第一行查看了myPointInSpace变量,并从中查找大括号内指明的任何属性,最后返回他们并赋值为独立的变量。
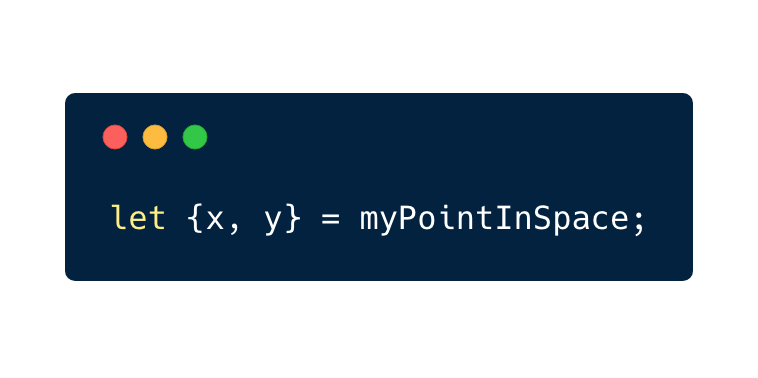
如果你只需要x和y坐标,你也可以这样做:

数组的解构赋值
解构赋值能很好的运用在对象中,但它同样也能很好的作用于数组中。现在让我们将坐标点放进一个数组中:

老派的拿取坐标点的方法可能是这样的:

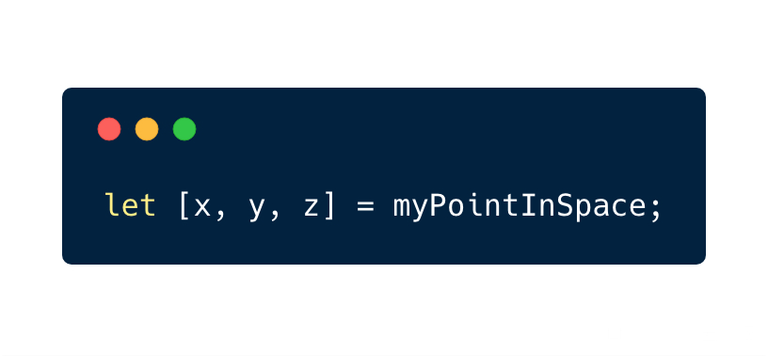
借助解构赋值,能变得这样简洁:

一些实际例子
我在上面展示了一个简单的示例,其中涉及简单地提取值,但我想展示一些更有用的示例。
设置函数默认值
在编写函数时,我经常喜欢使用单个对象作为输入,然后从该对象中提取值(这样我就不必担心输入的顺序了)。解构赋值在这点上很有帮助,并允许我们使用ES6中引入的“默认参数”。
假设你要编写一个需要获取小时,分钟和秒的函数,并将该时间转换为毫秒数。 我们可以通过以下方式做到这一点:
.png)
这可能看起来像一个奇怪的函数声明,但它使我们可以传入一个对象作为toMilliseconds()的输入,并且该函数将查找键:小时,分钟和秒来使用。 如果它在传入的对象中没有找到这一个键,则默认值为0。如下所示这样使用它:
.png)
在上述代码中的第二行,我们不需要给时和秒传一个确切的数字,时和秒取了默认值0。
我已经逐渐喜欢这种编写函数的方式,因为有些函数有很多参数都需要默认值,而这种形式的函数声明对我来说是非常具有可读性的。
交换值
交换变量的值是一种常见的操作,通常涉及创建临时变量。 这是一个典型的例子:
.png)
然而,解构赋值能更简洁直观的进行此操作:
.png)
如果你发现自己经常在做交换值的操作,解构会成为一个很棒的工具。
取值并赋予一个新名称
使用对象解构,你实际上可以将变量命名为要解构的对象的键之外的其他内容。假设你正在使用一个API,并且API会返回一个响应,其中的对象具有你不喜欢使用的奇怪名称。 类似于以下内容:
.png)
我们能从响应提取这两个值并且给它们赋予一个我们喜欢的任何名称,比如x和y:
.png)
解构中的someWeirdKeyForX:x部分声明你将从apiResponse中提取someWeirdKeyForX,并且你会将它赋值给一个新的变量x。这非常有用,实际上我也喜欢在这些赋值场景中使用这个方法,比如将apiResponse.latitude赋值给lat还有apiResponse.longitude赋值给lng。
注意
我偶然发现了一个小小的“陷阱”,比如,如果你的解构语句不是以变量声明关键字(如var,let或const)开头,则需要将语句包裹在括号中。 我设想这样编译器才能知道如何区分解构语句中的{...}和代码块中的{...}。
这就是我的意思。请考虑以下代码:
.png)
编译器不知道如何去解析最后一行代码,你需要这样改变:
.png)
当你在使用解构的时候,确保你知道这个小小的“陷阱”。
更多
MDN中有更多关于解构赋值的例子,如果你想了解更多,可以前去查看。
This post has been upvoted for free by @millibot with 5%!
Get better upvotes by bidding on me.
More profits? 100% Payout! Delegate some SteemPower to @millibot: 1 SP, 5 SP, 10 SP, custom amount
You like to bet and win 20x your bid? Have a look at @gtw and this description!