With what you have learned in previous lessons is a few minutes to create your first website.
So, How?
In Lesson 1 we saw what it takes to build a website: a browser and Notepad (or similar text editor). Since you are reading this page, you are probably with your browser open. Now open another browser window so that you have two windows on the screen, one for reading this tutorial and another to view the website you will build.
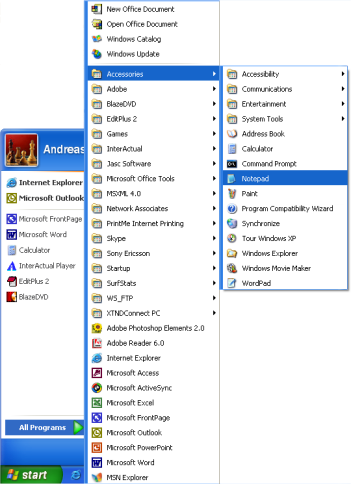
Also, open Notepad (Start »Programs» Accessories):

Now we're ready to start!
What can I do?
Let's start with something simple. How about a page that says: "Hurrah! This is my first web page." Continue and you will see how simple it is to do.
HTML is simple and logical. The browser reads the HTML same manner as you read any text from top to bottom and from left to right. So an HTML document begins with what should be the first thing to appear on the page and ends with the last thing to appear.
The first thing to do is tell the browser that you will "talk" to it in the HTML language. This is done with the tag (no novelty in it). So before anything else type <html>in the first line of the document in Notepad.
As we know from previous lessons, <html> is an opening tag and must be closed with a closing tag when you finish typing your HTML document. To be sure that we will not forget to close the HTML tag, do so now by typing </ html> located a few lines below, so you will write your document between the typed tags <html>and</ html>.
The next thing your document needs is a "head" (head), which provides information about the document and a "body" (body), which houses the document content. As HTML would be nothing if not logical, the "head" (<head>and</ head>) is on top of the "body" (<body>and </ body>).
Your document is now as shown below :
<html>
<head>
</head>
<body>
</body>
< /html>
Notice how we structure the code in different lines (using the Enter key to jump to the next line) and also the indentation (indentations) code (use the Tab key to indent). The principle does not make any difference the way you structure (lines and indentations on typing) your HTML document. But a well-structured code is easier to read and understand, it is highly recommended that you adopt a clear and clear structure for your HTML, using lines and indenting (indentations), as shown in the example above.
If your document is as shown above, you built your first website - a particularly boring page and provalvelmente anything like what you had dreamed of when you started reading this tutorial, but either way a type of website. This you did will be a base template for your future HTML documents.
So far so good, but how to Add content on my website?
As you've learned, your HTML document consists of two parts: a head and body. In the head section you write information about the page and the body section you put the information that constitutes the page.
For example, to give a title to the document, a title that appears at the top of the browser bar you must use the "head" section. The tag to add a title is <title>:
<title>My first web page</title>
Note that the title does not appear in the actual page. All you want to appear on the page is content and must be placed between the tags "body".
As agreed, we want a page saying, "Hurrah! This is my first web page." This is the text we want to communicate and it should be placed in the body section. Then type in the body section the following:
<p> Hurrah! This is my first website.</ p>
The letter p in the tag <p> is short for "paragraph" (paragraph) that is exactly what the text is - a paragraph text.
Your HTML document now is as follows:
<html>
<head>
<title>My first web page</title>
</head>
<body>
<p>Hurrah! This is my first web page.</p>
</body>
< /html>
Ready! You just built your first website!
Now just you save your work in HD and then display in the browser:
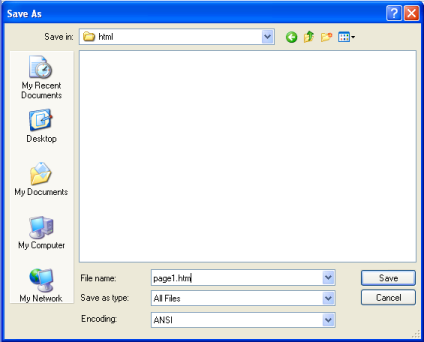
In Notepad go to "File" menu at the top of the window and choose "Save As ...".
Choose "All Files" in the box "Save as type". This is very important - if you do not do this, the file is saved as text and not as HTML document.
Save your document with the name "page1.htm" (the extension ".htm" indicates that it is an HTML document. The extension ".html" gives the same result. I always use ".htm", but you can choose that you prefer .htm or .html). You can save the document where you want on your hard drive - be sure to save in a place that then you can find easily.

Now go to your browser:
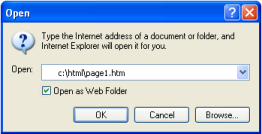
In the existing menu at the top of the browser go to "File" and choose "Open" (CTRL + O).
Click "Browse" in the box that appears.
Locate your HTML document and click "Open."

You should see in your browser: "Hurrah! This is my first web page." Congratulations!
Thank you very much.
I learn a lot from you
XP? Holy crap...
Crap is you Who works with Windows 10 works with Windows xp Here are in Windows 10.
For Image 1
For Image 2
For image 3
WHAT DO YOU WANT TO LEARN HTML OR WORK WITH OPERATING SYSTEMS
The flag button isn't for comments you don't like. I was only teasing. I'm well aware the concepts are exactly the same. It was just interesting to see shots of an OS that is already a couple of years EOL.