Welcome back to the Astro UI Dev update blog!
This blog aims to continue updating you with regards to the development of the Bitshares Astro UI; a DEX UI which aims to be the most performant BTS DEX UI possible!
So what's new in today's dev blog post?
In the last Bitshares DEX AstroJS UI developer blog post we went over the recently developed smartcoin lookup page, where users can lookup all smartcoins, those smartcoins which require collateral that's present in the users balance and by searching by debt/collateral assets as well as the issuer name.
The next logical step after working on a smartcoin lookup mechanism, is of course the implementation of the smartcoin collateral debt position form page itself!
Honestly, I thought this would be much easier to implement than it ended up being, you could arguably blame scope creep, but I feel that the page turned out great in the end!
Here's hoping the remaining pages I have to implement don't take up as much time as this page took to develop 😅
So, let's take a look at this new page!
We'll go over each section of the new page before we start comparing performances.
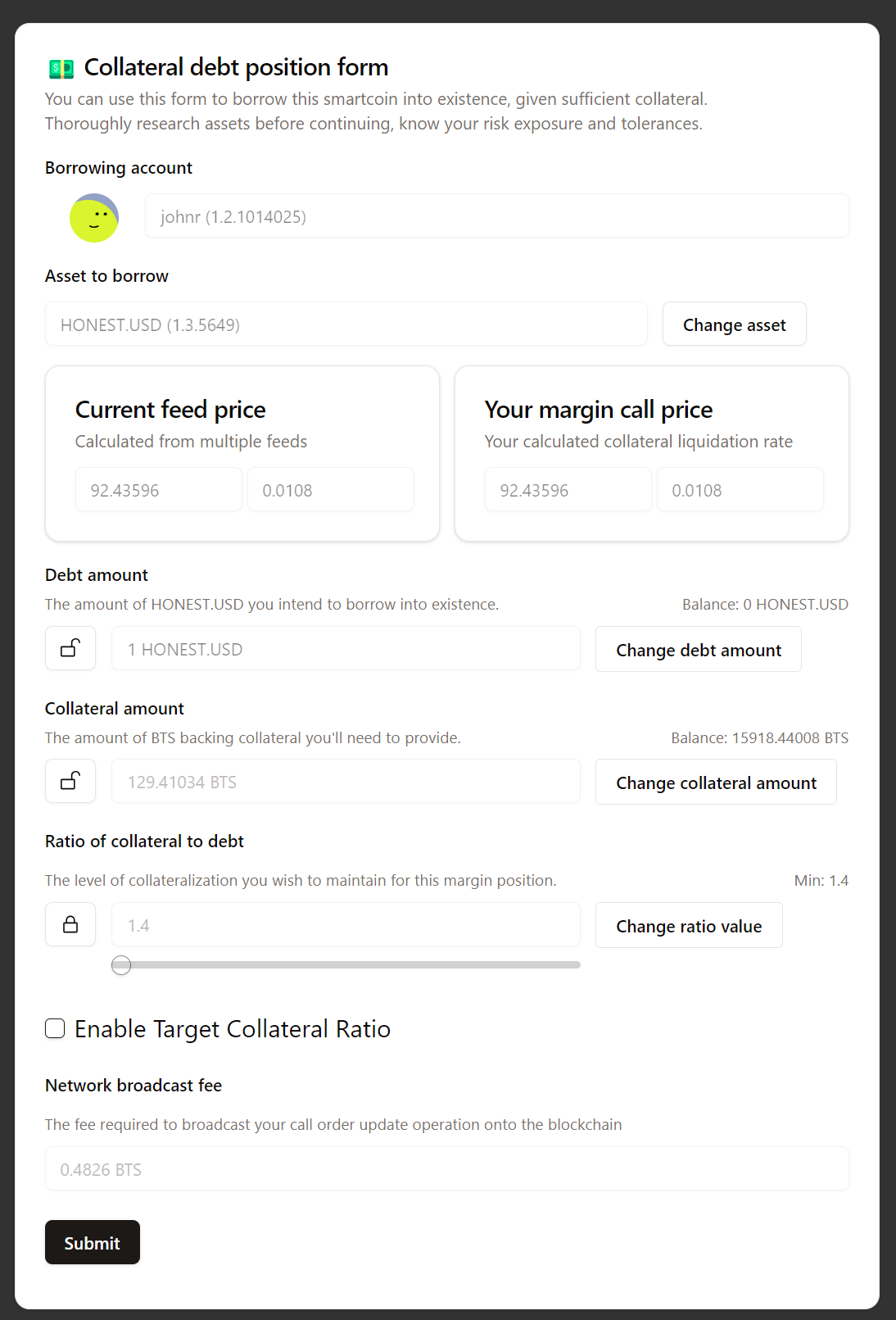
1. Let's go over the collateral debt position form itself:

So, with this form, the intent was to replicate the exact functionality as the reference wallet form implementation, which I can say has been a huge success!
You can easily change the form values, which results in the recalculation of your margin position, taking the field locks into account.
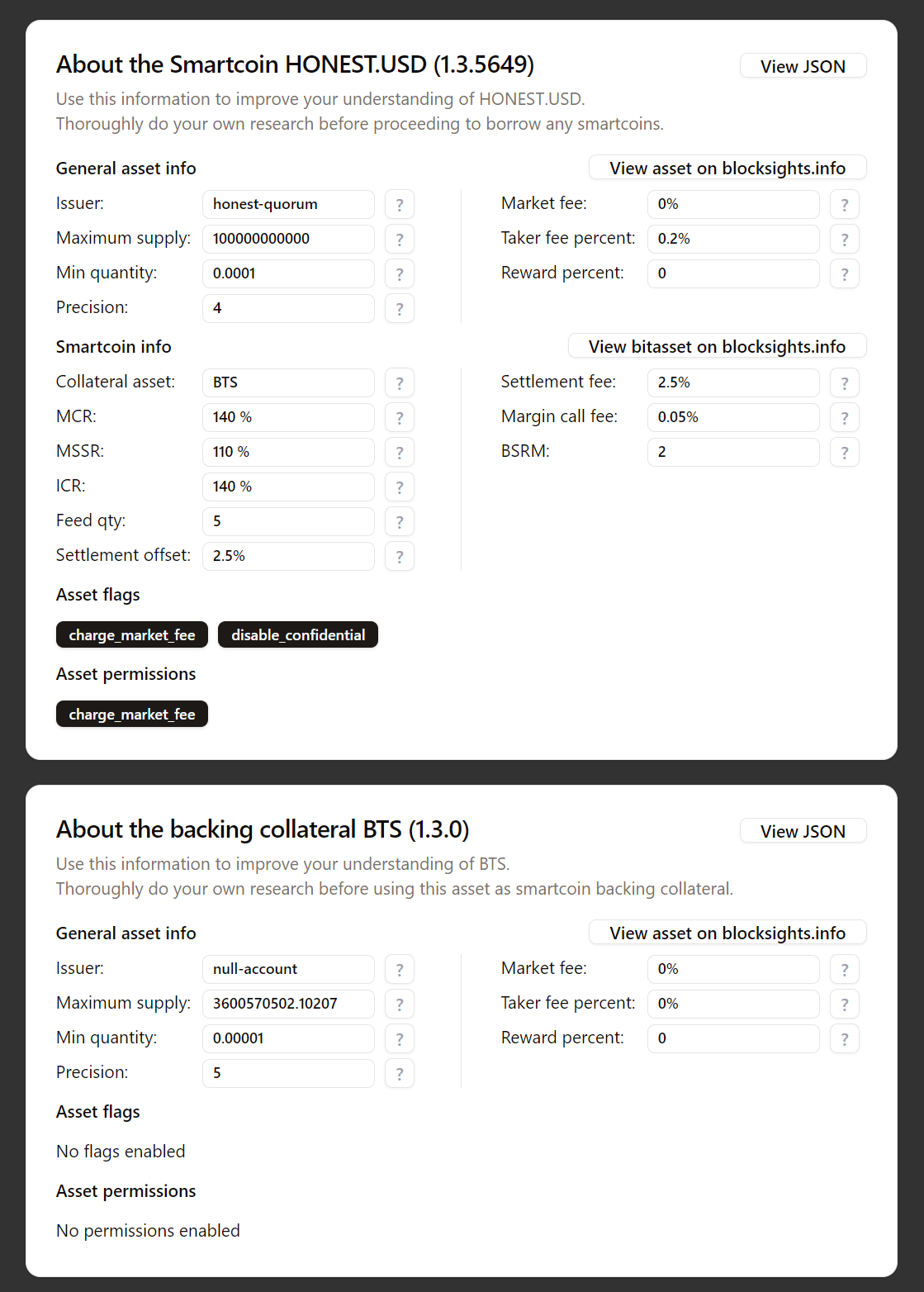
2. We've got the debt and backing collateral asset reference info!

Users considering entering into a margin position can now easily lookup the key debt/collateral asset information at a quick glance; if the collateral asset is a smartcoin then its bitasset details will be displayed too.
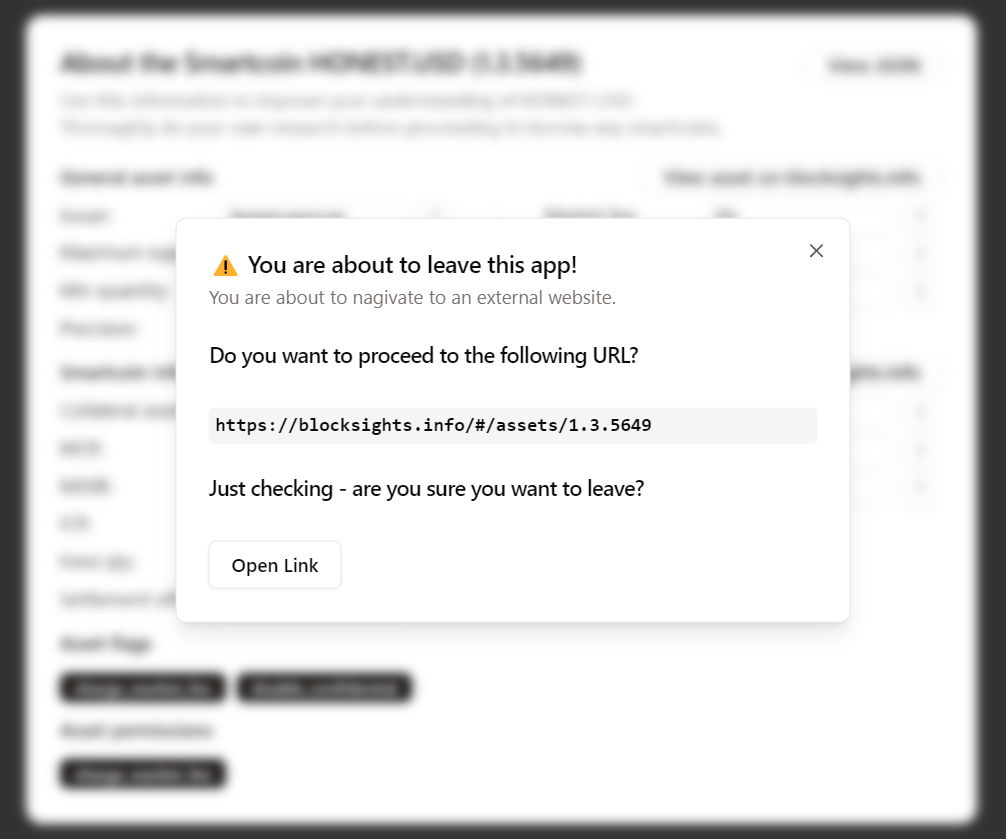
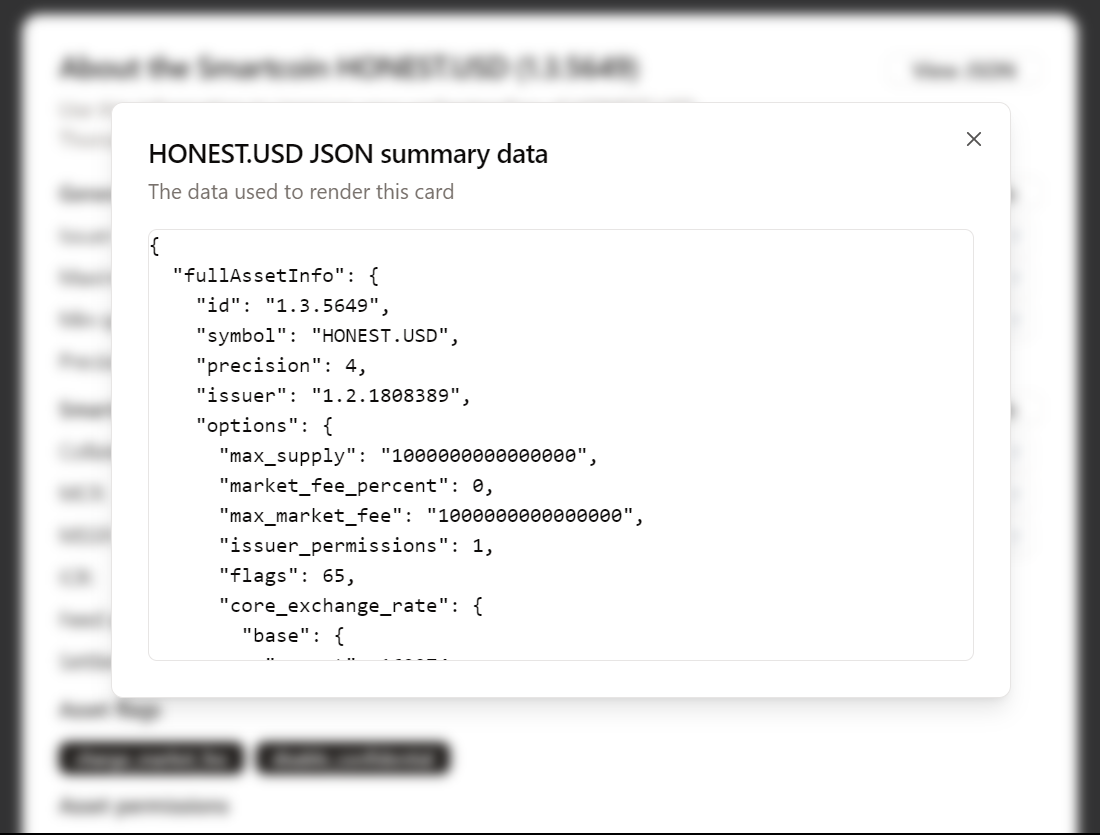
There's a couple handy links to the blocksights.info explorer for the asset and bitasset info, plus there's also now a 'view json' button for the users to go over the raw JSON being used to render the debt/collateral asset cards.


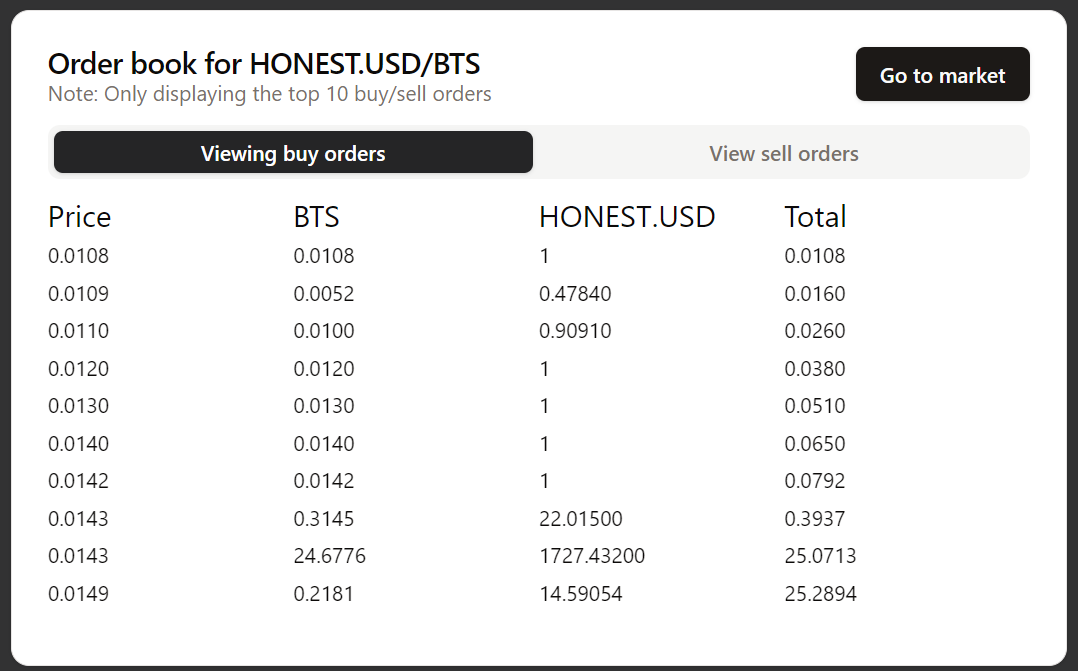
3. Order books (buy/sell orders)

This data is not for changing the inputs in the margin position form, but rather serves as a quick reference for prospective margin position holders, it can quickly indicate to the user whether or not it's an active market, how the immediate demand, how close the feed price is to real market rates, and provides a shortcut to the DEX limit order page for the market pair DEBT_COLLATERAL.
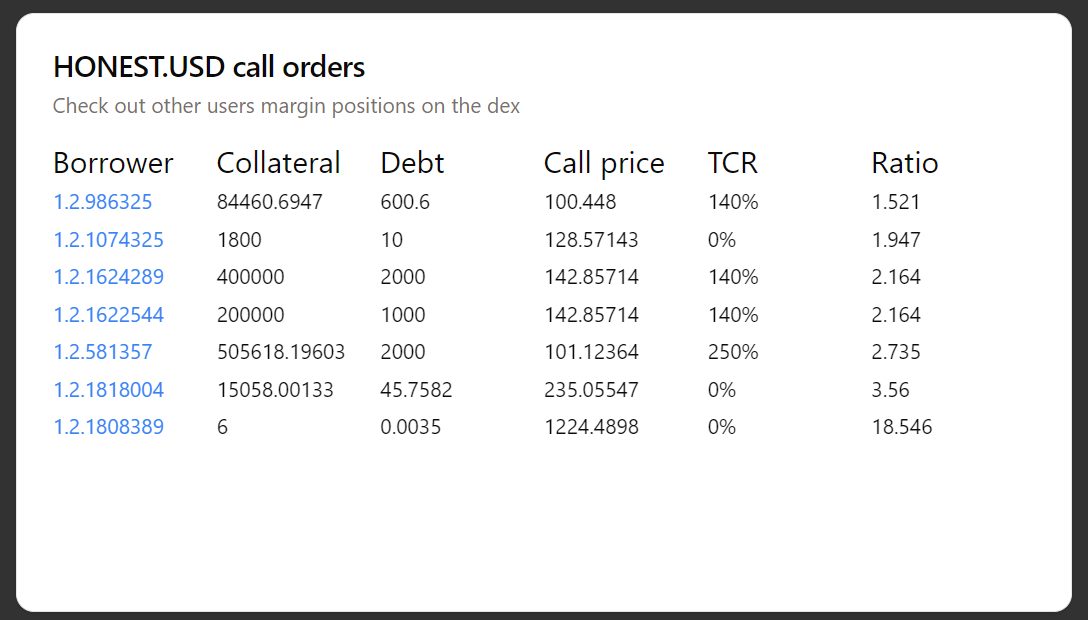
4. Call orders (margin positions)

These are the open margin positions held by other users on the blockchain; this information is highly useful for prospective margin position holders; use this info to evaluate your potential risk exposure when opening a margin position, to discover the identities behind margin positions and to see when/how their positions will be liquidated.
5. Settle orders (margin call / force settlement)

This card is an odd one, firstly the settle order objects are cleared from the full node once fully processed, so unless there's an active global settlement, a force settlement or a margin call actively waiting to be resolved on the blockchain it'll be a blank card showing "no settle orders found".
At a quick glance this can indicate potential buying opportunities, or shine a light on the state of the smartcoin.
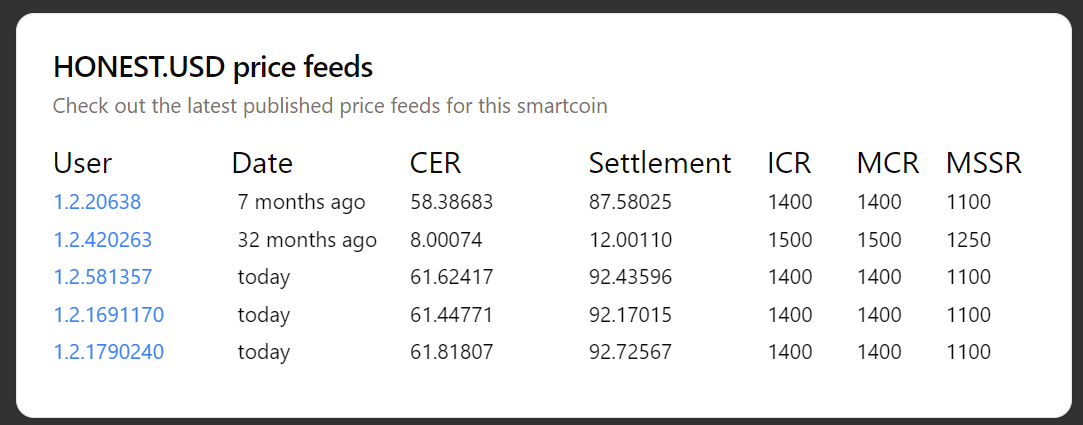
6. Price feeds

An important table for all prospective margin position holders; use this to evaluate the health/quality/accuracy of the price feeds.
Feeds which are months old are likely invalid & so don't contribute to the median/current feed price calculations. These old entries are useful to see who used to support it, and to dig into why they stopped supporting it.
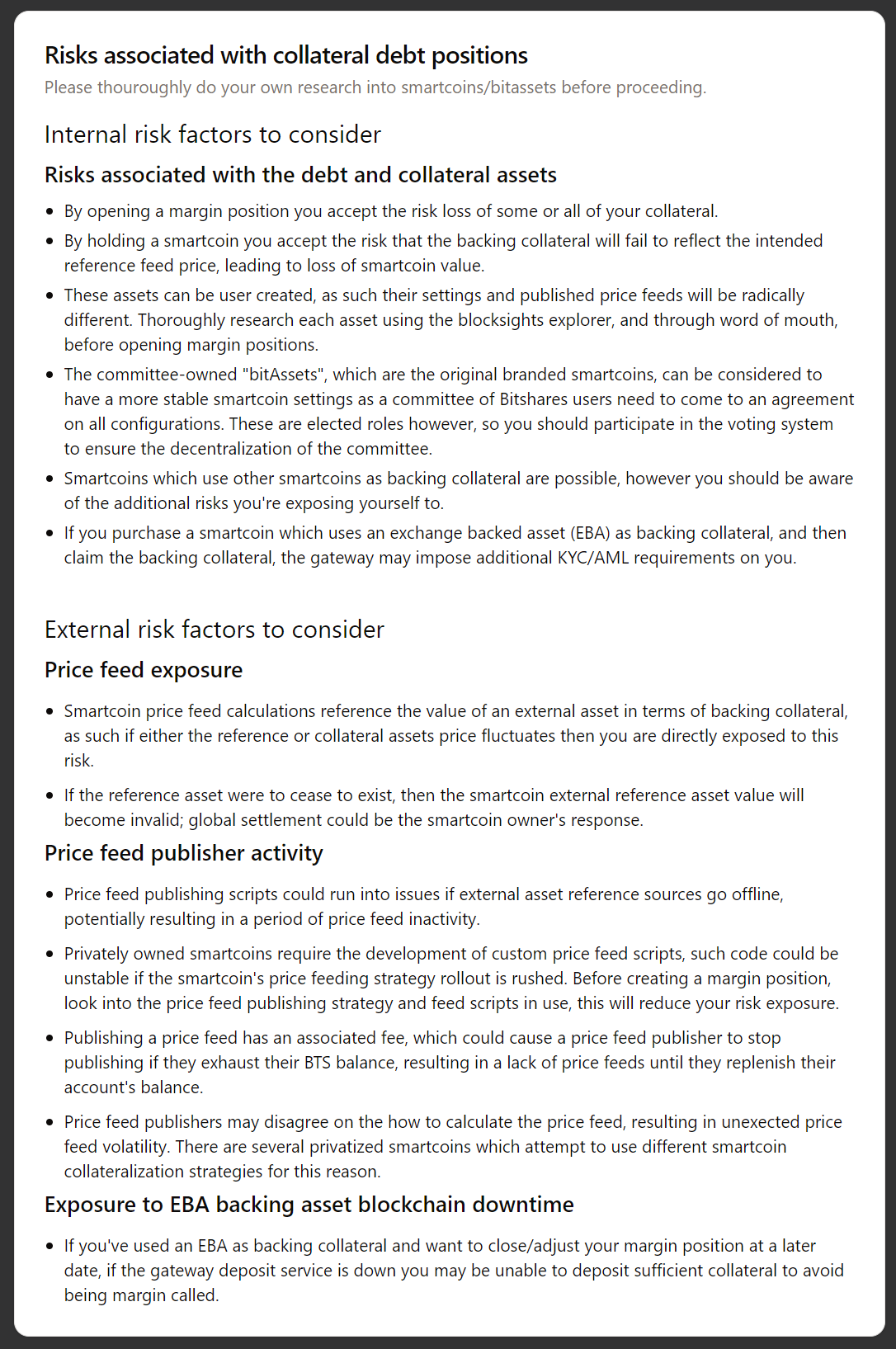
7. Risk transparency

Now, some of you might think this is a completely unnecessary card, however recent crypto regulations require us to be up front with all potential risks the user might be exposing themselves to.
If anything this will help educate users, improve user risk tolerance alertness and hopefully will direct users away from misconfigured smartcoins towards more optimal debt assets to open a margin position for.
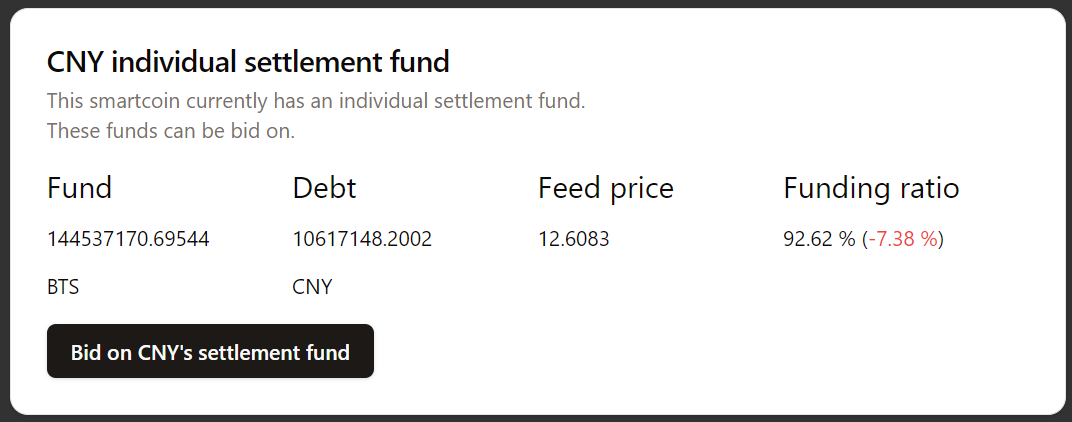
8. Individual settlement fund card

If the 'Black swan recovery method' (BSRM) has been configured to individual settlement funds, and an individual has indeed had their margin position force settled into an individual settlement fund, then this card will show.
This will improve transparency towards users regarding the ongoing state of smartcoin collateralization, as well as offer users a quick shortcut to bidding on the individual settlement funds.
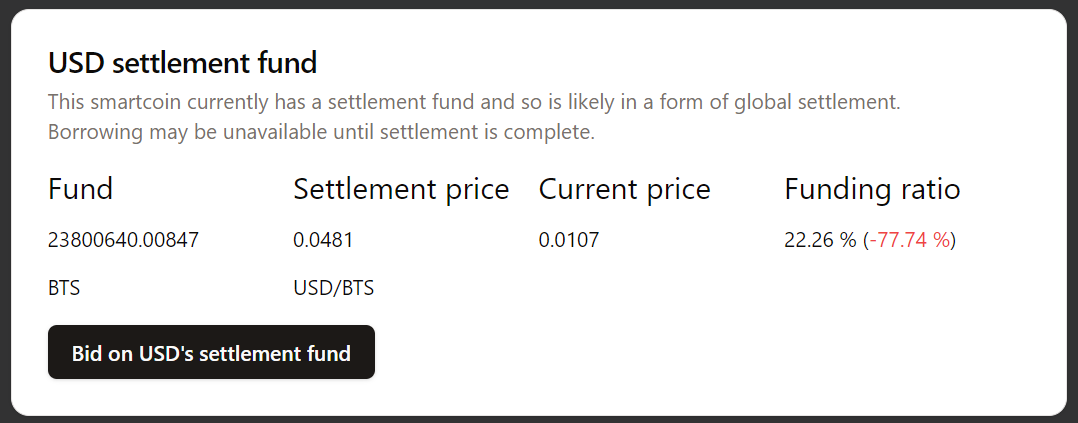
9. Global settlement fund card

If the smartcoin is configured with the default BSRM, then the response to undercollateralization can be global settlement; during global settlement the borrowing of new assets is blocked.
Users are informed up front about the collateralization of the smartcoin, including how far off it is from reactivation, and they're provided a shortcut button to begin bidding on the global settlement funds.
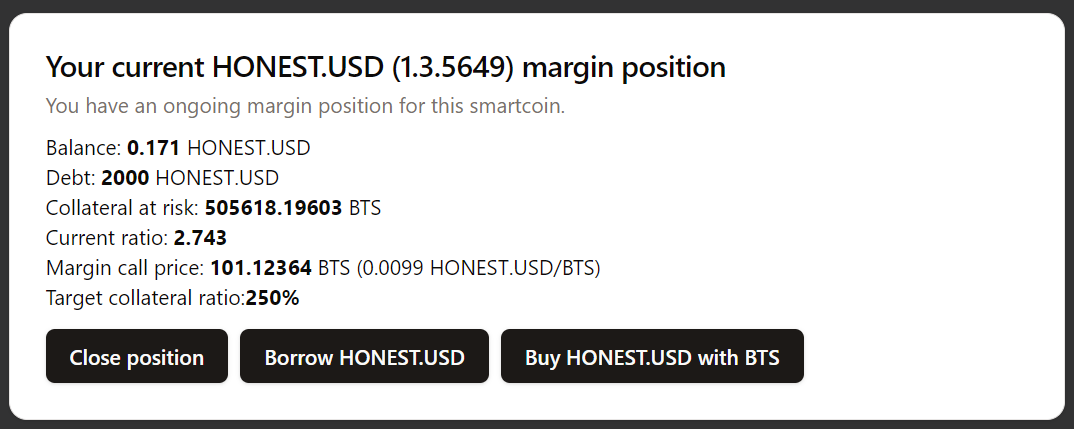
10. User margin position card

Almost forgot to include this in the blog post, if the user has an existing margin position, it's clearly shown outwith the form, the user can easily close their position by clicking the button.
By keeping the margin position in its own card, the current margin position values won't be lost to the user when they edit the form, avoiding a page refresh!
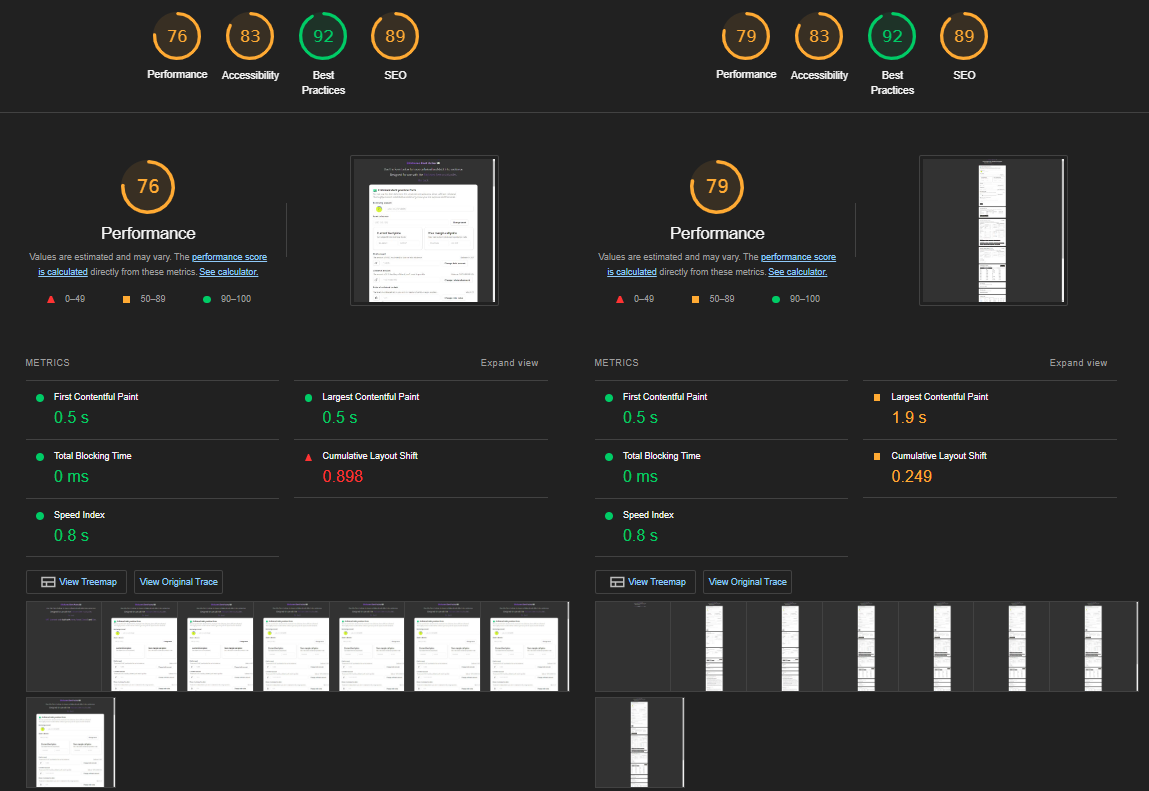
Awesome! Now let's dive into the Chrome lighthouse performance reports!
So, since last week's developer blog post, I've discovered that the configured web page zoom level directly affects the lighthouse scores, so from now on we'll be performing 2 lighthouse performance tests per page, one at 100% zoom and another at 25% zoom (fully zoomed out, showing the entire page).
This way we will get a default view performance, and full page view performance scores to compare against the reference wallet.
So let's get into it!

Ouch, compared to several of the pages covered in recent developer blog posts, these performance results are a bit of a let down.
For some reason the cumulative layout shift is really high in the zoomed in view, despite only the fields populating with text..
However, when fully zoomed out to view the whole page, the cumulative layout shift drops despite a 1.4s jump up on largest contentful paint; this higher largest contentful paint for the zoomed out view was expected due to waiting on queries before rendering, but the CLS being lower is somewhat baffling.
To properly tackle this CLS value, I think perhaps additional "skeleton" elements could be used to pad out cards/fields, however I feel that my development efforts are better placed working on other pages than to prematurely optimize this page.
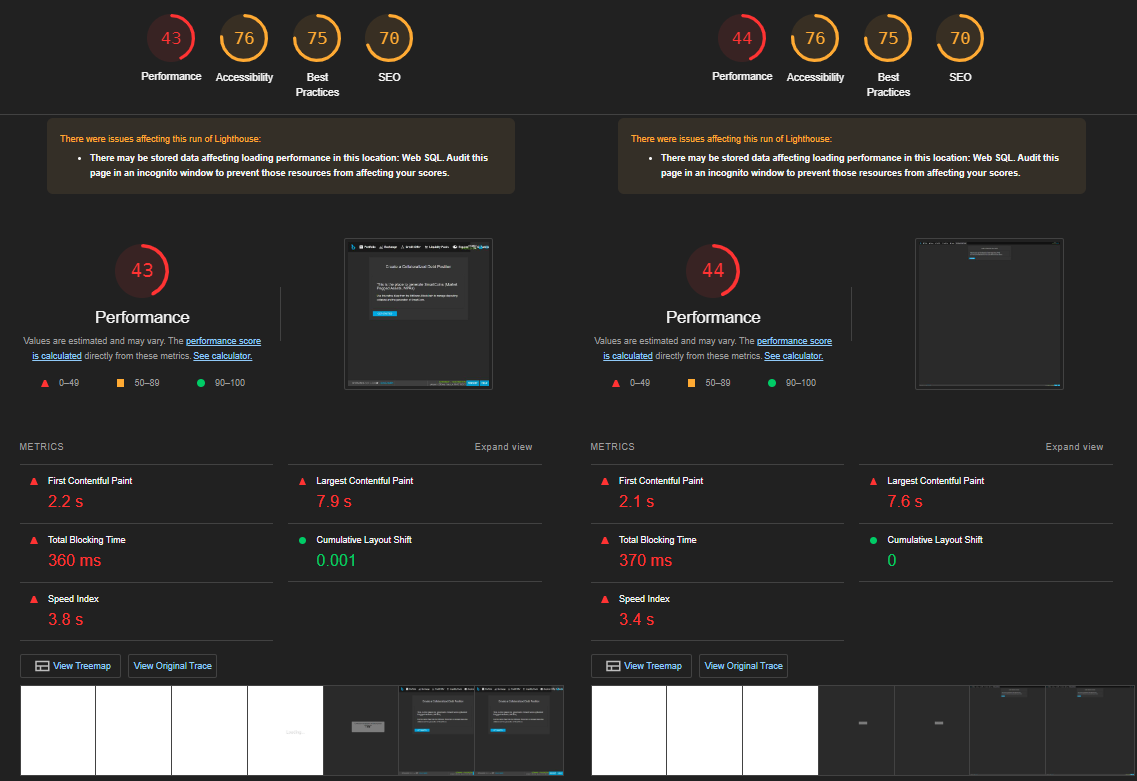
So the score wasn't great, what about the reference wallet?
So, there are multiple pages where the margin position form is accessible from, so we'll have to compare the Astro page to the following pages.
Firstly, the spotlight margin collateral position page:

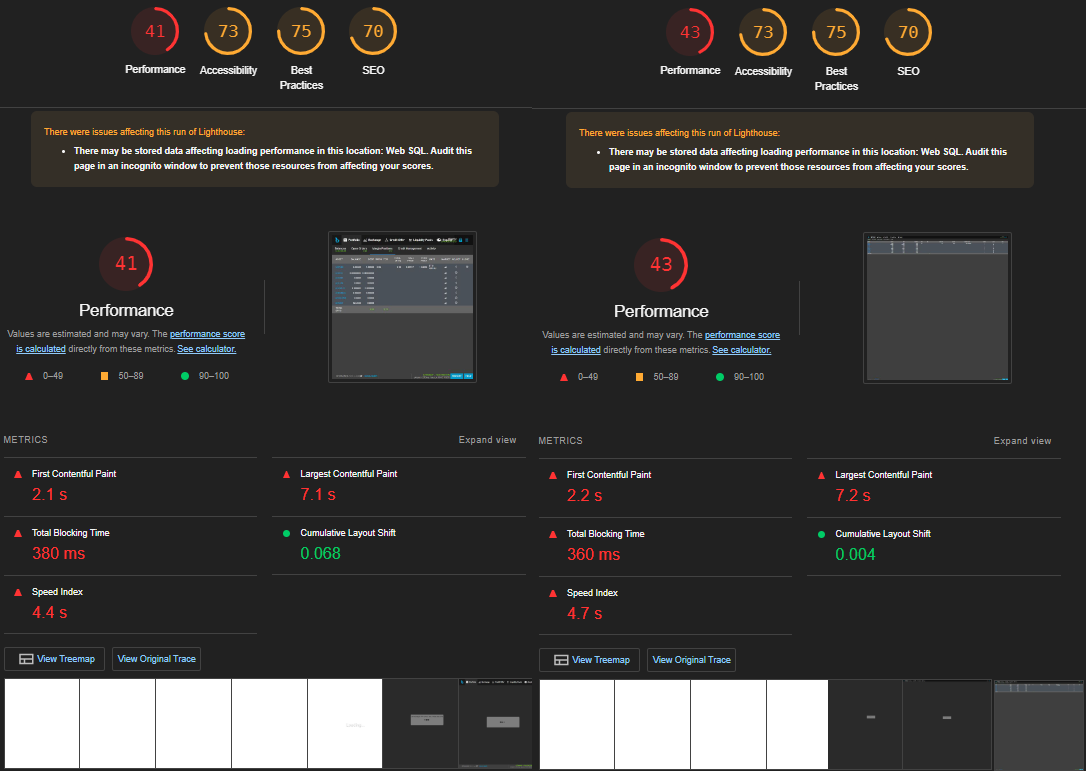
Secondly, the user portfolio margin position table:

OK, damn, maybe we were too harsh on ourselves for a poor CLS score. These two reference wallet pages only manage to beat the new Astro page solely in terms of CLS (lol), all other performance metrics show a significant performance improvement over the reference wallet pages!
Final performance comparison table
Now for the section of the dev blog post you've all been waiting for - formatted data! 🤤
For reference, the percentages given will be comparing the zoom levels independently, so astro@25 will be compared against spotlight@25 and portfolio@25, to keep things fair.
| Page | Performance | Accessibility | Best practices | SEO |
|---|---|---|---|---|
| Astro @ 25% | 79 (180-183%) | 83 (109-113%) | 92 (122%) | 89 (127%) |
| Astro @ 100% | 76 (177-185%) | 83 (109-114%) | 92 (122%) | 89 (127%) |
| Spotlight @ 25% | 44 | 76 | 75 | 70 |
| Spotlight @ 100% | 43 | 76 | 75 | 70 |
| Portfolio @ 25% | 43 | 73 | 75 | 70 |
| Portfolio @ 100% | 41 | 73 | 75 | 70 |
So, across the board the AstroJS page has improved in performance whilst introducing significant additional information to the form page for the prospective margin position holder's use.
By improving the largest contentful paint, we will get closer to that 100% performance metric, but that's a task for another day!
What's this? A bonus table of the metrics themselves?! 😲
| Page | FCP | LCP | TBT | CLS | Speed Index |
|---|---|---|---|---|---|
| Astro @ 25% | 0.5s (-1.6s to -1.7s) | 1.9s (-5.3s to -5.7s) | 0ms (-360ms to -370ms) | 0.249 (⚠️) | 0.8s (-2.6s to -3.9s) |
| Astro @ 100% | 0.5s (-1.6s to -1.7s) | 0.5s (-6.6s to -7.4s) | 0ms (-360ms to -380ms) | 0.898 (⚠️) | 0.8s (-3s to -3.6s) |
| Spotlight @ 25% | 2.1s | 7.6s | 370ms | 0 | 3.4s |
| Spotlight @ 100% | 2.2s | 7.9s | 360ms | 0.001 | 3.8s |
| Portfolio @ 25% | 2.2s | 7.2s | 360ms | 0.004 | 4.7s |
| Portfolio @ 100% | 2.1s | 7.1s | 380ms | 0.068 | 4.4s |
Whilst we have significantly improved the page performance across the majority of metrics, we have fallen behind the reference wallet's CLS score, this will be addressed in the future.
The development of the Bitshares DEX UI using Astro, React, ElysiaJS, ShadCN and BunJS continues to prove to be highly worthwhile!
Thanks for reading this far, I hope you enjoyed this development blog post!
Interested in checking out the code?
Don't forget to click the ⭐ button to like the github repos above!
These developments were brought to you by the NFTEA Gallery.
Consider collecting an NFTEA NFT to support continued Bitshares developments.
Don't have a Bitshares account? Make one today!
The rewards earned on this comment will go directly to the people sharing the post on Reddit as long as they are registered with @poshtoken. Sign up at https://hiveposh.com. Otherwise, rewards go to the author of the blog post.