Buenos día, estimados HIVE Lovers. Hoy pase todo el día tratando de crear una animación que trasmitiera, en una primera impresión, el concepto básico de HIVE. Luego de pensarlo detenidamente, decidí usar como inspiración el mismísimo nombre de la plataforma (que en español seria «colmena»).
Las abejas son insectos con cualidades sorprendentes. Una vez leí que representan en si misma el trabajo en equipo; cumpliendo de forma eficiente su labor, velando por la estabilidad y bienestar de toda su entorno (nunca por el interés propio). Esas son cosas que diariamente podemos encontrar en nuestra plataforma, por esa razón quería que estuvieran presentes en el GIF de hoy. ¡Espero les guste!

¿Qué necesitamos?
Necesitamos tener instalado After Effects.
Al final les dejaré el link de descarga.
Proceso de creación:
PARTE 1: Composición
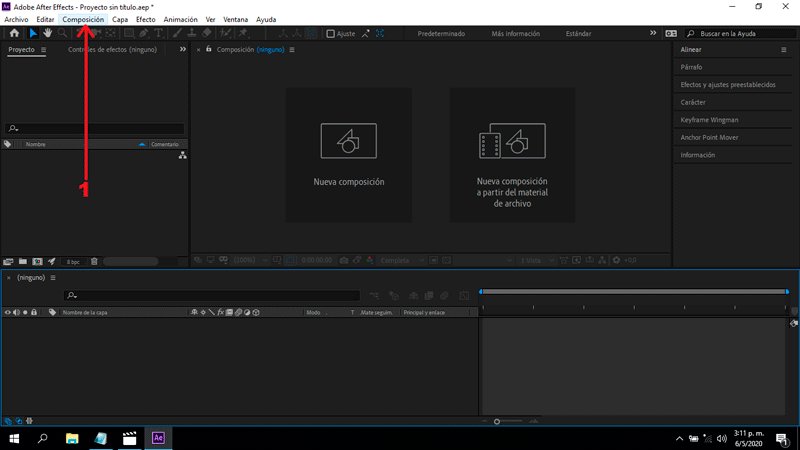
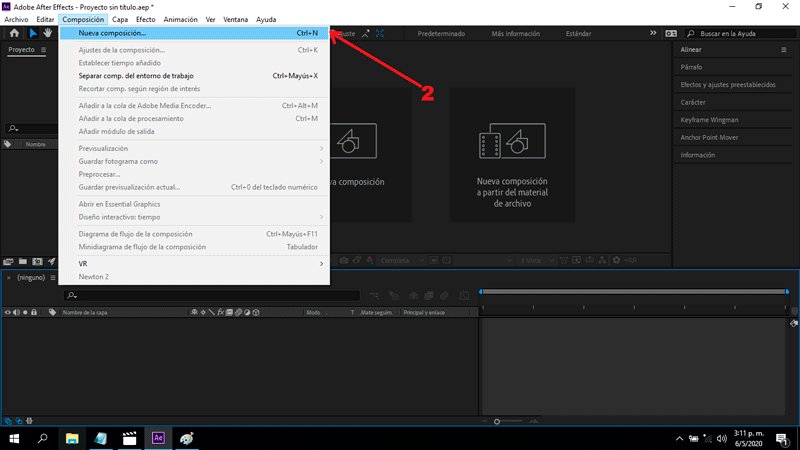
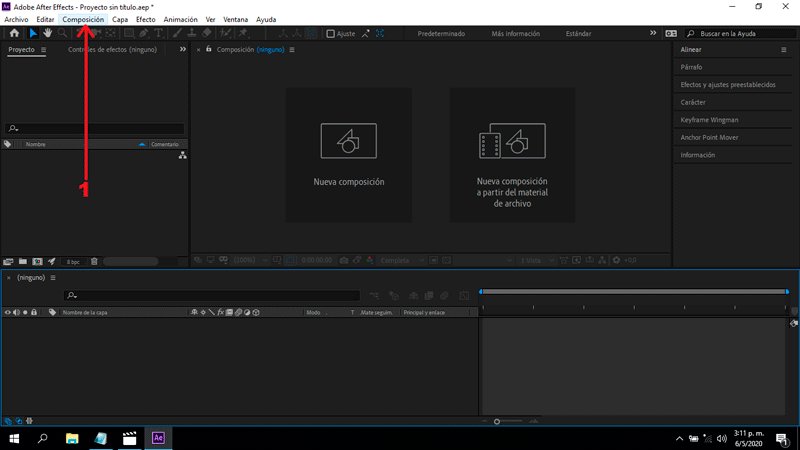
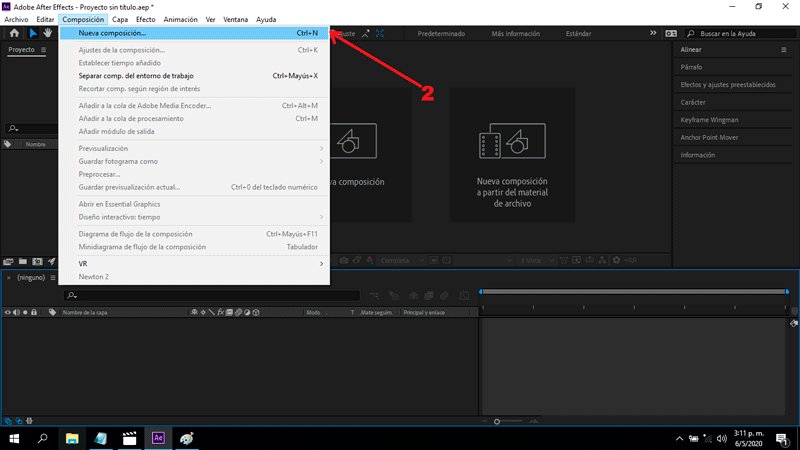
 Empezaremos creando una nueva composición.
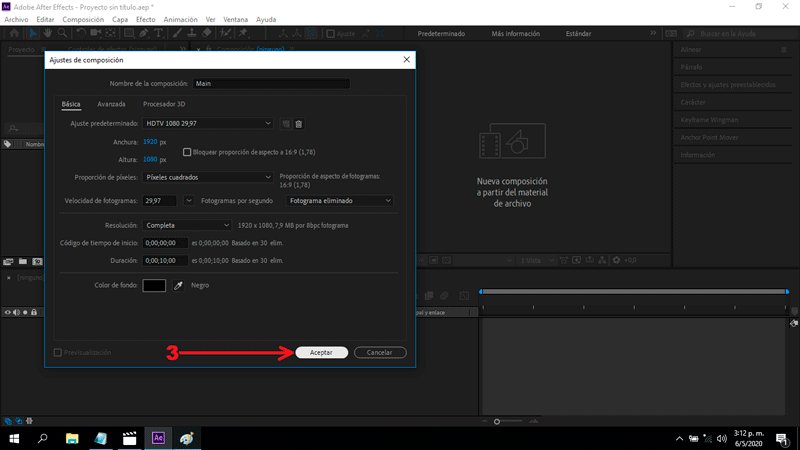
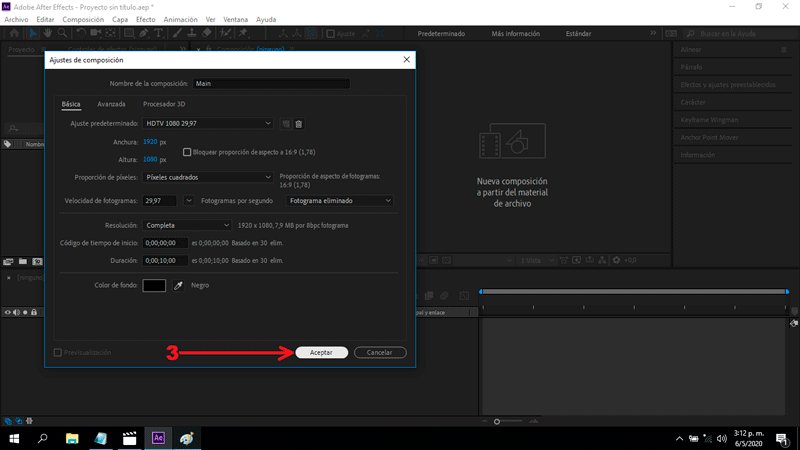
En la ventana emergente modificaremos los valores de la composición.
Empezaremos creando una nueva composición.
En la ventana emergente modificaremos los valores de la composición.
En mí caso el tamaño es 1920px x 1080px, color blanco.
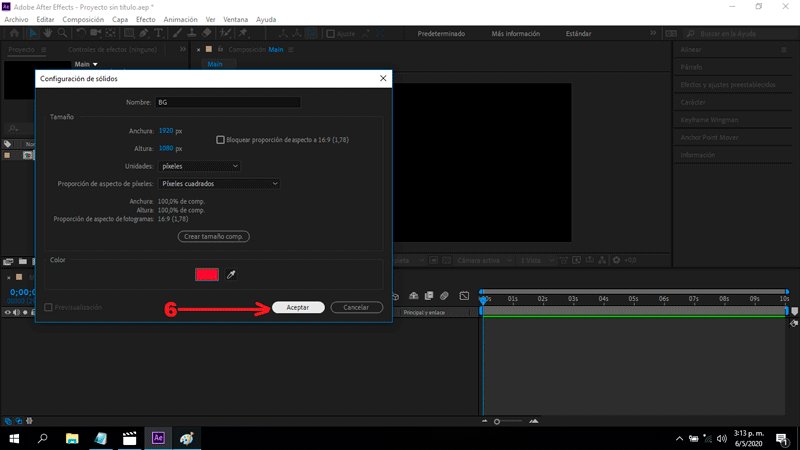
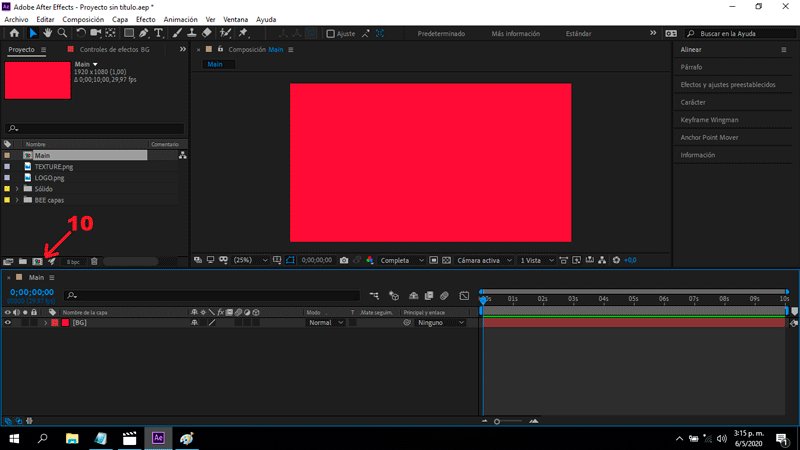
PARTE 2: Crear sólido
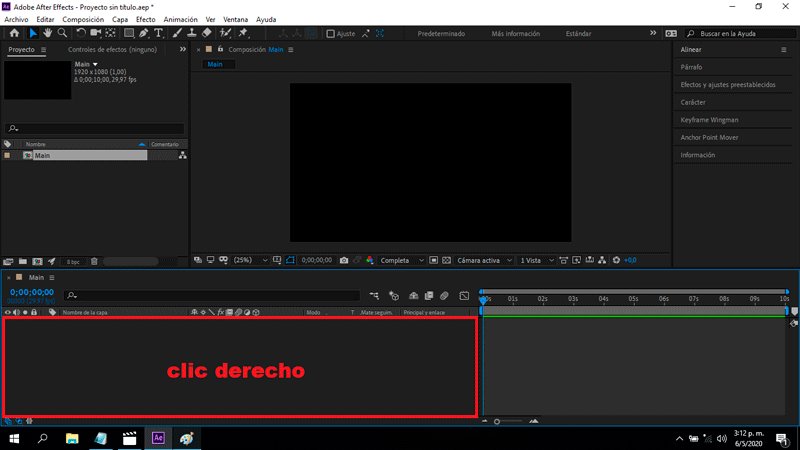
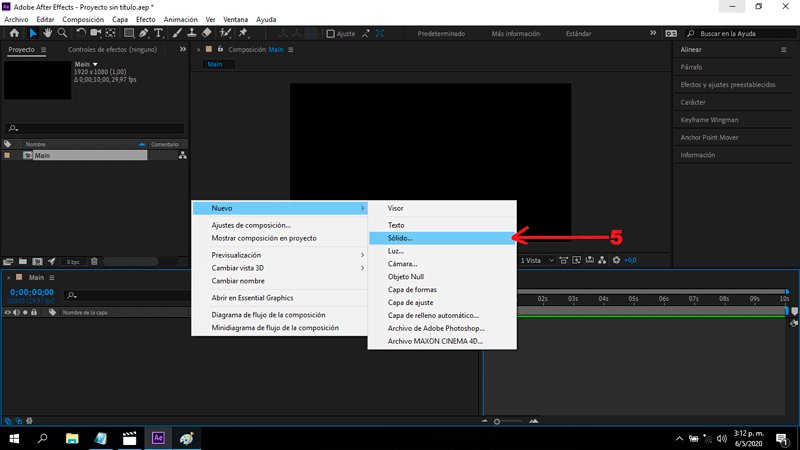
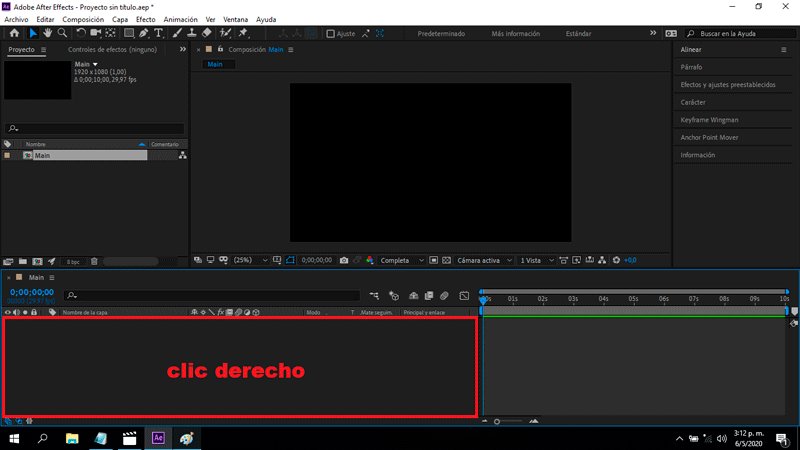
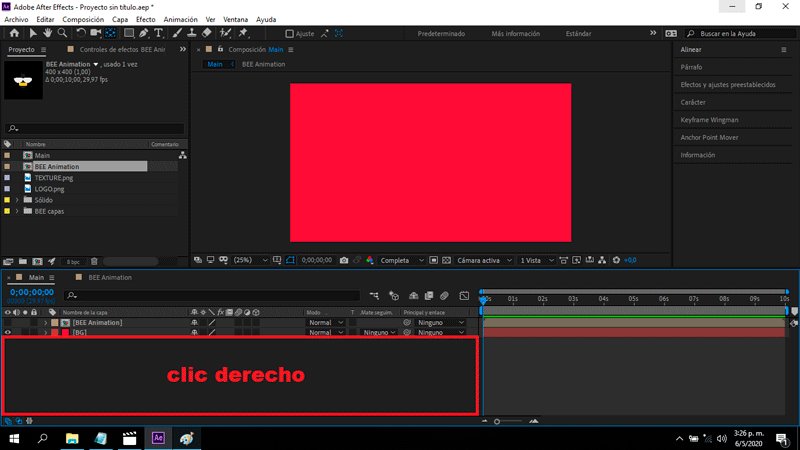
 Presionando clic derecho sobre el área de trabajo.
Presionando clic derecho sobre el área de trabajo.
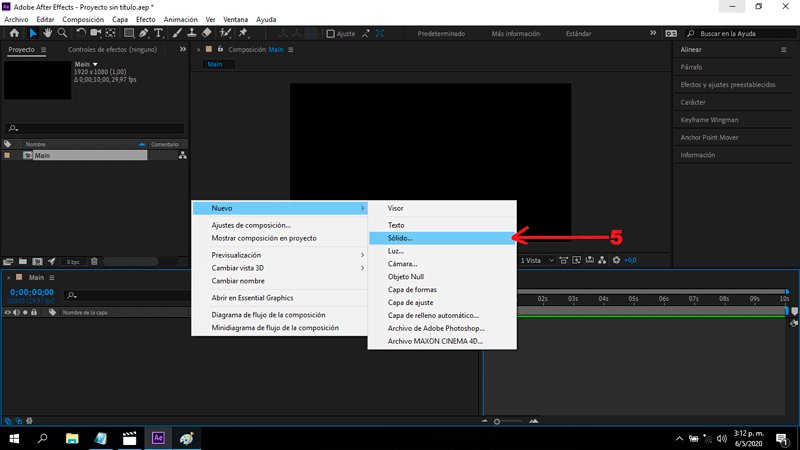
Seleccionamos Nuevo/Sólido
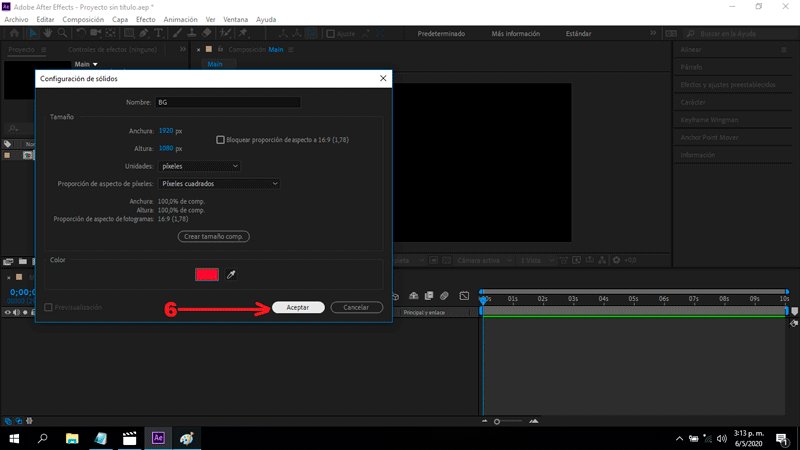
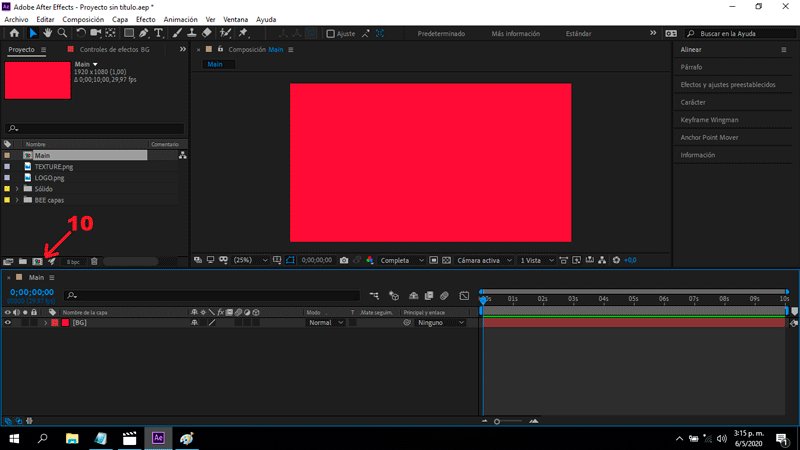
Le colocaré como nombre «BG».
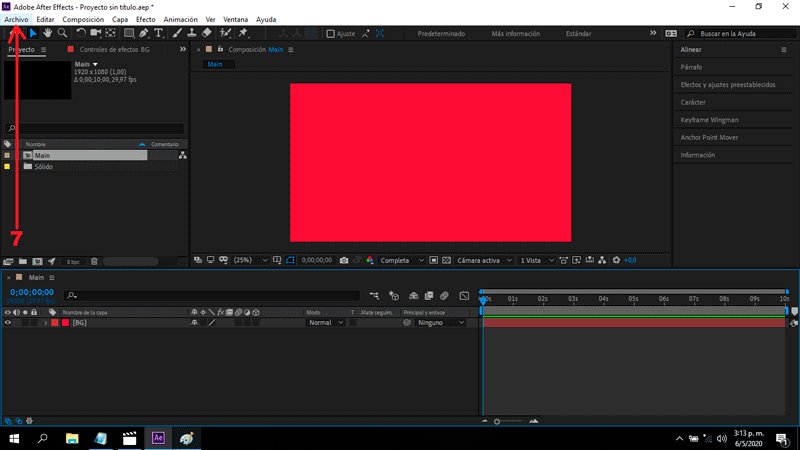
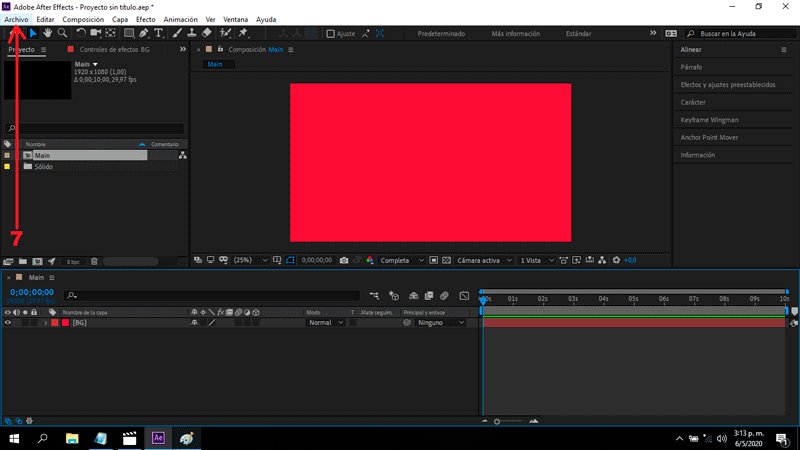
PARTE 3: Importar archivos

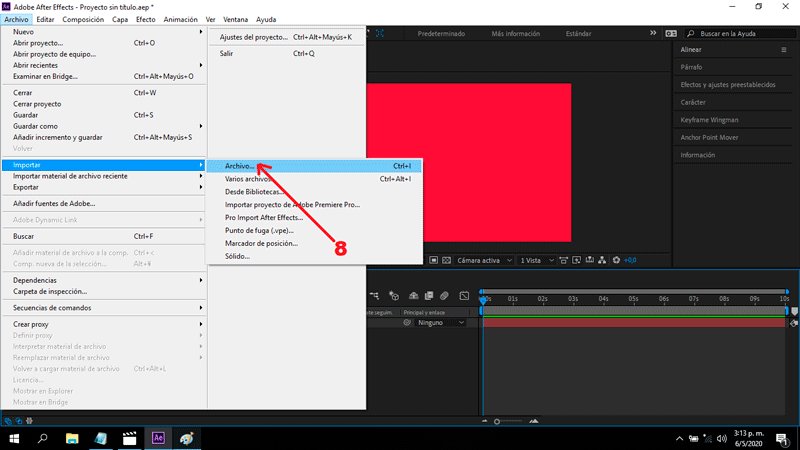
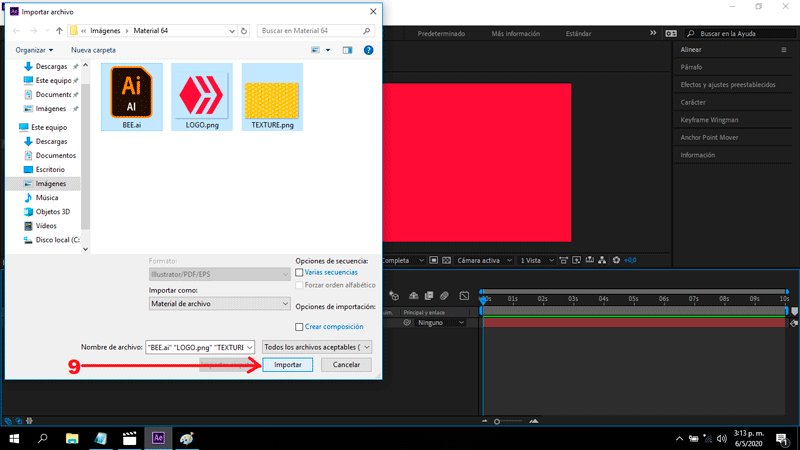
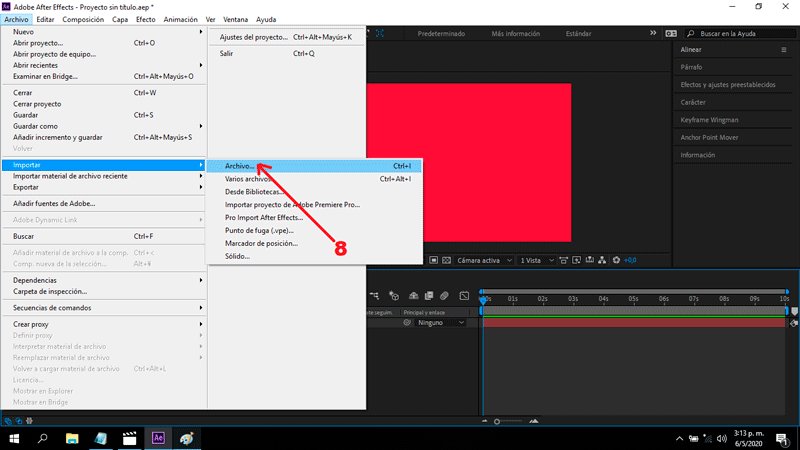
Presionamos Archivo/Importar/Archivos...
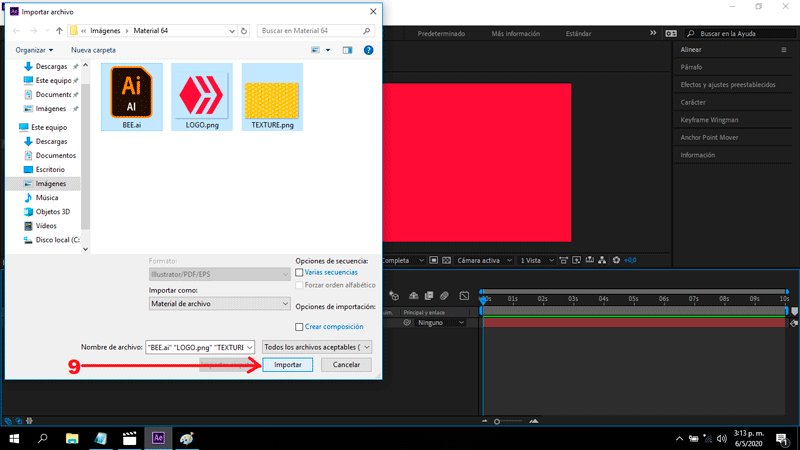
Seleccionamos el archivos, presionamos importar.
PARTE 4: Editar movimiento de abejas
 Creamos una nueva composición.
Creamos una nueva composición.
El tamaño será de 400px x 400px, nombre «BEE Animation».
Arrastramos los archivos «BEE Capas» hacía la mesa de trabajo.
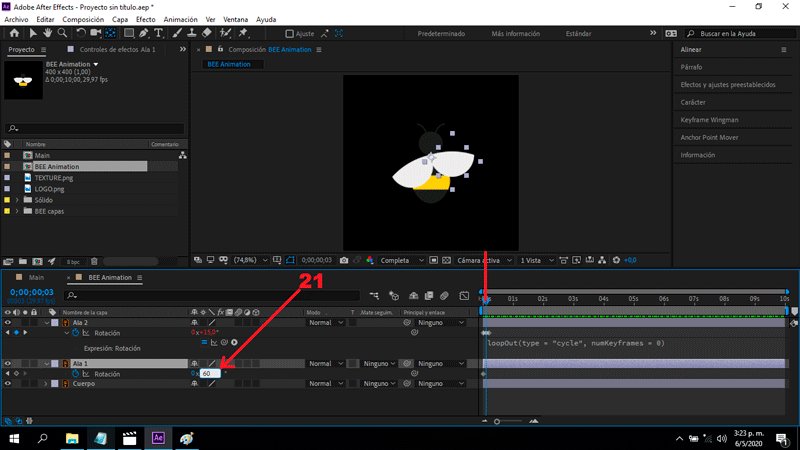
Seleccionamos la capa «Ala 1», presionamos la letra "R".
Se abrirán los frames de rotación.
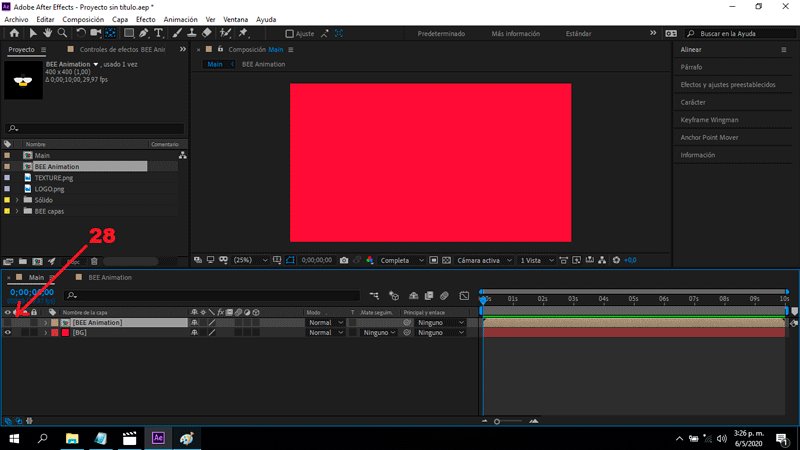
Nos posicionamos en el (seg) 0.00, creamos un frame en Rotación.
Presionando el símbolo del reloj.
Nos posicionamos en el (seg) 0.03, cambiamos Rotación a 15.
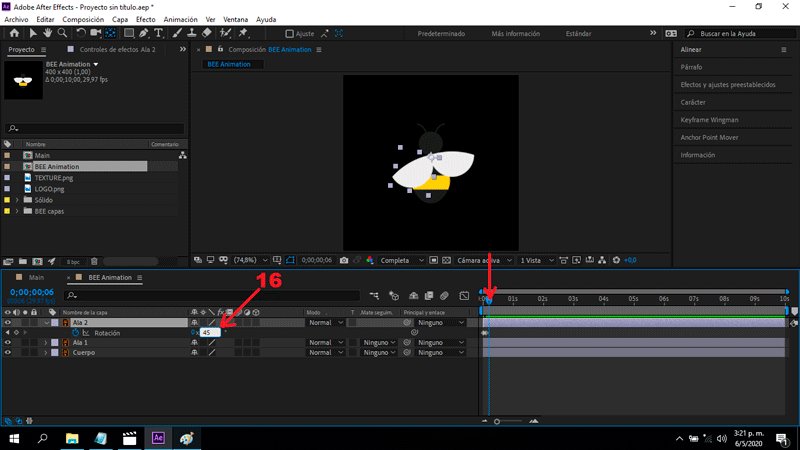
Nos posicionamos en el (seg) 0.06, cambiamos Rotación a 45.
Seleccionamos Rotación, presionamos Alt + el símbolo del reloj.
Copiamos el siguiente código en la línea de diálogo:
loopOut(type = "cycle", numKeyframes = 0)
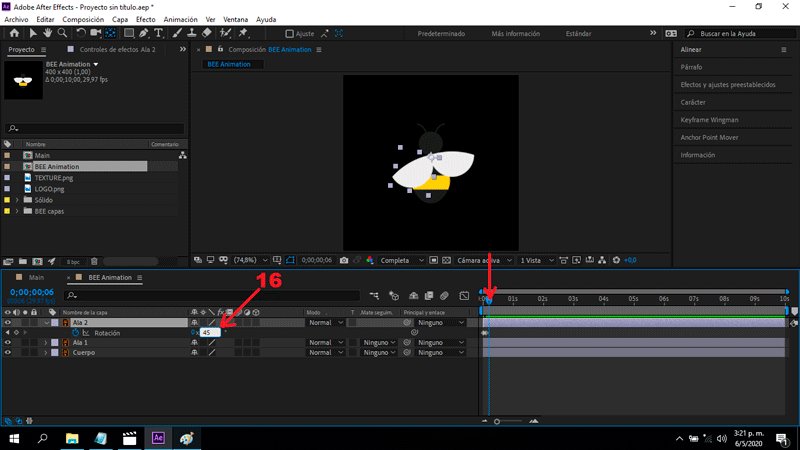
Seleccionamos la capa «Ala 2», presionamos la letra "R".
Se abrirán los frames de rotación.
Nos posicionamos en el (seg) 0.00, creamos un frame en Rotación.
Presionando el símbolo del reloj.
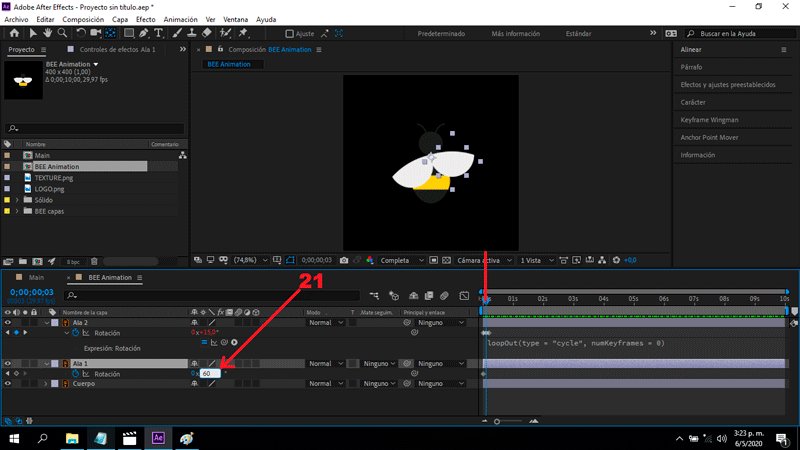
Nos posicionamos en el (seg) 0.03, cambiamos Rotación a 60.
Nos posicionamos en el (seg) 0.06, cambiamos Rotación a 45.
Seleccionamos Rotación, presionamos Alt + el símbolo del reloj.
Copiamos el siguiente código en la línea de diálogo:
loopOut(type = "cycle", numKeyframes = 0)
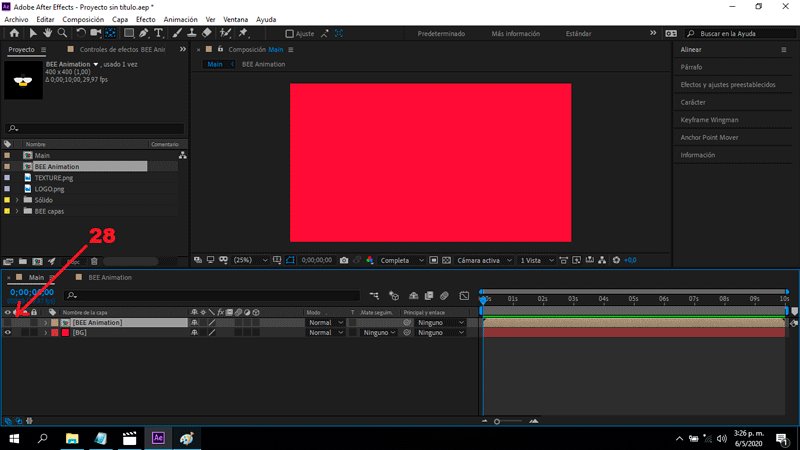
Abrimos la composición «Main», presionando doble clic sobre ella.
Arrastramos la composición «BEE Animation» hacía la mesa de trabajo.
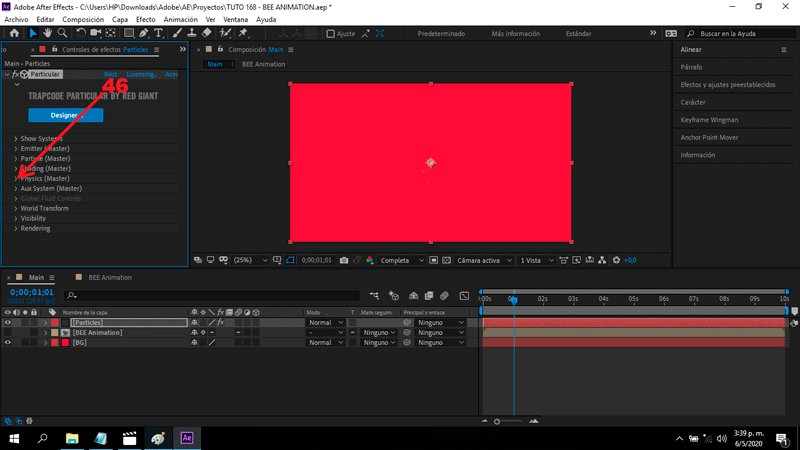
Desactivamos la visualización del archivo «BEE Animation»
Presionando el símbolo del ojo.
PARTE 5: Agregar Custom Particle
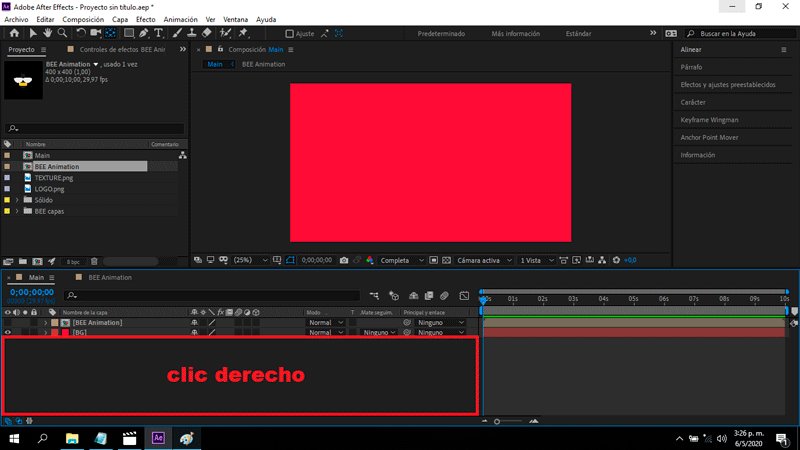
 Presionando clic derecho sobre el área de trabajo.
Presionando clic derecho sobre el área de trabajo.
Seleccionamos Nuevo/Sólido
Le colocaré como nombre «Particular».
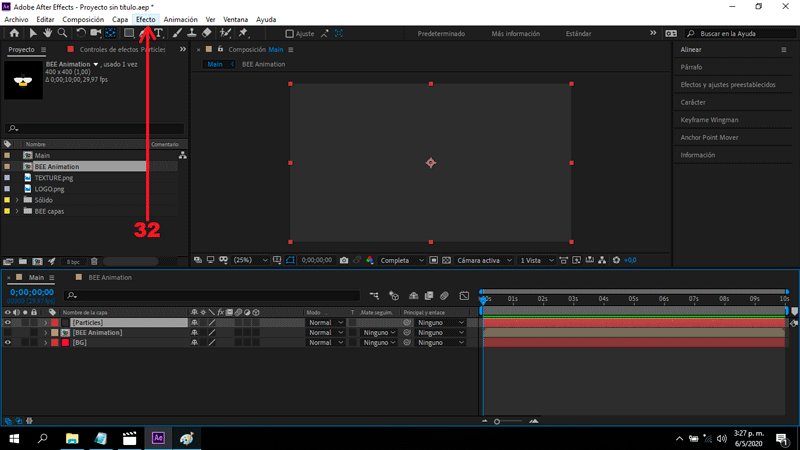
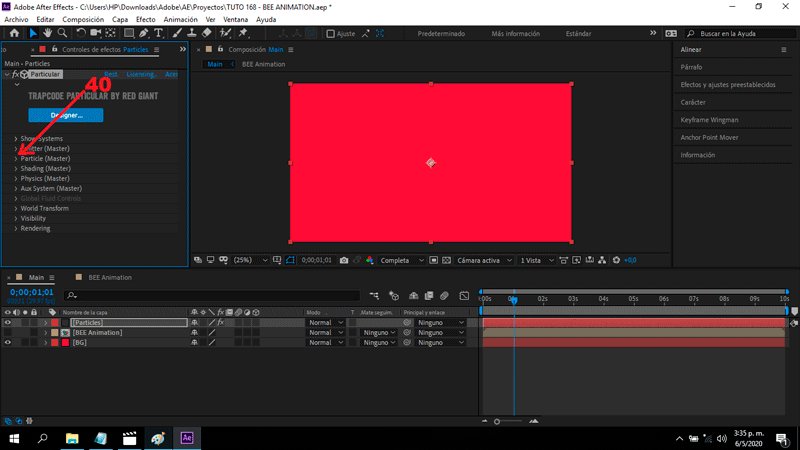
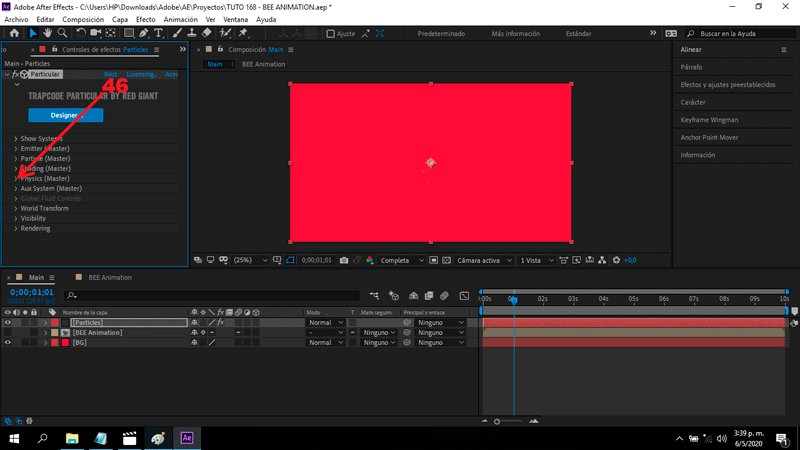
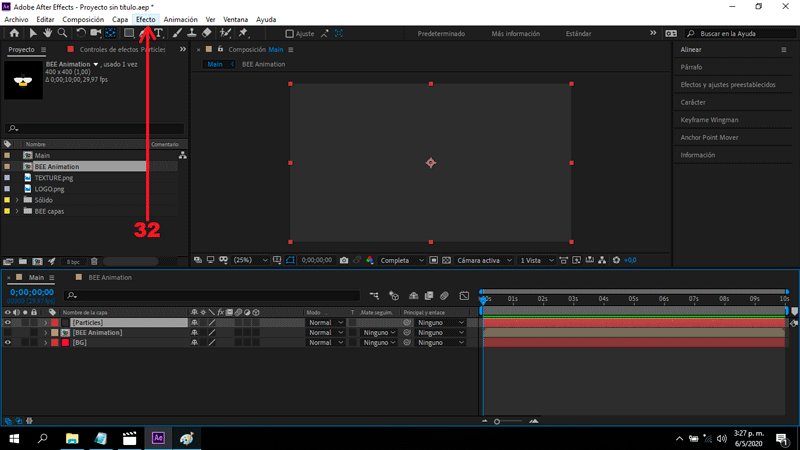
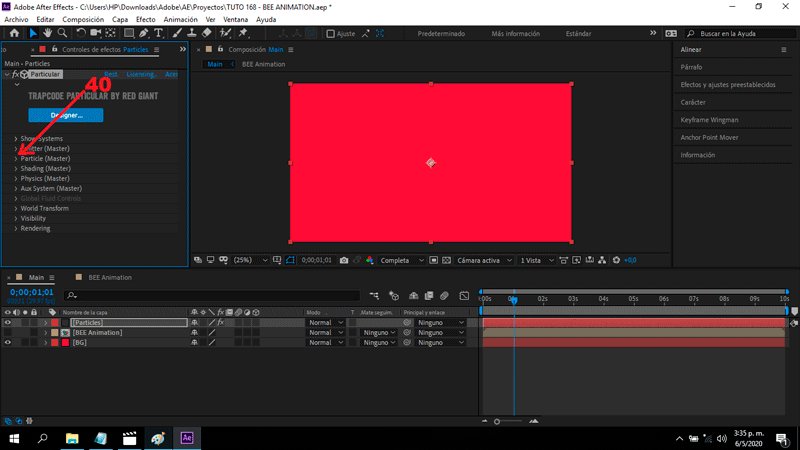
Vamos a Efecto/RG Trapcode/Particular.
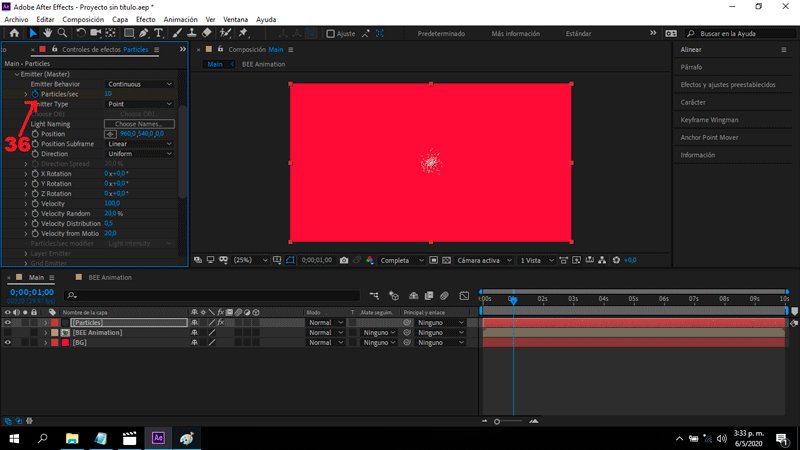
Desplegamos los valores de Emitter (Master):
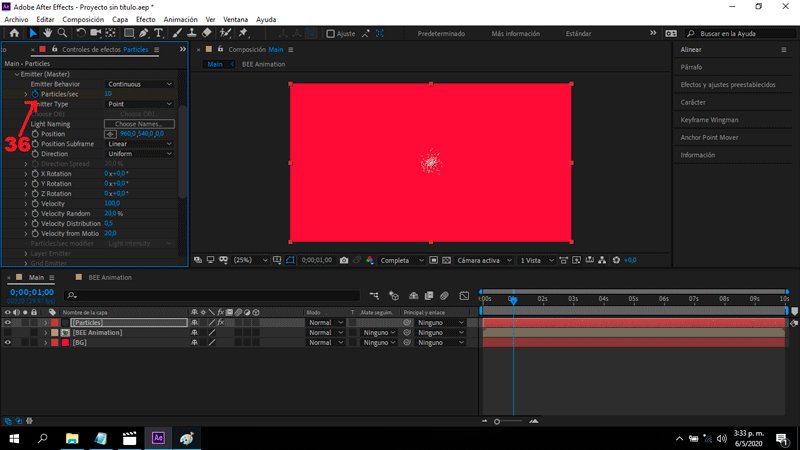
Nos posicionamos en el (seg) 1, cambiamos el valor Particles/sec a 10.
Creamos un frame, presionando el símbolo del reloj.
Nos posicionamos en el (seg) 1.01, cambiamos el valor Particles/sec a 0.
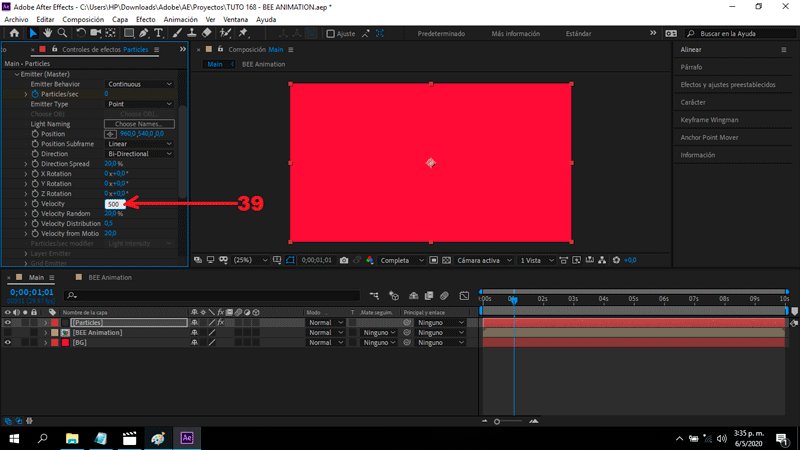
En la opción Direction, cambiamos Uniform por Bi-Directional.
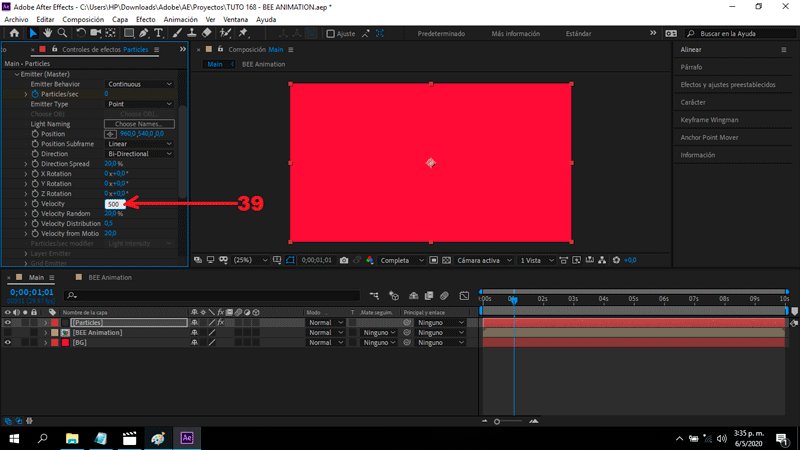
Cambiamos el valor Velocity a 500.
 Desplegamos los valores de Particle (Master):
Cambiamos el valor Life [sec] a 5.
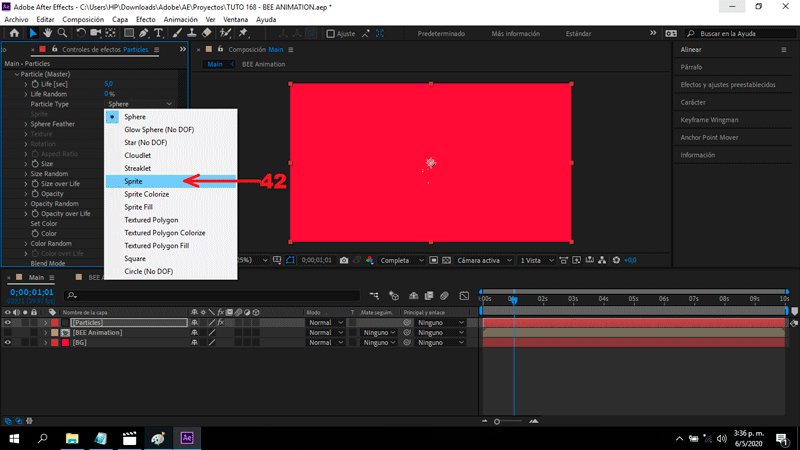
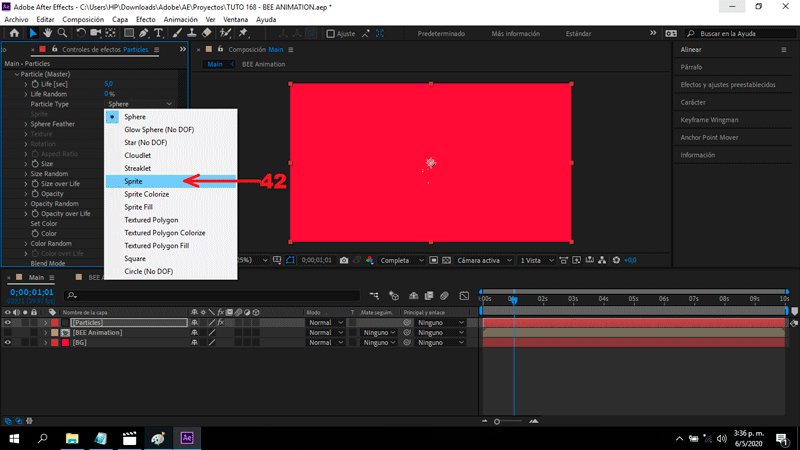
En la opción Particle Type, cambiamos Sphere por Sprite.
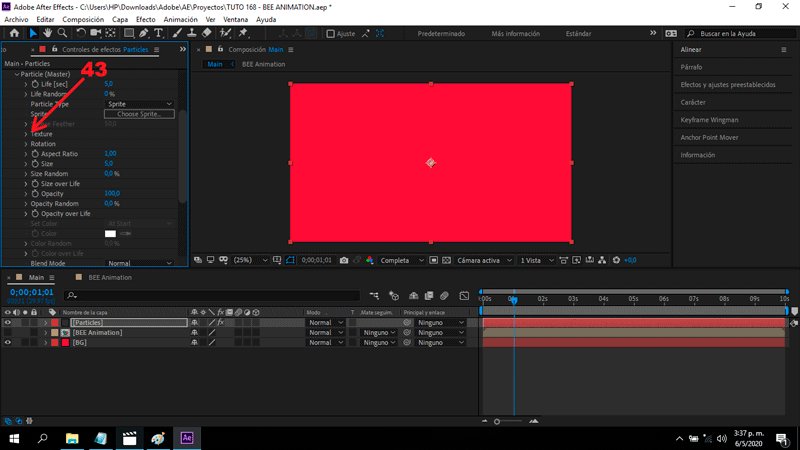
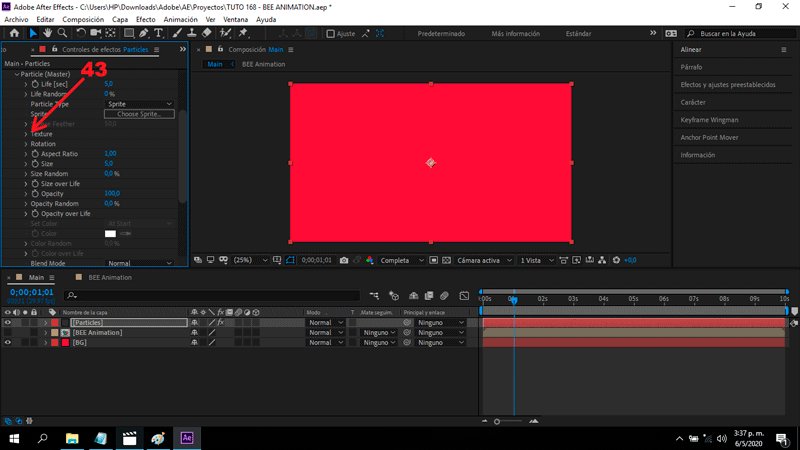
Desplegamos los valores de Texture:
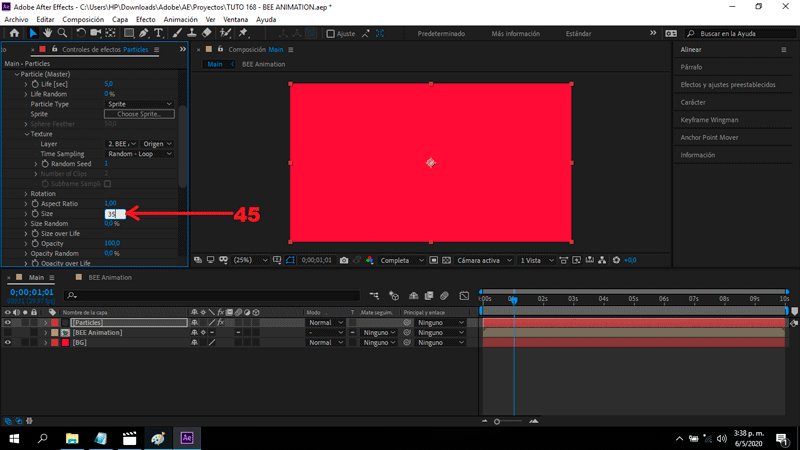
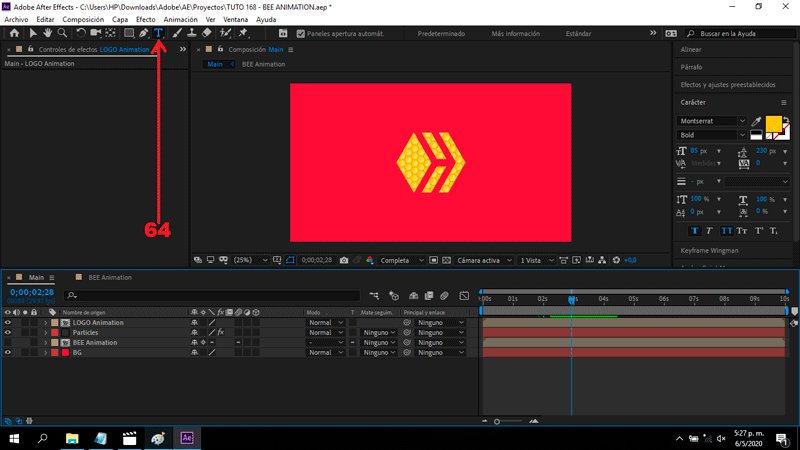
En la opción Layer, seleccionamos nuestra BEE Animation.
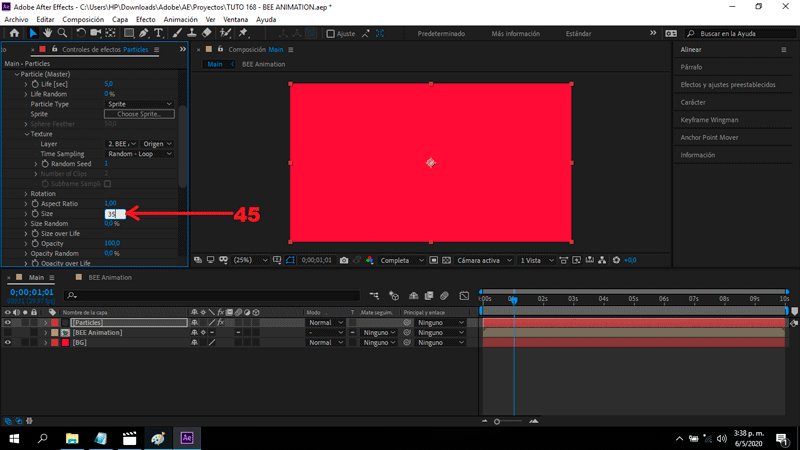
Cambiamos el valor Size a 35.
Desplegamos los valores de Particle (Master):
Cambiamos el valor Life [sec] a 5.
En la opción Particle Type, cambiamos Sphere por Sprite.
Desplegamos los valores de Texture:
En la opción Layer, seleccionamos nuestra BEE Animation.
Cambiamos el valor Size a 35.
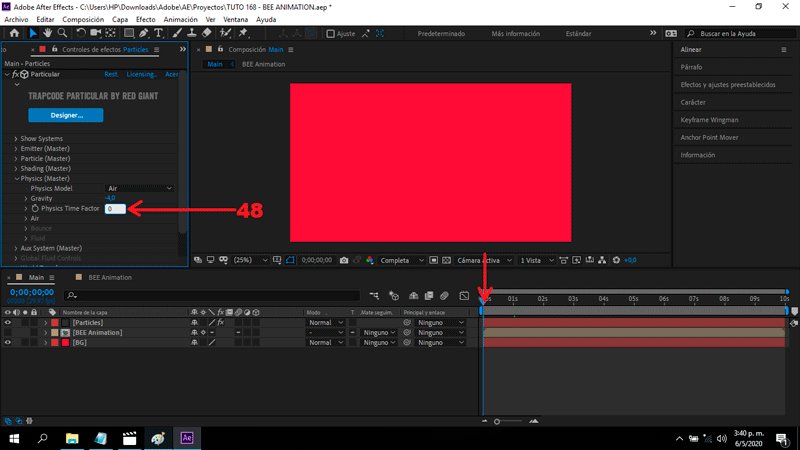
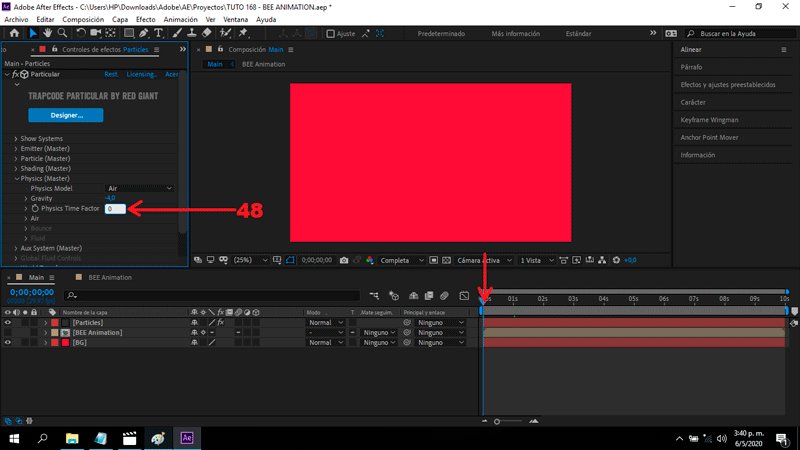
 Desplegamos los valores de Physics (Master):
Cambiamos el valor Gravity a -4.
Nos posicionamos en el (seg) 0, cambiamos el valor Physics Time a 0.
Desplegamos los valores de Physics (Master):
Cambiamos el valor Gravity a -4.
Nos posicionamos en el (seg) 0, cambiamos el valor Physics Time a 0.
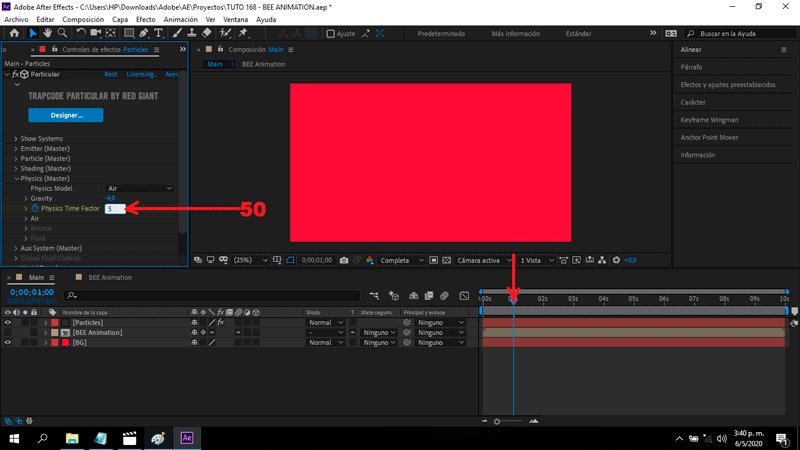
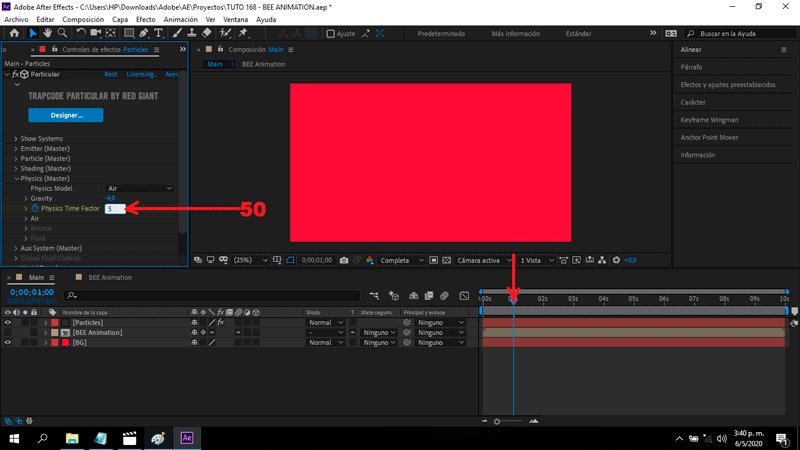
Creamos un frame, presionando el símbolo del reloj.
Nos posicionamos en el (seg) 1, cambiamos el valor Physics Time a 5.
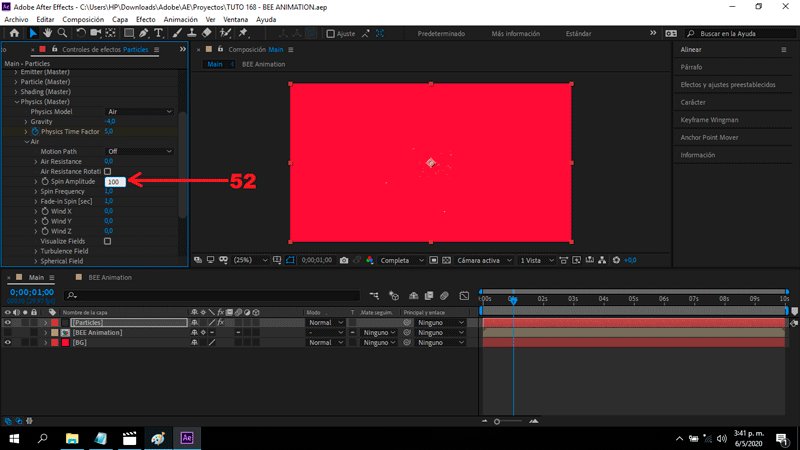
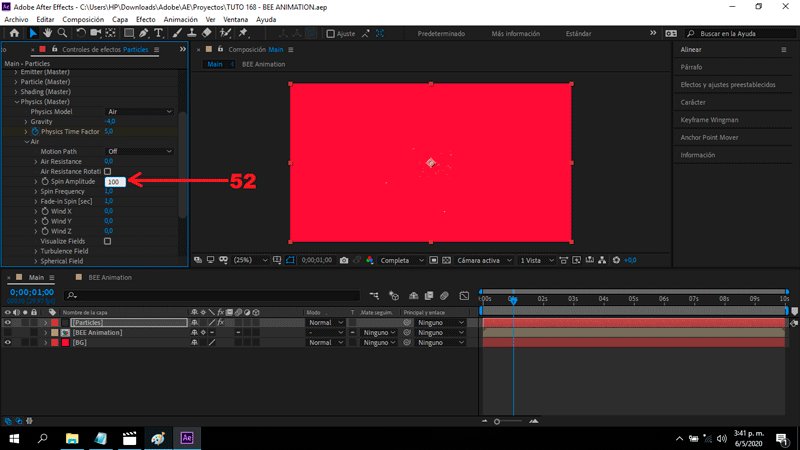
Desplegamos los valores de Air:
Cambiamos el valor Spin Amplitude a 100.
PARTE 6: Editar logotipo
 Arrastramos el imagen «TEXTURE» hacía la mesa de trabajo.
Arrastramos el logotipo «HIVE» hacía la mesa de trabajo.
Arrastramos el imagen «TEXTURE» hacía la mesa de trabajo.
Arrastramos el logotipo «HIVE» hacía la mesa de trabajo.
En Mate de seguimiento, seleccionamos Alpha Matte.
Seleccionamos las dos imagenes, presionamos clic derecho.
Vamos hasta la opción precomponer y le damos aceptar.
Le colocaré como nombre «LOGO Animation».
Teniendo seleccionado «LOGO Animation», presionamos la letra "S".
Se abrirán los frames de escala.
Nos posicionamos en el (seg) 0.00, cambiamos Escala a 0.
Creamos un frame, presionando el símbolo del reloj.
Nos posicionamos en el (seg) 1.00, cambiamos Escala a 110.
Nos posicionamos en el (seg) 1.25, cambiamos Escala a 100.
PARTE 7: Crear texto
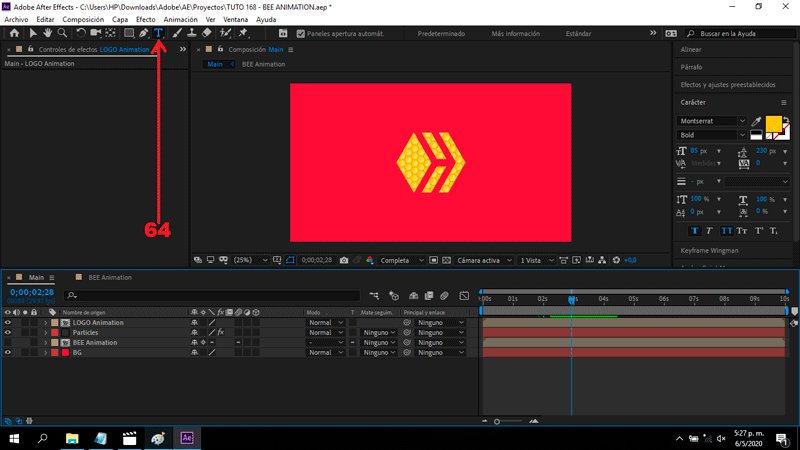
 Seleccionamos nuestra herramienta de texto en el apartado superior.
Seleccionamos nuestra herramienta de texto en el apartado superior.
Nos aseguramos que la fuente seleccionada sea VCR OSD Mono.
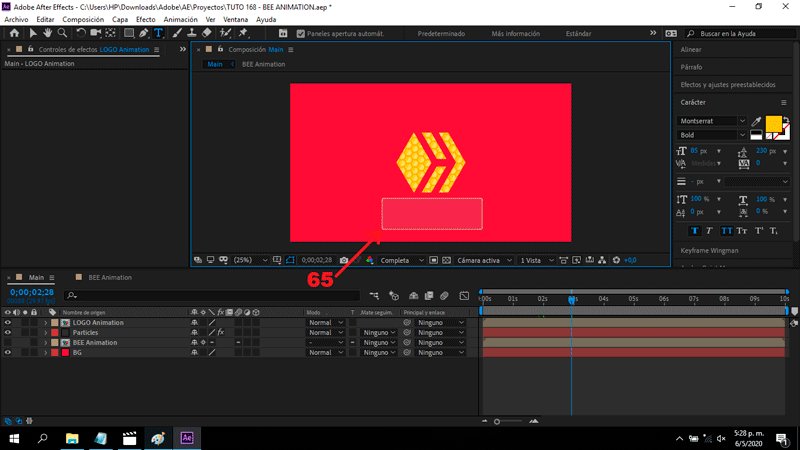
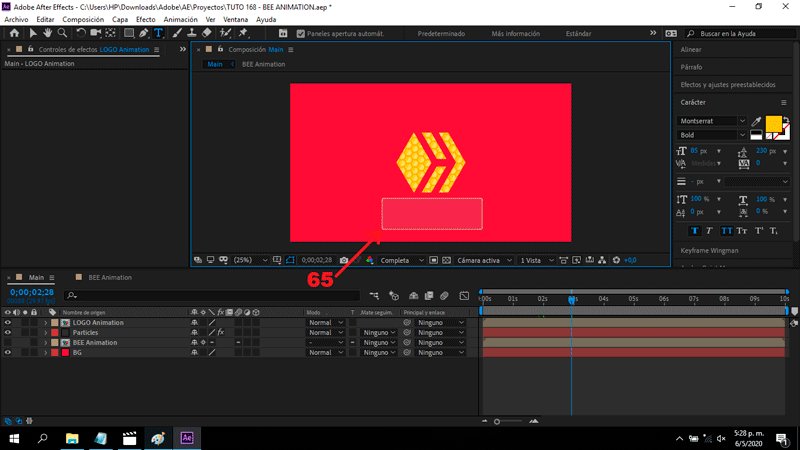
Creamos un texto.
Colocaré «Hive Blog».
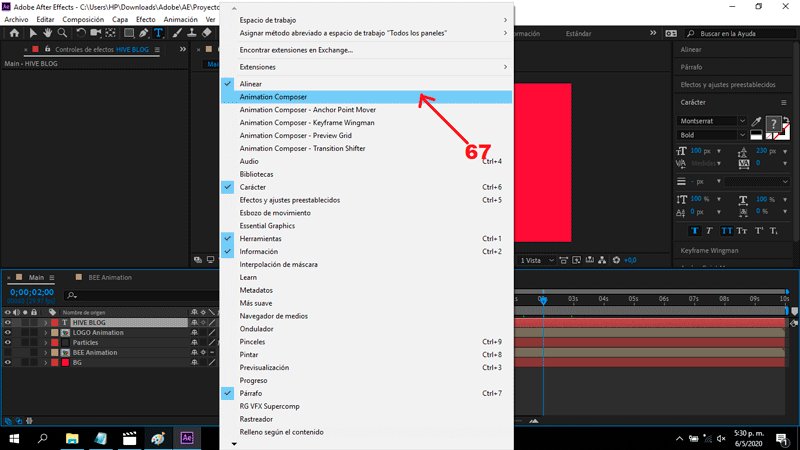
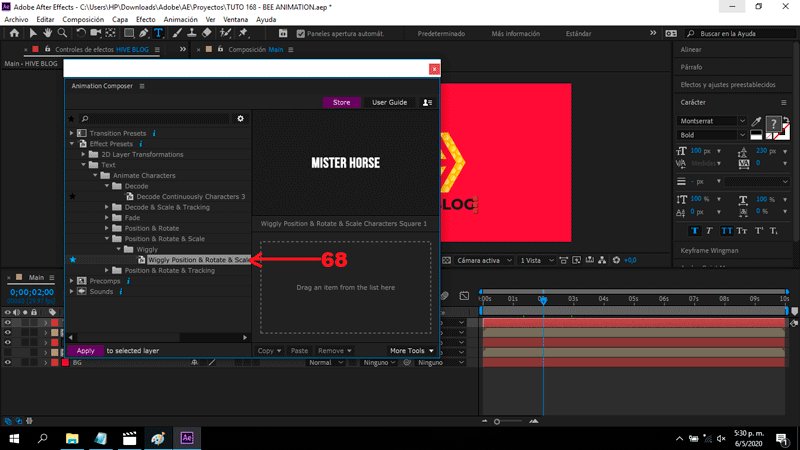
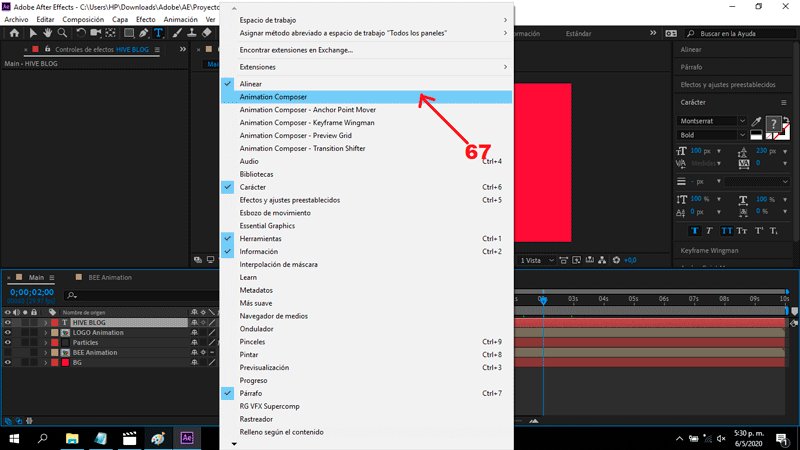
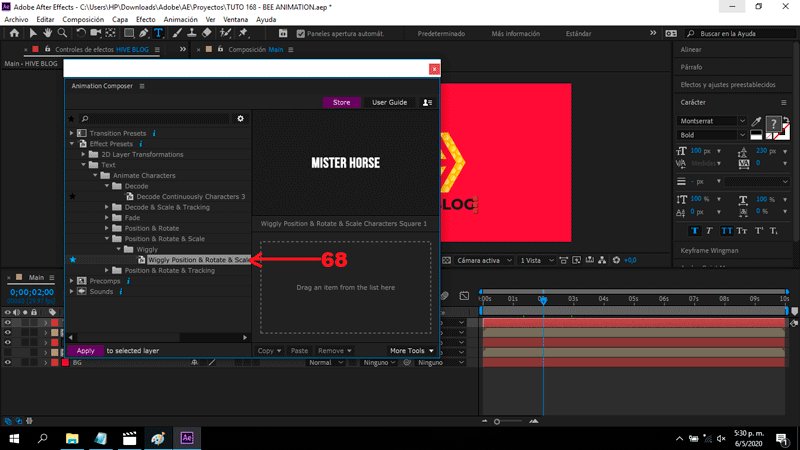
Vamos a Ventana/Animation Composer/Wiggly Position & Rotate & Scale.
PARTE 8: Exportar nuestro GIF

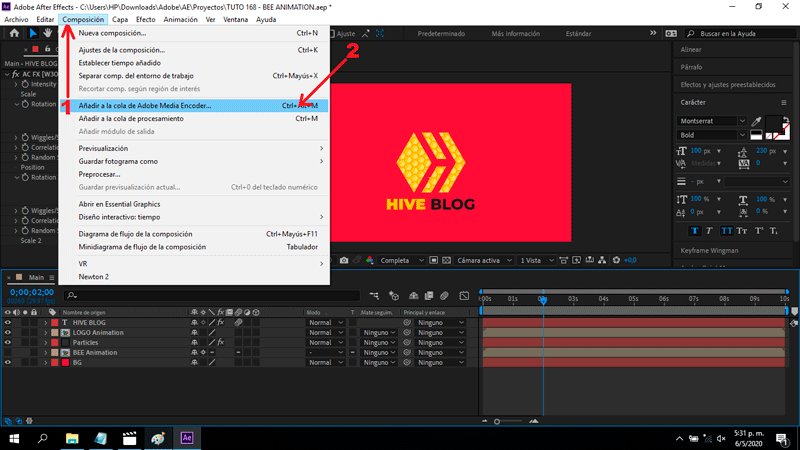
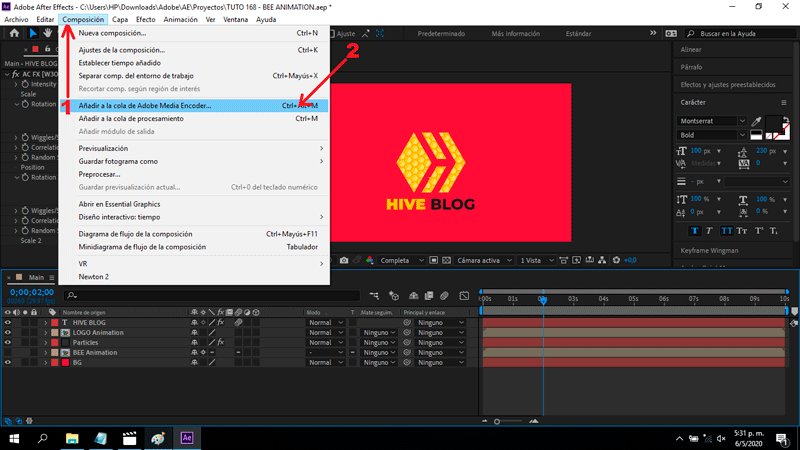
Presionamos Composición/Añadir a cola de Adobe Media Encoder...
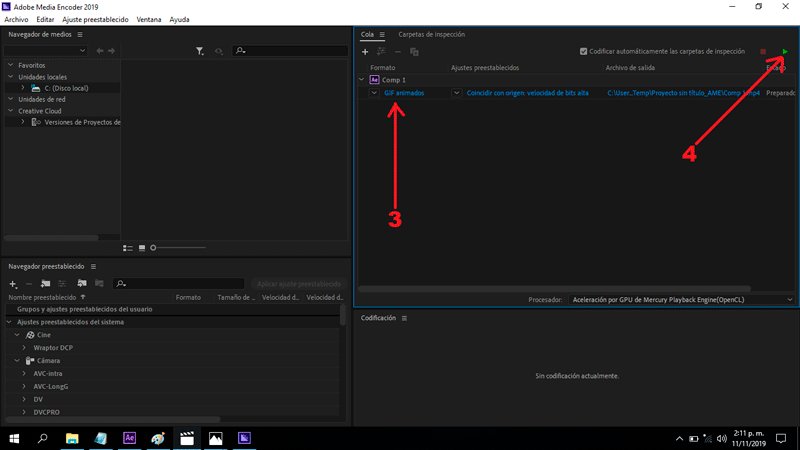
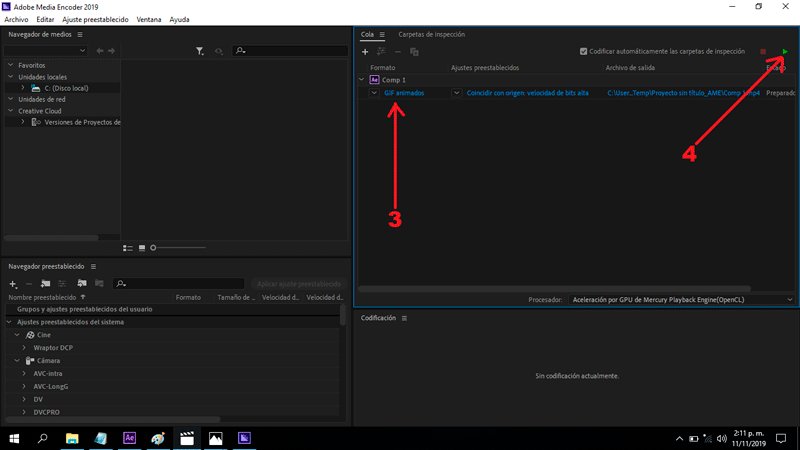
Nos aseguramos que el formato de salida sea en .gif animado, y le damos al botón de exportar.
Y éste es el resultado final:
 Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Imagen usada:

Descargá el material usado:














Esta bellisimo excelente trabajo!!
cualquiera puede usar tu gif? lo comparto esta muy bueno, saludos!