
Hive es una plataforma de red social que se centran en la tecnología blockchain y en ganar dinero. Las personas que pertenecen a tal red, pueden publicar contenido y ganar dinero con los votos positivos que obtienen de los demás miembros. Por lo tanto, es de gran importancia que nuestras publicaciones cuenten con un contenido original y atractivo.
Los códigos HTML y Markdown, son herramientas que se usan para hacer que nuestras publicaciones se vean más bonitas y mejor organizadas, esos códigos son clave para estructurar de la mejor manera tus publicaciones y que resalten. Básicamente se trata de un conjunto de etiquetas que sirven para definir el texto, ya que son las que le van a ir dando forma al contenido. Esas etiquetas siempre van entre los signos “menor que” (<) y “mayor que” (>) y la mayoría llevan una etiqueta de apertura y otra de cierre. Por ejemplo:

¿Cómo justificar un texto?
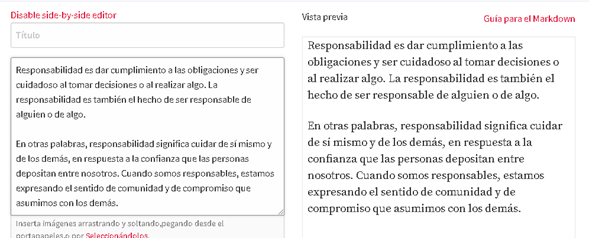
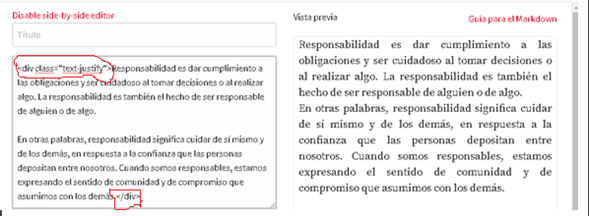
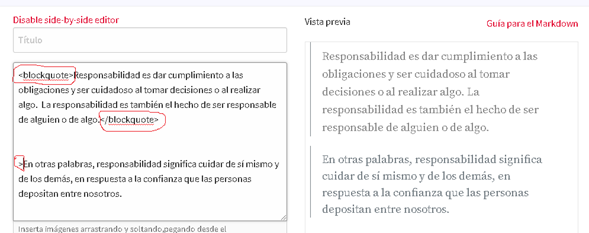
Si queremos que toda nuestra publicación mantenga ambos laterales con el texto parejo, debemos justifícalo colocando al inicio del texto  y al final
y al final . Es decir, se utiliza la siguiente codificación:
. Es decir, se utiliza la siguiente codificación:

Texto sin justificar

Texto justificado

Alinear texto a la derecha o a la izquierda.
Si queremos nuestro texto alineado al margen derecho, colocamos esta etiqueta  al inicio de su contenido y cerrar con esta otra
al inicio de su contenido y cerrar con esta otra  , Es decir utilizamos:
, Es decir utilizamos:

Si desea el texto a la izquierda simplemente cambiamos la palabra "right" a "left" y colocas la siguiente etiqueta:

¿Cómo escribir en Negrita?
Específicamente existen tres opciones, una es colocar  al inicio de lo que queremos en negrita , y cerrar colocando
al inicio de lo que queremos en negrita , y cerrar colocando 
Es decir: 
Otro modo es utilizando la etiqueta  negritas
negritas . O simplemente le colocamos 2 asteriscos (**) al inicio y al final de la frase o palabra que deseamos resaltar en negrita:
. O simplemente le colocamos 2 asteriscos (**) al inicio y al final de la frase o palabra que deseamos resaltar en negrita:
En resumen le muestro las tres opciones para resaltar en negrita:

¿Cómo escribir en Cursiva?
Igual que negrita, existen tres maneras de presentar las palabras en cursivas, la cuales son

Para escribir en negrita cursiva
Igual que en negrita, pero en lugar de utilizar dos asteriscos se colocan 3. Ejemplo: 
Para escribir en tachado
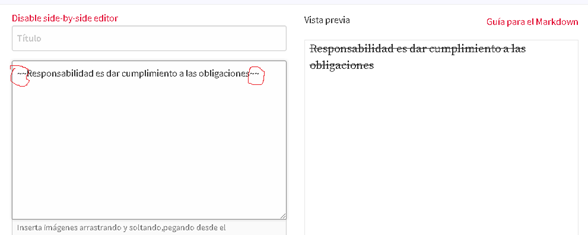
Aquí solo debemos colocar dos ~ al inicio y al final de lo que queramos tachar. Así mismo:

Se verá así:

¿Cómo centro una imagen o texto?
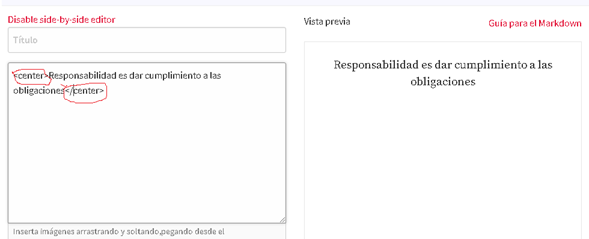
Simplemente se coloca  al inicio de lo que se quiere central , bien sea texto o imagen, luego al final se coloca
al inicio de lo que se quiere central , bien sea texto o imagen, luego al final se coloca 
Y el resultado es el siguiente:

¿Cómo colocar el texto de color rojo?
La etiqueta de apertura del código es:  y para cerrarlo es igual que el de justificar:
y para cerrarlo es igual que el de justificar:  . La sintaxis es la siguiente:
. La sintaxis es la siguiente:

Aumentar el tamaño de las letras:
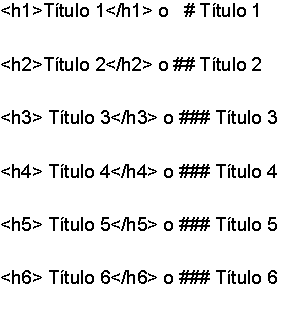
Se coloca  al inicio de título principal y al final
al inicio de título principal y al final  , el más grande es el h1, disminuyendo su tamaño hasta el número 6. La sintaxis es la siguiente:
, el más grande es el h1, disminuyendo su tamaño hasta el número 6. La sintaxis es la siguiente:

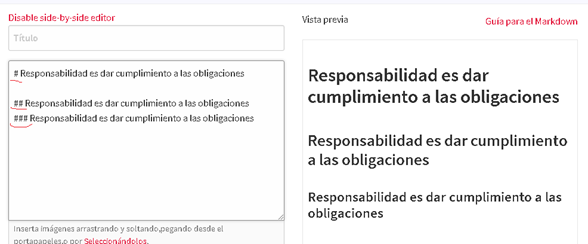
La versión Markdown no utiliza símbolo al final del texto solo se coloca un numeral (#), un espacio y luego el texto. El numeral, desde 1 hasta seis para indicar el nivel, donde # es 1, ## es 2, ### es 3, y asi sucesivamente hasta 6 . Por lo tanto, tenemos:

Se vera así

Y como pueden ver, si utiliza # obtendrán el mismo resultado.

Subíndice y superíndice
Se utiliza los identificadores "sup" y "sub" y se usan de esta manera:

Espacio entre párrafos
Para obtener espacios entre párrafo se coloca un numeral, dándole un espaciado arriba y abajo.

Separador
Se trata de una línea muy fina que sirve para separar contenido. Para tenerla en nuestra publicación simplemente colocamos  y damos espacio.
y damos espacio.
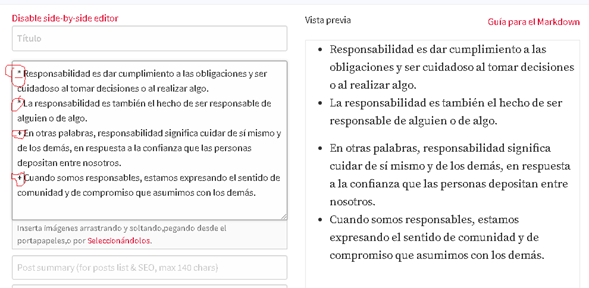
Listas no numeradas
Solo debes colocar un guion (-), asterisco (*) o símbolo más (+) seguido de un espacio y luego el texto de cada elemento de la lista. Por lo que quedaría de la siguiente manera:

Y se verá así

Lista numerada
Solo debemos colocar el numero correspondiente seguido de un punto y un espacio.
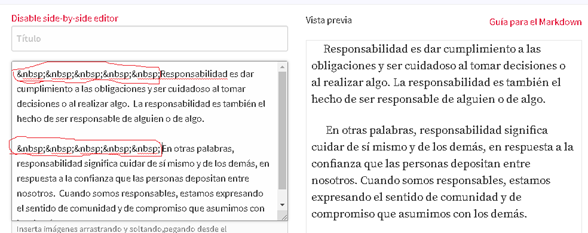
Sangría o espacio
Para dejar sangría, solo se debe colocar  antes del texto, y puedes utilizarlo varias veces, hasta que logres el límite de espacios que deseas.
antes del texto, y puedes utilizarlo varias veces, hasta que logres el límite de espacios que deseas.

Para crear citas
Se puede crear las citas colocando en el inicio del contenida a citar  y al final
y al final 

La versión Mardown no requiere símbolo de cierre solo se coloca el símbolo "mayor que" (>), seguido del texto:

Como pueden ver en la siguiente imagen, se obtiene el mismo resultado, por lo tanto para citar pueden utilizar cualquiera de los dos modos señalados

Para crear hipervínculos
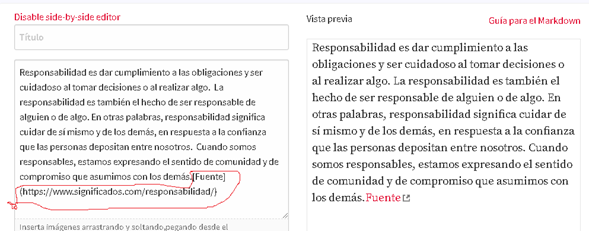
Un hipervínculo te envía a una mayor información al lugar de donde fue extraída parte de la información , el uso de esta herramienta le da más profesionalidad a tu publicación, para realizar el hipervínculo se coloca entre corchete "[]" lo que va ser visible, y entre paréntesis "()" debes colocar el enlace o link, es decir

Se vera así

Alinear el texto en dos columnas
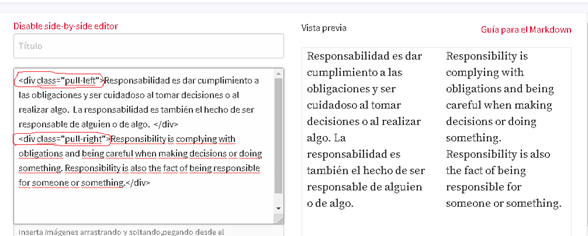
Es muy utilizado por aquellos que redactan sus posts en dos idiomas o los que narran historias extensas. El código es el siguiente:

El texto se verá así:

Nota: En cualquiera de las columnas también podemos colocar imágenes en vez de texto.
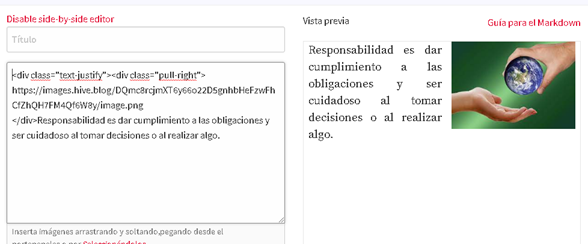
¿Cómo hago para colocar imágenes a la derecha e izquierda?
Para colocar imagen a la derecha debemos añadir el siguiente código:

Para colocar imagen a la izquierda debemos añadir el código:

Es importante resaltar, que para ubicar un texto al lado de la imagen, debes colocar el texto inmediatamente después del código que usaste, y tendrás el siguiente resultado:

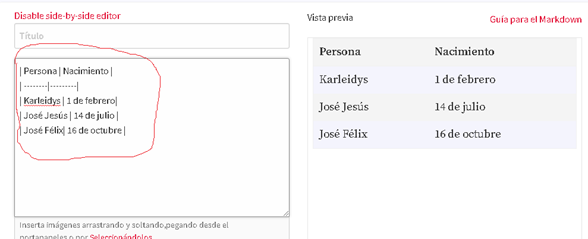
Escribir en bloques o celdas
Para escribir en bloques o hacer una lista solo debes usar esta barra: “ | ” para iniciar, terminar y separar.De la siguiente forma:


Nota: Se puede agregar tantas celdas como desee.
Conversor de letras
Permite escribir tu texto con diferentes fuentes , proporcionando originalidad a tus publicaciones, solo tienes que colocar el texto que deseas modificar en la parte superior y automáticamente el conversor lo muestra en varios tipos de letra, posteriormente, solo tiene que copiar y pegar el de tu preferencia , aquí les dejo el link de uno: Conversor de letras
Emoji
Puedes crear tus publicaciones incorporando emojis, en este caso solo debes copias y luego pegar en tu publicación. Aquí podrás encontrar una lista de ellos. Emoji
Espero amigos y amigas que esta información le sea de gran ayuda, para elaborar sus publicaciones. Dicha información son recopilaciones que he hecho para elaborar mis publicaciones y en esta oportunidad las comparto con todos ustedes, hasta el próximo post se les quiere🥰🥰.

***Las imágenes fueron editadas en canva ***
Congratulations @karleidys! You have completed the following achievement on the Hive blockchain and have been rewarded with new badge(s) :
Your next target is to reach 600 upvotes.
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOP