Prepare to enter the secret world of the Design Hacker, an elite operator that overcomes otherwise impossible project deadlines with online tools that only Batman knows about.
Okay, that's not true.
Batman's not a designer. He probably doesn't even know the CMYK values of the symbol on his chest.
I already shared with you some of my Top Apps for doing design work on-the-go.
This time, I'm gonna highlight some really great resources on the web which will help you to quickly and easily accelerate your turnaround on otherwise challenging projects. Some of them will be no-brainers that I'm sure you've already heard about. Others may suddenly and without warning induce an epileptic-type seizure of unbridled euphoria that lasts for several minutes, thereby creating concern and hysteria from people watching you scream my name in tearful delight.
It's all good.
Are you ready? Perfect. Let's do this.
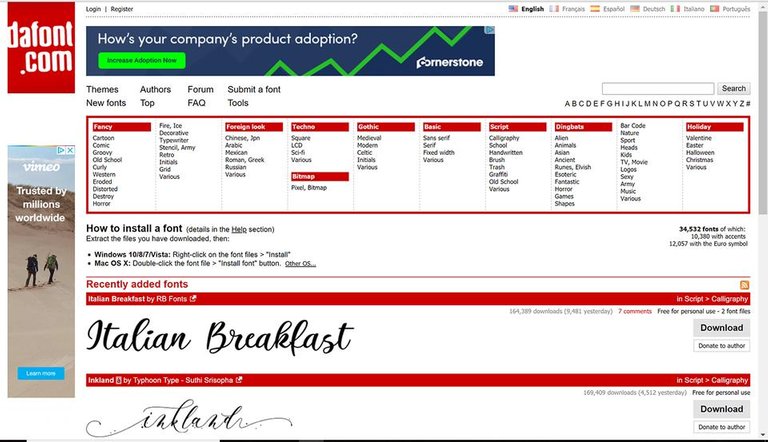
DAFONT
I'm pretty sure dafont.com is already pretty well-known. It's silly not to mention it though. The website is a great resource for aspiring designers who don't want to shell out the big bucks for unique fonts. It's a great way to start building your font library when you're first getting started.
And fonts are absolutely CRITICAL to good design.
I really like how the site allows you to preview what text will look like in the new font before you download. There's also plenty of filters for sorting.
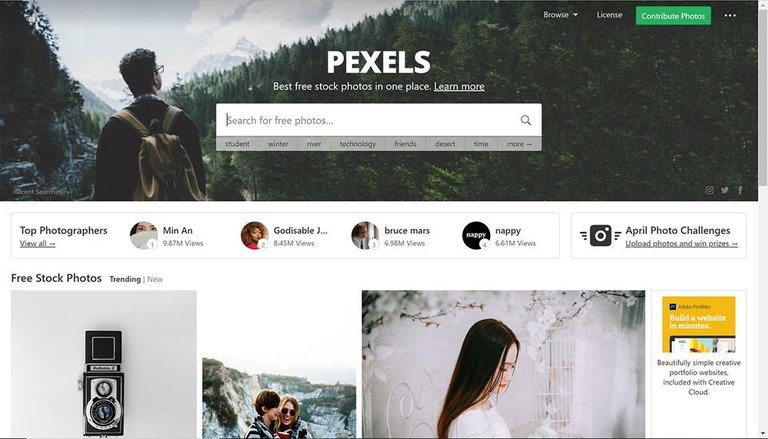
PEXELS
There's plenty of resources for images and photographs. However, I find myself consistently going to Pexels first. It's free, it's easy, and it's quality. I love the website's interface.
The whole experience is just really solid.
If you don't have time to go snap your own pics, then go check out Pexels before you start spending money on a traditional stock photo site. At least half the time, you'll walk away with a more authentic image and a yearning to just sit and scroll through all the great content.
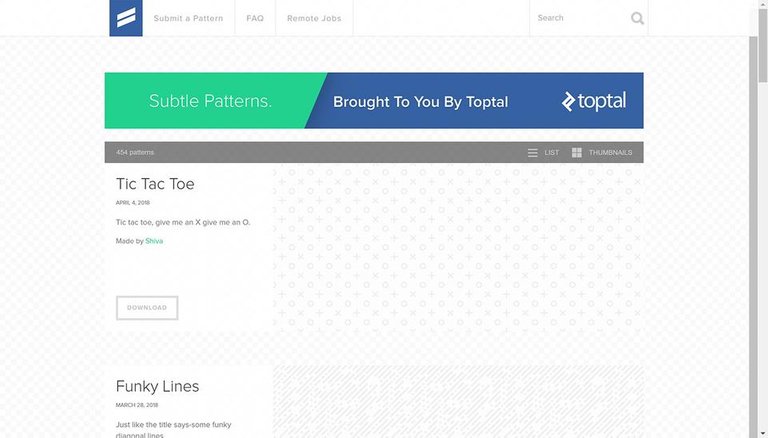
SUBTLE PATTERNS
https://www.toptal.com/designers/subtlepatterns/
Need a cool pattern and don't have the time to sit there and create a seamless, repeating design in Illustrator? No problemo.
Just head over to Subtle Patterns and browse through hundreds of ready-to-download patterns that can be applied to your next design or web project.
Holy Presto-Magic Patterns, Batman!
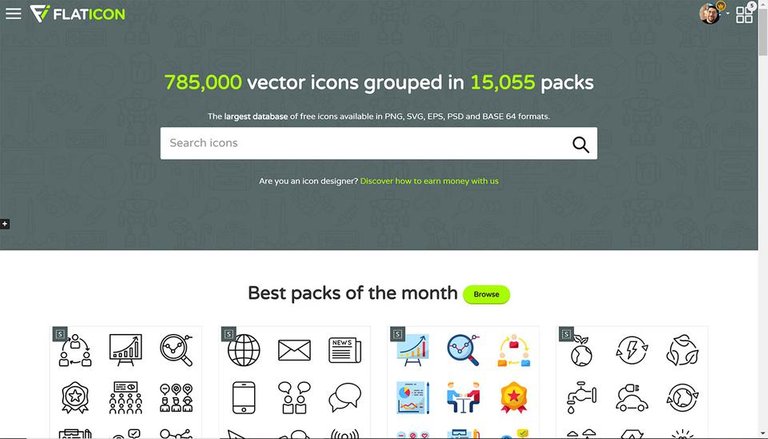
FLATICON
Okay, Flaticon is truly one of my favorites.
I'm telling you, it is SUCH a time-saving, beautiful web-goddess of a service. If you're a professional designer or agency, it's is sooooo worth the 10 bucks per month for the option to use thousands of ready-made vectors for commercial purposes.
Why make every single dang icon from scratch when you can download what you need in PNG, SVG, EPS, or PSD in the color you want--all within seconds??!
Great for quick web or mobile app UI mockups.
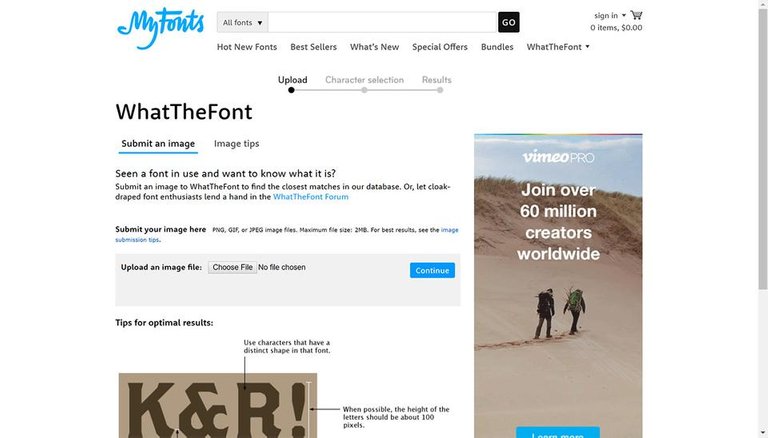
WHAT THE FONT
https://www.myfonts.com/WhatTheFont/
What the Font is one of awesomest things ever.
Have you ever spent an ABSURD amount of time trying to figure out what font is being utilized on an existing design? If a perfect (or almost perfect) match is important to pulling off the design, but you don't have access to the native files for the reference material, What the Font just might be the solution!
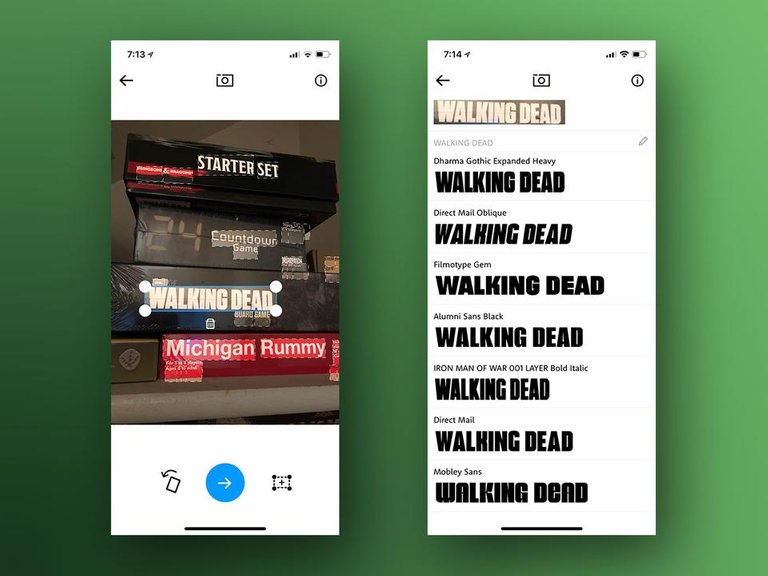
The site will scan an image for text, then pull up the closest matching fonts to what's in the photo.
Even better yet...they have an APP!
Yes, an app!!! Go download it right NOW!
Tell me that's not one of the coolest thing you've ever seen?
Well...if you're a designer, you'll think it's cool...
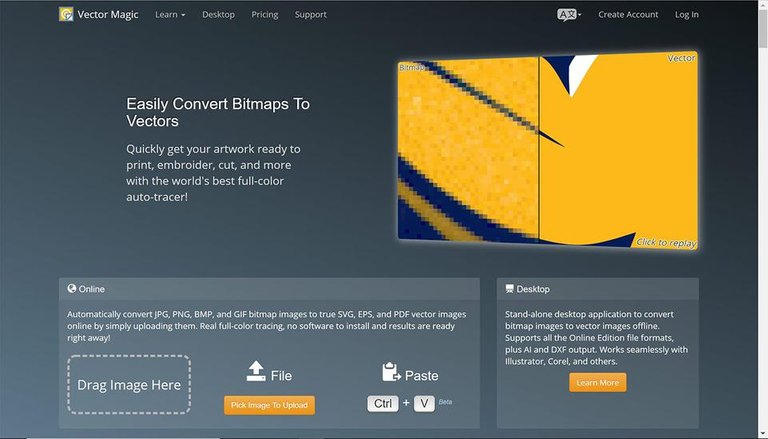
VECTOR MAGIC
These people are literal wizards. There's no other way to explain it.
For those of you who work with Adobe Illustrator, you know that there's a function within the program called "image trace". It allows you to vectorize raster images (like photographs). It usually requires some finesse on the designer's part (fiddling with the settings) to successfully pull off a decent looking conversion.
Somehow, the Vector Magic site has harnessed the power of alien technology or perhaps the trapped soul of an ancient warlock. However they do it, uploading a somewhat blurry and pixelated image is transformed into a crisp, clean vector that can be imported and further refined in your software of choice.
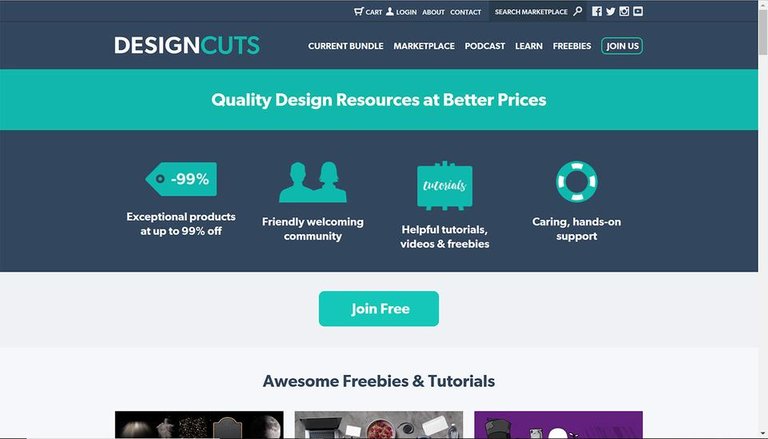
DESIGN CUTS
Last but not least is Design Cuts.
For purposes of this article, I've been trying to stick with very low-cost or free services.
Although the Design Cuts deals are pretty dang affordable, they're in the business of selling digital assets as their business model. So expect to spend at least a little money.
Browse their marketplace. Check out their bundle deals.
I make a point of buying up any Font deals they have. A designer can never have enough fonts! I really enjoy how the assets are packaged up and include beautifully crafted supplemental materials that are useful as reference documents.
Even though there are more popular and robust marketplaces like Envato's ecosystem, I have a healthy appreciation for the value and user-friendliness of the Design Cut experience. Go check them out!
Well, that's it for now.
Hopefully, at least one of these online tools proved a new and exciting discovery for you. If not, don't worry. I've got plenty of tips and tricks to share in future posts.
In the meantime, let me know what you think about these sites. Have you tried their services? Do you know about an online gem of a website that wasn't listed? If so, let me know what it is! I'd love to go check it out!
Now go design something.










I already bookmark them they will probably save my day, thank you for sharing
Great information! I always use dafont for fonts but never heard of the rest. DO you have anything for premiere?
Thanks you for this information!
Really helpful Guide. Thanks for sharing
there.is nice article on this post..keep it up:good to see on this.keep going....@bijoy80812
I like pixabay too if pexels doesn't have a good picture!
Nice! I'm checking them out right now!
there is so nice article on this post..keep it up.good to see on this.keep going
Wow, that's an awesome write-up with so many services I have never even heard of. I'm going to need What the Font on my phone right now.
You wrote a great guide that will make life easier for many beginners and experienced designers. Good luck to you and Love.
Thanks! I appreciate that!
Thank you for this information. I was using Polyvore (the app of one web-shop) that was very useful for making collages. Unfortunately, it was closed and I am searching for any good resources with similar functions.
Nice. Thanks for sharing!
Very usable articles. Voted and followed!
This post has received a 3.09 % upvote from @speedvoter thanks to: @nateaguila.
good information!!!!
Ojo aqui @manuelcruz 👀
I swear by pixabay. I haven't heard of a few of these though, thanks!
This post has received a 7.95 % upvote from @boomerang.
Good Post ....👌👌👌
Somebody please tell me if u know black hat hacker? I'm searching from some many days to find a black hat hacker! I wanna learn black hat hacking!
really helpful
Great article. I have been using some of sites like Peel and DaFont for some of my graphic design projects also
Great article. I have been using some of sites like Peel and DaFont for some of my graphic design projects also
Awesome
This has been saved my lot of time
Thanks for sharing.
♥♥♥
I already use some of these tools which just gave me intrigue to the others on the the list. Most interested in Design Cuts. thanks and I will resteem.
Wow, since I do all my promotion for my show myself via Canva it’s great to know these resources exist!! I can’t wait to play with them!
Awesome! Those are great hints and a very, very helpful post!
Especially vector magic is what I've been looking for :)
Thank you very much!
What is the best format and pixel size for Flaticon icon downloads?
I usually download icons as SVG or EPS since I'm usually integrating them as vectors into a larger project. However, if you want to display them in a more straightforward manner, PNG should work for you. Size is really dependent on how you plan on using the icon. If you're using it for a website (let's say on a button), you want them smaller. If you're using them for print, bigger is always better.