
Votebot Web UI - Daily Design #3
About
Hello, everyone! Day 3! First up, there is a new thumbnail, it's much better than the old one. Hope you like it 😎
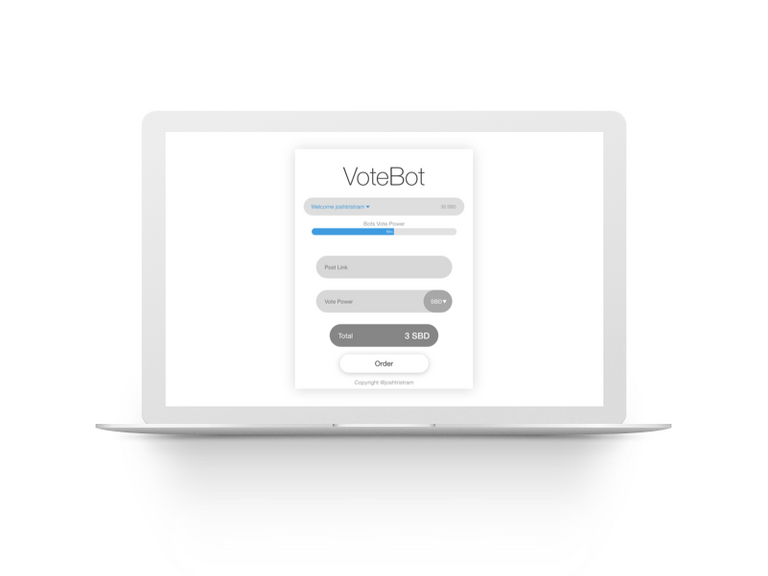
Today I have a web UI for a VoteBot. It would be a site that you would go to, sign in with your Steem username and WIF and would use Javascript to send the transaction to the bot depending on what the user but into all of the boxes.
I have designed it with a very clean design, with a few drop shadows to lift a few objects. If this were setup for a real bot I would use their logo and colors.
I'm not sure how much longer I will be doing UI's for, but I think I need to change it up tomorrow. After all, there is a lot more to design than UI.
Cya Tomorrow <3
Miss yesterdays?


Credit: None today :) All mine...
This post received a 1.5% upvote from @randowhale thanks to @joshtristram! For more information, click here!
You have potential. Maybe you can propose a new design for Steemit. Build up some work and share it via Steemit posts... people will be able to check your progress, drop feedback and allow you to understand where the community wants to go.
Also, think about the efficiency of your project. We usually want to go better in all directions and that is sometimes hard. But not impossible right?
I would be supporting that venture for sure.
You mean this https://steemit.com/steemit/@joshtristram/new-steemit-ui-mockup-part-2
Where is part 3!??? =) You need more exposure for comments.
In the works
Hi @joshtristram! Interesting proposal :)
I'd love to learn more about your thought process in designing the VoteBot. Maybe some sketches of the interface, or other projects that you drew inspiration from? Keep up the cool work!
This project reminds me of some work by @design-guy, who developed an app called COLORS. Take a look - https://steemit.com/app/@design-guy/what-i-learned-from-making-an-ios-app