Feliz martes. Es grato saludarlos una vez más, queridos steemians. :)
Buenas días a toda la comunidad hispana. Hoy quiero enseñarles una forma sencilla de crear un GIF con efecto glitch (conocido en español como «efecto de distorsión»). Este tipo de ediciones sirven para animar transiciones en videos, imágenes y textos. ¡Espero les guste!

¿Qué necesitamos?
Necesitamos tener instalado After Effects.
Al final les dejaré el link de descarga.
Material usado en este tutorial, aquí
Proceso de creación:
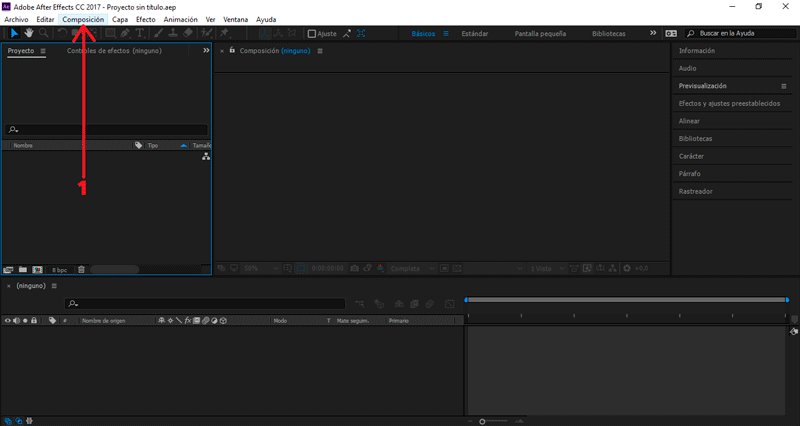
PARTE 1: Composición.
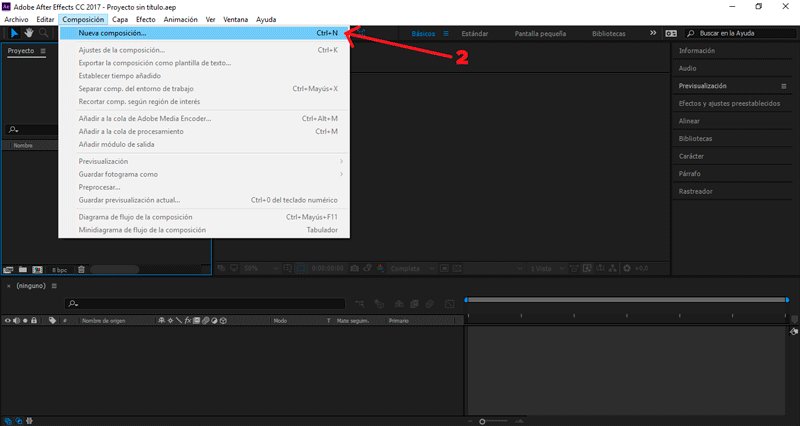
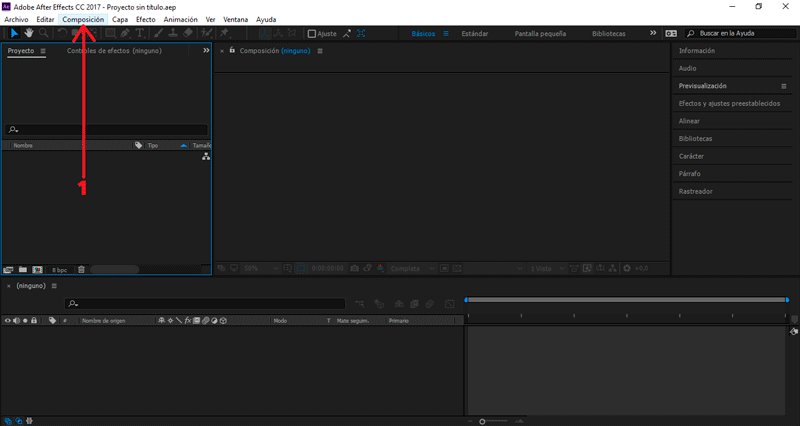
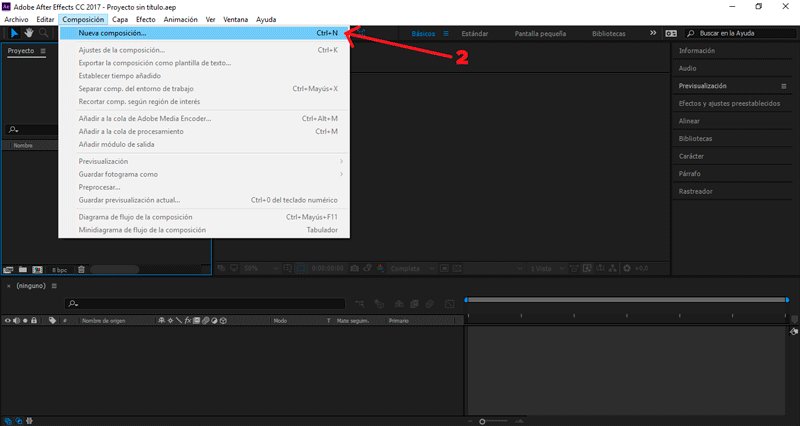
 Empezaremos creando una nueva composición.
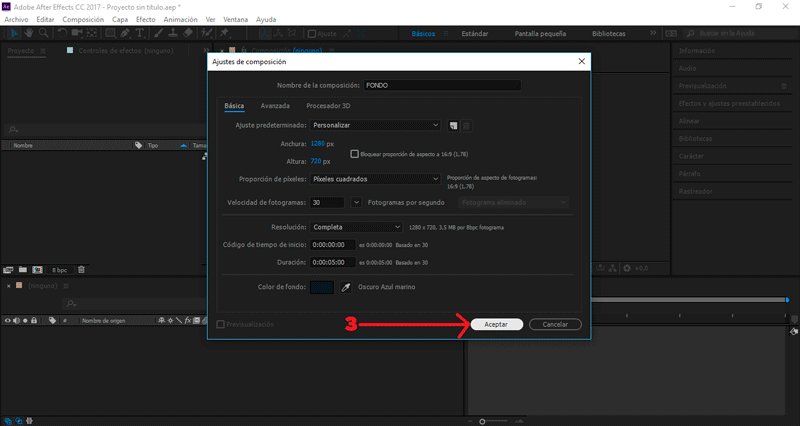
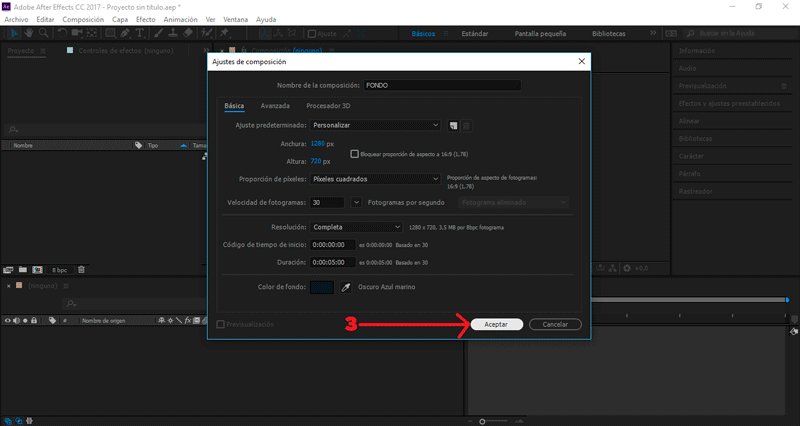
En la ventana emergente modificaremos los valores de nuestra composición.
Empezaremos creando una nueva composición.
En la ventana emergente modificaremos los valores de nuestra composición.
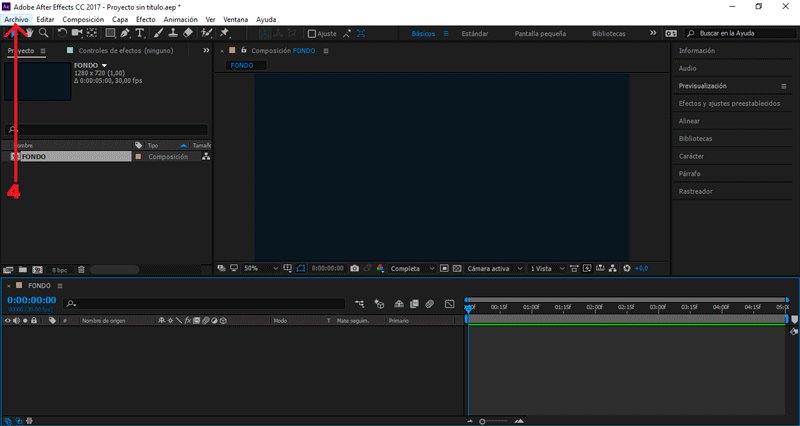
En mi caso el tamaño es 1280px x 720px, color azul verdoso.
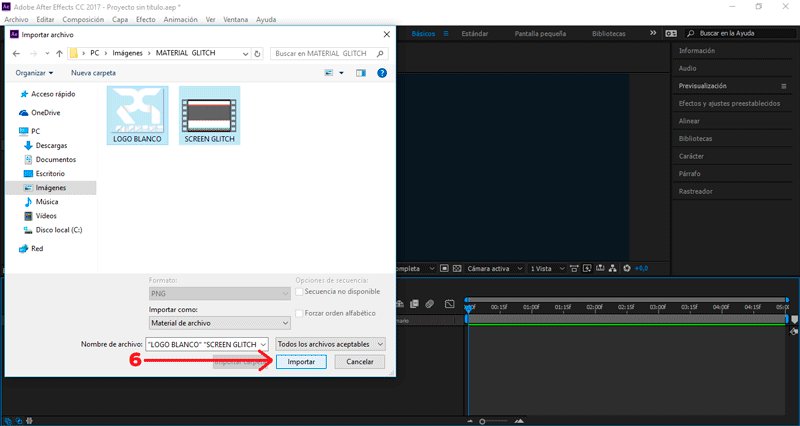
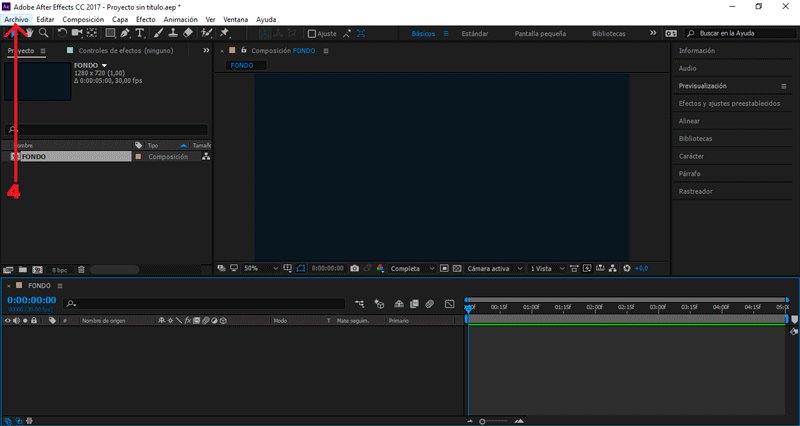
PARTE 2: Importar archivos.

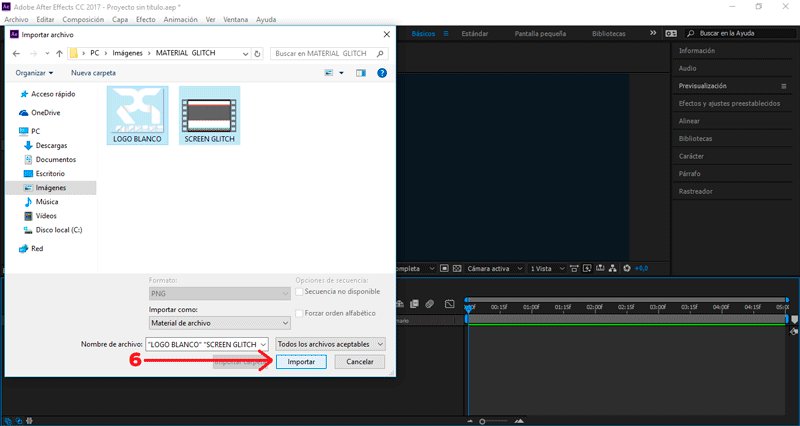
Presionamos Archivo/Importar/Archivos...
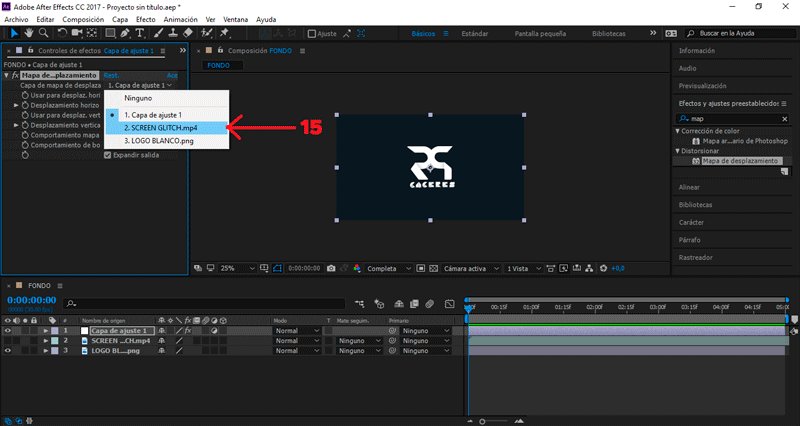
Arrastramos nuestros material hacía la mesa de trabajo.
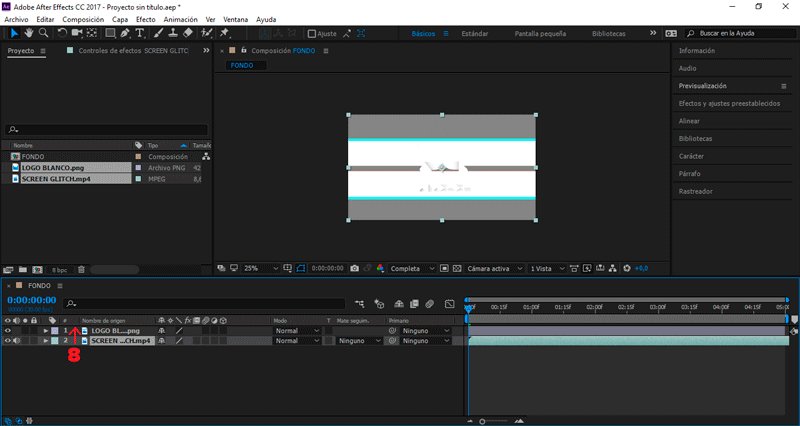
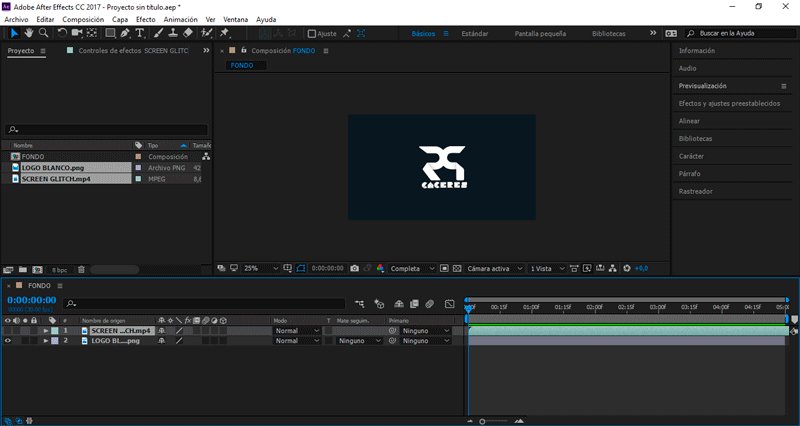
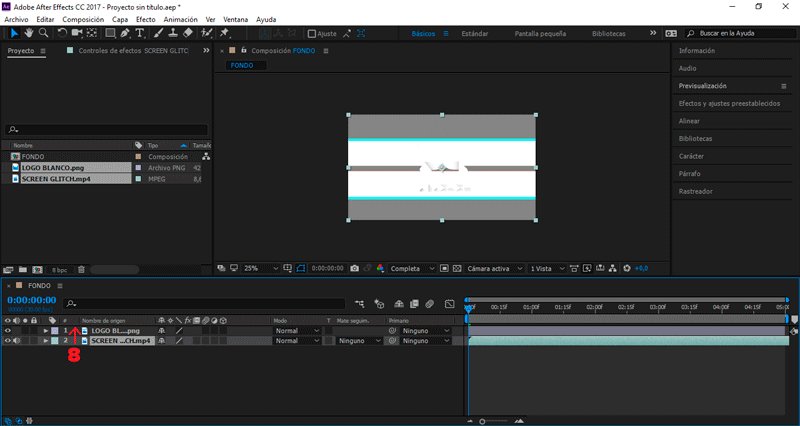
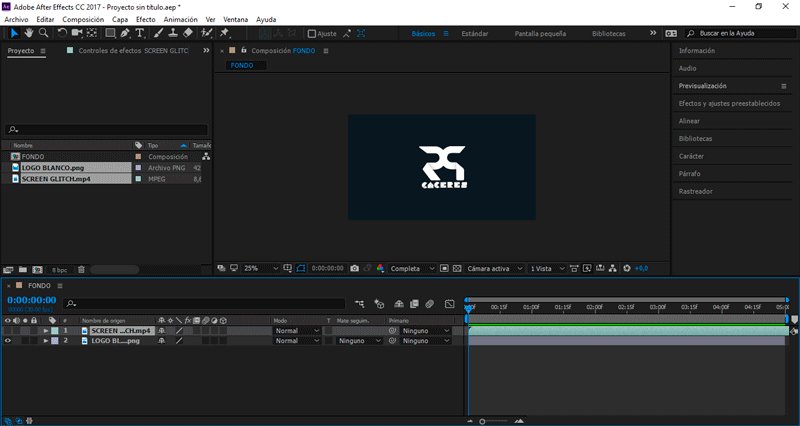
Desplazamos el vídeo .mp4 para que quede en la primera posición.
Quitamos la opción visualizar, presionando el símbolo del ojo.
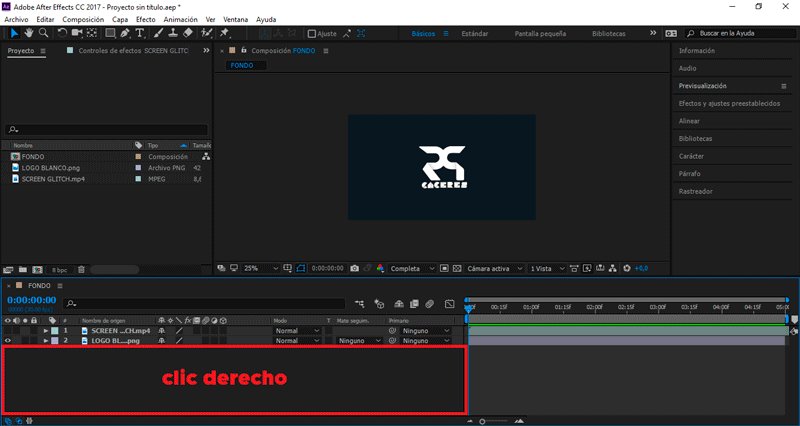
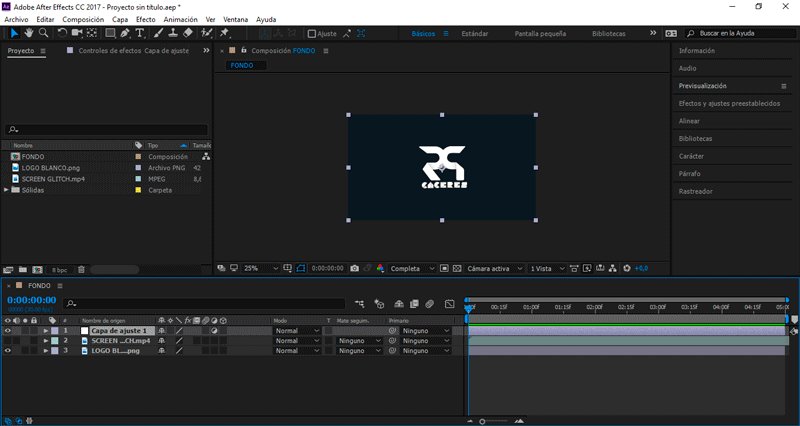
PARTE 3: Capa de ajuste.
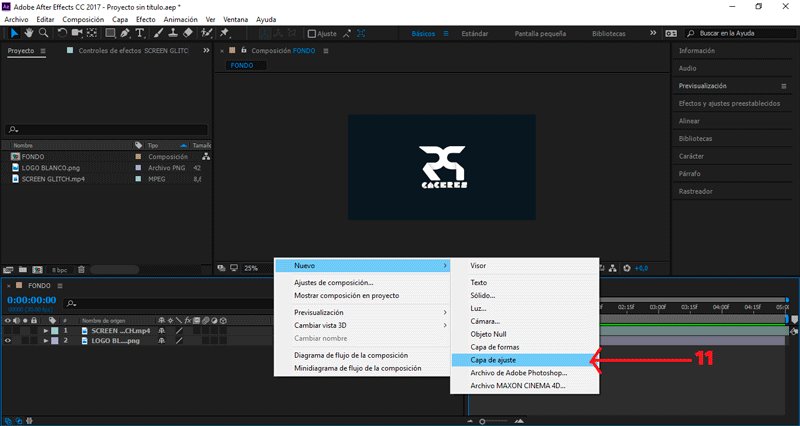
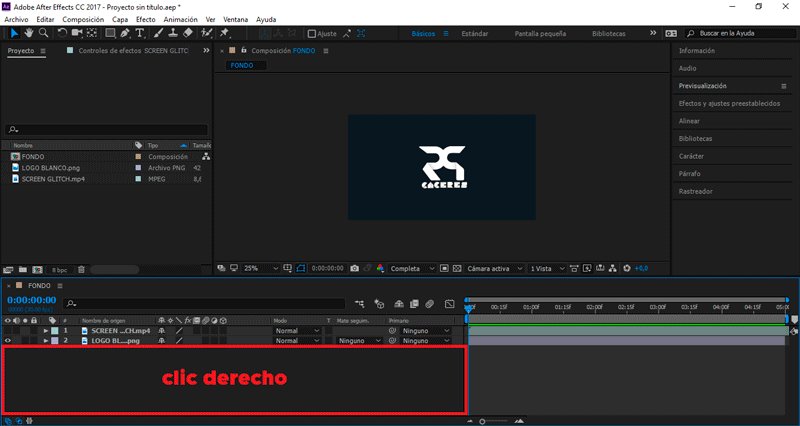
 Presionamos clic derecho sobre el área de trabajo.
Presionamos clic derecho sobre el área de trabajo.
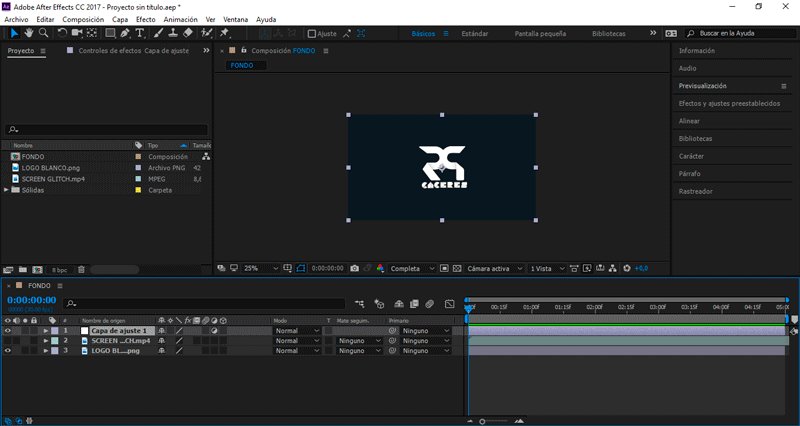
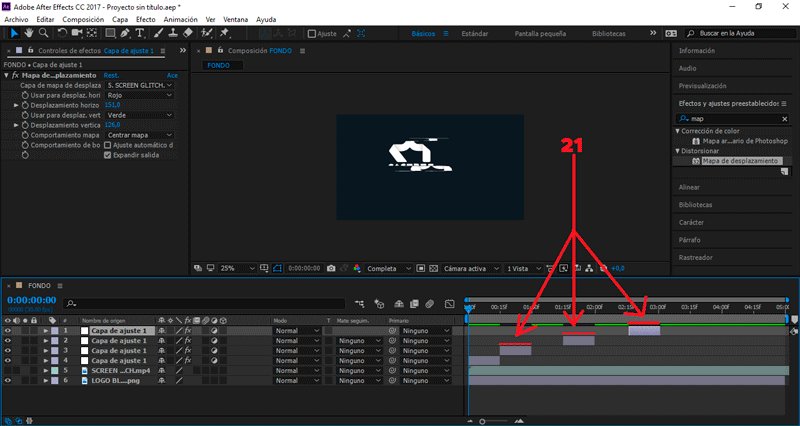
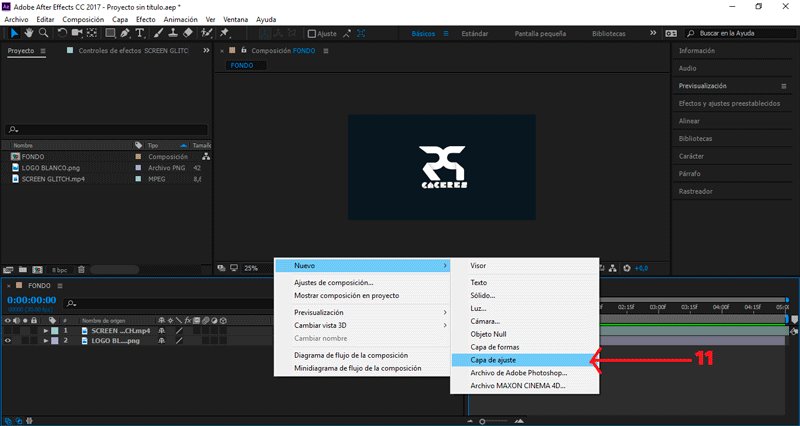
Seleccionamos la opción Nuevo/Capa de ajuste

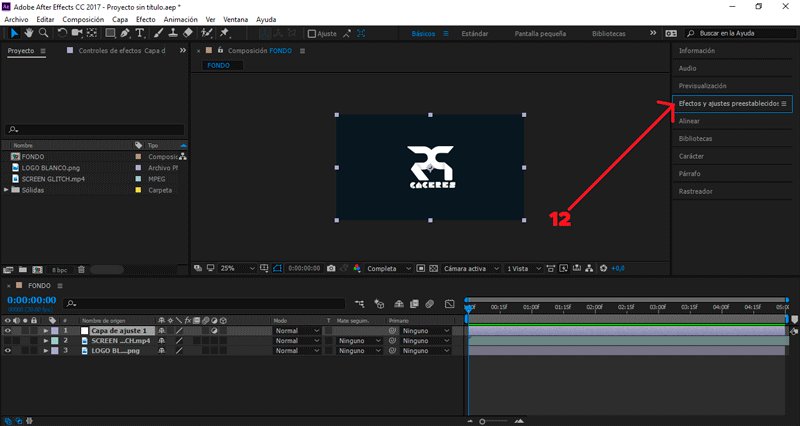
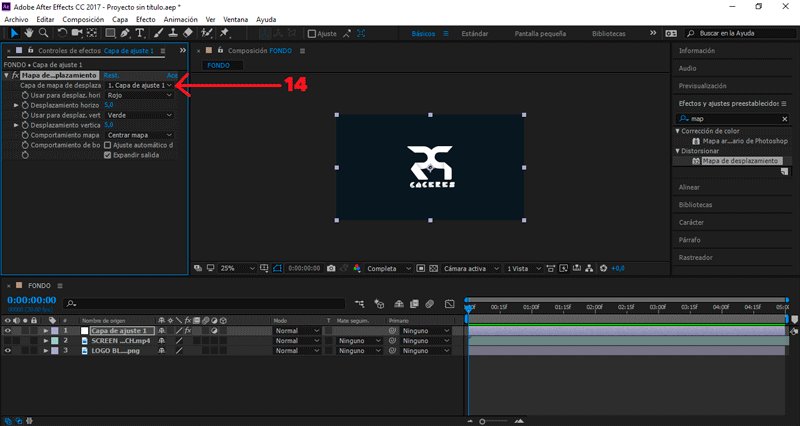
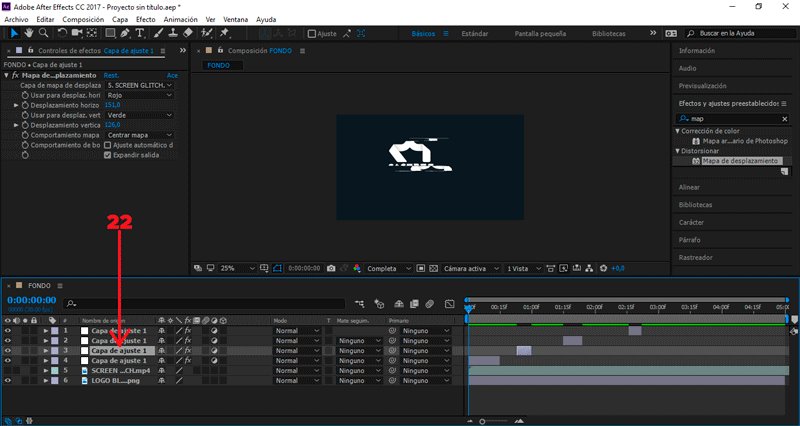
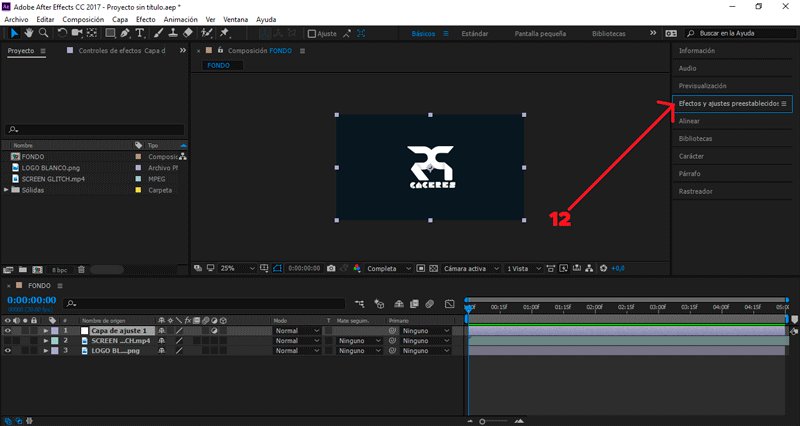
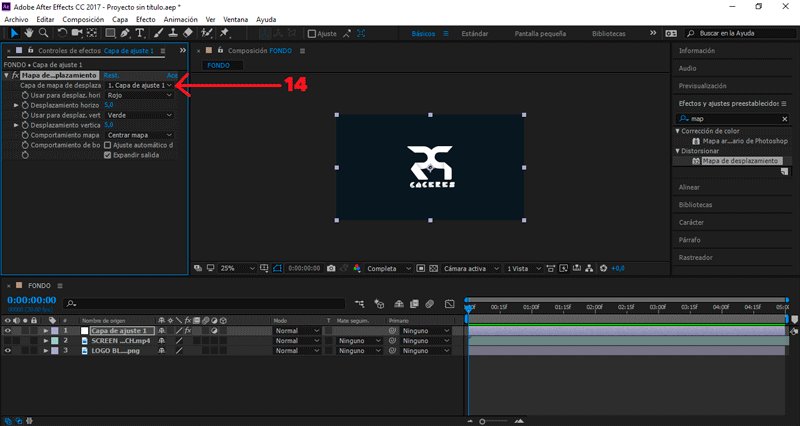
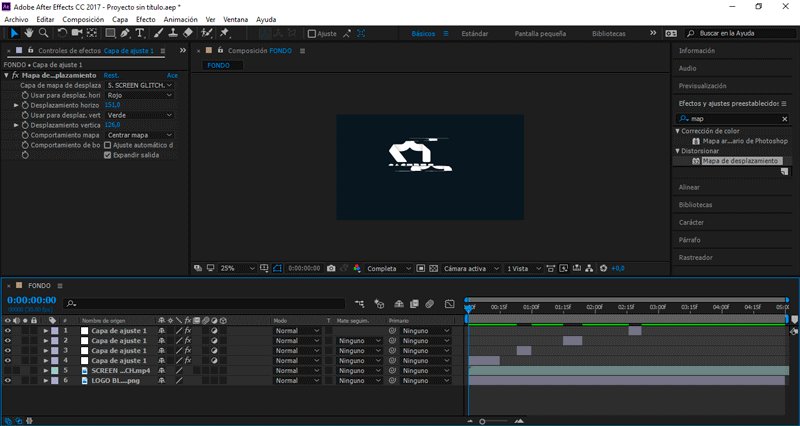
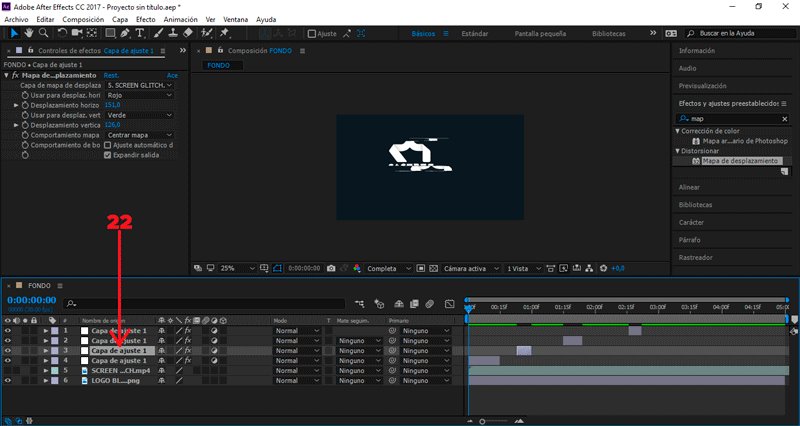
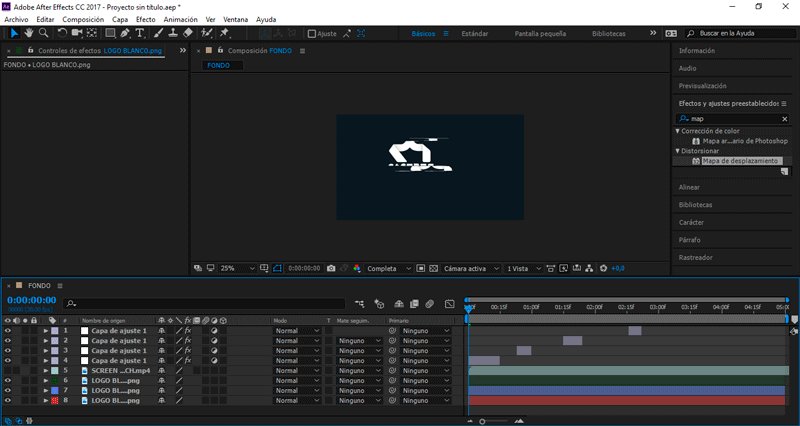
Vamos a efectos, escribimos Mapa de desplazamiento y lo arrastramos hasta nuestra capa.
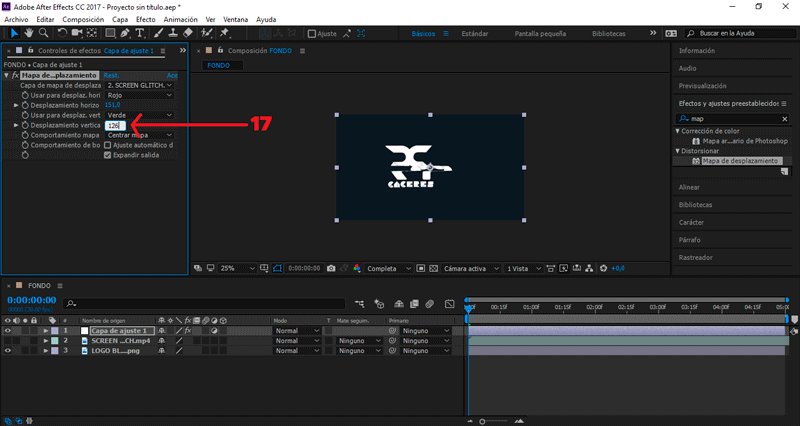
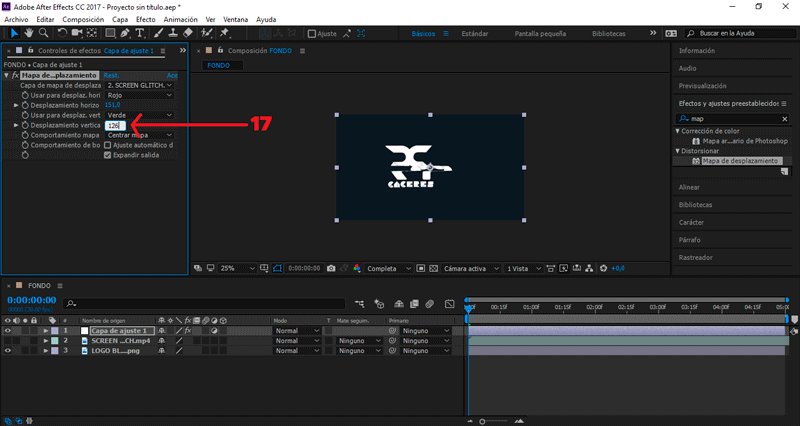
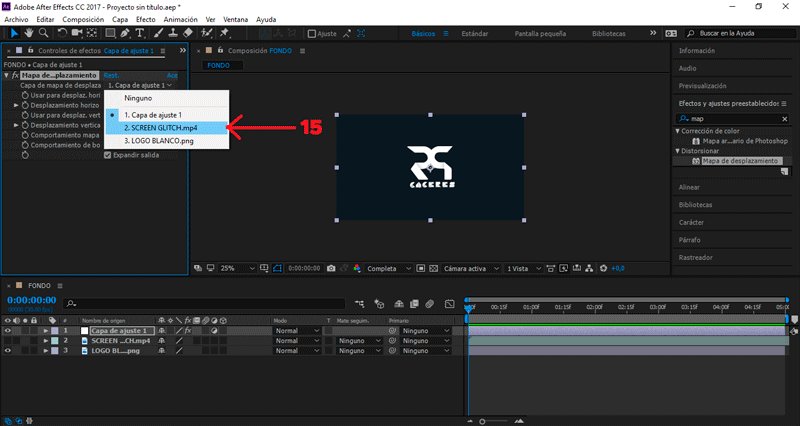
En la opción Mapa de desplazamiento, seleccionamos Screen Glitch.
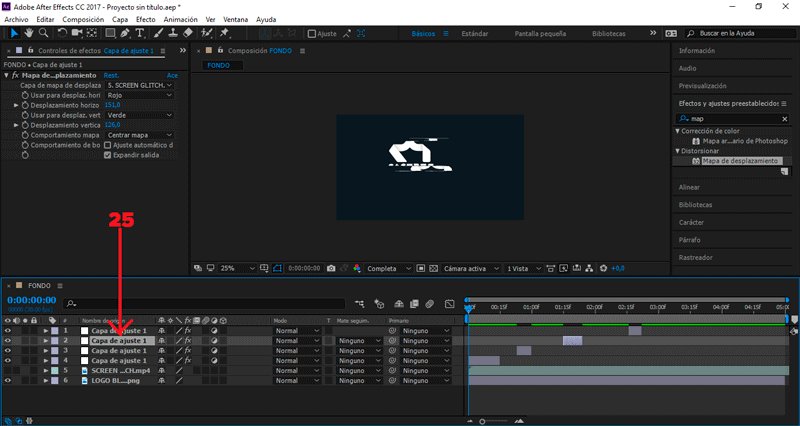
Cambiamos el valor Desplazamiento horizontal de 5 a 151.
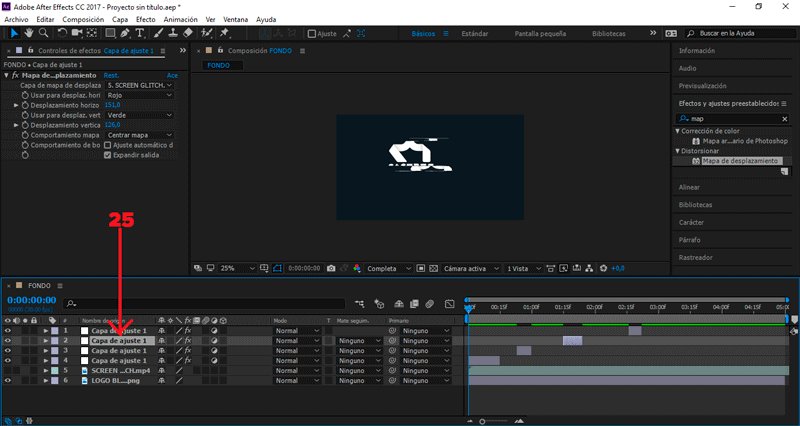
Cambiamos el valor Desplazamiento vertical de 5 a 126.
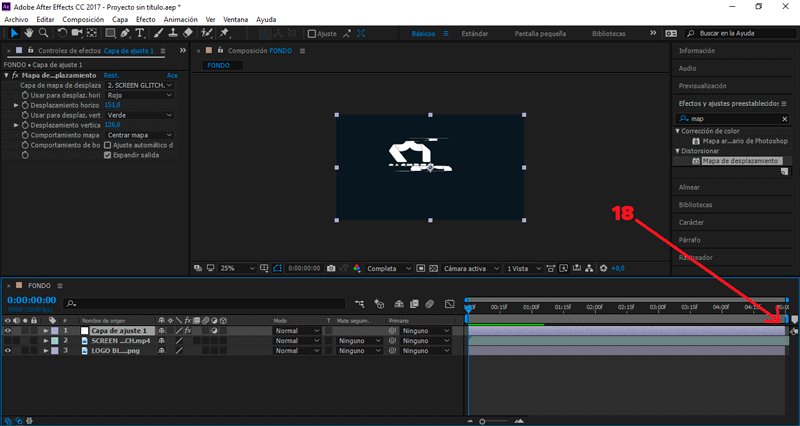
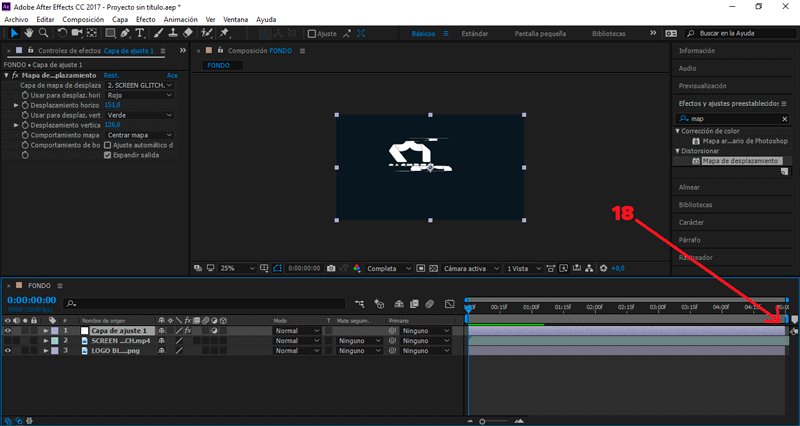
Seleccionada la capa de ajuste y acortamos el tiempo de visualización de 10seg a 0.15 frames.
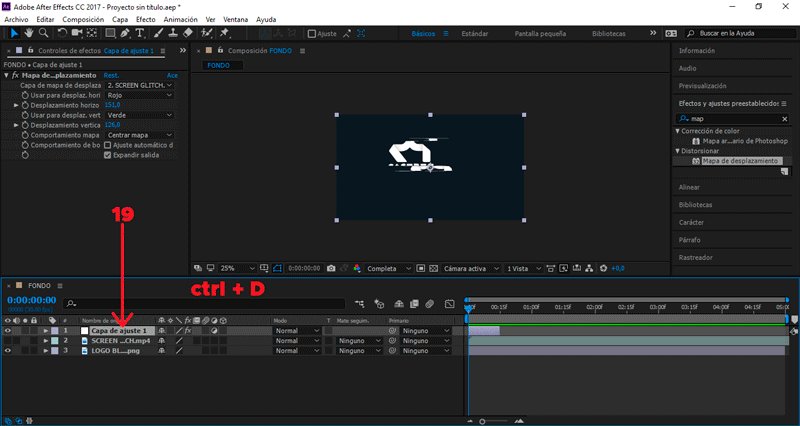
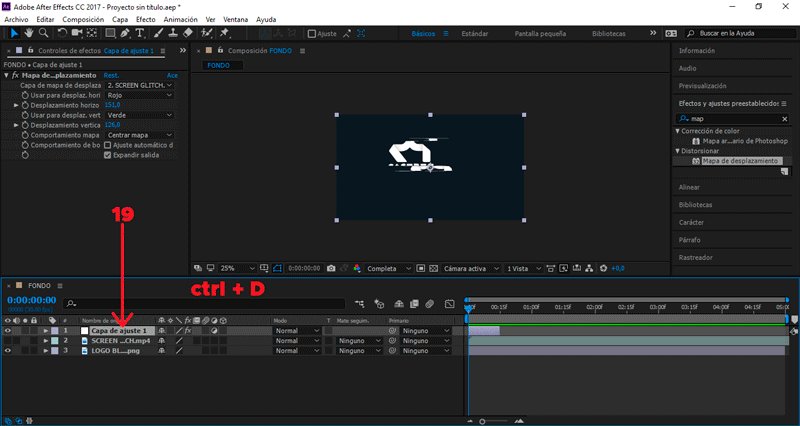
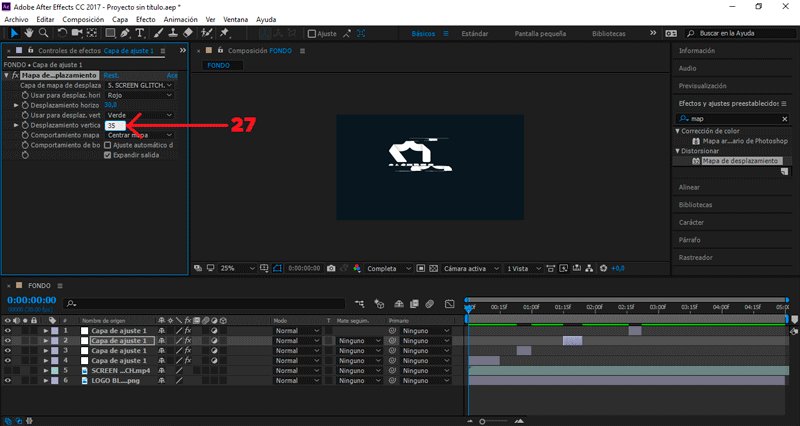
 Teniendo seleccionada la capa de ajuste 1, presionamos Ctrl + D para duplicarla.
Teniendo seleccionada la capa de ajuste 1, presionamos Ctrl + D para duplicarla.
NOTA: Tenemos que duplicar el archivo 3 veces.
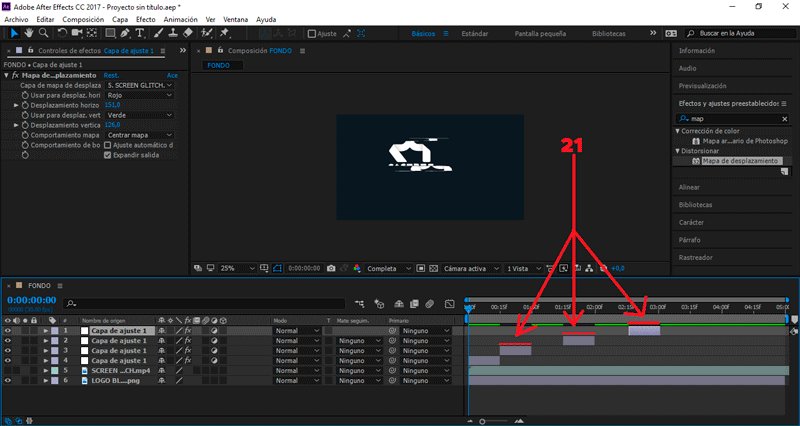
Movemos los archivos duplicados en la línea de tiempo.
PARTE 4: Editar capa de ajuste.

Seleccionamos el primer archivo duplicado.
Cambiamos el valor Desplazamiento horizontal de 151 a 10.
Cambiamos el valor Desplazamiento vertical de 126 a 10.
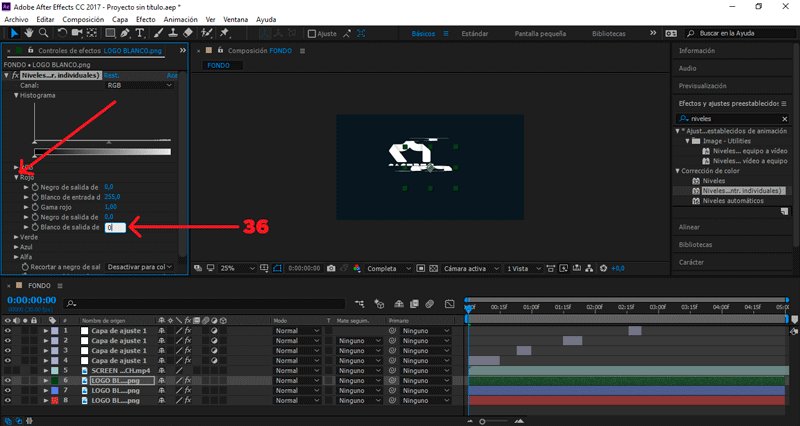
Seleccionamos el segundo archivo duplicado.
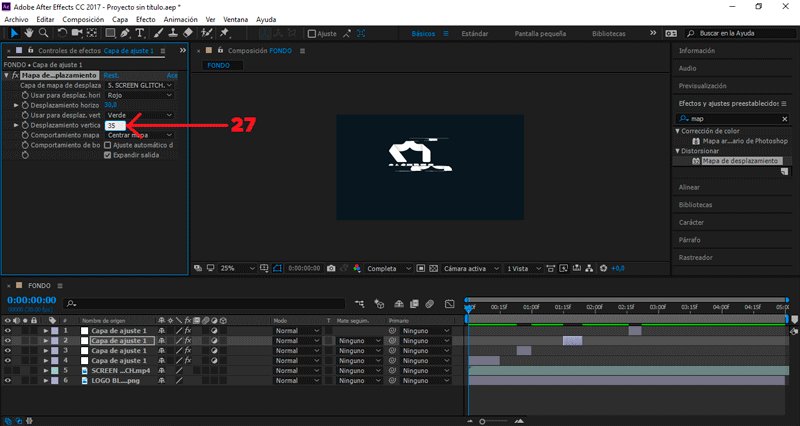
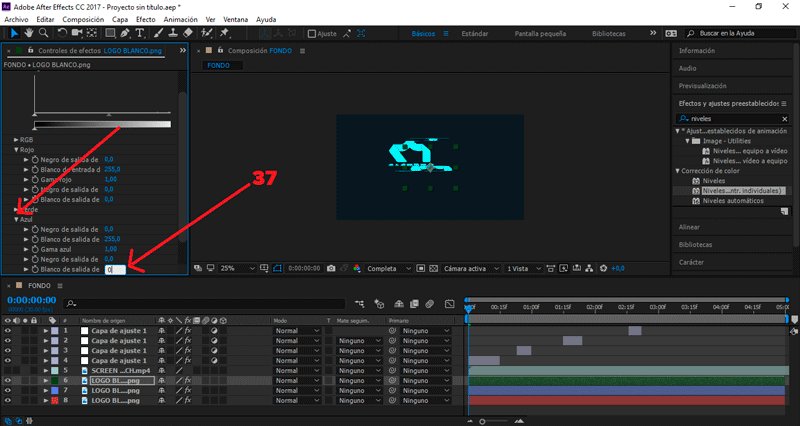
Cambiamos el valor Desplazamiento horizontal de 151 a 30.
Cambiamos el valor Desplazamiento vertical de 126 a 35.
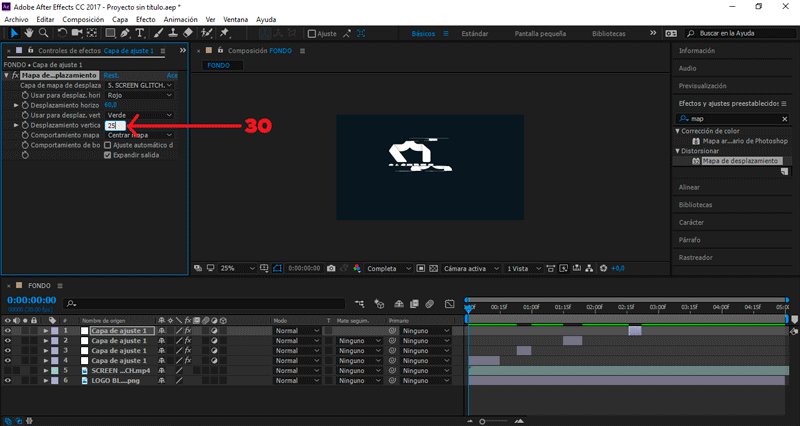
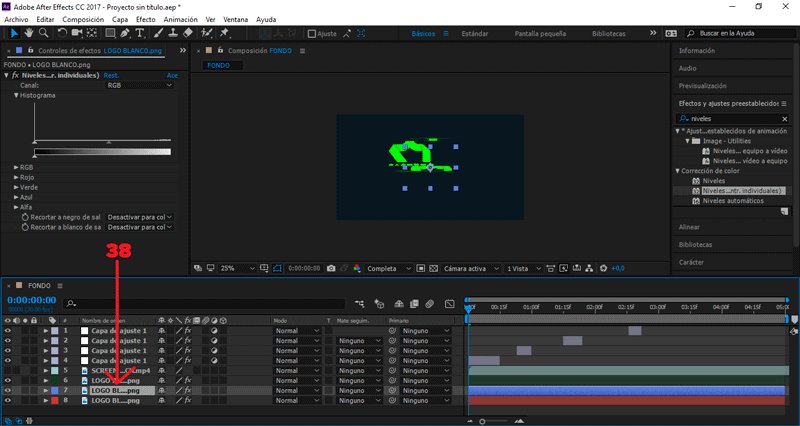
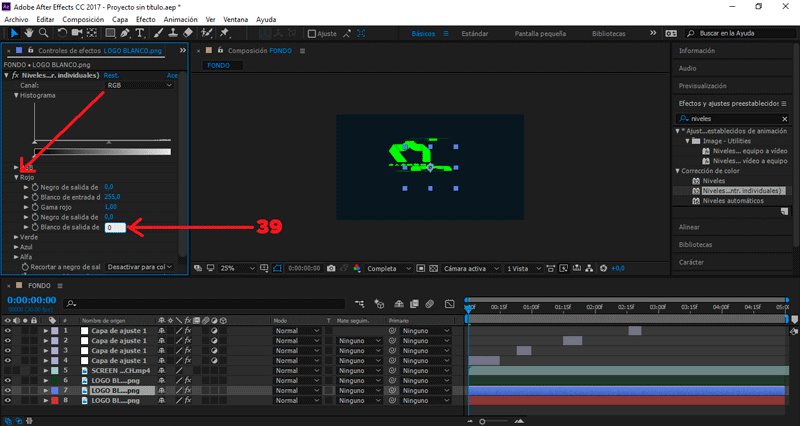
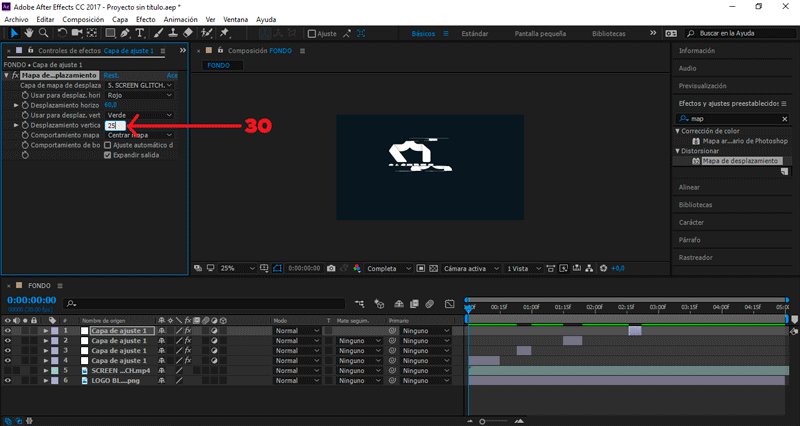
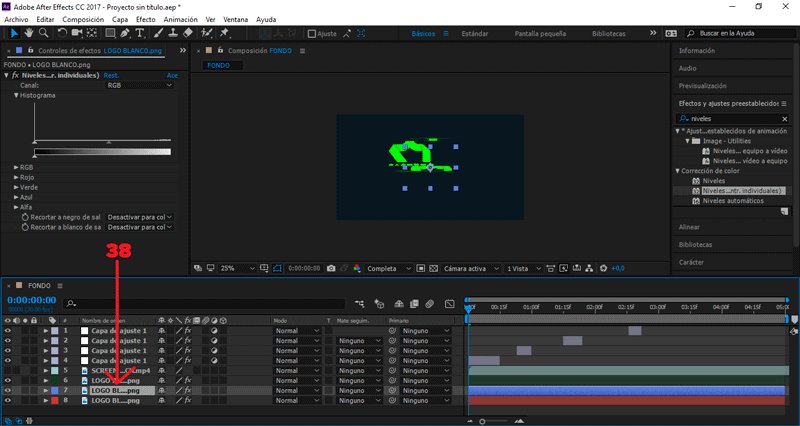
Seleccionamos el tercer archivo duplicado.
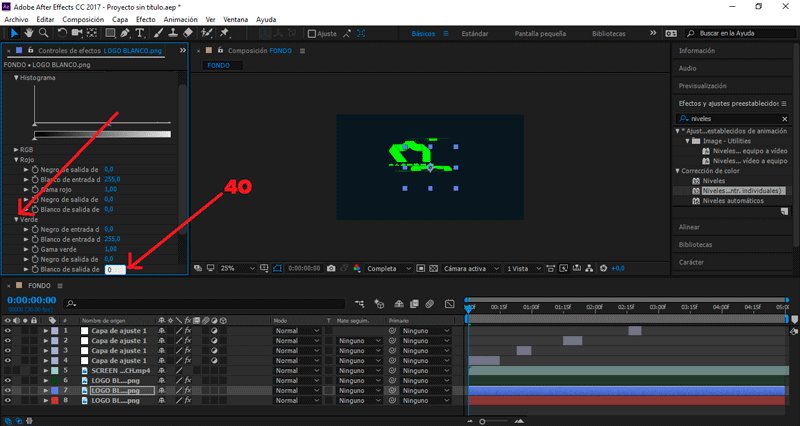
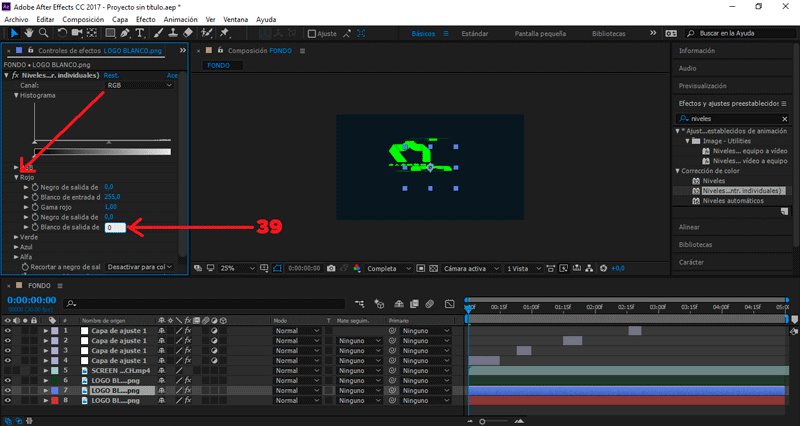
Cambiamos el valor Desplazamiento horizontal de 151 a 60.
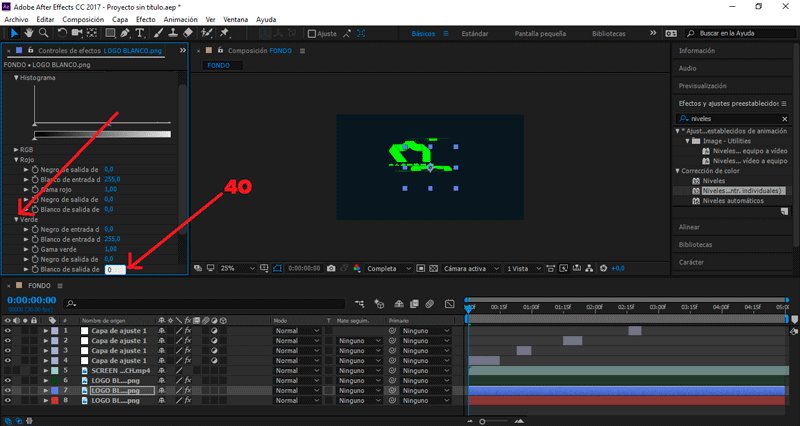
Cambiamos el valor Desplazamiento vertical de 126 a 25.
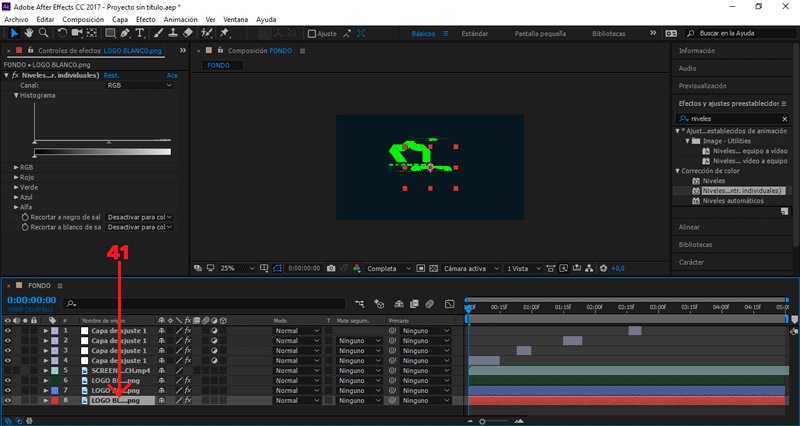
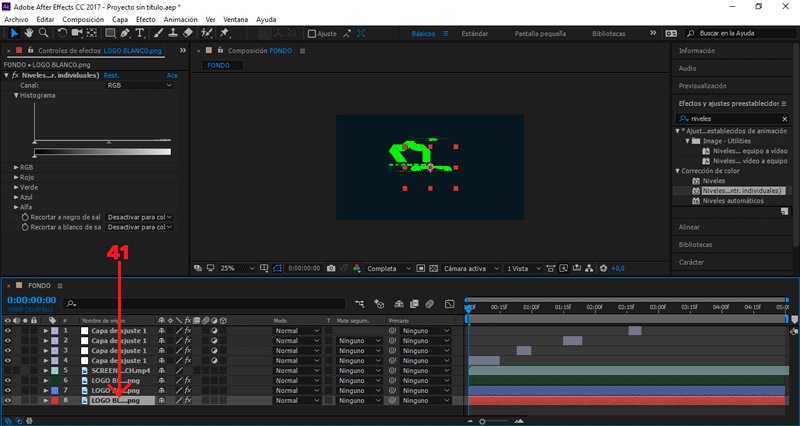
PARTE 5: Efecto RGB.
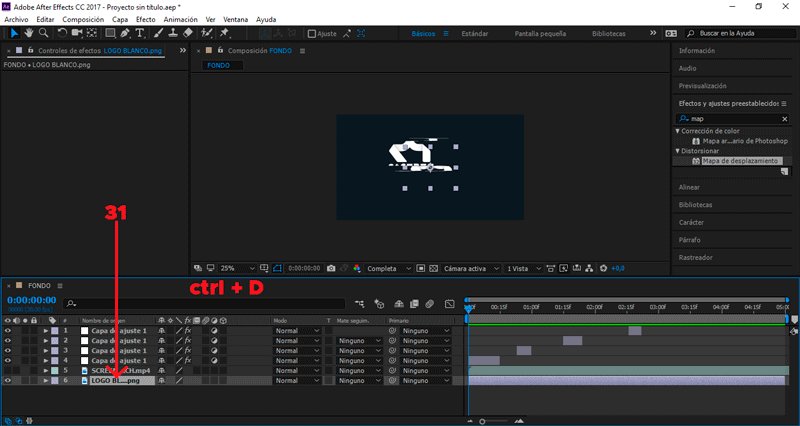
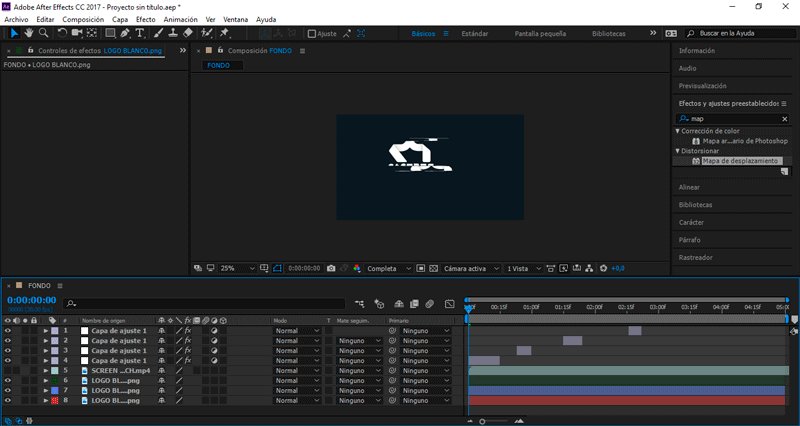
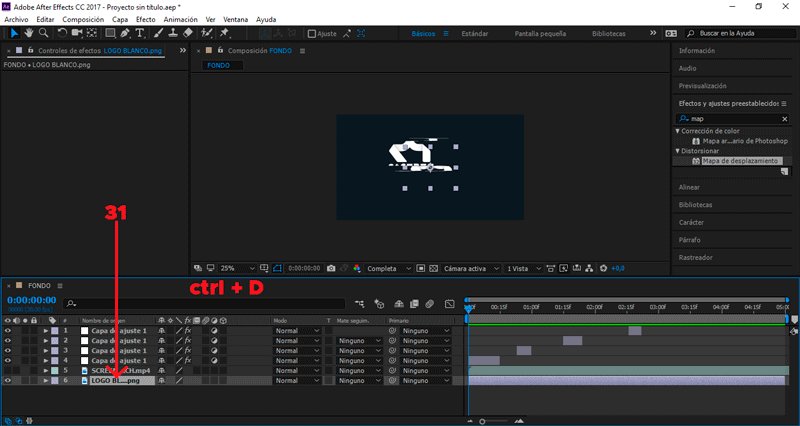
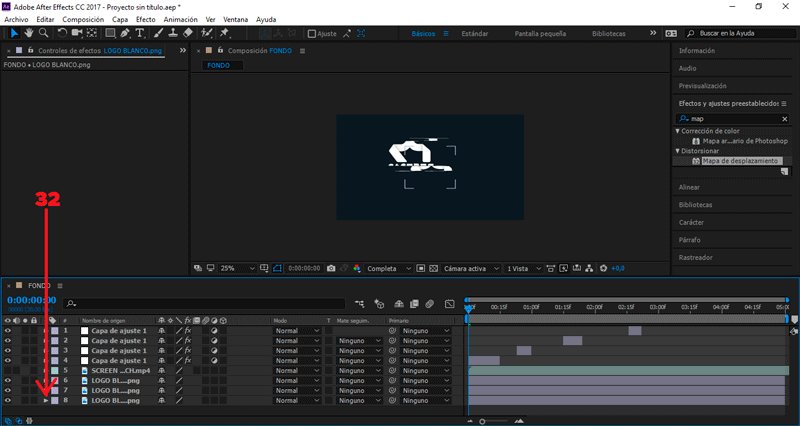
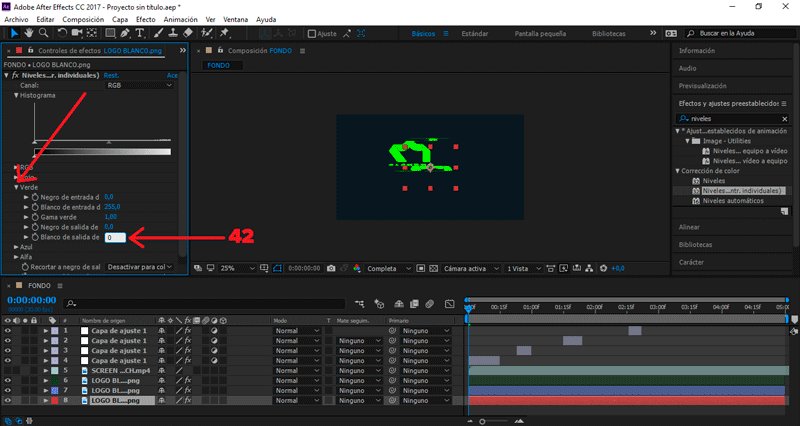
 Teniendo seleccionado el logotipo, presionamos Ctrl + D para duplicarlo.
Teniendo seleccionado el logotipo, presionamos Ctrl + D para duplicarlo.
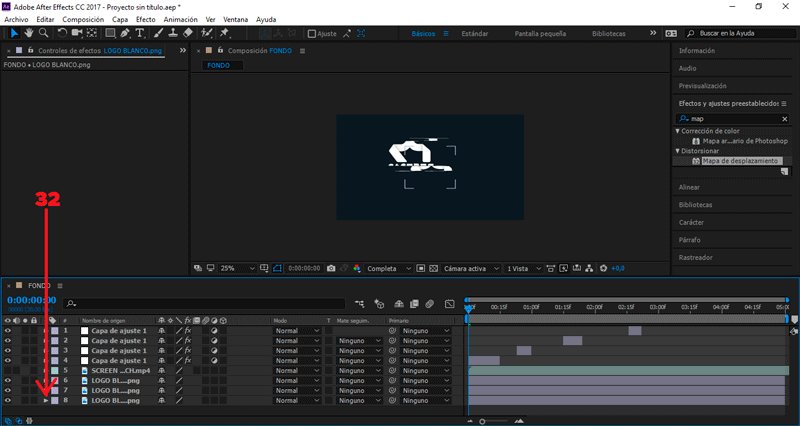
NOTA: Tenemos que duplicarlo 2 veces.
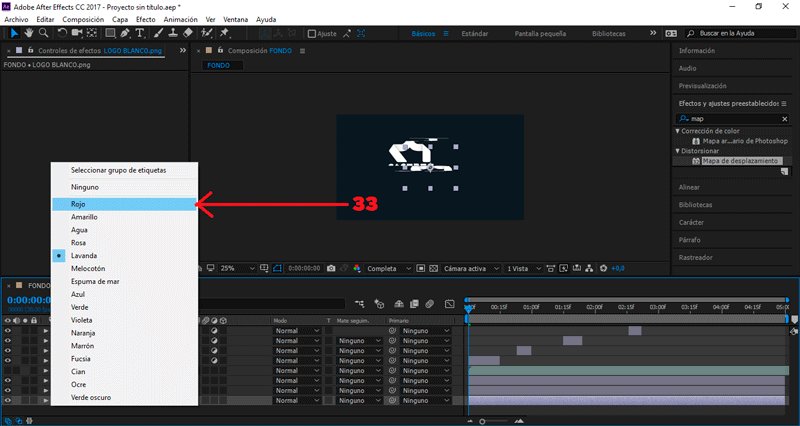
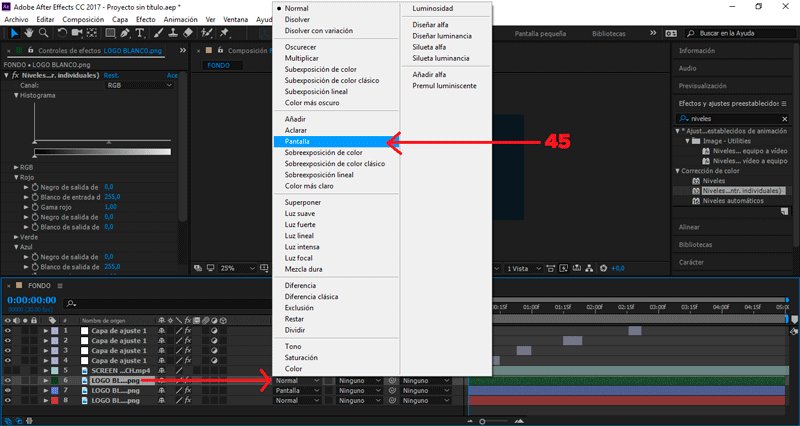
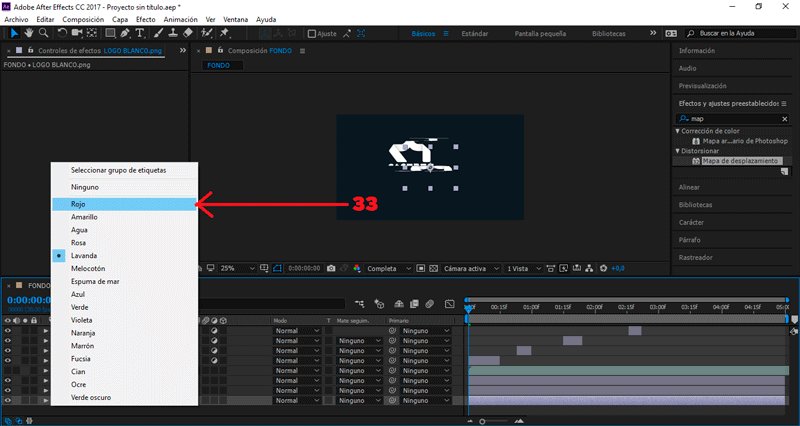
Cambiamos el color referencial de cada archivo, presionando el cuadrado a su lado.
Usamos rojo para el primer logo duplicado.
Usamos azul para el segundo logo duplicado.
Usamos verde para el tercer logo.

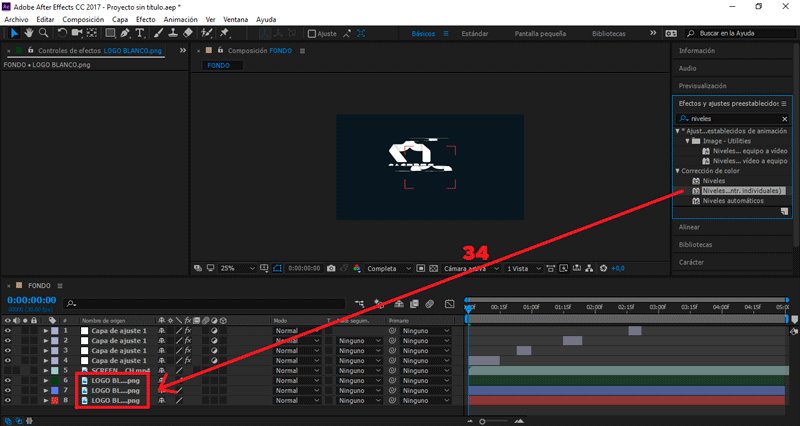
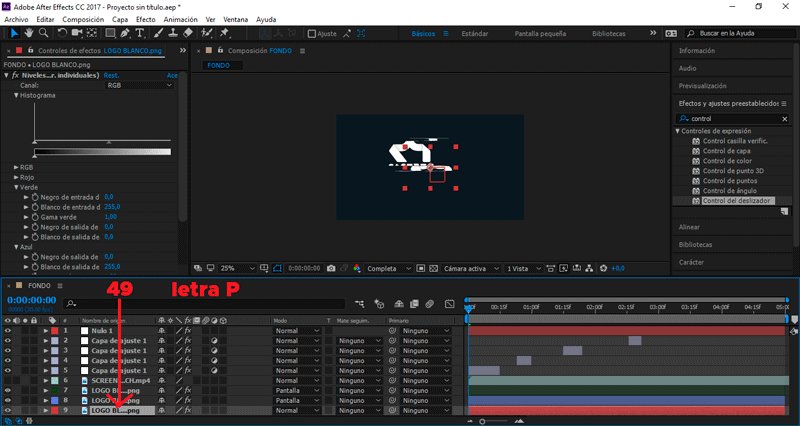
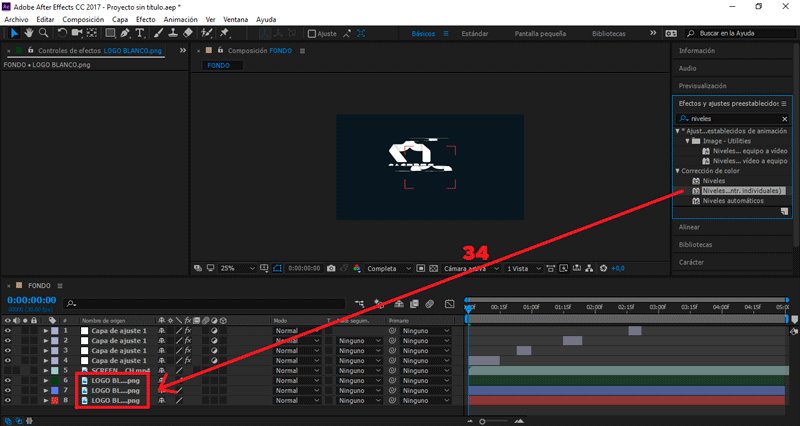
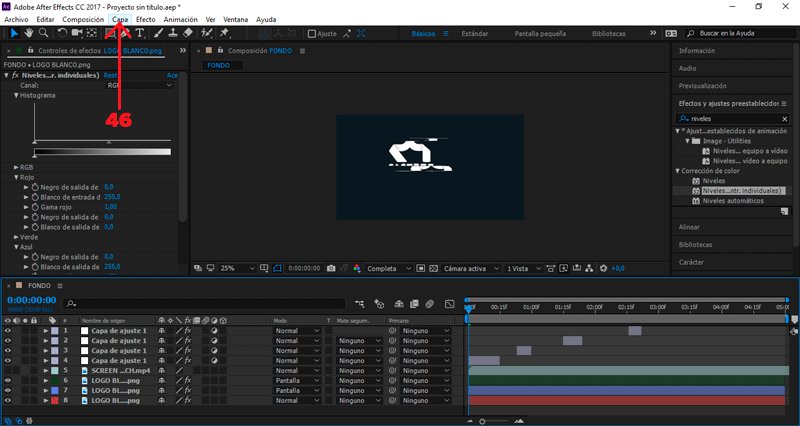
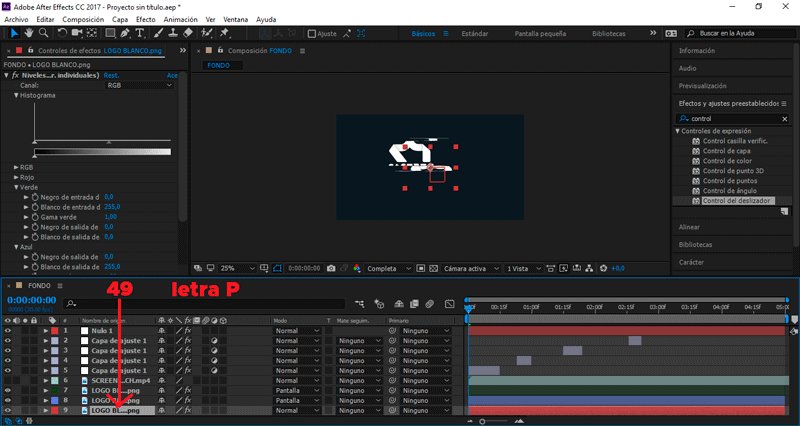
Vamos a efectos, escribimos Niveles (controles individuales) y lo arrastramos hasta los archivos duplicados.
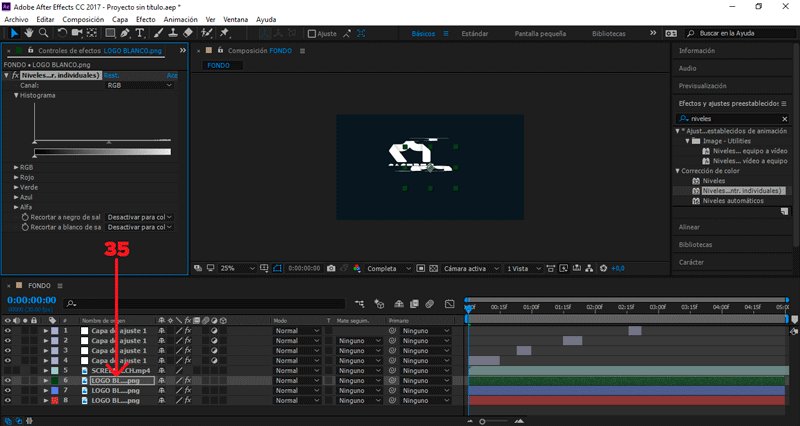
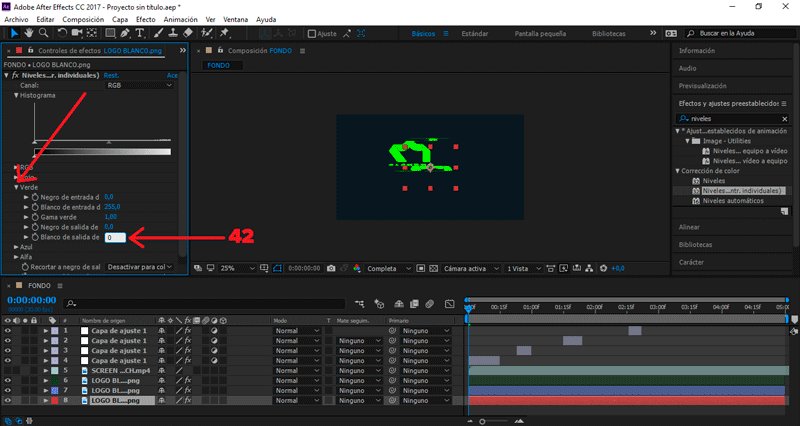
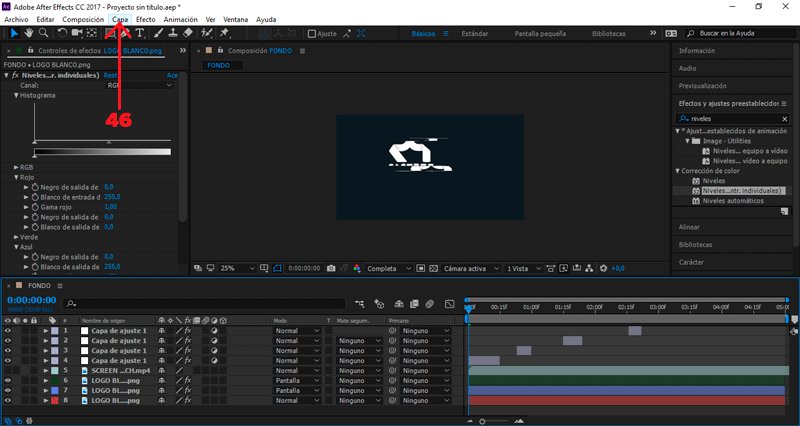
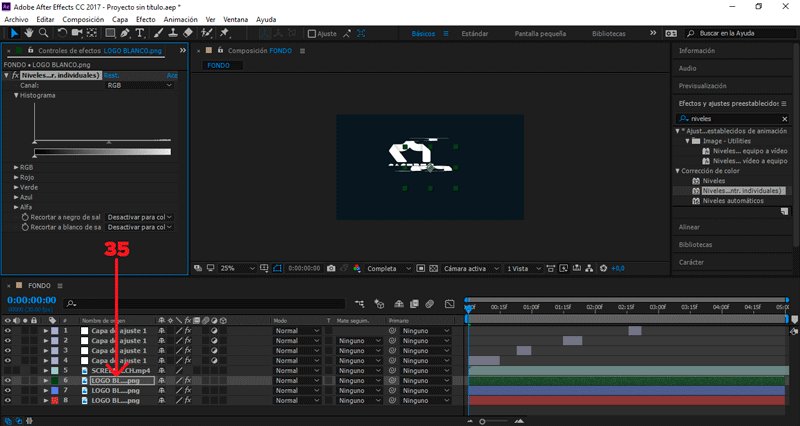
Seleccionamos el logotipo verde y desplegamos los valores red y blue.
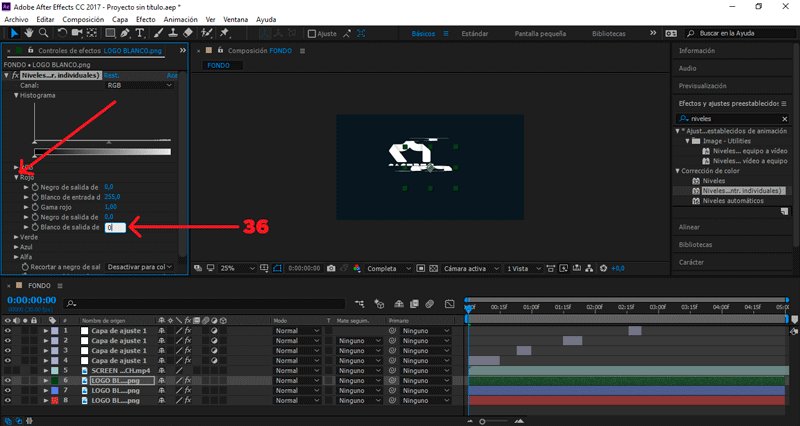
Cambiamos el valor Blanco de salida a 0, en ambos.
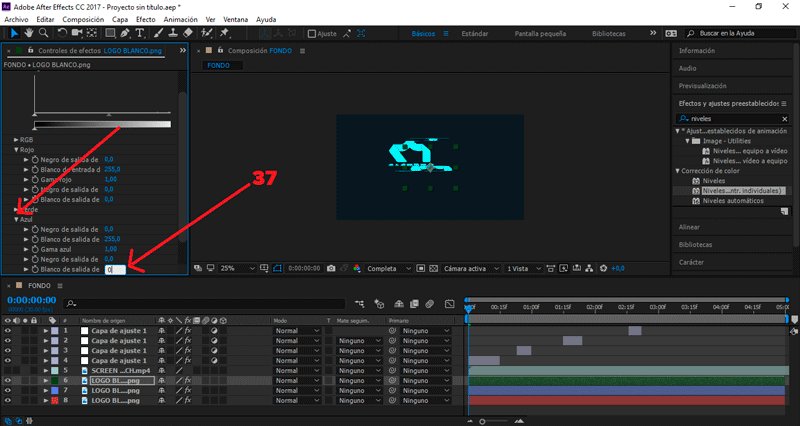
 Seleccionamos el logotipo azul y desplegamos los valores red y green.
Cambiamos el valor Blanco de salida a 0, en ambos.
Seleccionamos el logotipo azul y desplegamos los valores red y green.
Cambiamos el valor Blanco de salida a 0, en ambos.
 Seleccionamos el logotipo rojo y desplegamos los valores green y blue.
Cambiamos el valor Blanco de salida a 0, en ambos.
Seleccionamos el logotipo verde y azul
Seleccionamos el logotipo rojo y desplegamos los valores green y blue.
Cambiamos el valor Blanco de salida a 0, en ambos.
Seleccionamos el logotipo verde y azul
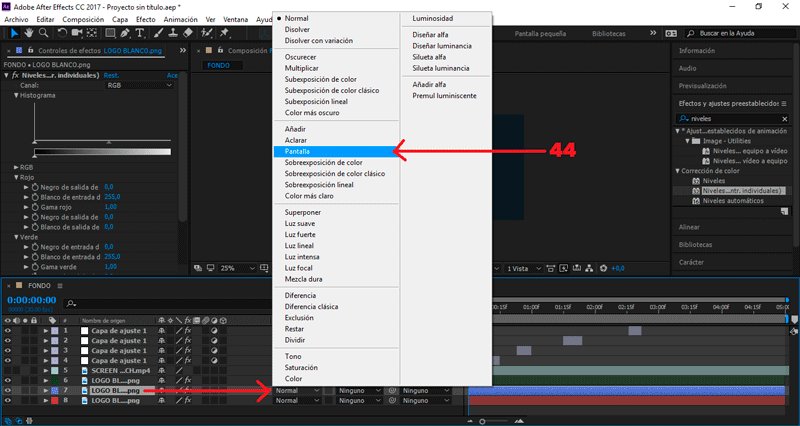
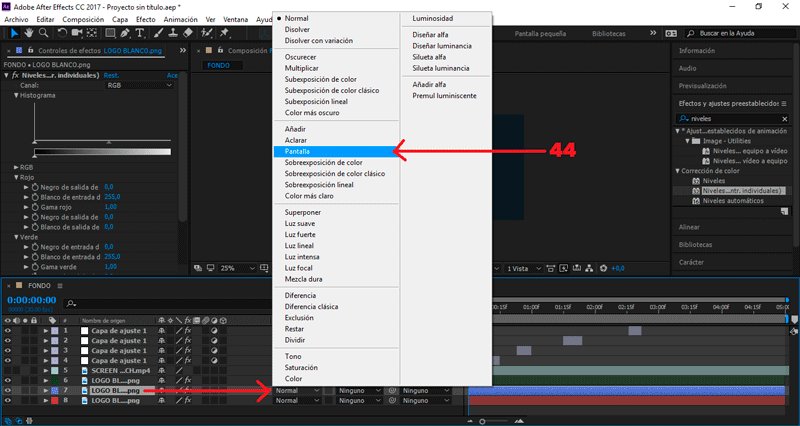
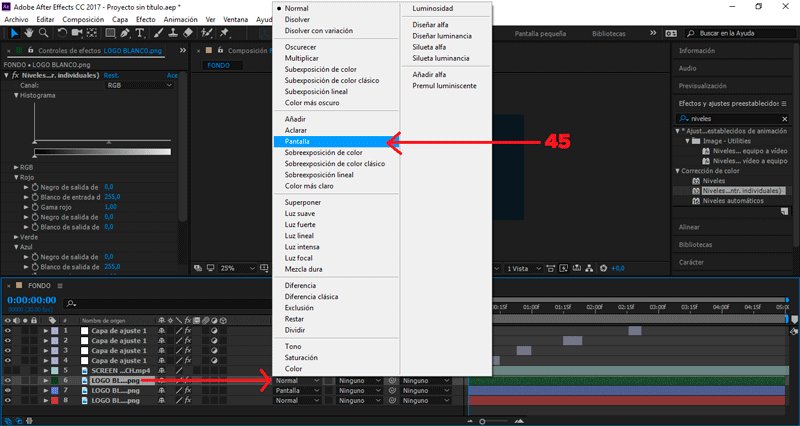
Cambiamos el «Mode» de Normal a Pantalla
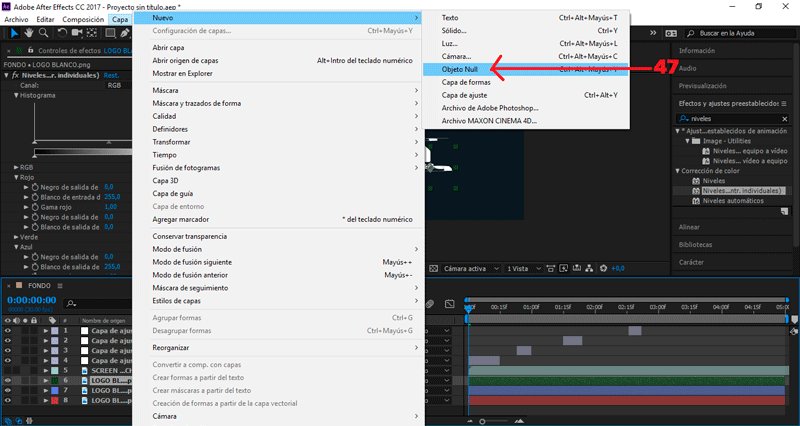
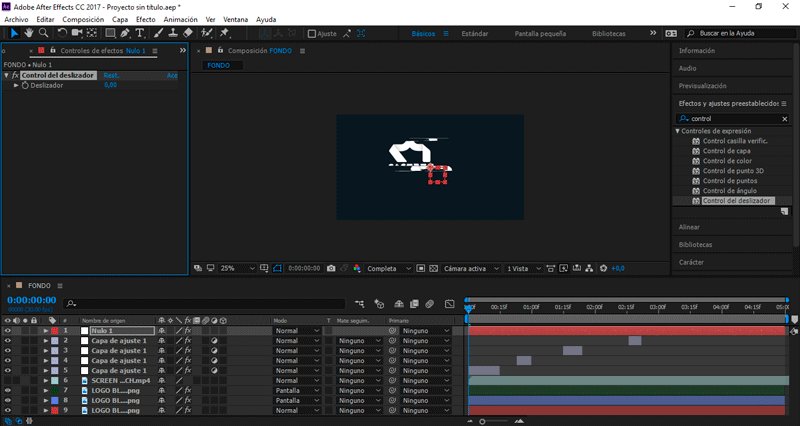
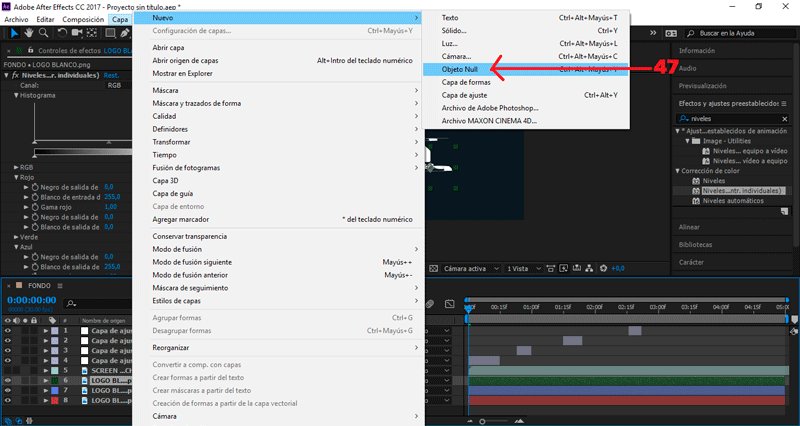
PARTE 6: Crear objeto nulo.

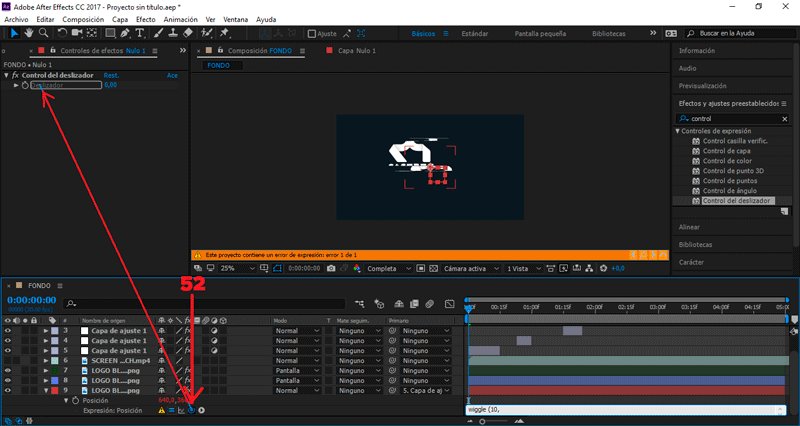
Seleccionamos Capa/Nuevo/Objeto Null
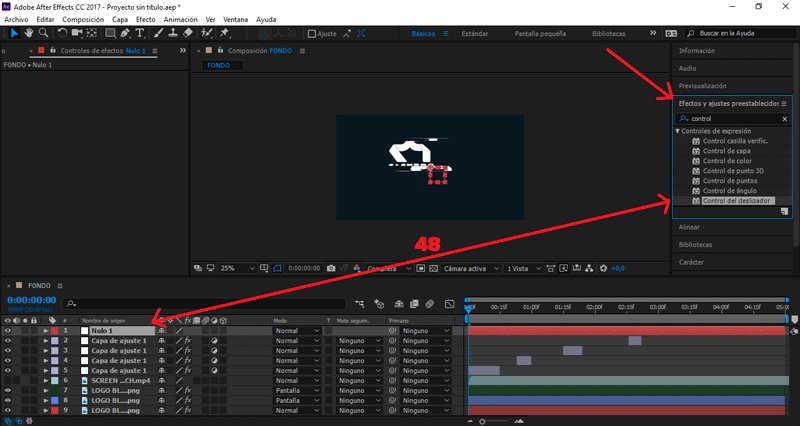
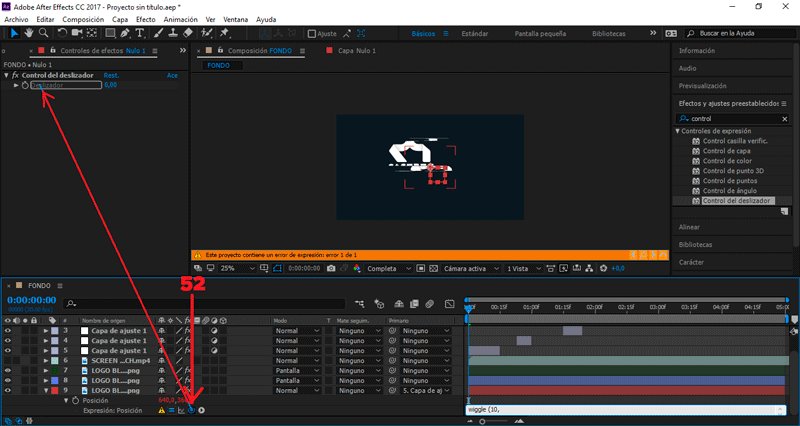
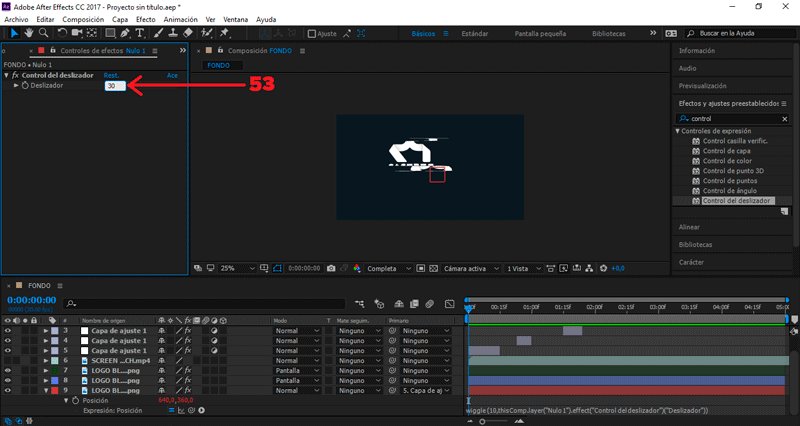
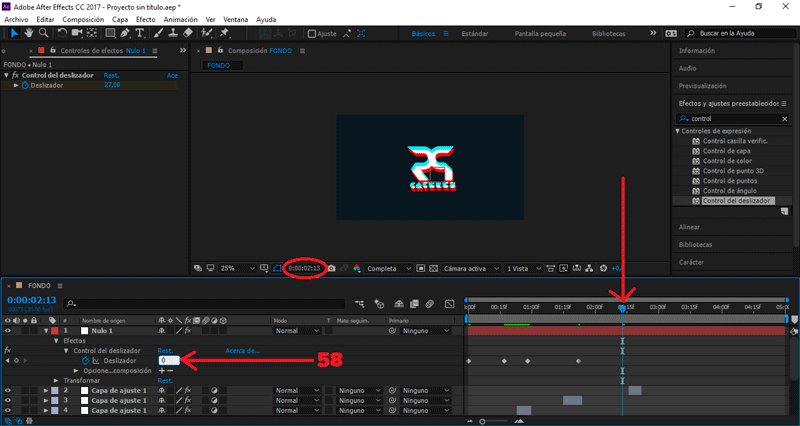
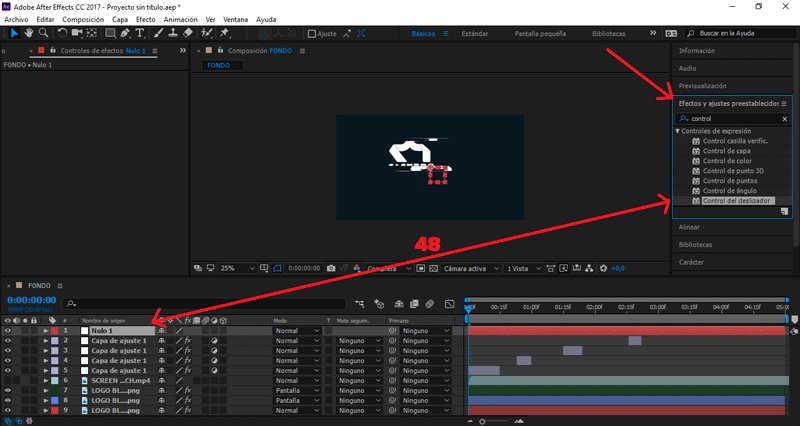
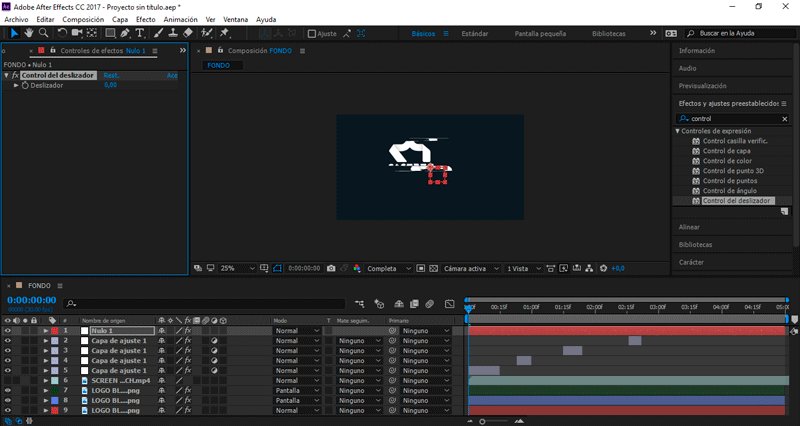
Vamos a Efectos, escribimos Control de deslizador y lo arrastramos hasta nuestro objeto nulo.
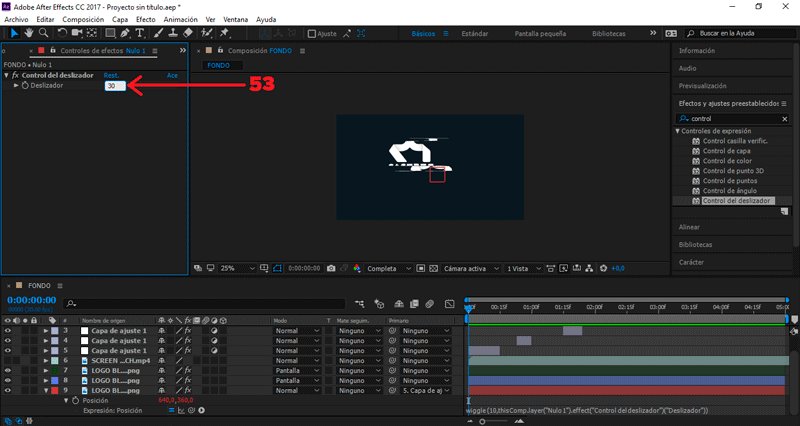
 Cambiamos el valor Deslizador de 0 a 30.
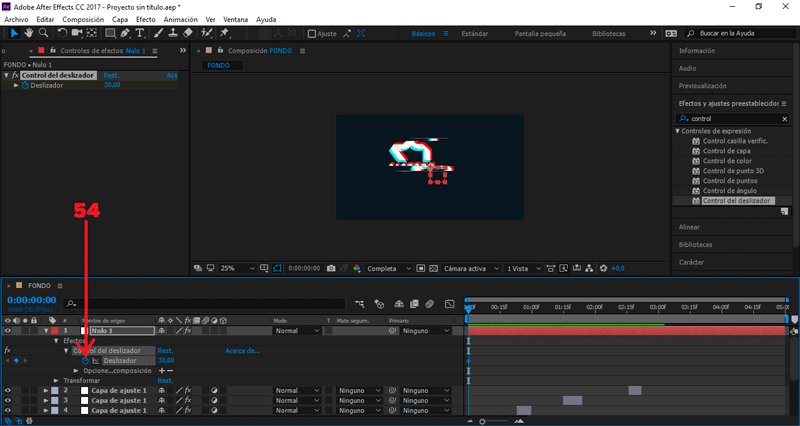
Teniendo seleccionado el último logotipo, presionamos la letra "P" para abrir los frames de posición.
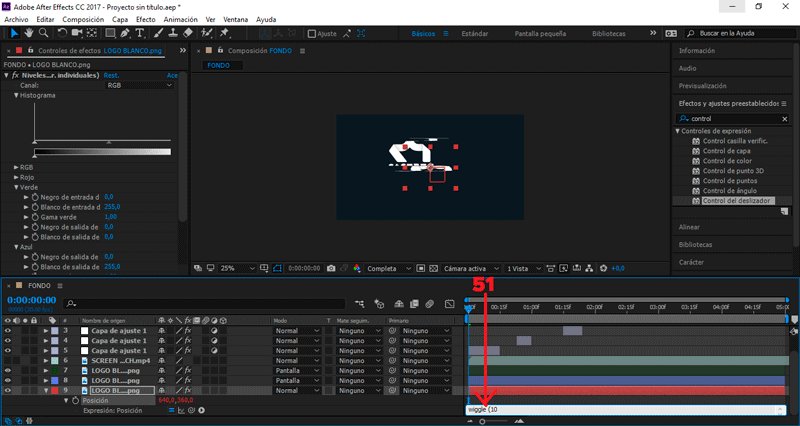
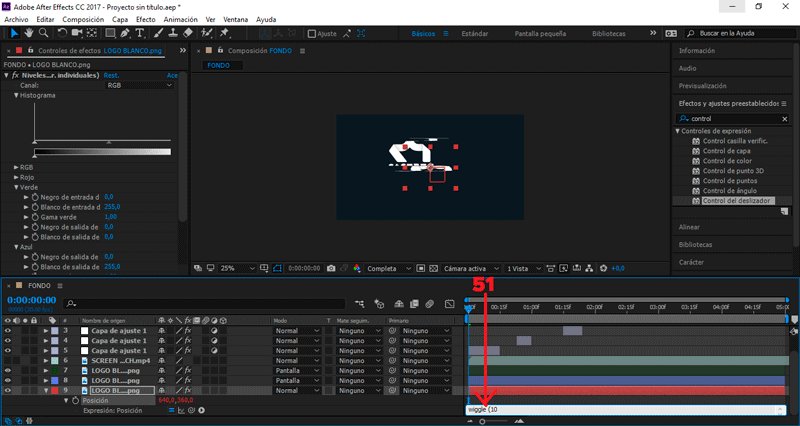
Presionamos el botón ALT conjuntamente con el símbolo del reloj.
Copiamos el siguiente código en la línea de diálogo:
Cambiamos el valor Deslizador de 0 a 30.
Teniendo seleccionado el último logotipo, presionamos la letra "P" para abrir los frames de posición.
Presionamos el botón ALT conjuntamente con el símbolo del reloj.
Copiamos el siguiente código en la línea de diálogo:
wiggle(10,thisComp.layer("Nulo1").effect("Control del deslizador")("Deslizador"))
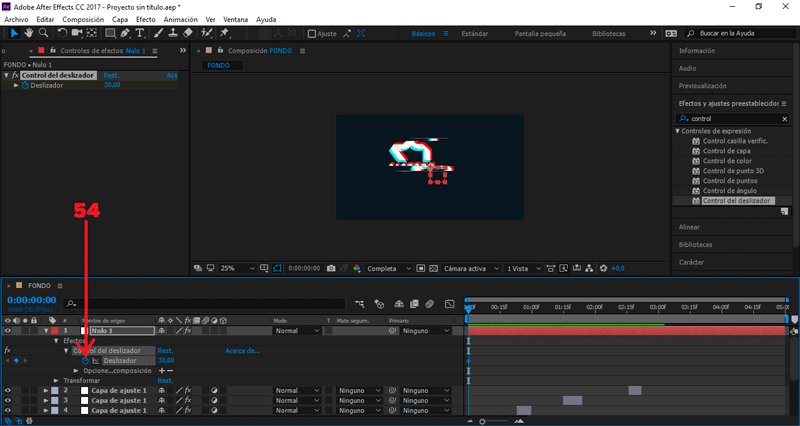
 Creamos un frame en el (seg) 0, presionando el símbolo del reloj.
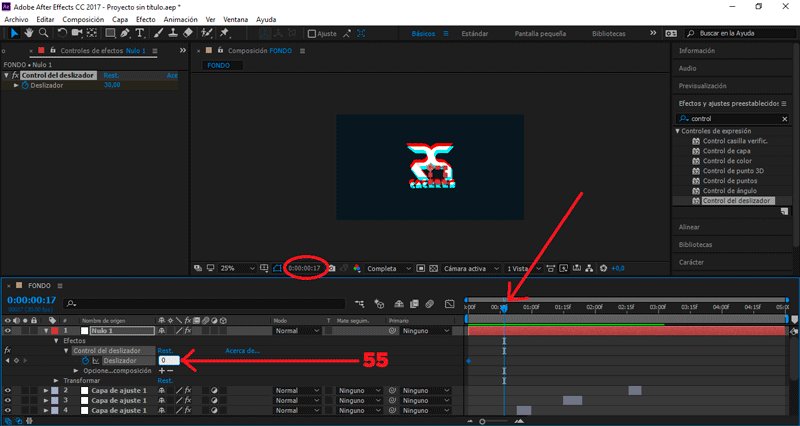
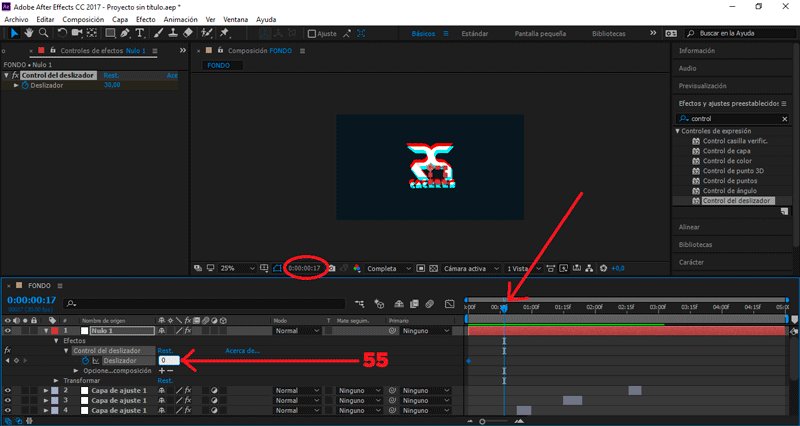
Nos posicionamos en el (seg) 0.17 y bajamos el valor Deslizador a 0.
Creamos un frame en el (seg) 0.28, presionando el símbolo del reloj.
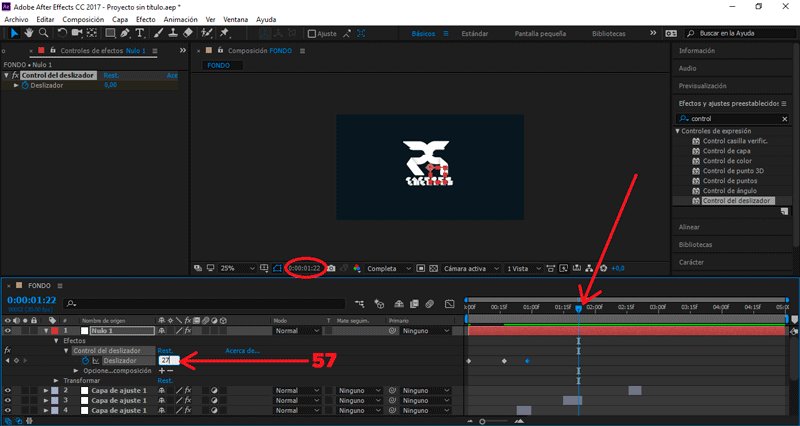
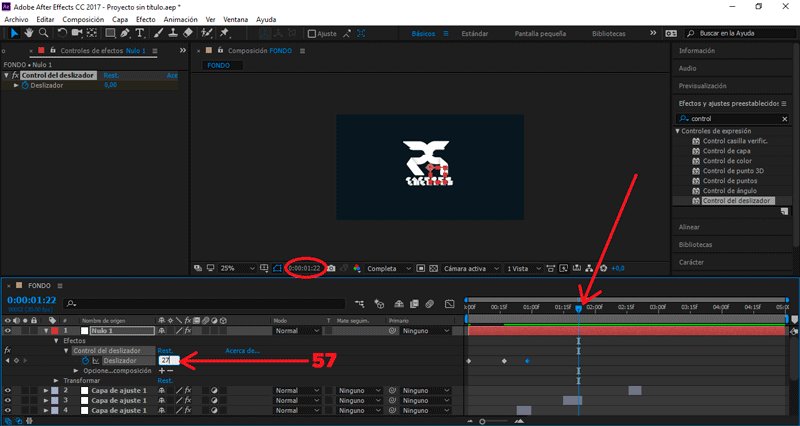
Nos posicionamos en el (seg) 1.22 y subimos el valor Deslizador a 27.
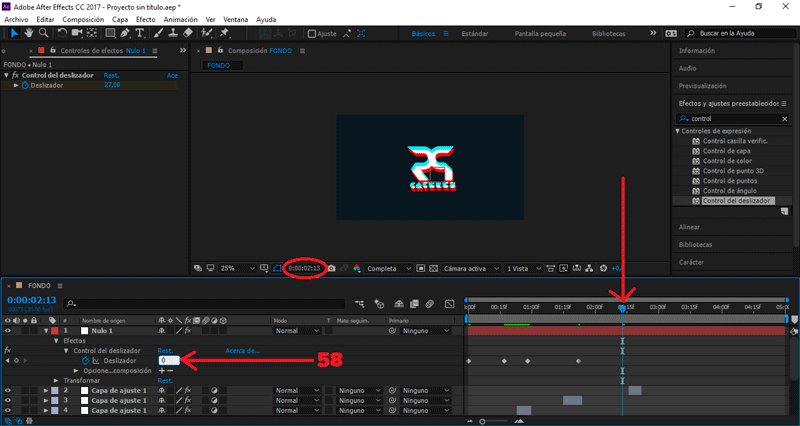
Nos posicionamos en el (seg) 2.53 y bajamos el valor Deslizador a 0.
Creamos un frame en el (seg) 0, presionando el símbolo del reloj.
Nos posicionamos en el (seg) 0.17 y bajamos el valor Deslizador a 0.
Creamos un frame en el (seg) 0.28, presionando el símbolo del reloj.
Nos posicionamos en el (seg) 1.22 y subimos el valor Deslizador a 27.
Nos posicionamos en el (seg) 2.53 y bajamos el valor Deslizador a 0.
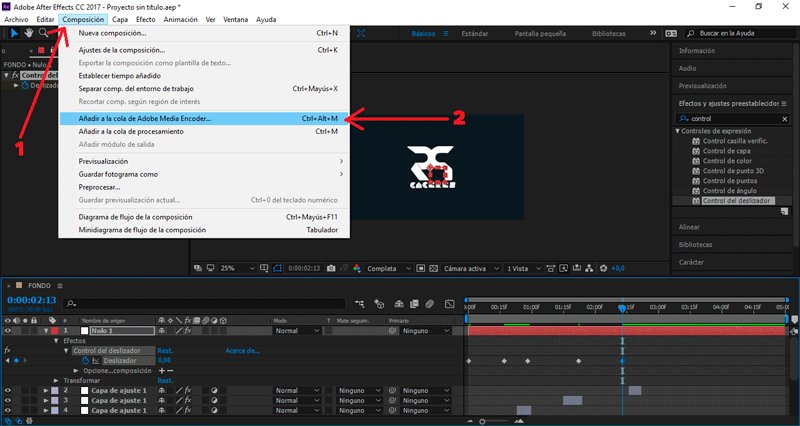
PARTE 7: Exportar nuestro GIF.

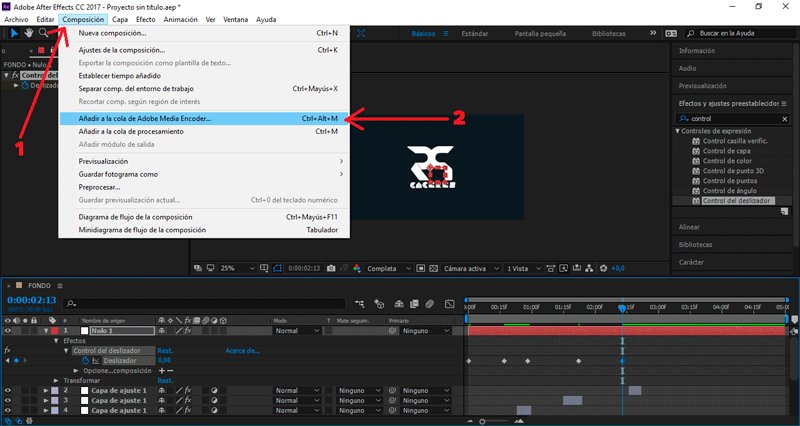
Presionamos Composición/Añadir a cola de Adobe Media Encoder...
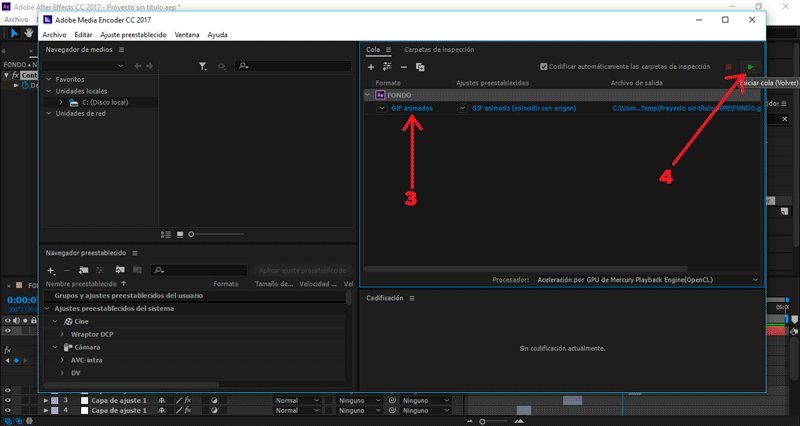
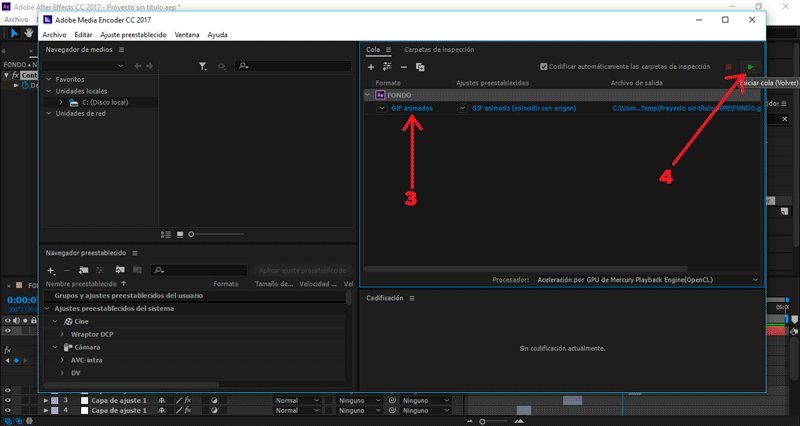
Nos aseguramos que el formato de salida sea en .gif animado, y le damos al botón de exportar.
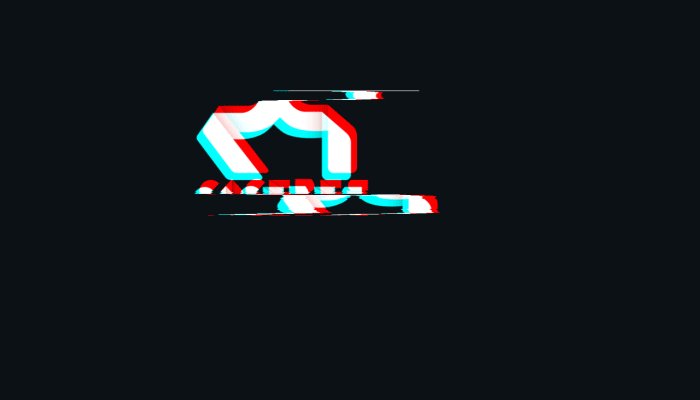
Y éste es el resultado final:
 Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Descargá el material usado:



¡Gracias por leer! oficialmente te doy la bienvenida a la dimensión desconocida.



















¡Muchas gracias, @ramonycajal! Gracias por el inmenso apoyo que brindan a la comunidad hispana.
Posted using Partiko Android
¡Gracias! por compartir este buenísimo tutorial 👍🏽
Gracias por tu buen comentario @javierjcaldera :)
Posted using Partiko Android
Enfocados en la adopción y promoción de la blockchain de Steem valoramos tu compromiso con ella. Gracias por no hacer Power Down, juntos llevaremos el Steem a la Luna.