Updates on Project Distriator
In order to minimise the cost, we were using a different map plugin. But most users are used to Google Maps.
On top of that, many users keep complaining about bad user experience in the maps that we have in Distriator App.
So, we've decided & now we are switching to it Google Maps.
Integrating Google Maps

- Most popular Google Maps flutter plugin is
google_maps_flutter - It supports all platforms - iOS, Android & Web
- For web, it internally uses
google_maps_flutter_web

google_maps_flutter_webplugin requires API Key- We have created a Google maps key
- API Key is supplied at compile time of the application
Step 1. Update your index.html
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY"></script>
Step 2. Add necessary dependencies
Make sure that you've following dependencies in your flutter project.
google_maps_flutter
google_maps_flutter_web
Step 3. Import package & use it
import 'package:google_maps_flutter/google_maps_flutter.dart';
Step 4. Add Controller variable in your widget
late GoogleMapController _controller;
Step 5. Add Camera Position Variable.
final CameraPosition _initialPosition = CameraPosition(
target: LatLng(37.7749, -122.4194), // San Francisco Coordinates
zoom: 10,
);
Step 6. Setup a call back for initialization
and update controller variable.
void _onMapCreated(GoogleMapController controller) {
_controller = controller;
}
Step 7. Add Google Map Widget where needed
GoogleMap(
onMapCreated: _onMapCreated,
initialCameraPosition: _initialPosition,
mapType: MapType.normal,
markers: {
Marker(
markerId: MarkerId("sf_marker"),
position: LatLng(37.7749, -122.4194),
infoWindow: InfoWindow(title: "San Francisco"),
onTap: () {
debugPrint("Yo I tapped on it");
},
),
},
),
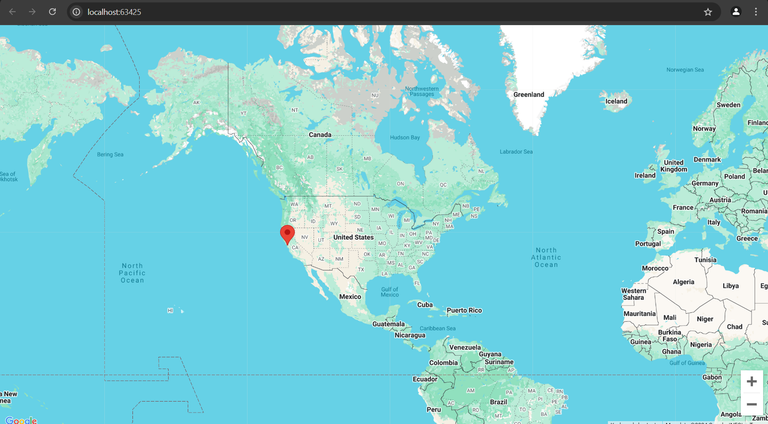
Above code produces following output.

What's next?
- Now that, we have done some basic setup for google maps, we'll switch to Add a business experience.
- In add a business, users are looking at old-map at the moment. With Google Maps, we'll give best UX to Distriator Users.
- We'll also update all screens where-ever maps are being used.
- Along with this, we are also discussing with @worldmappin team.
- Once we've clarity & necessary approvals, we'll integrate @worldmappin for business reviews
Status on all the to-dos
- 💻 Integrate @worldmappin for business reviews
- 💻 Adding signature based verification, validation & account connection
- 💻 Update Business profile with other blockchain addresses
- 💻 Allow users to make payments with other blockchain & claim on Distriator
- 💻 Show businesses with different blockchain payment support
- 💻 Signup with other blockchain accounts
- ⏳ Research work on Dash login
- 💻 Research on World coin login
- 💻 Research on DOC login
- ⏳ MetaMask based login
- ⏳ MetaMask based connect
- ⏳ MetaMask based disconnect
- 💻 Distriator rewards on ETH payments


Vote sagarkothari88 as Hive Witness
Vote for 3Speak as Witness

Get paid for paying in HBD/Hive & SATs
https://distriator.com
Credits to designers - noakmilo & josegrech


Swap your HBD/Hive using @ecency

Thank for this updates
You are welcome. I'll keep sharing updates whenever I get chance
Very interesting article. Good afternoon and best wishes for today and hopefully the best will always be for us together.
Congratulations @sagarkothari88! You have completed the following achievement on the Hive blockchain And have been rewarded with New badge(s)
Your next payout target is 33000 HP.
The unit is Hive Power equivalent because post and comment rewards can be split into HP and HBD
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPCheck out our last posts: