
Consideraciones generales.
Node.



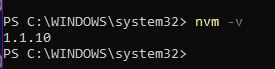
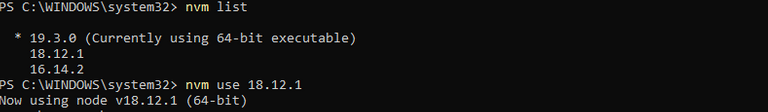
nvm -v 
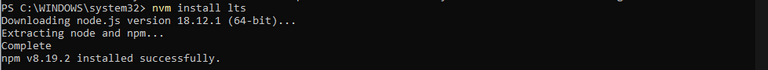
nvm install lts
nvm install latestnvm listnvm use [version]
Visual Studio Code
Ahora requeriremos una editor de código, en mi caso usaré uno de los mas populares Visual Studio Code. Desde su página podemos descargar e instalar el instalador con el que seguiremos el procedimiento de cualquier otro programa en Windows.
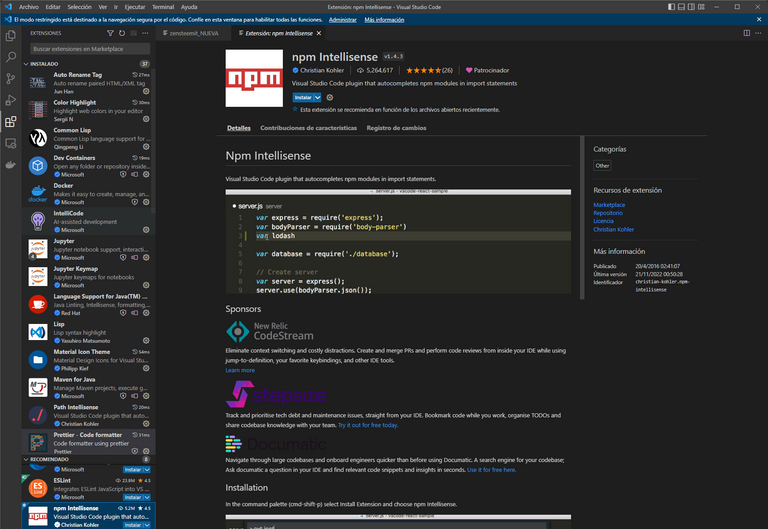
- Prettier: Para autoformatear nuestro código.
- Path Intellisense: Autocompleta las direcciones y nombres de archivos.
- IntelliCode: Nos brinda asistencia al codificar

Configurando e instalando los paquetes con NPM
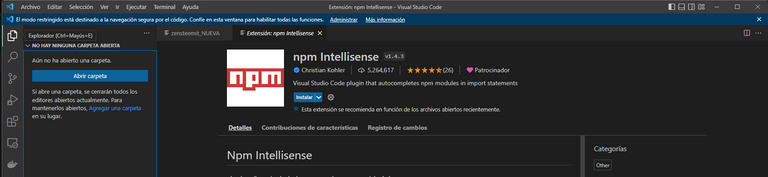
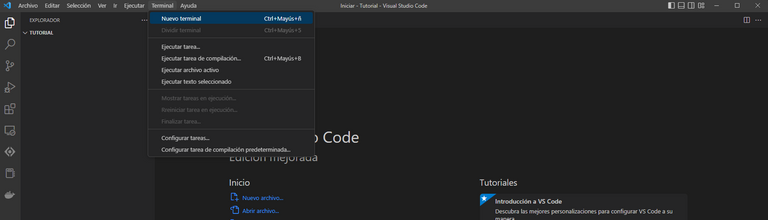
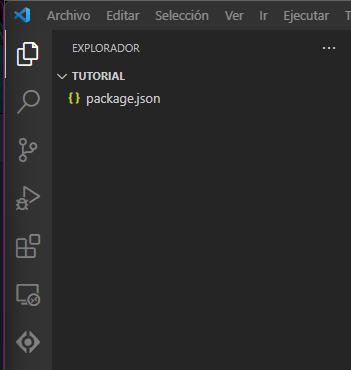
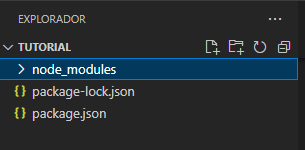
Ya tenemos casi todo listo. Ahora crearemos una carpeta en es sitio de nuestra preferencia. Con la carpeta creada abriremos VSC y en la sección del explorador, elegiremos Abrir Carpeta y abriremos la carpeta que acabamos de crear.

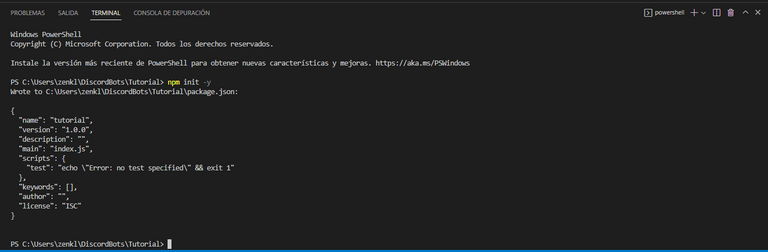
npm init -y


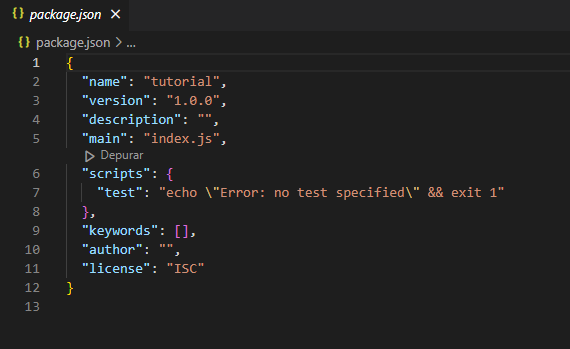
npm i discord.js dotenvSi miramos el código que teníamos abierto notaremos que ha cambiado


Creando nuestra aplicación en Discord
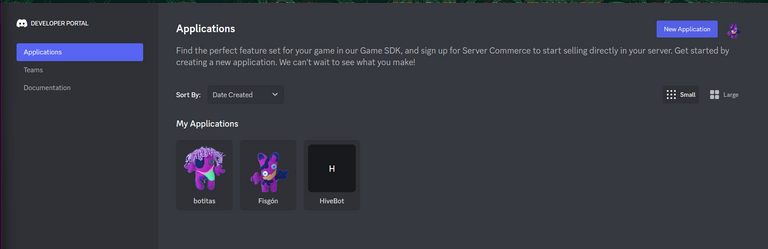
El siguiente paso es crear la aplicación en Discord, para ello iremos al portal de desarrolladores de Discord, cabe mencionar que previamente deber tener una cuenta de Discord y haberte logueado. Con ello mediante el siguiente enlace accedemos al portal.PORTAL

Daremos clic en New Application y posteriormente pondremos nombre a nuestra aplicación y aceptaremos los términos de servicio y políticas de desarrolladores, claro después de leerlas ;).

Después de dar clic en "Create" obtendremos la información general de nuestra aplicación. Entre otras cosas podemos agregarle una descripción, cambiarle el nombre y elegir un ícono para la misma.

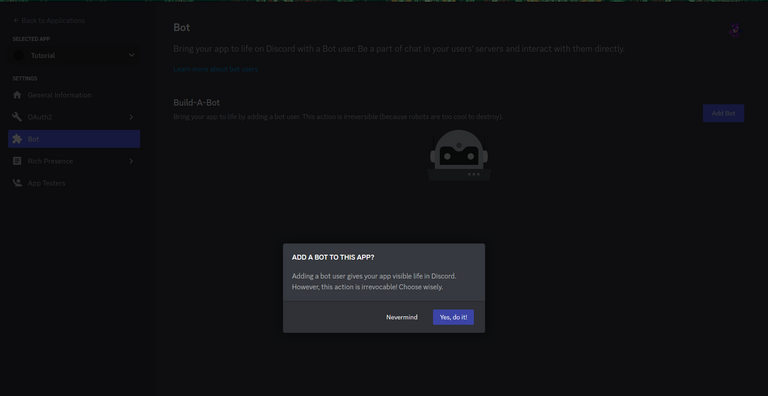
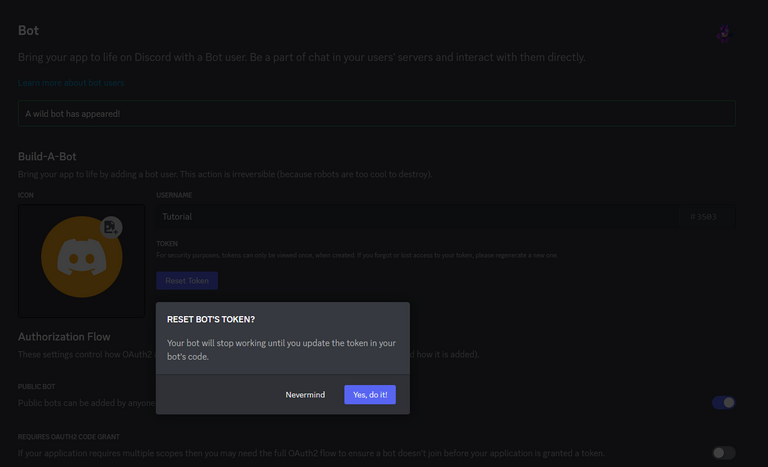
Después de realizar los cambios que deseemos iremos a la sección "Bot" del menú izquierdo y damos clic sobre el botón Add Bot. Posteriormente damos clic en Yes, do it.

Con ello hemos creado nuestro bot. Pero tranquilo aun falta un par de pasos.
Configurando nuestro Bot
Lo primero será dar clic sobre el botón Reset Token y nuevamente Yes, do it!.

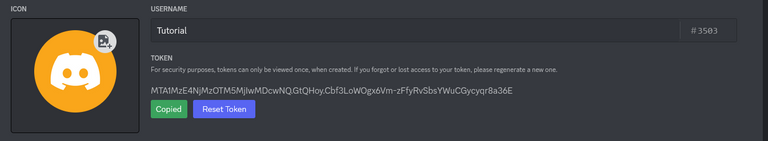
Tras esto se desplegará el Token de nuestro bot. Lo copiamos, podemos hacerlo dando clic en Copy.

Antes de continuar es importante decirte que este Token no debe compartirlo NUNCA, es la llave de acceso de tu BOT y cualquier persona en posesión de este Token podrá dominar tu Bot, si este tiene acceso a privilegios administrativos en alguna sala, puede hacer destrozos irreparables. NO LO COMPARTAS, el token que yo muestro será inmediatamente cambiado, previo a la publicación de este tutorial.
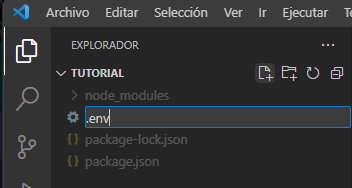
Volvemos a nuestro editor de código. Creamos un nuevo archivo, para ello con el cursor en explorador, aparecerán varios botones, damos clic en el que tiene una hoja con un símbolo de "+". Escribiremos el nombre ".env". Automáticamente se abrirá nuestro archivo.

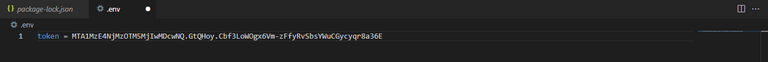
Como contenido escribiremos:
token = [el token que copiamos> 
Invitando nuestro Bot a las salas de Discord
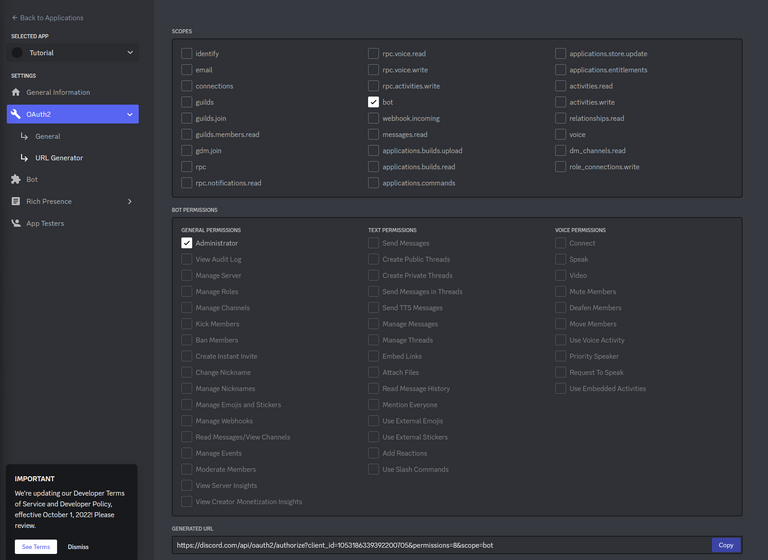
Nuevamente pasemos a la página de Discord Developers. En la parte izquierda iremos al menú OAuth2. Del mismo lado izquierdo elegiremos la sección URL Generator. Posteriormente del lado derecho elegimos la opción bot. Después debemos elegir los permisos que otorgaremos al Bot mediante la invitación que generemos. Deberíamos ser cuidadosos con las elecciones, pero ya que vamos con prisa, le daremos simplemente Administrator para no tener limitaciones en entregas posteriores de este tutorial.

Dando clic en Copy o copiando el vínculo que aparece hasta la parte inferior, podremos pegar la dirección en nuestro navegador, mediante ella podremos invitar a nuestro Bot a los Servidores para las que tenemos permiso de invitación o somos dueños. Te recomiendo antes de ingresar al link haber creado un Servidor para realizar las pruebas de tu Bot. Eso lo puedes hacer directamente en la App de Discord al final de la lista de salas a las que perteneces, verá un círculo con el símbolo "+".

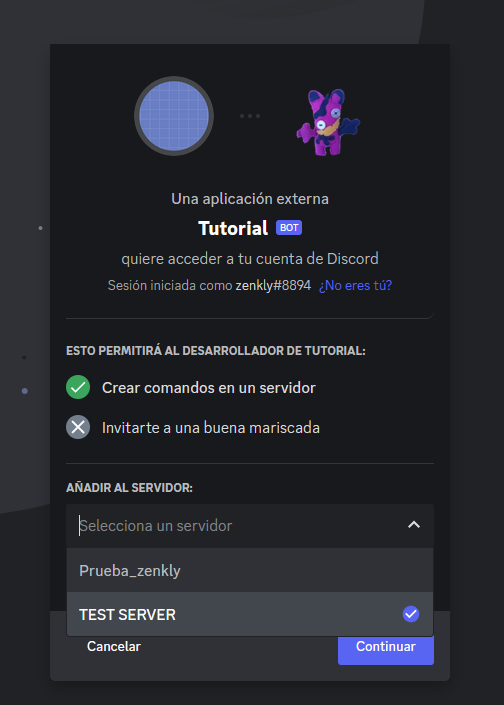
Después de crear tu sala, al acceder al link que generamos previamente podrás elegirla de la lista de salas e invitar a tu bot a ingresar a tu servidor.

Tras autorizar, tu Bot ingresará al servidor, sin embargo se encontrará desconectado.

Dando vida a nuestro Bot
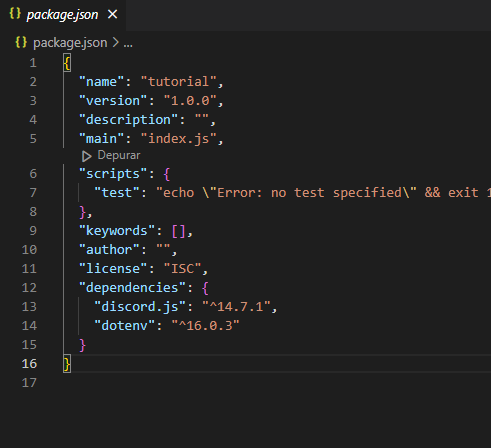
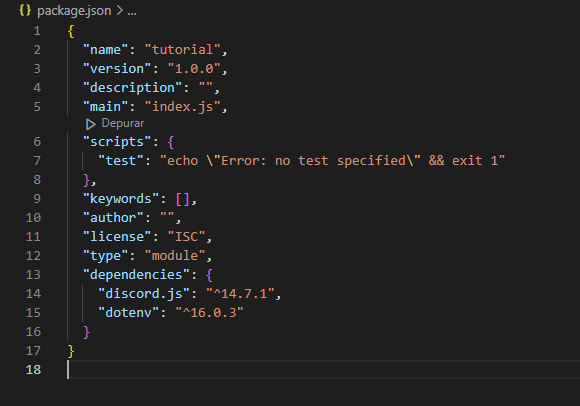
Volvemos al editor. Haremos un pequeño cambio a nuestro archivo package.json agregamos al línea antes de las dependencias.
"type": "module",Debe quedar así:

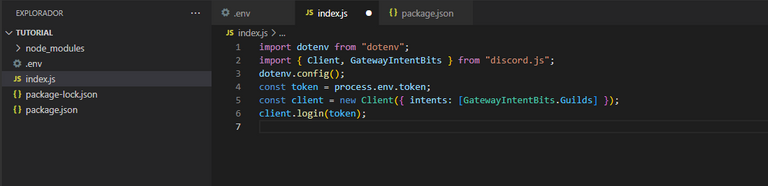
Ahora crearemos el archivo index.js con el siguiente contenido.
import dotenv from "dotenv";
import { Client, GatewayIntentBits } from "discord.js";
dotenv.config();
const token = process.env.token;
const client = new Client({ intents: [GatewayIntentBits.Guilds] });
client.login(token);
Ahora en nuestra terminal ejecutamos el comando
node index.js
Bueno creo que ha sido bastante por ahora. En la próxima entrega, explicaremos las líneas que introdujimos en nuestro archivo index.js y veremos como podemos hacer que nuestro bot se comunique, tanto "escuchando", como escribiendo en nuestro servidor. Cualquier duda no reparen en dejarla en los comentarios.
Genial el tutorial, gracias por compartirlo, ya te sigo porque está muy interesante esto del bot
Su post ha sido valorado por @goya
¡Muchas Gracias!
Congratulations @zenkly! You have completed the following achievement on the Hive blockchain And have been rewarded with New badge(s)
Your next target is to reach 35000 upvotes.
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPCheck out our last posts:
Support the HiveBuzz project. Vote for our proposal!