Hola amigos de Steemit, hoy les voy a presentar un tutorial de cómo realizar un logo de la letra D utilizando el programa Inkscape

Cómo Diseñar un Logo de la letra D – Tutorial 19
Paso 1:
Abrimos el programa Inkscape

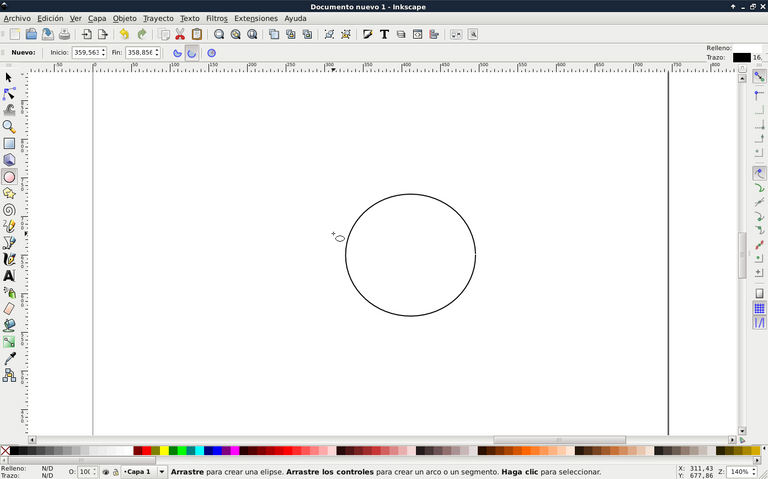
Paso 2:
Le damos clic en crear Círculos de la barra de herramientas e insertamos el círculo

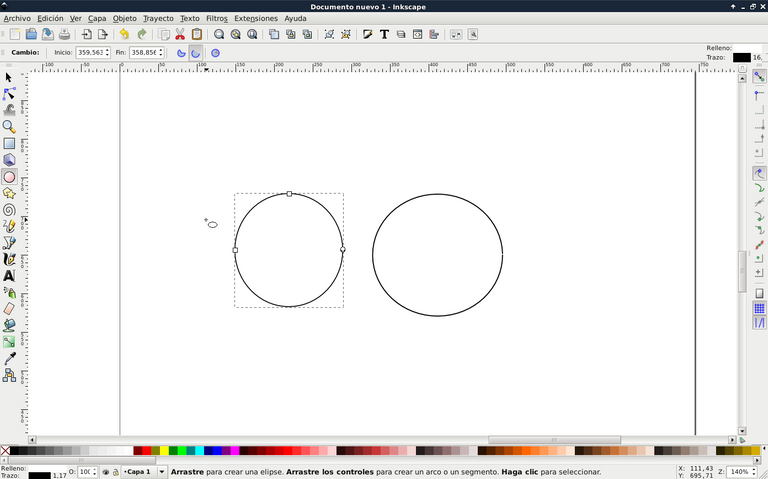
Paso 3:
Insertamos otro círculo con una forma un poco ovalada

Lo desplazamos encima del otro en la siguiente posición para crear como una medialuna
Paso 4:
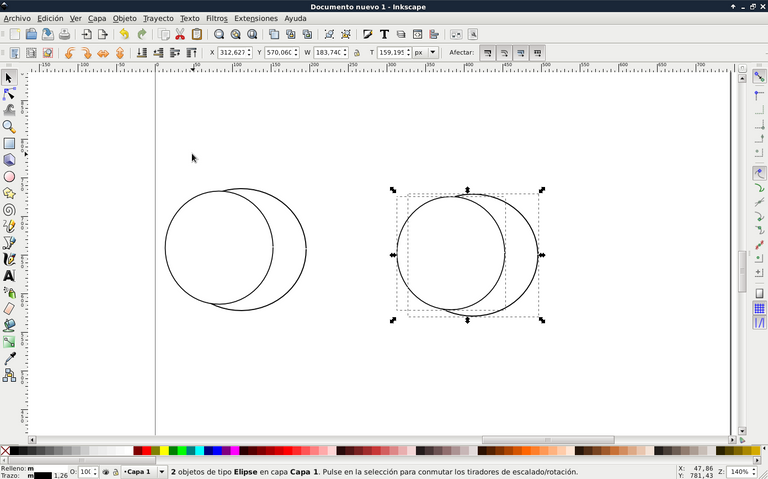
Se selecciona los dos círculos y lo duplicamos con la tecla Ctrl +D , para tenerla guardada realizar otra figura aparte.

Paso 5:
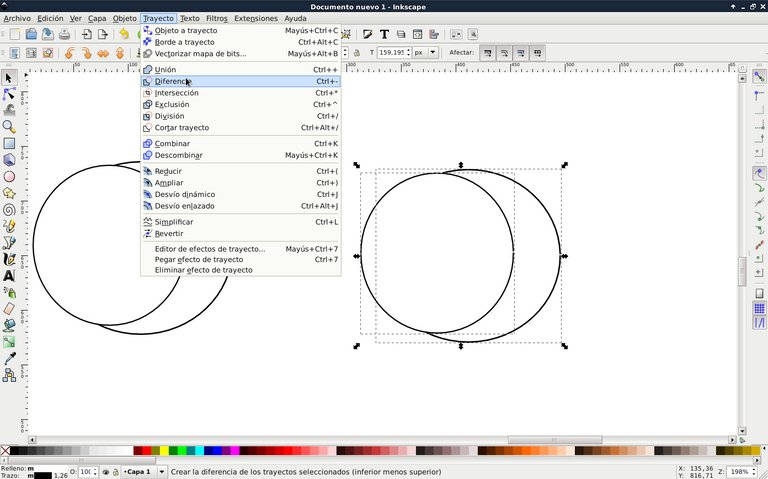
Ahora se selecciona el círculo del fondo y luego con la tecla Shift el círculo de arriba, después se hace clic en la barra de menú Trayecto – Diferencia

Dando como resultado

Paso 6:
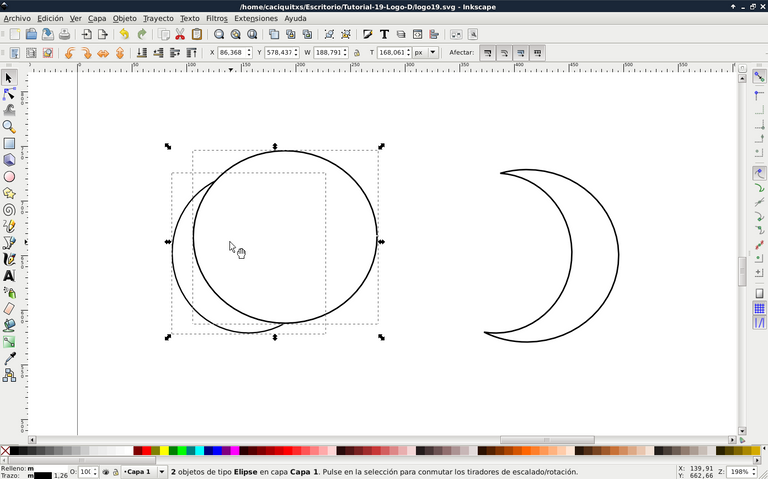
Con la otra figura movemos el círculo de abajo, para crear otra medialuna, realizando el paso 5

Obteniendo la figura de medialuna

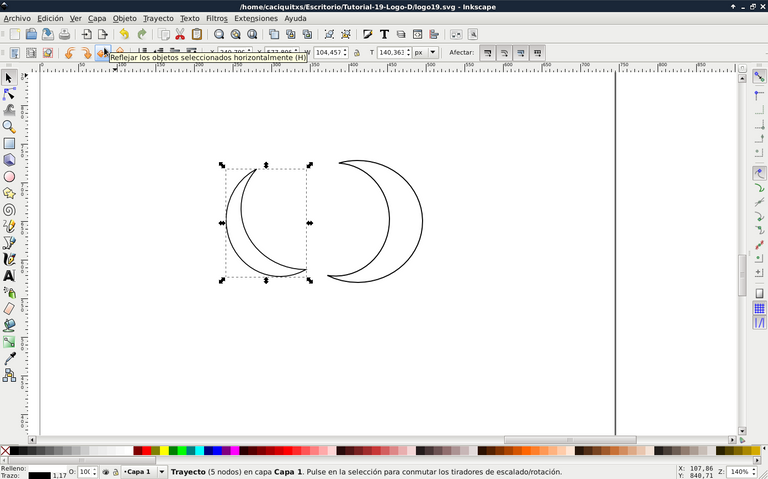
Paso 7:
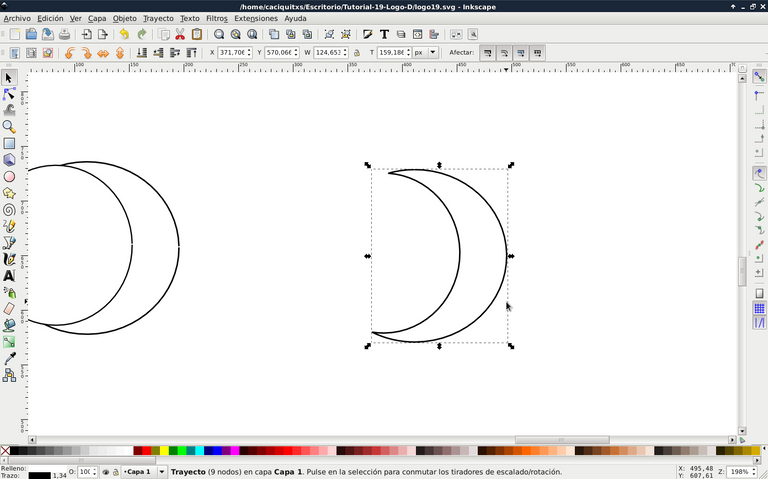
Desplazamos la medialuna en la siguiente posición y con doble clic la giramos un poco a la izquierda,

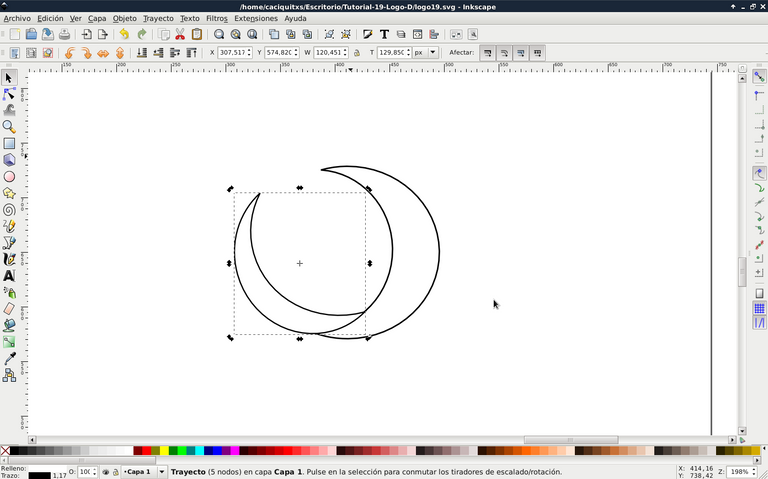
Paso 8:
Cli en Dibujar curvas Bezier de la barra de herramientas y trazamos la siguiente figura en esta posición

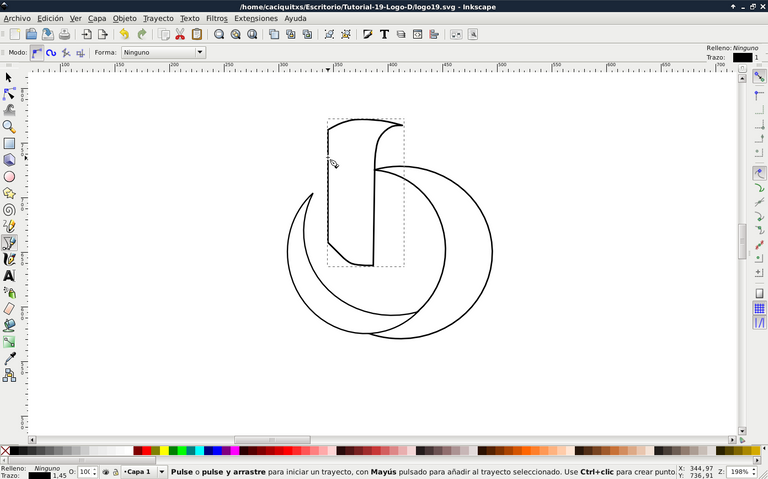
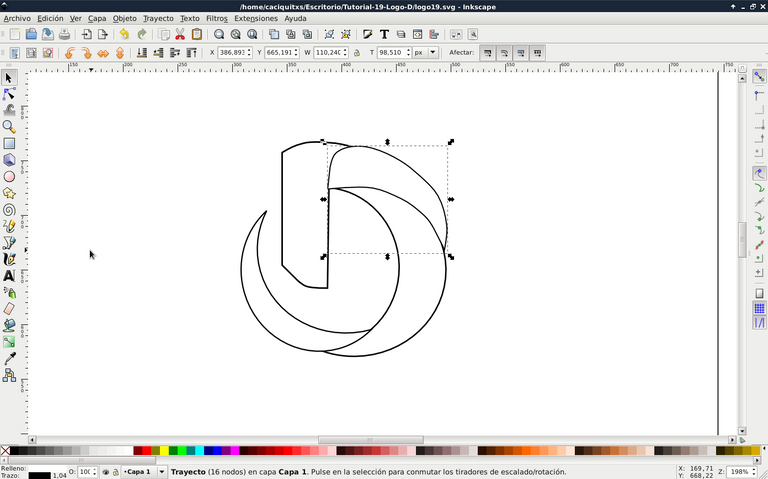
Paso 9:
Continuamos trazando otra figura con la misma opción

Paso 10:
Se selecciona una de las figuras y se le coloca uno color desde la paleta de colores

Paso 11:
Aplicamos el paso 10 con cada una de las figuras con diferentes colores

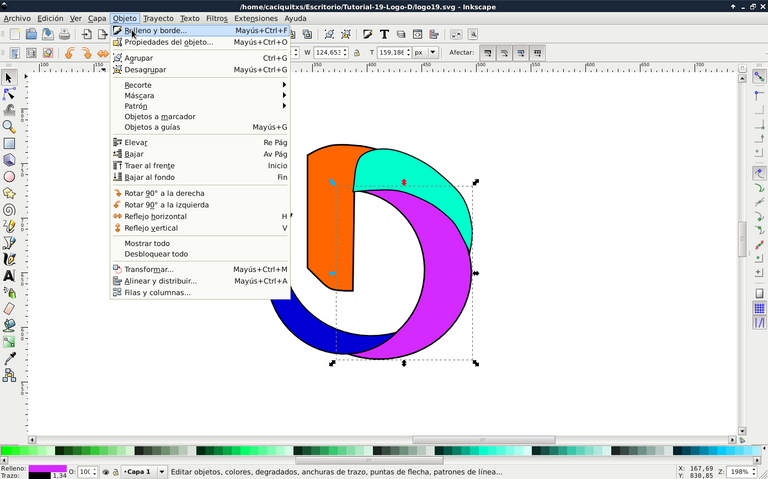
Paso 12:
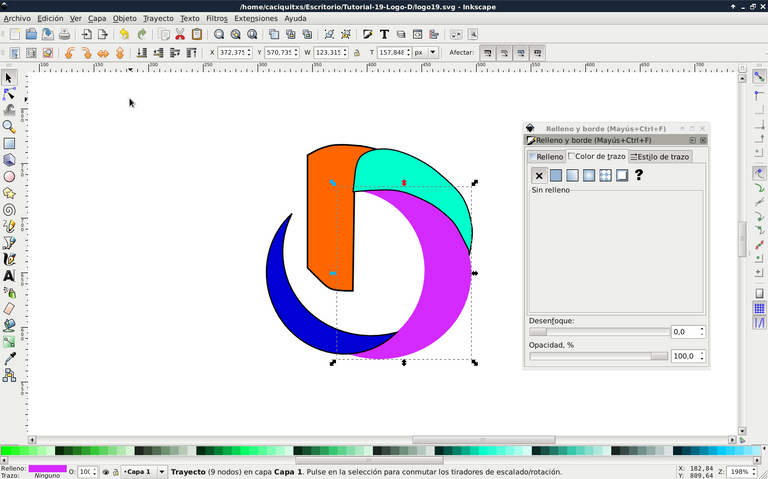
Para resaltar más el logo se va eliminar cada uno de los bordes que tiene cada figura. Se selecciona una figura y luego hacemos clic en la barra de menú Objeto – Rellenos y bordes

Color de Trazo y le damos en la X para borrar el borde

Se visualiza así
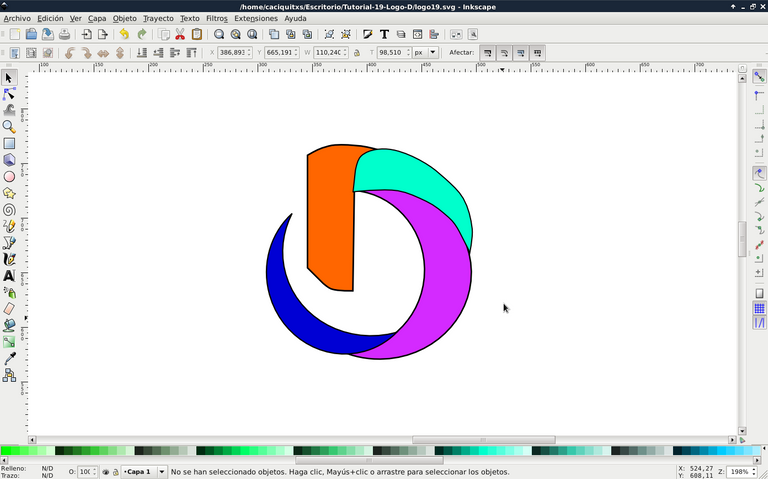
Paso 13:
Aplicando el paso 12 en cada una de las figura, quedaría así

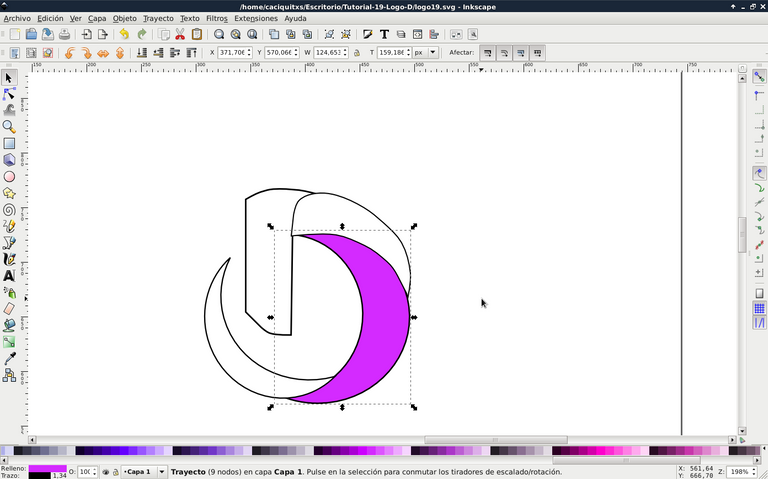
Paso 14:
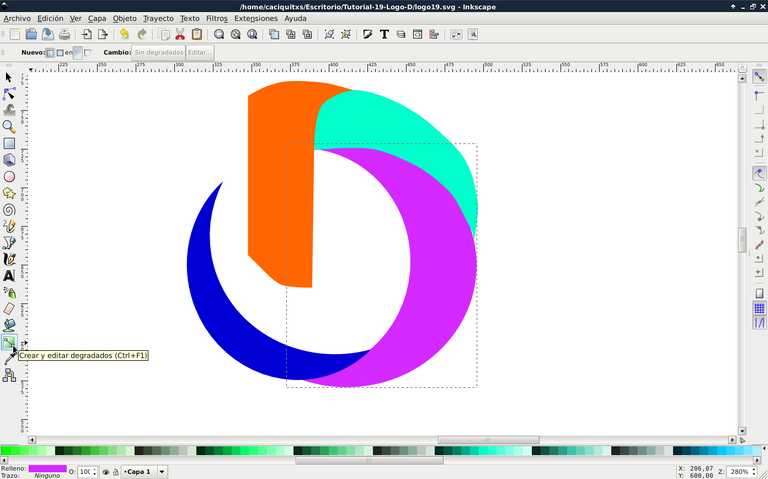
Se selecciona una de las figura y y se le da clic en crear y editar degradados

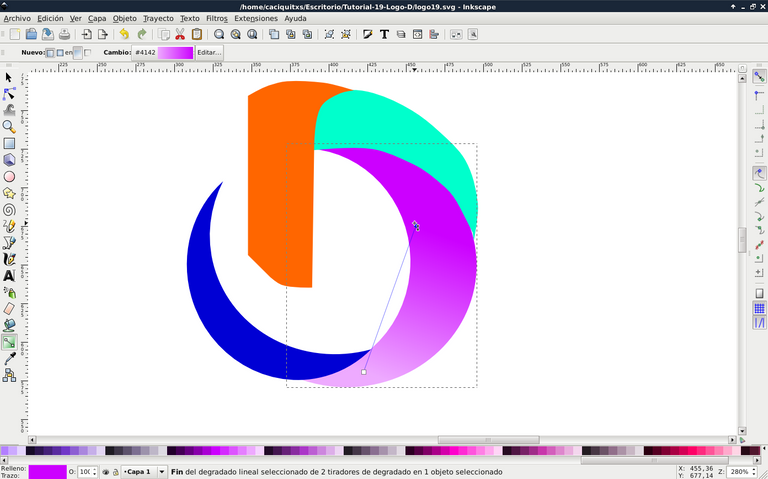
Se visualizan dos puntos para seleccionar los colores, este caso le damos clic al segundo punto y escogemos el color violeta más claro para hacer el degradado.

Paso 15:
Se aplica el degradado a las demás figuras utilizando el paso 14, nos quedaría así


Espero les haya gustado mi tutorial, nos vemos en el próximo.

Saludos @cetb2008 viendo como explicas tan bien la utilización de Inkscape me animas a profundizar en el estudio de este programa. Lo he usado para cosas básicas y veo que tiene un gran potencial. Gracias por compartir tus conocimientos.
Saludos que bueno amigo, gracias por visitar mi blog
Saludos @cetb2008!
Saludos muchas gracias por valorar mi publicación
Como de costumbre excelente trabajo @cetb2008.
Saludos.
My name is Jesus Christ and I do not condone this spamming in my name. Your spam is really fucking annoying @hiroyamagishi aka @overall-servant aka @olaf123 and your spam-bot army. This is not what my father, God, created the universe for. You must stop spamming immediately or I will make sure that you go to hell.
If anybody wants to support my eternal battling of these relentless religion spammers, please consider upvoting this comment or delegating to @the-real-jesus