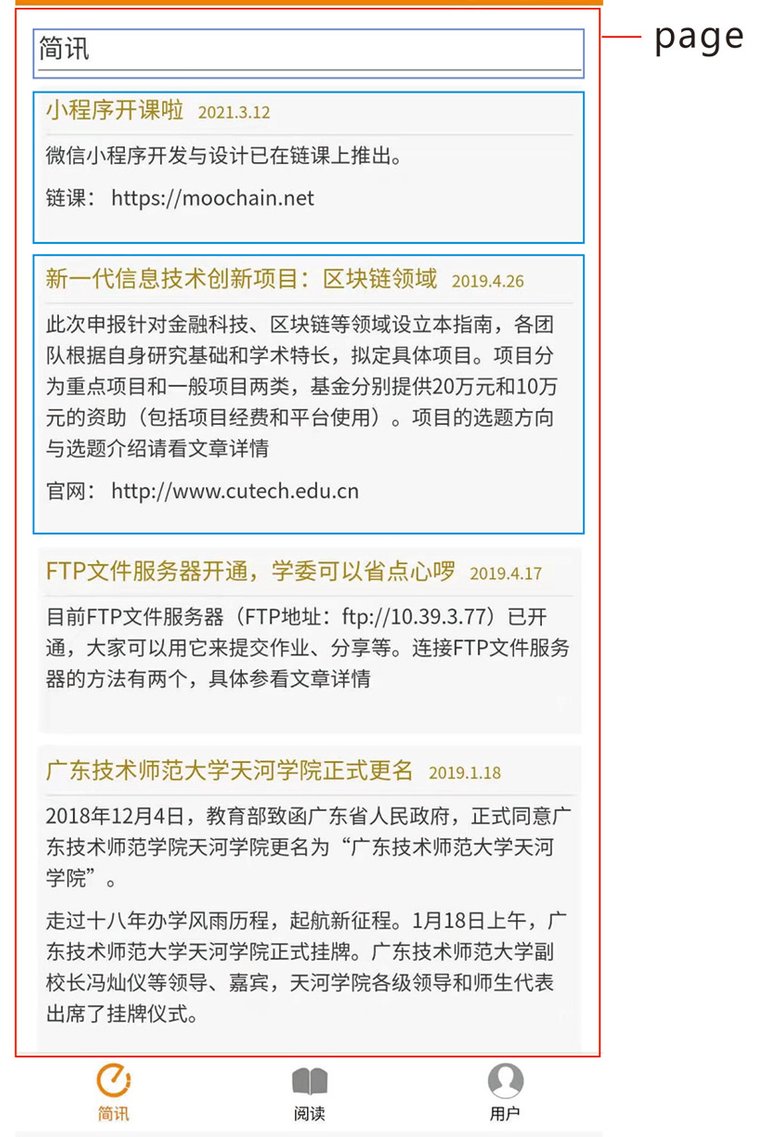
在页面中布局可以看成是在一个空间中摆放一个个盒子,每一个元素可以看成是在一个盒子内,层层叠放和层套。
在盒子布局的最外层还有一层“page”,可以对它做一些全局的设局。
page{
background-color: red;
}
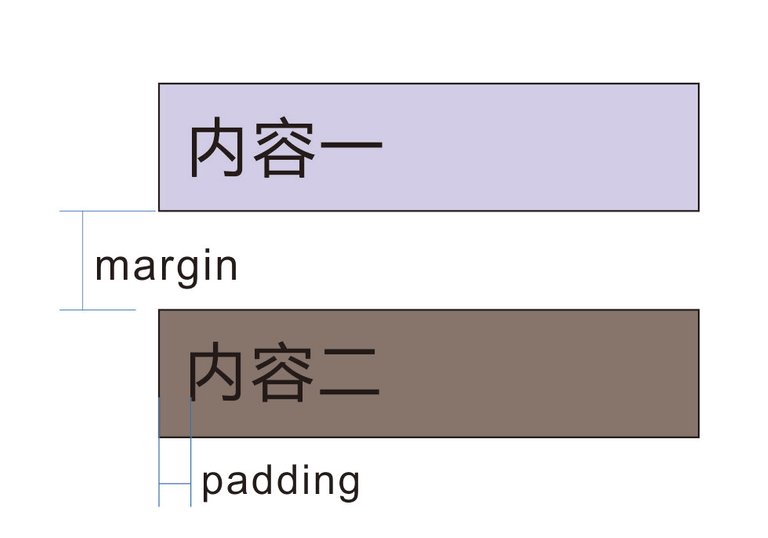
盒子外边距是margin, 内边距padding,有四种定义方法(以margin为例,padding类似):
margin: 25rpx; //上下左右边距都是25rpx
margin: 25rpx 15rpx; //上下边距是25rpx, 左右边距是15rpx
margin: 25rpx 15rpx 10rpx 5rpx; //顺时针定义,上边距是25rpx 右边距是15rpx,下边距是10rpx,左边距是5rpx
margin-top: 25rpx; //还有margin-right, margin-bottom, margin-left
flex布局
display:flex;
flex-direction: row; //水平
justify-content: center; //水平中心对齐
flex-direction: column //竖直
align-items:center; //竖直单行对齐
align-content:center; //竖直多行对齐
margin:0 auto; //子容器在父容器中居中,可用于图片居中
两端对齐
display: flex;
flex-direction: row;
align-items: center;
justify-content: space-between;