
Si utilizas varios métodos de pago y necesitas una forma de agruparlos y compartirlos, te presento la versión 2.0 de PayLink, un organizador de métodos de pago hecho en Cuba , gratuito, de código abierto y selfHost. Aquí te cuento los detalles y como puedes montar el tuyo.
Hace 2 días @dlcastillop nos presentaba PayLink, una alternativa Open SOurce a @paynestapp un organizador de pagos creado por @noakmilo y Carlos Lugones que enamoró a la comunidad, pero que lamentablemente cerraba sus puertas.
Cuando ví la publicación de Daniel me puse al tanto del proyecto y en unas horas hice y compartí mi primera contribución al proyecto. Tuvimos muchísimos feedbacks positivos y ese mismo día se unieron más usuarios interesados en contribuir con el proyecto tanto con ideas, trabajo e incluso donaciones.
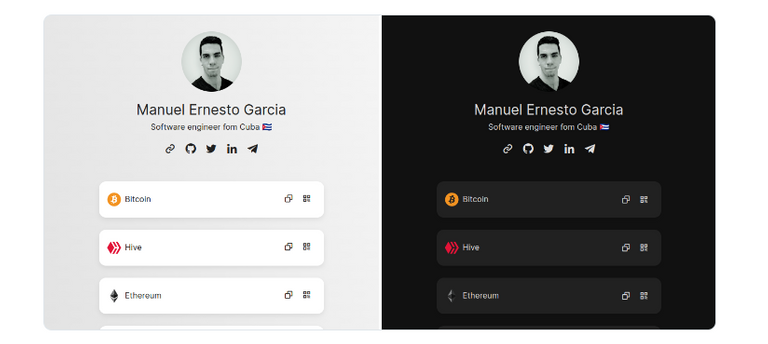
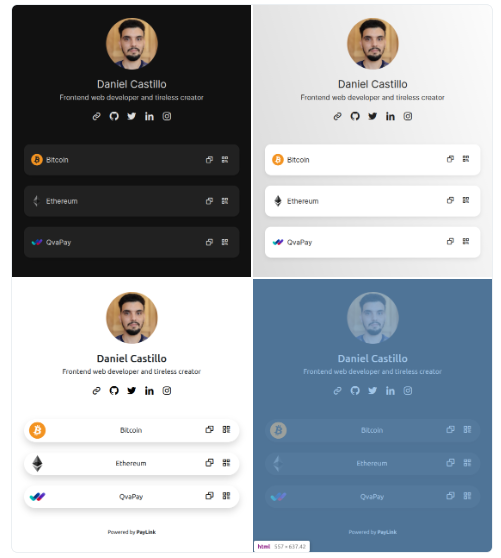
El crack de @Swordfest nos contactó y nos hizo llegar estos diseños que nos dejaron a todos con la boca abierta. Aquí tiene un link donde pueden ver un #livePreview interactivo del diseño.

@yossthedev desarrolló un mecanismo para que la página se generara a partir de un fichero de configuración, permitiendo así que cualquiera pueda utilizar esta solución sin necesidad de saber programación.

@CarlosZBent también nos ayudó con la experiencia de usuario e implementó el mecanismo para darle feedback al usuario.

Finalmente, terminamos creando un grupo en Telegram y estuvimos trabajando continuamente como un equipo los últimos 3 días y entre todos esto fue lo que logramos
- Un organizador de pagos 100% funcional
- 16 redes sociales pre-configuradas
- Métodos de pagos personalizables (Puedes poner el que tú quieras)
- Configuración mediante un fichero.
- 4 temas visuales.
- Mecanismo para adicionar nuevos temas.
- Diseño Adaptativo
Si quieres ver un ejemplo en vivo, de como quedó aquí te dejo el mío
Ahora para montar tu propio PayLink voy a dividirlo en dos, una explicación corta para los desarrolladores y otra paso a paso para los demás.
Para los dev:
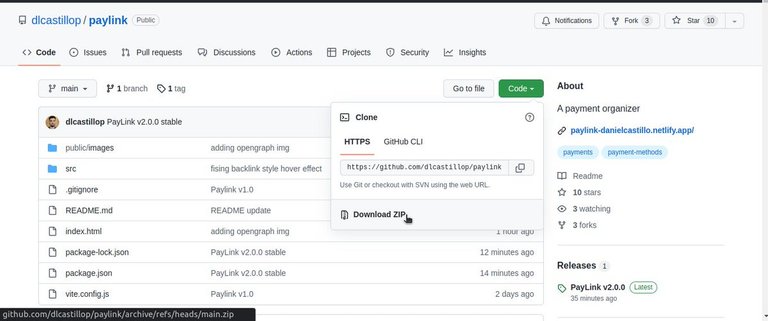
Pueden hacer un fork del repositorio y solo hay que cambiar el paylink.config.json. La app está hecha con @vite_js así que para hacer el deploy se pueden guiar por la documentación según la plataforma donde decidan hacerlo.
Para los no dev
Primeramente, vamos a bajar la web, tan solo tenemos que entrar a esta página donde se encuentra el código y damos dónde dice Code y luego Download Zip.

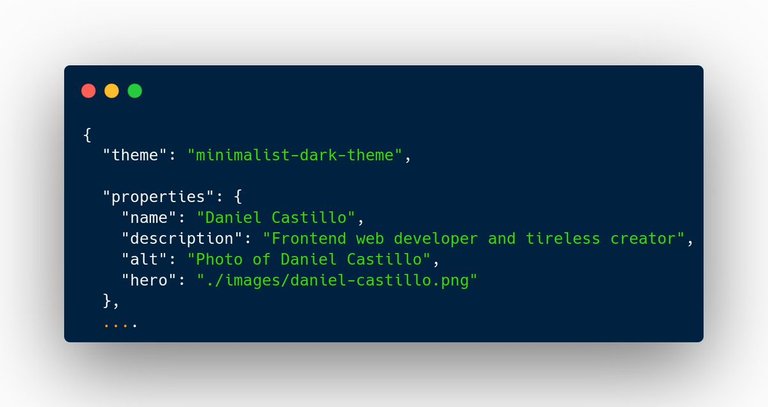
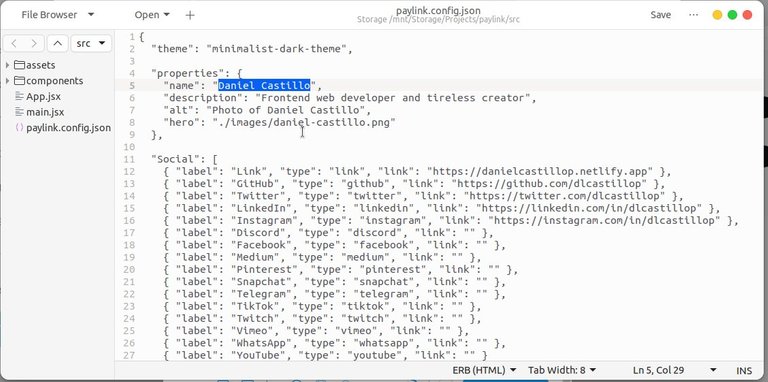
Una vez bajado el fichero, lo descomprimimos, ahí vamos a entrar en la carpeta src y abrir el fichero que se llama paylink.config.json.
En este fichero vamos a poner nuestros datos según queramos, ahí es donde podemos cambiar el tema de la app, el nombre y los métodos de pago. Tan solo tenemos que poner el nuestro.

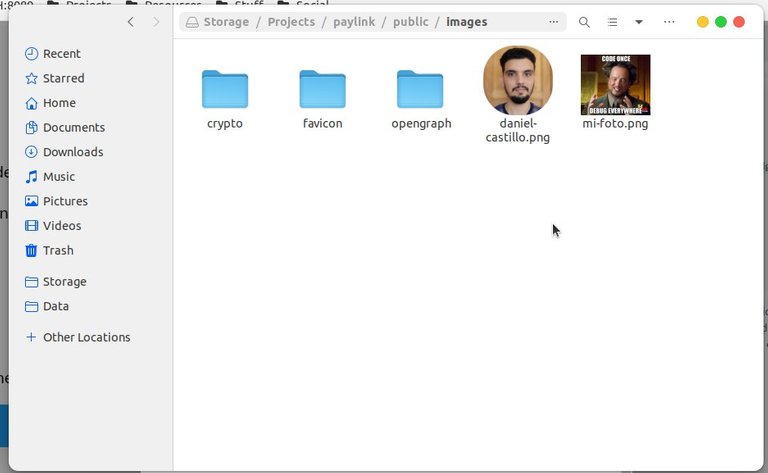
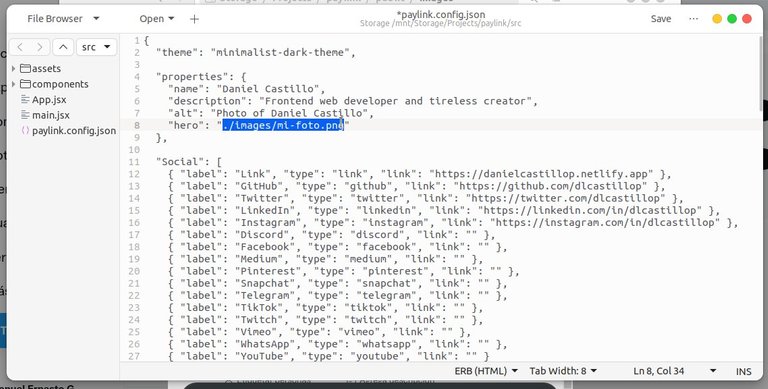
En la parte que dice "hero" es para nuestra foto, ahí vamos a copiar nuestra foto y la vamos a pegar en la carpeta de que dice "public/images" y luego vamos a poner el nombre del fichero en el campo "hero" del fichero de configuración.


Para los temas por ahora tenemos 4:
- swordfish-dark-theme
- swordfish-theme
- minimalis-dark-theme
- minimalist-theme

Aqui solo tenemos que poner el nombre del que más nos guste
Ya una vez hecho esto terminamos el proceso de configuración, guardamos el fichero y lo cerramos. Vamos a tras y volvemos a comprimir la carpeta pero ahora con nuestros cambios.
Ahora solo nos queda publicarlo en internet. Para esto vamos a utilizar http://netlify.com (si estás desde cuba necesitas encender la VPN para poder acceder).
Aquí sencillamente nos creamos una cuenta y nos autenticamos. Luego vamos a la opción que dice Add New Site y le damos Deply Manually. En este paso subimos el fichero que comprimidos con anterioridad con nuestra página y esto debe crear nuestra página web.

Ahora por último vamos a "Site Settings" y ahí pinchamos "change site name" para cambiar el nombre por el que queramos. Y listo, ya tienes tu PayLink totalmente gratis y en línea.
No me quiero despedir sin darle las gracias, especialmente a @dlcastillop por la iniciativa y por su trabajo. Si te gustó PayLink asegúrate de seguirlo para que no te pierdas nada.
También a @Swordfest, @CarlosZBent, y @yossthedev, fue un gustazo trabajar con ellos en este proyecto estos días.
Espero que esta solución te sea de provecho y le puedas sacar partido. Nos vemos en la próxima :)
Publicado originalmente en Mi Blog Personal ⚡
Asere qué lindo ha quedado, me dan ganas de aprender Reactjs solo para montarlo como un servicio bajo el dominio de Paynest
Gracias asere 🙏, Paynet fue el que marco el precedente ahí, a todos nos dolió ver que tuviera cerrar y creo que esta fue una buena manera de mantener la idea con vida.
Si te embullas para lo del servicio ahí está el repo asere, react no es nada del otro mundo y tu tienes pa eso. 🙌
Te puedo hechar una mano ☺
Excelente iniciativa, aunque la explicación no la entendí mucho. Ayudaría un tutorial en video, paso a paso 🙂
😊 Gracias Yendira. Si, creo que eso podría ser de ayuda, es verdad que sigue siendo un proceso un poco complicado. Excelente recomendación 👌👌