
This is another part of my front-end series. Today, I will explain how to get users location with JavaScript.
Without further ado, let’s push.
This is the html file.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<div class="container">
<button class="findme">FIND ME</button>
<h2 class="myLocation"></h2>
</div>
<script src="main.js"></script>
</body>
</html>
This is the css
.container {
display: flex;
justify-content: space-evenly;
align-items: center;
margin-top: 25%;
background: rgb(97, 94, 94);
height: 200px;
}
.myLocation {
color: #fff;
}
button {
background-color: #4CAF50;
border: none;
color: white;
padding: 15px 52px;
text-align: center;
text-decoration: none;
/* display: inline-block; */
font-size: 16px;
}
This is the Javascript
navigator.geolocation.getCurrentPosition(success, error)
and the function
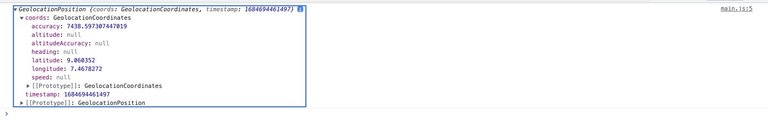
const success = (position) => { console.log(position) }

Will log the geolocationposition and geolocationcoordinate in the console and the error function will return the message specified in the code if the position is not allowed on the computer.
After that, I fetched out the latitude and longitude and used a geolocation API to concatenate the latitude and longitude in the API.
Finally, I fetched my location from the API and it will return all of these:
city: ""
continent: ""
continentCode: ""
countryCode: ""
countryName: ""
latitude:
locality: ""
localityInfo: {LikelyLand: true, administrative: Array(4), informative: Array(3)}
localityLanguageRequested: "en"
longitude:
lookupSource: ""
plusCode: ""
postcode: ""
principalSubdivision: ""
principalSubdivisionCode: ""
Then I fetched the continent on the website, you can fetch any another you wish using the same method. The JavaScript code below explains all.

const findMe = () => {
const myLocation = document.querySelector('.myLocation');
const success = (position) => {
console.log(position)
const latitude = position.coords.latitude;
const longitude = position.coords.longitude;
const geolocationApi = `https://api.bigdatacloud.net/data/reverse-geocode-client?latitude=${latitude}&longitude=${longitude}&localityLanguage=en`
fetch(geolocationApi)
.then(res => res.json())
.then(data => {
myLocation.textContent = data.continent
})
}
const error = () => {
myLocation.textContent = "Location not available"
}
navigator.geolocation.getCurrentPosition(success, error)
};
document.querySelector('.findme').addEventListener('click', findMe)
You can copy the code, test it in your code editor, and play with it based on your wants.
I hope you find this useful
Thank you for reading.
Michael B, A.K.A Tykee, I am a software developer, writer and blockchain enthusiast. I write about finance, programming, tech and lifestyle. My contents are my opinions
Posted with STEMGeeks
Amazing 👌
Thank you
Cool and unsettling at the same time. I share similar sentiments with other self-conscious individuals.
!discovery 31
Absolutely, we all need to be careful. Thanks for your comment.
This post was shared and voted inside the discord by the curators team of discovery-it
Join our Community and follow our Curation Trail
Discovery-it is also a Witness, vote for us here
Delegate to us for passive income. Check our 80% fee-back Program