Hola amigos de Holozing, ¿qué tal están? Les cuento que estuve unos días inactivo y sin publicar, estos días los aproveche para traerles un juego nuevo creado en Scratch con una calidad de gameplay bastante buena.

Este juego está altamente inspirado en la franquicia de los juegos de Pokémon, especialmente en el juego llamado Pokémon Rojo fuego, el cuál es uno de los juegos Pokémon más conocidos y fue lanzado en la consola Gameboy Advance, la cuál era una consola de Nintendo bastante innovadora para la época debido a que era una mini consola la cuál podías llevar en la palma de tu mano (o mejor conocida como “consola portátil")
Este juego de Pokémon traía cosas como un mundo abierto bastante grande y bonito para explorar, un montón de pokemones de diferentes especies y categorías los cuales debías atrapar y la cereza del pastel, ¡un modo online!. Esta modalidad de juego fue la más innovadora para el momento, debido a que ya las personas no jugarían los dos en una sola consola, debido que para conectarse necesitabas 2 Gameboy con el juego instalado, lo se. Esto ameritaba doble gasto debido a que necesitabas costear 2 consolas, sin embargo, la experiencia era única.
Yo en mi caso, debido a que nací en el año 2011, yo no sabía de la existencia de está consola, sin embargo, jugué pokemón rojo fuego gracias a un emulador llamado
“My Boy". Este juego, para mí fue uno de los mejores títulos de Pokémon lanzados, sus mecánicas exprimían al 100% la consola en dónde fue lanzada, las cuáles eran bastante innovadoras para mí. Este juego me trajo bastante tiempo de entretenimiento. Por ello, hoy le haremos un homenaje pero en vez de ser con “Pokémon" será con Holozing.
Por cierto, felicidades al usuario @acidyo, ¡se incluyó a Miu en Holozing! para el que no sepa, el personaje Miu es un gato 🐱 el cuál usa el usuario acidyo en su foto de perfil de Hive, y por fortuna incluyeron al gatito 😸 por ello, los 2 Holozing seleccionados para colocarlos en este proyecto beta de mi juego serán Grass Racoon y Miu. Estos 2 Holozing fueron los escogidos para ser personajes jugables dentro del juego. Claro, pronto estaré trayendo actualizaciones para colocar más criaturitas en el proyecto, estoy pensando en también colocar los Fan Art de criaturas hechas por la comunidad, ¿qué opinan de esa idea?
Ahora hablemos un poco del desarrollo del juego:
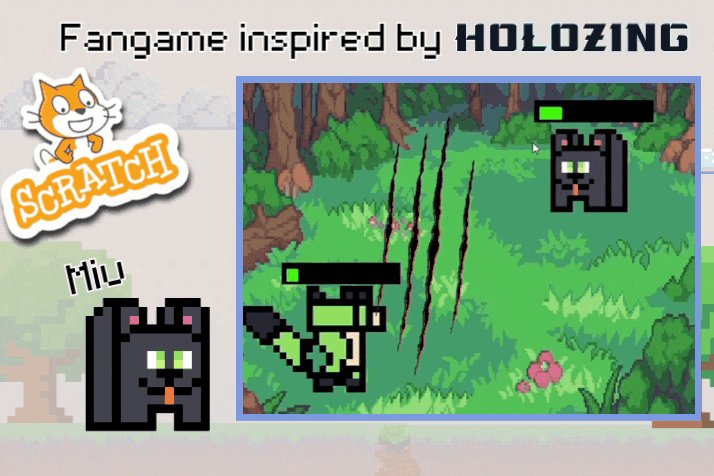
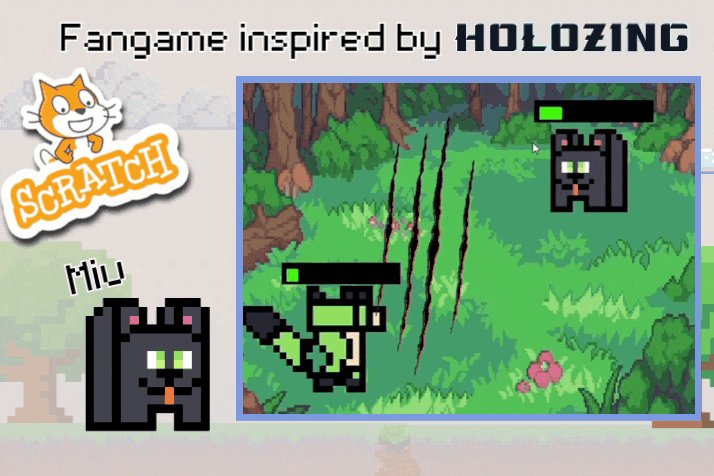
Primero tuve que conseguir el fondo adecuado para un combate entre Holozing. Por ello conseguí este que muestro en pantalla:

Los Sprites de los personajes los tuve que elaborar yo, debido a que no encontré unos por internet los cuales salieran de frente en pose de batalla y también de espaldas, los tuve que realizar con un estilo Pixel Art debido a mi poca experiencia para poder dibujar en digital de una manera anime, por ello los realice de esta manera, para mí opinión, se ven bastante bien.
Para realizar los Sprites use la aplicación llamada Pixel Studio. La cuál se las recomiendo al 💯 por ciento para hacer este tipo de personajes, le doy un 10/10.
Pues bueno, ahora haremos un poco del proceso.
Primero tuve que realizar todos los sprites necesarios para poder realizar este juego. Hay muchas personas que puede ser que no conozcan que es un sprite, así que acá les dejo la explicación:
Un sprite es un conjunto de imágenes cuya funcionalidad es hacer efectos de movimiento, saltos, animaciones, etc. Normalmente estos se usaban en tiempos como los años 1980 - 2001 más o menos por estos años, sin embargo hasta el día de hoy los siguen usando, usualmente para juegos indie. Sin embargo, al día de hoy usan programas como blender o parecidos para hacer animaciones, debido a que se ve más realista y los sprites, por otro lado son pequeños cuadraditos que se usan para representar un personaje.
Pues bueno, ya sabiendo que es un sprite. Les diré que sprites hice.
Primero hice el sprite de Grass Racoon. El cuál es un mapache de color verde. Acá se ve el sprite:

Seguido de esto, hice el sprite del gatito Miu. El cuál lo hice rechoncho y con la lengua afuera 😛.

Después hice un sprite de un poder, este era de color verde y el que lo lanzaría sería Grass Racoon.

Las demás imágenes que se ven en el videojuego, no fueron de mi autoría, el fondo es de Pokémon y tuve que descargar un arañazo 😸 de gato.
Ya con los sprites ya hechos, empecé a ponerme manos a la obra 🙌🏻
Primero tuve que comenzar programando a los 2 Personajes, hasta aquí, todo bien. Sin embargo, los problemas nunca faltaron en este proyecto 😵💫🫨 debido a que tuve unos problemas que tuve que solucionar con lógica y calma. Uno de los más graves que tuve, fue uno en dónde no daba la vida exacta, es decir Grass Racoon tenía una vida de 24 y cuando llegaba a “0" su vida seguía bajando, es decir su vida llegaba a -1, -2, -3 y así sucesivamente, esto lo solucioné colocando que al tener el valor “0" no bajara de este número, y si llegaba a bajar regresara al número que se le otorga, el cuál era el “0" también tuve
que hacer lo mismo con la vida máxima, si la vida llegaba a más de 24 tenía que regresar a su valor otorgado, es decir “24",
También tuve muchos problemas con la barra de vida, la cuál cree con cuadritos. Está barra no bajaba según el valor de la vida que tuviese, por ello tuve que revisar en que estaba fallando y corregirlo, y en lo que fallaba era que había puesto una línea de código mal 😿 y la vida de mi personaje no coincidía con la de la barra, mi primera idea fue colocar que cada uno tuviese 120 de vida, sin embargo si hubiese tenido 120 de HP o “vida", hubiese tenido que realizar 120 frames para la barrita de vida, me tardaría demasiado, por ello lo disminui a 24 e hice 24 frames de la barra de vida.
Otro error fue que Miu cuando moría debía desaparecer, sin embargo este no realizaba está acción. Así que tuve que durar un buen rato para solucionarlo.
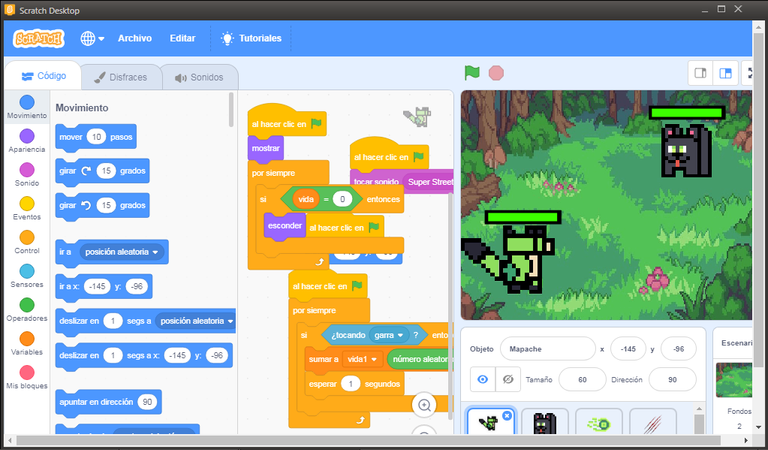
Empecé primero con códigos bastante pequeños, para luego llegar hasta esta cantidad:
Este proyecto me tomó 5 días de trabajo, desde las 11:30 AM hasta las 7:00 PM, sin embargo tenía ganas de rendirme. Debido a que este era un juego mucho más complejo de lo que normalmente hacía, pero no lo hice debido a que quería traerles un proyecto bien estructurado y elaborado para que todos vieran lo capaz que era Scratch de hacer.
Muchos me dirán: ¿Cómo puedo jugarlo?
Pues bueno, les traigo muy buenas noticias. El enlace al juego ya está disponible, mis demás proyectos realizados anteriormente los subiré dentro de unos días, acá les dejo el enlace para que lo jueguen y dejen sus opiniones:
Enlace URL: https://scratch.mit.edu/projects/947391282/
Posdata: La versión con compatibilidad al móvil estara disponible en una próxima actualización. Por ahora solo estará disponible para los usuarios de pc 💻
Pues bueno, esperó recibir un gran apoyo hacia mi proyecto, les invito a dejar sus opiniones dentro del proyecto, o también por acá, claro 😅 este juego lo continuaré trayendo actualizaciones, luego puede ser que les traiga un mundo abierto como en Pokémon Rojo fuego, por ahora me concentraré en las luchas.
Bueno... Sin más nada que decir, me despido 👋🏻
Posdata: La URL del arañazo del gato es la siguiente:
La URL del fondo es:
English Version:
Hello Holozing friends, how are you? I tell you that I was inactive for a few days and without an audience, these days I took advantage of them to bring you a new game created in Scratch with a fairly good game quality.

This game is highly inspired by the Pokémon game franchise, especially the game called Pokémon Fire Red, which is one of the best-known Pokémon games and was released on the Gameboy Advance console, which was a fairly Nintendo console. . innovative for the time because it was a mini console which you could carry in the palm of your hand (or better known as a “portable console”)
This Pokémon game brought things like a fairly large and beautiful open world to explore, a lot of Pokémon of different species and categories which you had to catch and the icing on the cake, an online mode! This game mode was the most innovative at the time, because people would no longer play both on a single console, because to connect you needed 2 Gameboys with the game installed, I know. This required double spending because you needed to pay for 2 consoles, however, the experience was unique.
In my case, because I was born in 2011, I did not know of the existence of this console, however, I played Pokémon Fire Red thanks to an emulator called
“My Boy". This game, for me, was one of the best Pokémon titles released, its mechanics made the most of the console on which it was released, which were quite innovative for me. This game brought me a lot of entertainment. Therefore, today we will pay tribute to him but instead of being with “Pokémon" it will be with Holozing.
By the way, congratulations to user @acidyo, Miu was included in Holozing! For those who don't know, the character Miu is a cat 🐱 which the user acidyo uses in his Hive profile photo, and fortunately they included the kitten 😸 for this reason, the 2 Holozing selected to be placed in this beta project of my game they will be Grass Racoon and Miu. These 2 Holozing were chosen to be playable characters in the game. Of course, I will soon be bringing updates to place more little creatures in the project, I am thinking of also placing Fan Art of creatures made by the community, what do you think of that idea?
Now let's talk a little about the development of the game:
First I had to get the right background for a Holozing match. That's why I got this one that I show on the screen:

I had to make the sprites of the characters myself, because I couldn't find any on the internet which came out from the front in a battle pose and also from the back, I had to make them with a Pixel Art style due to my little experience in being able to draw in digital in an anime way, that's why I made them this way, in my opinion, they look pretty good.
To make the Sprites use the application called Pixel Studio. Which I recommend 💯 percent to make this type of characters, I give it a 10/10.
Well, now we will do a little of the process.
First I had to make all the necessary sprites to be able to make this game. There are many people who may not know what a sprite is, so here is the explanation:
A sprite is a set of images whose functionality is to make movement effects, jumps, animations, etc. Normally these were used in times like 1980 - 2001 more or less around these years, however to this day they continue to be used, usually for indie games. However, today they use programs like blender or similar to make animations, because it looks more realistic and sprites, on the other hand, are small squares that are used to represent a character.
Well, now knowing that it is a sprite. I'll tell you what sprites I made.
First I made the Grass Racoon sprite. Which is a green raccoon. Here you see the sprite:

Following this, I made the Miu kitten sprite. Which I made chubby and with his tongue out 😛.

Then I made a sprite of a power, this one was green and the one who would cast it would be Grass Racoon.

The other images that you see in the video game were not of my authorship, the background is from Pokémon and I had to download a cat scratch 😸.
With the sprites already made, I started to get to work 🙌🏻
First I had to start programming the 2 Characters, so far, so good. However, problems were never lacking in this project 😵💫🫨 because I had some problems that I had to solve logically and calmly. One of the most serious ones I had was one where it did not give the exact life, that is, Grass Racoon had a life of 24 and when it reached "0" its life continued to go down, that is, its life reached -1, -2 , -3 and so on, I solved this by placing the value "0" so that it would not go below this number, and if it went down it would return to the number given to it, which was "0" I also had
to do the same with the maximum life, if the life reached more than 24 it had to return to its granted value, that is, "24",
I also had a lot of problems with the life bar, which I created with little squares. This bar did not go down according to the value of the life I had, so I had to check what was wrong and correct it, and what was wrong was that I had put a line of code wrong 😿 and my character's life did not match the of the bar, my first idea was to make each one have 120 life, however if I had had 120 HP or "life", I would have had to make 120 frames for the life bar, it would take me too long, so I decreased it to 24 and made 24 frames of the life bar.
Another mistake was that when Miu died she should disappear, however she did not perform this action. So it took me a while to figure it out.
I started first with quite small codes, and then reached this amount:
This project took me 5 days of work, from 11:30 AM to 7:00 PM, however I felt like giving up. Because this was a much more complex game than I normally made, but I didn't do it because I wanted to bring you a well-structured and elaborate project for everyone to see what Scratch was capable of doing.
Many will tell me: How can I play it?
Well, I bring you very good news. The link to the game is now available, I will upload my other previously completed projects in a few days, here is the link for you to play and leave your opinions:
URL Link: https://scratch.mit.edu/projects/947391282/
Postscript: The version with mobile compatibility will be available in a future update. For now it will only be available for PC users 💻
Well, I hoped to receive great support for my project, I invite you to leave your opinions within the project, or also here, of course 😅 I will continue bringing updates to this game, then it may be that I bring you an open world like in Pokémon Fire Red , for now I will concentrate on the fights.
Well... Without anything else to say, I say goodbye 👋🏻
Postscript: The URL of the cat scratch is as follows:
The background URL is:

I gave it a shot but it doesn't work. I tried it on Brave and Chrome. Still, that is quite the effort!
Hello! First of all, thank you very much for taking the time to try the game. But, from what device have you tried it? For now only the game mode via PC is configured.
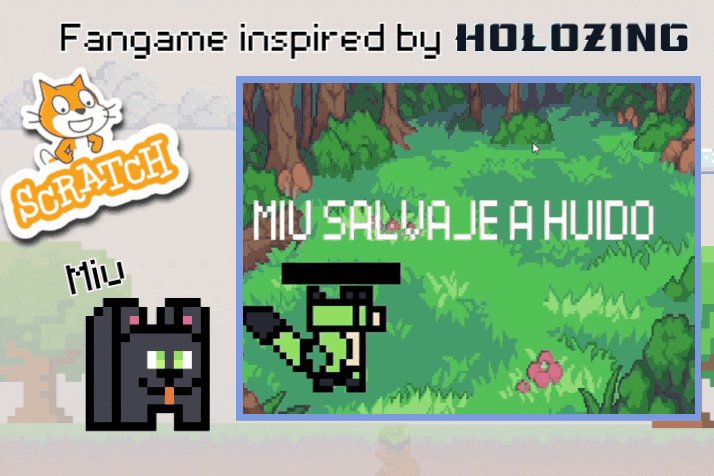
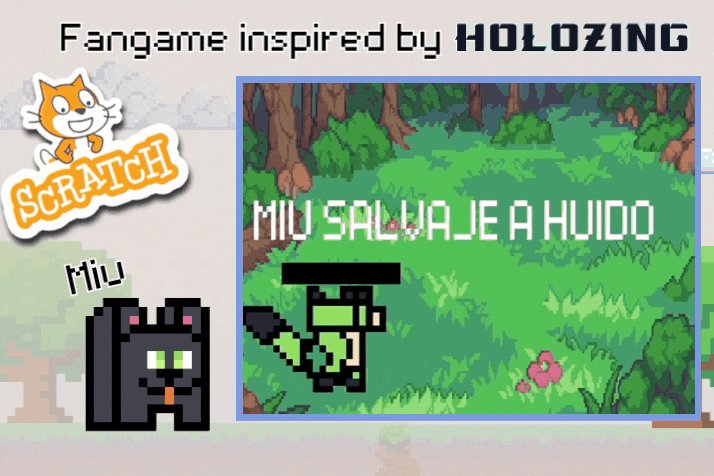
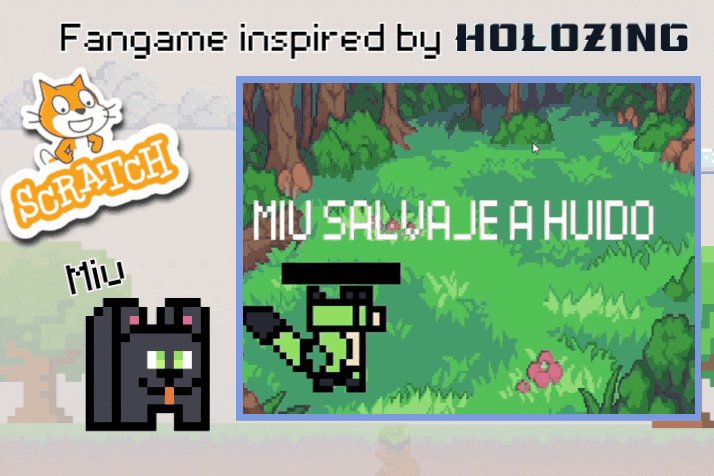
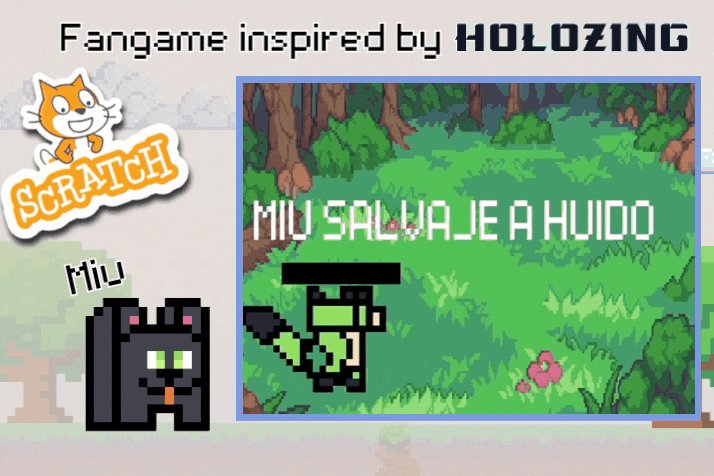
Wow! This fangame certainly has the style of play that I like 🤩. It's nice, really. And that "Savage Miu has fled" is murderous🔪! The pixel art characters turned out great. Happy Holo day!💛