
We're going to make a game through the easiest way we can. There's no need to make things difficult. We're just going to make a small game that you can show your friends and family for a bit of fun. All you need is a computer or a laptop and a working internet connection.
We're going to make a click and point game, like the flash games you'd play on Newgrounds as a kid.
Thankfully, there's a website called Wick Editor that can help us create our game. It's a tool that allows you to create animations and games.
Why Wick Editor?
- Easy to grasp
- Can make small games quicker
- Runs on any OS
- Best of all, it's free!
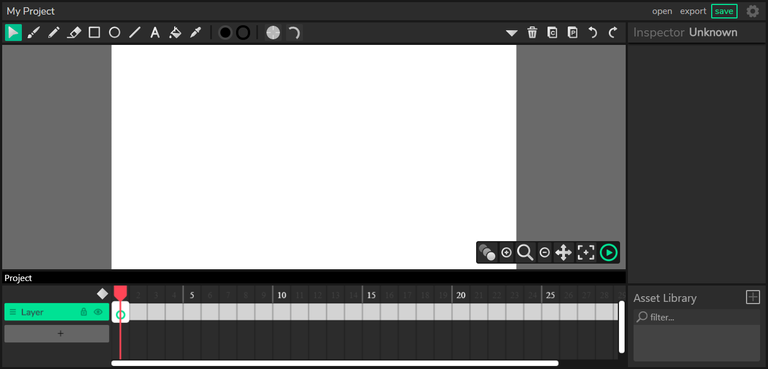
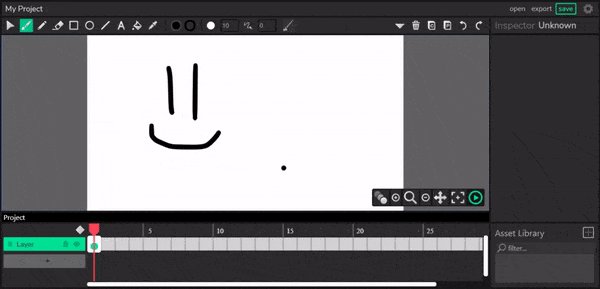
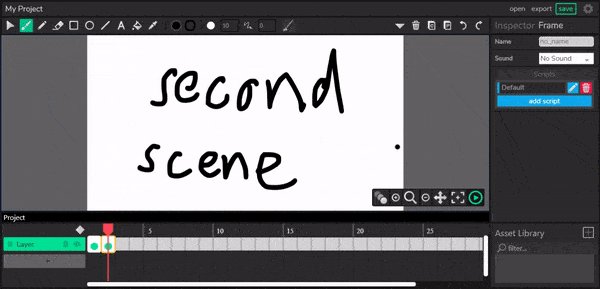
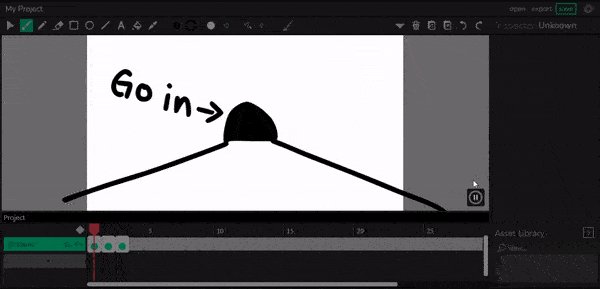
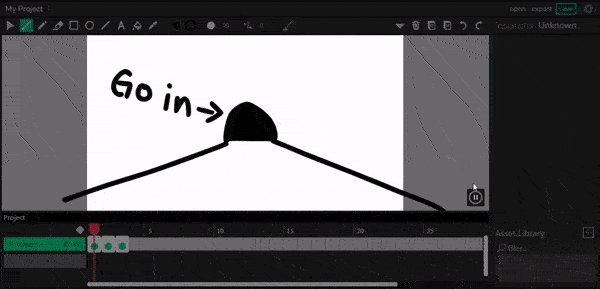
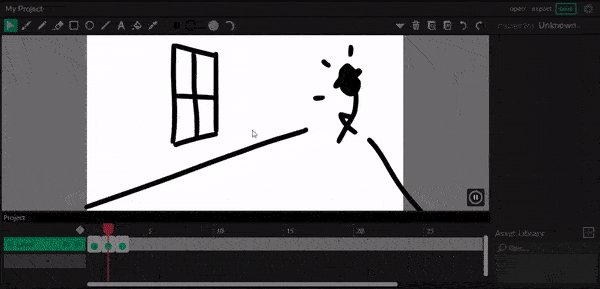
Once you open the editor, you'll be greeted by this layout.

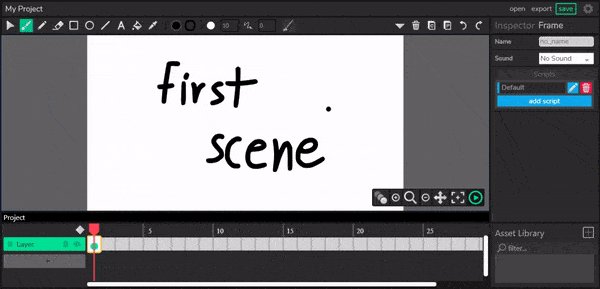
I won't be explaining it all as we'll only need to use a few tools for now. We'll be using the brush tool to draw our first scene. Draw whatever you desire. Let your ideas flow onto the canvas like a painting!

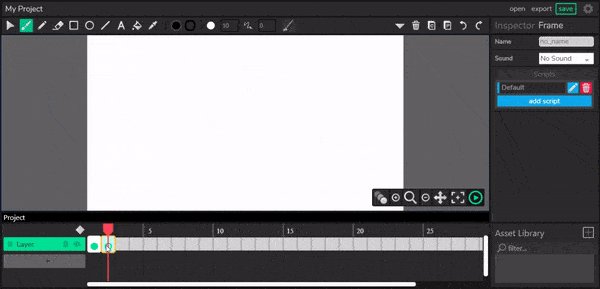
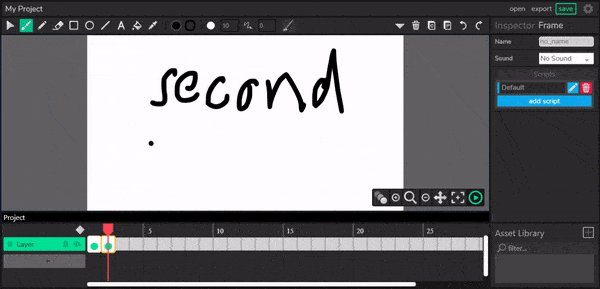
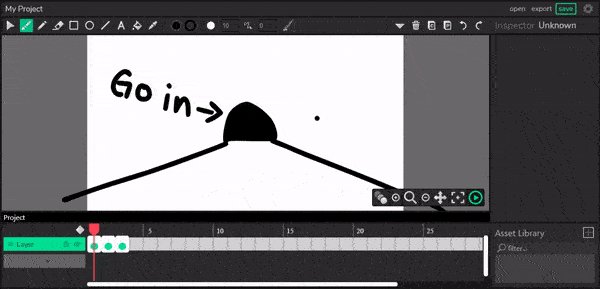
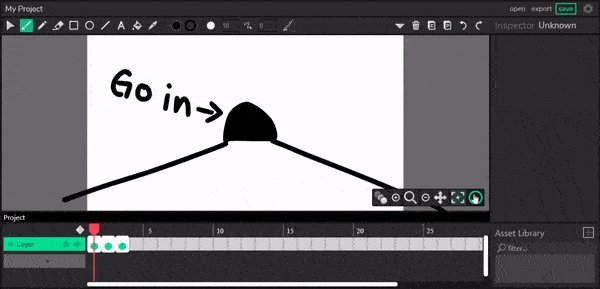
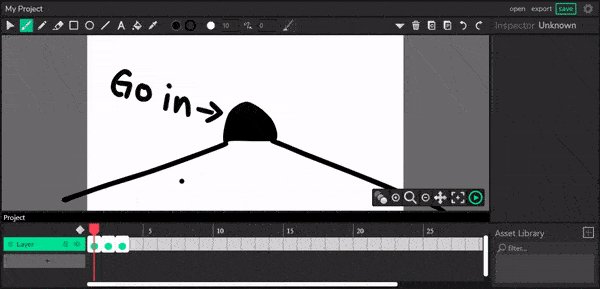
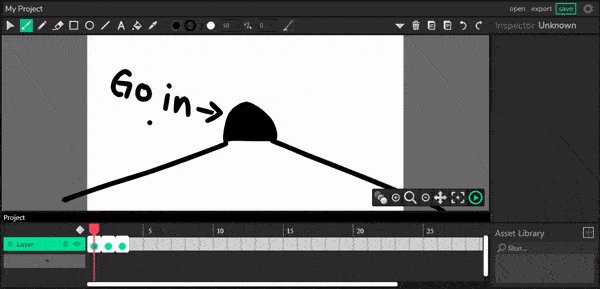
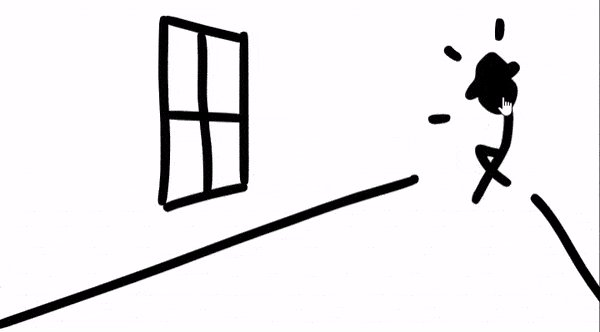
Once you've finished drawing, we'll be making the next few scenes we'd transition to as we click on parts of your drawing in the first scene. Add a frame using the small squares underneath the canvas.

If we play our game right now, you'll see all your levels flashing by and looping. What happened? Your drawings are currently acting like an animation, so every frame is being played like one. In the next few steps, we're going to turn our animation into a game.

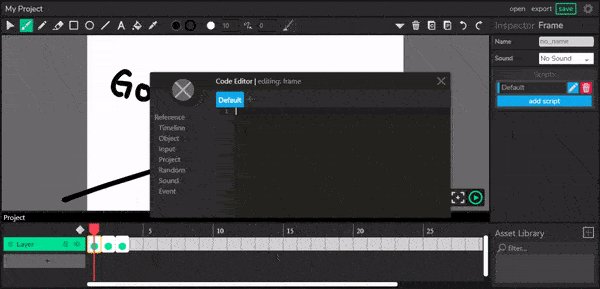
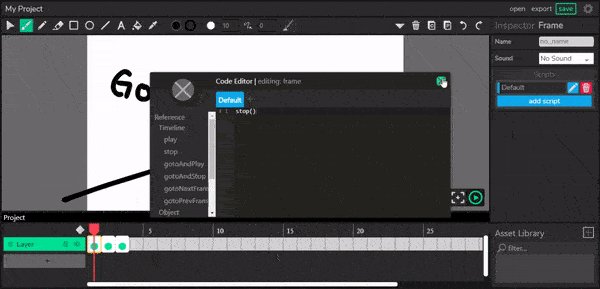
To fix the constant looping, we'll add one line of code that tells the editor to stop playing through the frames. Click on the first frame and edit the default script. Then add the line 'stop()' or find it in the reference guide.

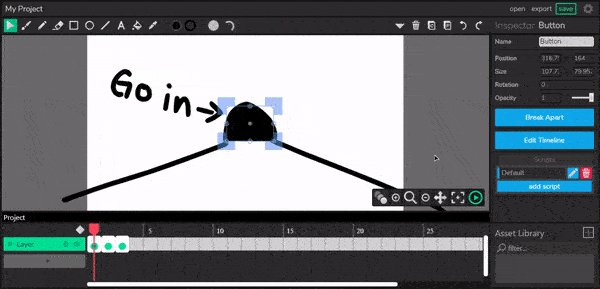
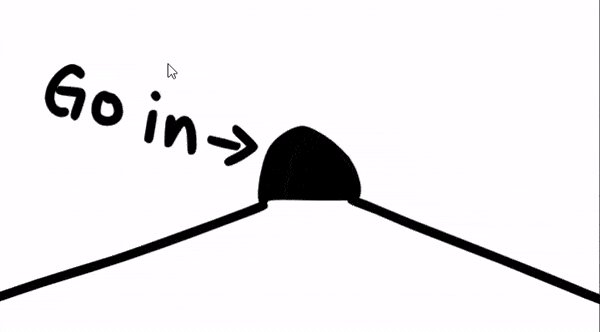
We'll be making our drawings clickable now! Every stroke that you've made while drawing has been turned into its own object.
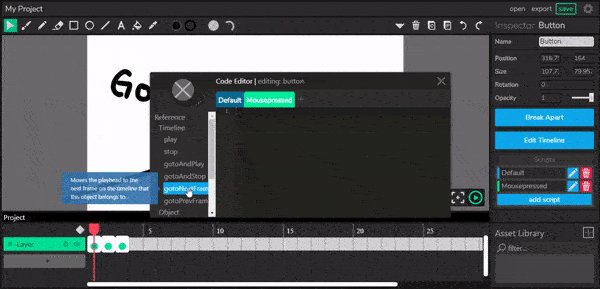
Click on the stroke that you'll use to move to the next level and click the "Make Interactive" button. Choose "convert to button", then add "Mousepressed" which runs the code whenever the stroke is clicked on.
Now either look through the references and find gotoNextFrame, or simply type 'gotoNextFrame()' on the line.

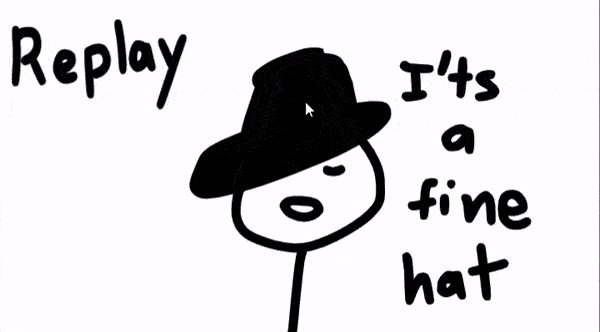
Congratulations!! You've made your first game ever. That's all it takes! I hope you've enjoyed making your game as much as I've enjoyed making this tutorial. I'll be making more in-depth tutorials soon. If you have any questions, feel free to ask me.
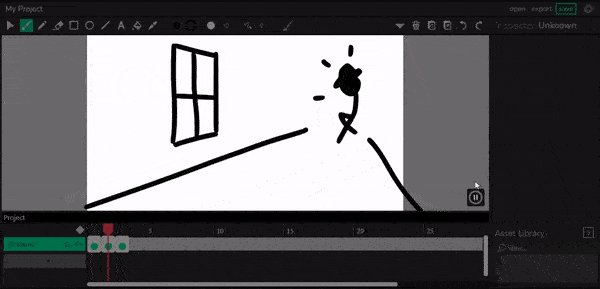
Here's an example of the game I've made from the tutorial

Haven't heard of this. Thanks.
You just planted 0.07 tree(s)!
Thanks to @ucukertz
We have planted already
7355.70 trees
out of 1,000,000
Let's save and restore Abongphen Highland Forest
in Cameroonian village Kedjom-Keku!
Plant trees with @treeplanter and get paid for it!
My Steem Power = 24680.79
Thanks a lot!
@martin.mikes coordinator of @kedjom-keku
Congratulations @centurions90! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPVote for @Steemitboard as a witness to get one more award and increased upvotes!
Congratulations, your post was discovered and featured by @OCD in its daily compilation #385!
If you give @ocd a follow – you can find other Gems!
With this nomination you will be able to use @ocdb - a non-profit distribution bot for whitelisted Steemians. We usually add everyone nominated at the end of the week. :) Check our website for the whitelist, queue and delegation info. Join our Discord channel for more information.
We also have a witness. You can vote for @ocd-witness with SteemConnect or on Steemit Witnesses to help support other undervalued authors!