
Hola queridos amigos, los saludo como siempre con gran cariño. En esta oportunidad quiero compartir un nuevo tutorial instructivo para personalizar nuestra portada, perfil y banner para PeakD, usando la plataforma Canva. En esta publicación no mostrare a detalle la creación del diseño, me centrare específicamente en mostrarles como tener el tamaño exacto para todas.
Hello dear friends, I greet you as always with great affection. In this opportunity I want to share a new instructional tutorial to customize our cover, profile and banner for PeakD, using the Canva platform. In this publication I will not show in detail the creation of the design, I will focus specifically on showing you how to have the exact size for all of them.
La Portada o Fondo / The Cover or Background
Muchas veces invertimos gran tiempo buscando la imagen ideal para nuestra portada, y cuando por fin encontramos una, resulta que no se ve como esperábamos, el tamaño no concuerda. ¿Qué hacer?, ¿Cómo tener una portada personalizada y que se vea bien?
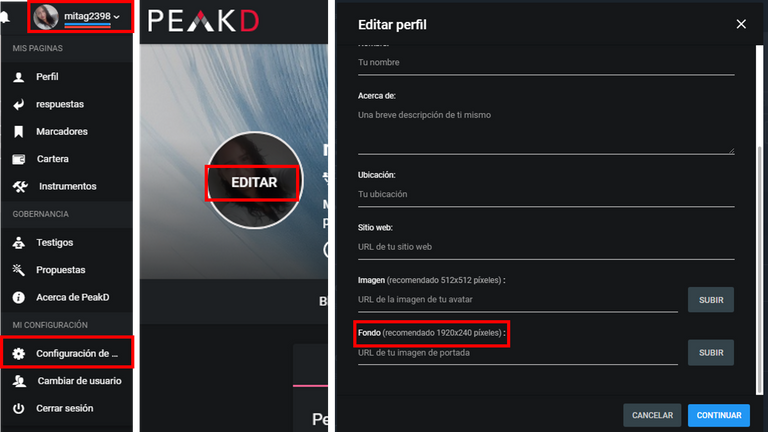
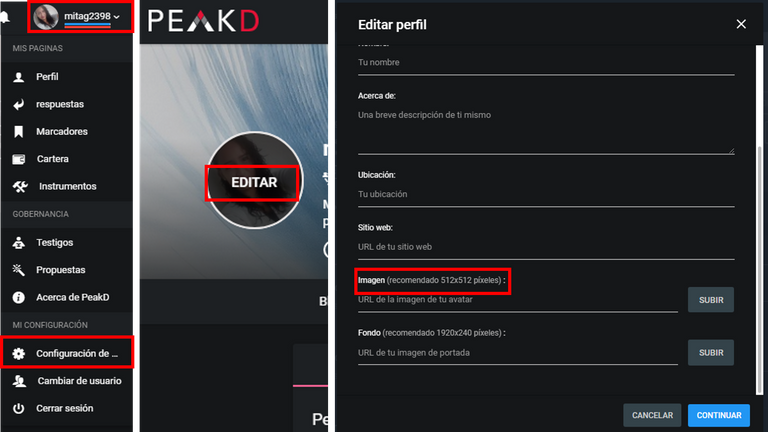
En la sección de configuración de PeakD vamos a encontrar un tamaño recomendado. Una vez dentro de la configuración, le damos clic sobre la foto de perfil donde dice editar, y se nos abre una ventada para la configuración; si nos dirigimos a sección donde cargamos la imagen de portada veremos en la parte superior un tamaño recomendado para el fondo, en este caso es de 1920 x 240 pixeles, este valor nos ha servir para crear el tamaño de nuestro diseño en Canva.
Many times we spend a lot of time looking for the ideal image for our cover, and when we finally find one, it turns out that it does not look as we expected, the size does not match, what to do, how to have a customized cover that looks good?
In the configuration section of PeakD we will find a recommended size. Once inside the configuration, click on the profile picture where it says edit, and a window for the configuration opens; if we go to the section where we load the cover image we will see at the top a recommended size for the background, in this case it is 1920 x 240 pixels, this value has served us to create the size of our design in Canva.

Sin embargo, según mi experiencia personal, quiero compartir con ustedes un medida más exacta, al fin y al cabo lo que nos proporciona PeakD es una medida recomendada. En este caso y para mayor exactitud vamos a utilizar las medidas 1270 x 245 pixeles. Con estas medidas en mente nos dirigimos a la plataforma de Canva.
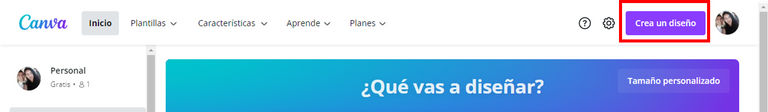
En la página de Canva, nos dirigimos a la opción “Crea un diseño”:
However, according to my personal experience, I want to share with you a more accurate measurement, after all, what PeakD provides is a recommended measurement. In this case and for greater accuracy we will use the measures 1270 x 245 pixels. With these measurements in mind we go to the Canva platform.
In the Canva page, we go to the option "Create a design":

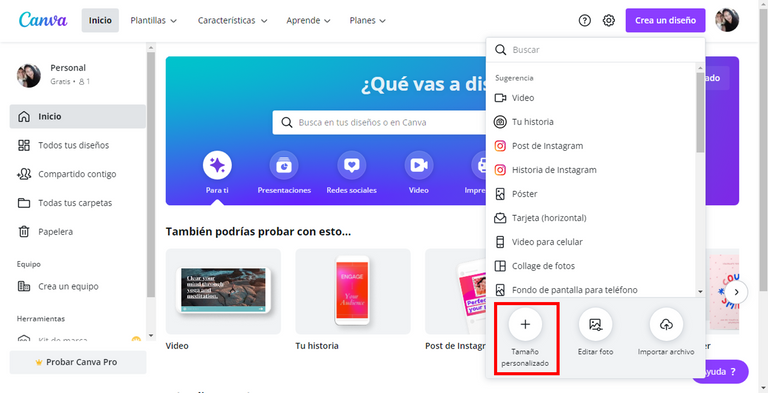
Y luego a la opción “Tamaño personalizado”:
And then to the "Custom Size" option:

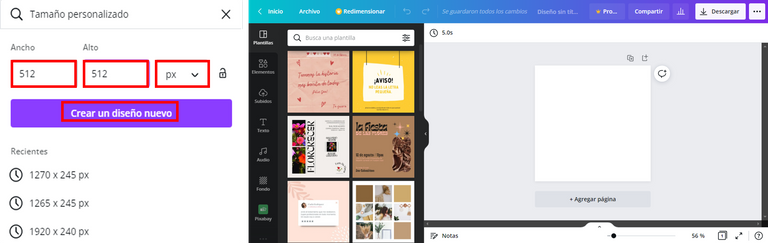
En esta pestaña que se nos abrió, vamos a colocar las dimensiones que queremos que tenga nuestra portada, en este caso será, Ancho: 1270 y Alto: 245 en px (pixeles), pero también podemos cambiarlo a in, mm o cm, según sea nuestra preferencia; en este caso el tamaño recomendado esta en pixeles por eso lo dejaremos así.
Colocadas las medidas, le damos clic a la opción “Crear un diseño nuevo”.
In this tab that opened, we are going to place the dimensions that we want our cover to have, in this case it will be, Width: 1270 and Height: 245 in px (pixels), but we can also change it to in, mm or cm, according to our preference; in this case the recommended size is in pixels for that reason we will leave it this way.
Once the measurements are set, click on the "Create a new design" option.

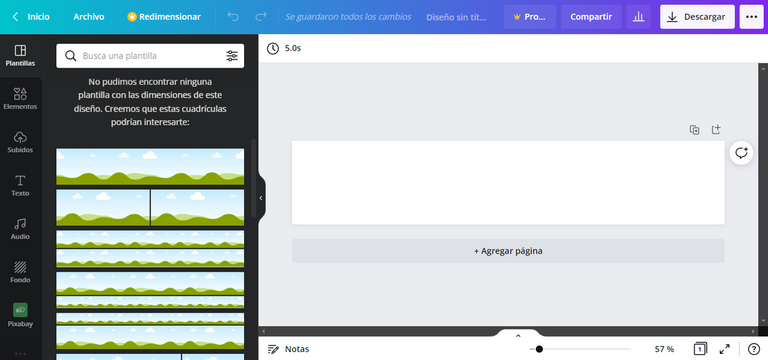
Allí se nos va a abrir el modo de edición con el tamaño que creamos, en esta sección podrán realizar un diseño a su preferencia, con elementos que los identifiquen. Si aún no sabes cómo utilizar las herramientas para para crear un diseño, te invito a revisar mi publicación: Aprendiendo a utilizar Canva, allí aprenderás como utilizar las herramientas de Canva para tus diseños.
There we will open the editing mode with the size we create, in this section you can make a design to your preference, with elements that identify you. If you still do not know how to use the tools to create a design, I invite you to review my publication: Learning to use Canva, there you will learn how to use the Canva tools for your designs.

En mi caso, voy a crear una portada cualquiera para que vean el resultado de usar las medidas. Les recomiendo respetar los márgenes que trae el formato para que su diseño no quede tan pegado a los extremos, sin embargo esta es una decisión personal.
Una vez la tengan lista le damos a la opción de descargar. Este es el diseño que yo cree como ejemplo, utilizando solo los elementos que encontré en Canva:
In my case, I am going to create any cover so that you can see the result of using the measurements. I recommend you to respect the margins that comes with the format so that your design is not so stuck to the ends, however this is a personal decision.
Once you have it ready, click on the download option. This is the design I created as an example, using only the elements I found in Canva:

Ahora si lo colocamos de portada en PeakD, podemos ver los resultados y fijarnos como los bordes no se perdieron:
Now if we place it as a cover in PeakD, we can see the results and notice how the edges were not lost:

El perfil o Imagen / Profile or Image
Básicamente repetiremos los mismos pasos. Nos dirigimos a la sección de configuración para ver el tamaño recomendado, en este caso es de 512 x 512 pixeles, con estas medidas obtendremos un cuadrado donde diseñar nuestro perfil, en el caso que sea una imagen, un avatar con elementos o sencillamente para el tener el tamaño ideal de una foto.
Basically we will repeat the same steps. We go to the configuration section to see the recommended size, in this case it is 512 x 512 pixels, with these measures we will obtain a square where to design our profile, in case it is an image, an avatar with elements or simply to have the ideal size of a photo.

En Canva repetimos los pasos, pero ahora con las nuevas medidas, Ancho: 512 x 512 px.
In Canva we repeat the steps, but now with the new measures, Width: 512 x 512 px.

Banner / Banner
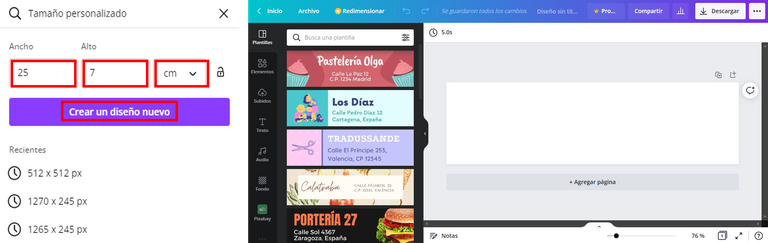
En el caso del banner que agregamos a nuestras publicaciones para darle color y presentación, no vamos a encontrar un tamaño recomendado en PeakD, ya que es algo de gusto personal. El tamaño que utilizamos también pudiera ser de gusto personal. La plataforma Canva trae una plantilla para la creación de banners, con las medidas de 72 x 36 in (pulgadas), pero para mi gusto es muy grande, por eso compartiré con ustedes las medidas de 25 x 7 cm.
In the case of the banner that we add to our publications to give it color and presentation, we will not find a recommended size in PeakD, since it is something of personal taste. The size we use could also be a matter of personal taste. The Canva platform comes with a template for the creation of banners, with the measures of 72 x 36 in (inches), but for my taste it is too big, so I will share with you the measures of 25 x 7 cm.

Este tamaño me parece aceptable, sin embargo, a gusto personal pueden variar con el tamaño. El ejemplo del tamaño lo pueden ver finalizando la publicación. En cuanto el diseño del banner, si aún no sabes cómo diseñar uno en Canva, puedes ver mi publicación: Aprende a hacer tu Banner Personalizado.
Bueno amigos, espero que este tutorial les sea de ayuda para que creen sus diseños con las medidas de su preferencia.
This size seems acceptable to me, however, personal taste may vary with the size. You can see an example of the size at the end of the post. As for the banner design, if you still don't know how to design one in Canva, you can see my post: Learn how to make your Custom Banner.
Well friends, I hope this tutorial will be helpful for you to create your designs with the measures of your preference.




Recursos utilizados en el video: / Resources used in the video:
Imágenes: / Images: pixabay by Firmbee.
Intro: video pixabay by Forsigo, audio pixabay by lvymusic.
Outro: video pixabay by SavageGraphics, audio pixabay by lvymusic.
Grabador de pantalla: / Screen recorder: Screencast o matic.
Audio: Desde mi teléfono Alcatel Grabador de sonido / From my Alcatel phone Sound Recorder.
Edición: / Edition: Canva, YouCut.
Recursos utilizados en la publicación: / Resources used in the publication:
Imágenes: Los captures de pantalla son desde mi perfil de Canva.com. / Images: The screenshots are from my Canva.com profile.
Separador: elaborado por mi/ Separator: elaborated by me.
Banner: pixabay by Sponchia, editado por mi / edited by me.
Links: creados por mi, recurso utilizado / created by me, resource used pixabay by OpenClipart-Vectors
Editores: / Editors: Canva, PowerPoint.
▶️ 3Speak








Excelente tutorial, me vino como anillo al dedo, justo estaba pensando en cambiar mi foto de portada.
Que bueno, espero que te sea bastante util. Saludos.
The rewards earned on this comment will go directly to the person sharing the post on Twitter as long as they are registered with @poshtoken. Sign up at https://hiveposh.com.
Excelente información, yo siempre me eh inclinado más por crello me gusta más trabajar allí aunque a veces eh usado canvas.
oye, no habia visto ese que mencionas, voy a darle un ojito. En mi caso, Canva a sido muy util, me ha gustado bastante.
Hola @mitag 2398, mis saludos.
Interesante forma de llevar al lector de la mano a través de tu publicación de manera didáctica.
Nuestras publicaciones son el reflejo de quienes y lo que somos, por ello el perfil, el banner, hablaran por nosotros. Vino a mi el pensamiento de cuando recibimos un mensaje por alguna red social, texto y viene con todas aquellas abraviaciones; ello lo que traduce es flojera, baja autoestima, desde mi punto de vista, entre otras cosas.
Por ello, lo que publicamos y como lo hacemos, es una representación nuestra.
Gracias por tu publicación....
Muchas gracias por tu comentario y por tomarte el tiempo de leer mi publicación. Comentarios animadores como el tuyo anima al escritor a mejorar cada día, sabiendo que su trabajo es reconocido y valorado. Aprecio mucho tus palabras.
Saludos. Feliz día.
Excelente amiga. Muchísimas gracias por compartir ese valioso conocimiento que posees con nosotros, sobre todo con aquellos que al igual que yo, no sabemos casi nada de tecnología.
Un tutorial espectacular 🥳🌹💗🥰❤️
Muchas gracias amiga, espero que te sea muy util. Gracias por dejarme tu comentario.
Excelente tu publicación @mitag2398 , muy útil.
Gracias bella.
¡Enhorabuena!
✅ Has hecho un trabajo de calidad, por lo cual tu publicación ha sido valorada y ha recibido el apoyo de parte de CHESS BROTHERS ♔ 💪
♟ Te invitamos a usar nuestra etiqueta #chessbrothers y a que aprendas más sobre nosotros.
♟♟ También puedes contactarnos en nuestro servidor de Discord y promocionar allí tus publicaciones.
♟♟♟ Considera unirte a nuestro trail de curación para que trabajemos en equipo y recibas recompensas automáticamente.
♞♟ Echa un vistazo a nuestra cuenta @chessbrotherspro para que te informes sobre el proceso de curación llevado a diario por nuestro equipo.
Cordialmente
El equipo de CHESS BROTHERS
Congratulations @mitag2398! You have completed the following achievement on the Hive blockchain and have been rewarded with new badge(s):
Your next target is to reach 400 comments.
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Check out the last post from @hivebuzz:
Support the HiveBuzz project. Vote for our proposal!
Muy buena información prácticamente soy nueva y me falta por aprender y ahora ya sé a que blog consultar 👍. Muchas gracias por compartir tu experiencia en canva
¡Felicitaciones!
Estás participando para optar a la mención especial que se efectuará el domingo 23 de enero del 2022 a las 8:00 pm (hora de Venezuela), gracias a la cual el autor del artículo seleccionado recibirá la cantidad de 1 HIVE transferida a su cuenta.
¡También has recibido 1 ENTROKEN! El token del PROYECTO ENTROPÍA impulsado por la plataforma Steem-Engine.
1. Invierte en el PROYECTO ENTROPÍA y recibe ganancias semanalmente. Entra aquí para más información.
2. Contáctanos en Discord: https://discord.gg/hkCjFeb
3. Suscríbete a nuestra COMUNIDAD y apoya al trail de @Entropia y así podrás ganar recompensas de curación de forma automática. Entra aquí para más información sobre nuestro trail.
4. Visita nuestro canal de Youtube.
Atentamente
El equipo de curación del PROYECTO ENTROPÍA