Peakd.com at the moment is the one where I post a blog in Hive Blockchain. Not just that I also access the wallet through Peakd and make transactions using the wallet section. So Peakd looks like a composite site for me for everything that I need staring from posting a blog, to accessing different communities, to using the wallet of Hive.
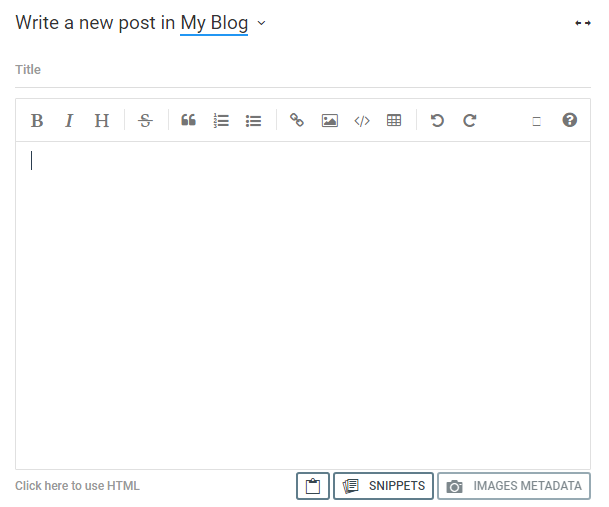
The existing editing interface looks like this

But I feel that certain essential editing features must be added to the Editing section of posting an new article/blog, to make the user experience better.
So I have come up with following suggestions to add.
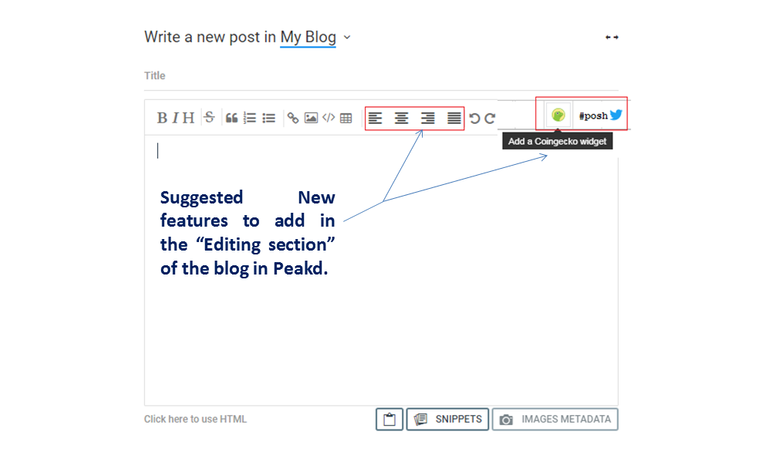
- Align text(Left, Center, Right, Justify)
- Add a Coingecko widget
- #posh (Twitter Link)
Suggested editing interface will look like this

Align text(Left, Center, Right, Justify)
I strongly feel that "Align Text" features must be there in the editing section and that will be a cool thing for an average internet user who does not know the basic markdown styling.
So this is my number one suggestion.
Add a Coingecko widget
Being able to a add Coingecko widget will be great if there will be a feature like that right there in the editing section. This will enable the user to directly paste the widget of Coin/chart for which he/she is writing a review or an article related to that coin.
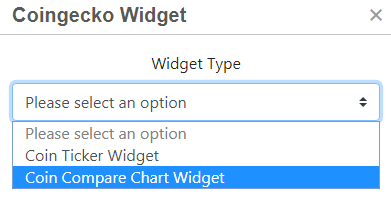
So it will be like when the author hit the coingecko widget there should be two options: Coin Ticker Widget & Coin Compare Chart Widget.

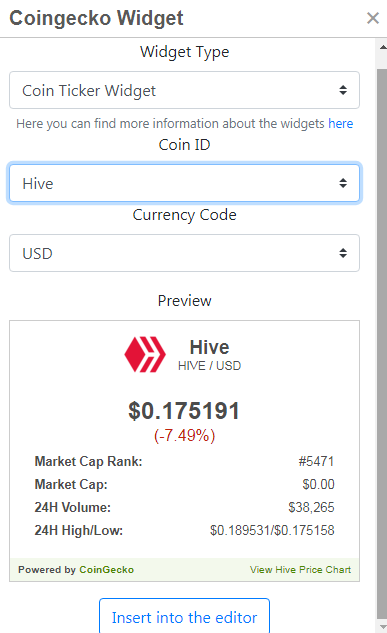
Then the author can select the appropriate Coin or Chart(relevant to his article/post), to make the widget visible in his blog page/article.

This will also be a very pleasing experience for the content consumers when they will be able to see the related coingecko widget they are reading about.
So this my number two suggestion.
#posh (Twitter Link)
We all know what #posh(proof-of-share) is, which was initiated by @ocd. For that, generally the author share the post in Twitter and then share that Twitter link in the comment section.
What I am suggesting is that include the #posh-Twitter option right in the editing section of peakd.com. The user experience will be greatly enhanced when the user will find such a direct button to add the link of the Twitter.
So this is my suggestion number three.
Thank you.
Adding the justify options is something we'd like to see... it's more complicated than expected because those are HTML options but the editor is in markdown. TO start off with we'd like to have them as general SNIPPETS.
Not sure i understand the twitter suggestion entirely.
It would need to be a suggestion that goes beyond the posh hashtag.
But what you're saying is you want the ability to prove that you shared your link to this post on twitter?
So going back and editing the post to put a link to a twitter post... and us perhaps checking that link to make sure that twitter post contains a link to this very post?
Abuse is possible because then you can post any twitter link. So then first you have to verify your twitter and your steem account connect somehow first. haha
But it is sparking some ideas ... maybe we'll cc @asgarth to see the conversation
In regard to #posh Twitter option-
First of all there should be a option in the main profile page(although that should be optional and not mandatory for users) to add their Twitter account to Hive frontend.
Then in the editing section, the #posh Twitter option should be there, so that just like in Quora if we have enabled the Twitter option already, you don't need to seprately share their link in Twitter, hitting submit button in Quora automatically shared the answer in Twitter as well. I just suggest you a similar feature for #posh-Twitter. I am not geek, so how hard that will be I don't know, just to smoothen the user experience in regard to #posh I suggested this.
Having the ability to share it in Twitter(automatically) just by posting that in a frontend of Hive will enhance the user experience. People don't need to separately go and share it in Twitter and back to the post, to paste that link of Twitter in the comment section of the Post as proof-of-share.
Furthermore, for a #posh curator, should be able to see the #posh button in enabled form(if the author has shared it in twitter) and if he wants to check he can go through that just by clicking on the #posh link. So it is like-- the #posh button will have the hyperlink of the post link of Hive, not the profile link of the said author. The profile link should be attached directly in the main blog page of the author.
first of all: how dare you not using dark mode? 😅
the twitter idea is super good, would like to see this too!