Un saludo a toda la comunidad, aunque no soy diseñador de UX/UI, siempre me ha gustado este mundo y de vez en cuando hago algo para practicar cosas que veo o que me gustan, hoy les quiero mostrar una pequeña interfaz que vendría siendo para una dapp de viajes y representa a lo que sería un alojamiento en particular, tomé como inspiración a ecency y a peackd e hice esta pequeña interfaz,
Resulta que nunca había usado figma, o por lo menos de forma consistente y seria, en este caso lo usé un poquito más a fondo y la verdad es que me explotó la cabeza con las bondades que incorpora,
Para ello usé el auto layout que vendría siendo flex box en el css y me sentí muy a gusto, da la sensación que prácticamente estás haciendo el css visualmente con esta herramienta.
Greetings to all the community, although I am not a UX/UI designer, I have always liked this world and from time to time I do something to practice things that I see or that I like, today I want to show you a small interface that would be for a travel dapp and represents what would be a particular accommodation, I took as inspiration ecency and peackd and made this small interface,
It turns out that I had never used figma, or at least in a consistent and serious way, in this case I used it a little more thoroughly and the truth is that my head exploded with the goodness that it incorporates,
For this I used the auto layout that would be flex box in the css and I felt very comfortable, it gives the feeling that you are practically doing the css visually with this tool.

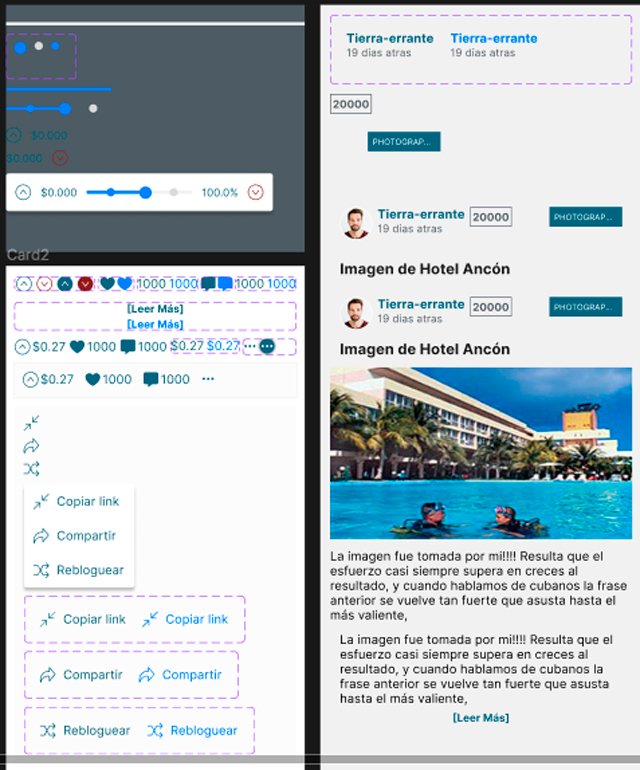
Cree una serie de componentes con los cuales arme la UI, en este caso fue el header o menú superior, un hero con algo de información de acorde a la temática y un menú inferior al hero con un carrusel, ya que la interfaz es para móvil,
I created a series of components with which I built the UI, in this case it was the header or top menu, a hero with some information according to the theme and a menu below the hero with a carousel, since the interface is for mobile,

Luego hice una card para mostrar en la sección del contenido, es muy interesante como con figma puedes usar conceptos como variantes donde cada componente que creas puedes intercambiarlo rápidamente por una variante del mismo y prácticamente construir una interfaz completamente diferente en segundos o simplemente una que represente los diferentes estados de los componentes sin tener que repetir una y otra vez lo mismo.
Then I made a card to show in the content section, it is very interesting how with figma you can use concepts like variants where each component you create you can quickly exchange it for a variant of the same one and practically build a completely different interface in seconds or simply one that represents the different states of the components without having to repeat over and over again the same thing.

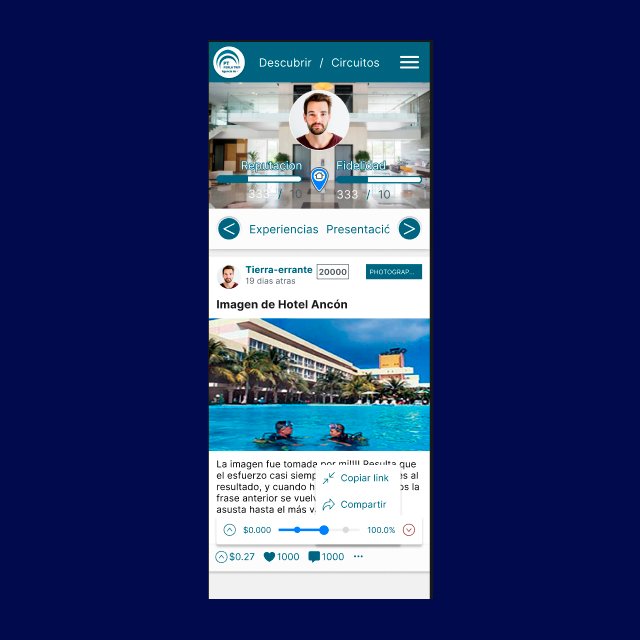
Y este vendría siendo el resultado final de esta pequeña interfaz, le puse visible el panel de votación inferior y el menú para que vieran la versatilidad de figma, que con el cual puedes diseñar prácticamente todo, espero que les haya gustado, y de ser así haría otro de como pasar todo este diseño a sass, Un saludo y hasta la próxima.
And this would be the final result of this small interface, I put visible the lower voting panel and the menu to see the versatility of figma, with which you can design virtually everything, I hope you liked it, and if so I would do another of how to pass all this design to sass, Greetings and until next time.