Learn how to configure LeoFinance on your phone to browse and engage with the best user experience. We will create a lite-app with optimized screen-space (full-screen view), reader view, custom search bar and more.
You can undoubtedly apply this method for any frontend, or website.
This post is also available in French here.

Context of this post
While engaging under @taskmaster4450le’s The Leofinance 12K Comment Push post, I mentioned that I had configured a lite-app of LeoFinance so that I could easily engage on my phone. It sparkled some interest from @shawnlauzon, @amr008, @jfang003 and @taskmaster4450le himself. I briefly explained that I was using Hermit to do so, and what were the benefits over just using the browser. I asked if I should create a detailed post and they encouraged me to, so here I am!
Hermit, lite-app creator
Before I share how I configured a lite-app for LeoFinance using Hermit, we need to know what it is.
Note that there might be other ways to create a lite-app, I’m using Hermit because I have been using it for some years and it suits me well. I’ll let you do your own research.
Replace large, bulky, slow native apps with tiny, lean, blazing-fast Web-based Lite Apps.
“Sufficiently advanced technology that is indistinguishable from magic.”
• But there’s no magic. Lite Apps are still Web applications.
• Hermit offers an excellently-designed app to wrap them into a thoroughly enjoyable experience. See our reviews!
• Each Lite App opens in its own app-like window.
• Hermit doesn’t open new windows if your Lite App is already open (unlike other browsers!)
• Links clicked in other apps open directly in Lite Apps.
• Every customization setting is configurable individually for every Lite App.
— Hermit’s Playstore description.

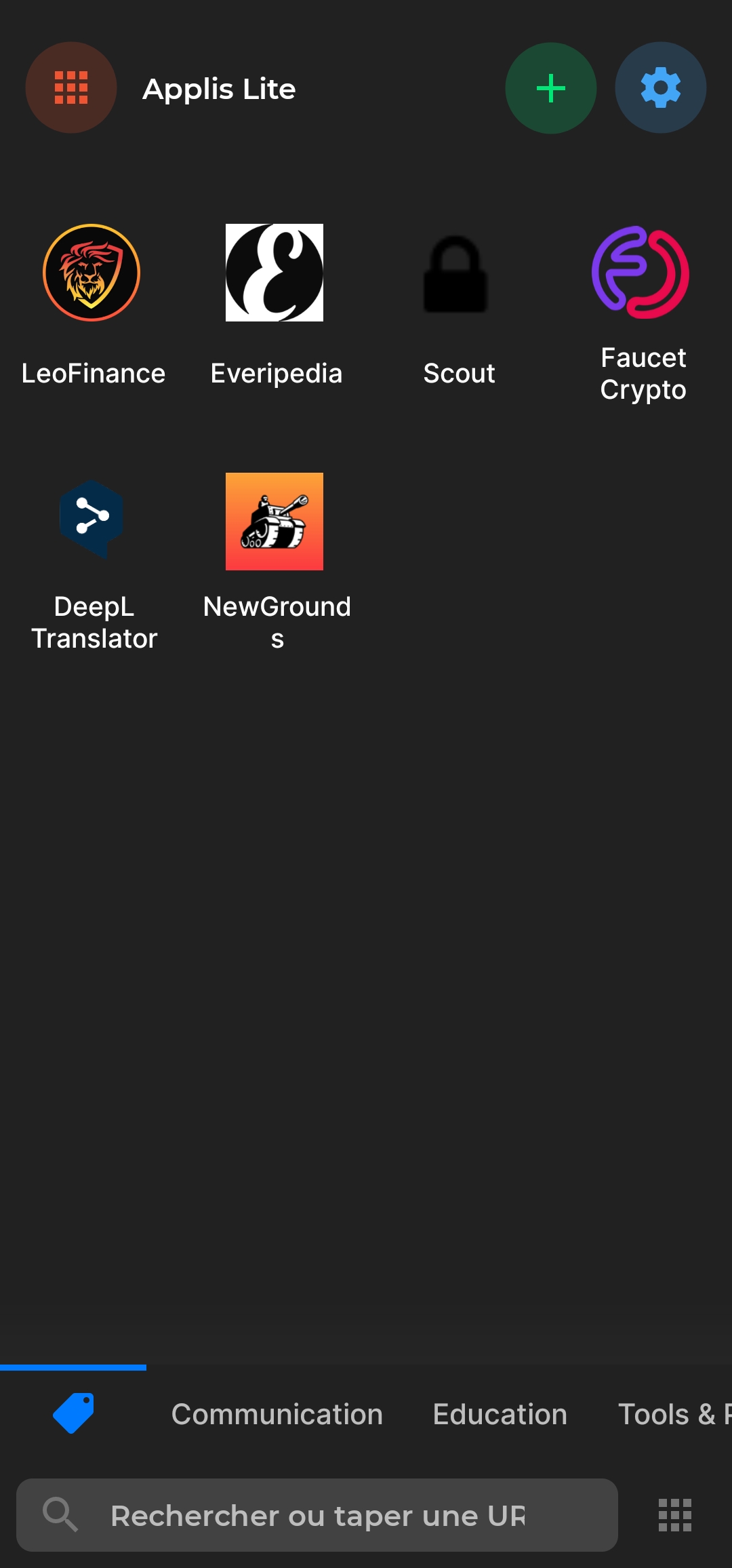
As you can see I have created multiple lite-apps, each has its own settings.
I find that the mere fact of having LeoFinance on its dedicated app window already makes for a better user experience than having it as a tab in your browser. (Oh and if you’re wondering: yes these can be added to your homescreen).
Now lets dive in and create a lite-app for LeoFinance.
Setting LeoFinance’s lite-app up
Overview
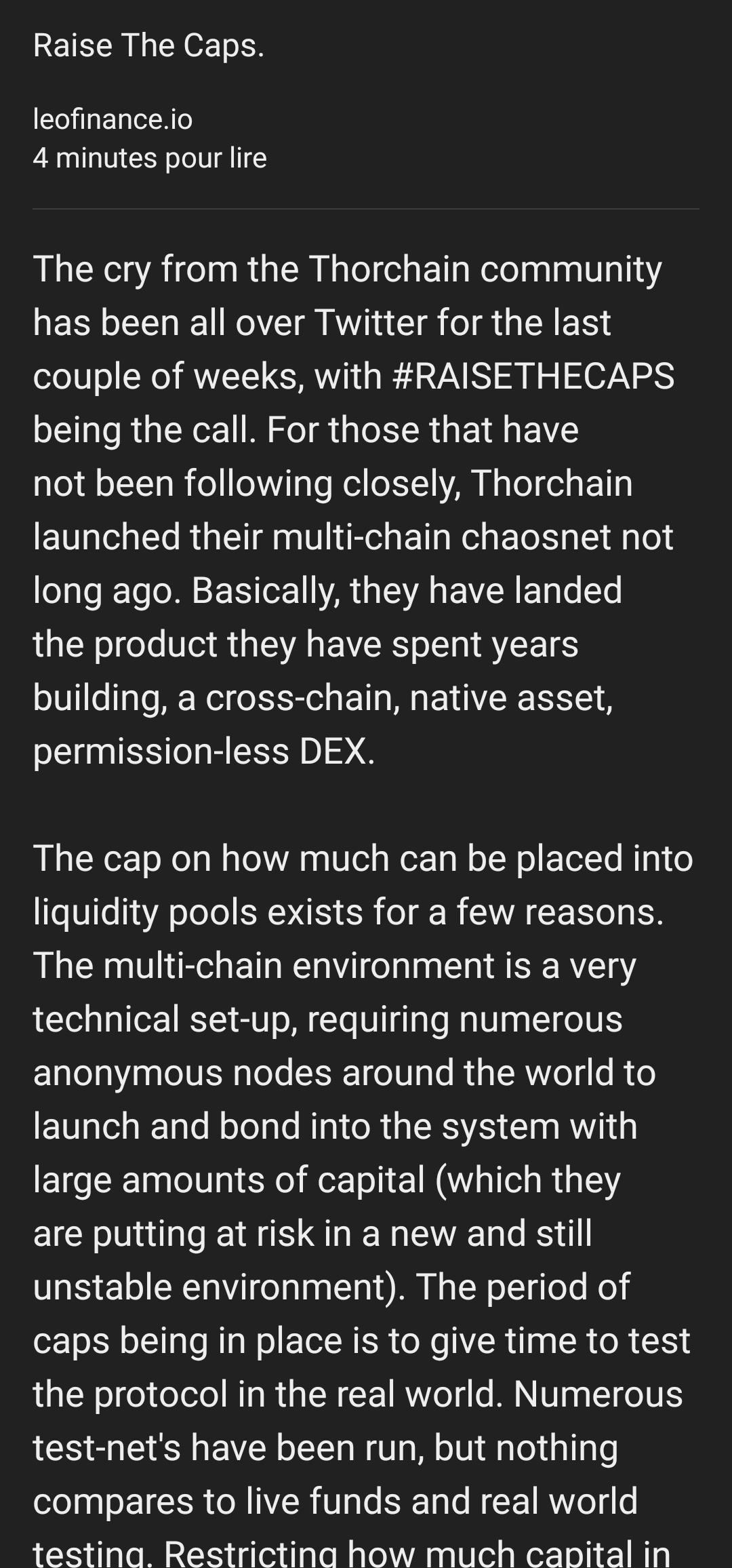
This is the view I get when browsing in the lite-app. As you can see, the entire screen is dedicated to LeoFinance.io, no distracting top and bottom bar that takes too much space.

Creation
Install Hermit and open it.
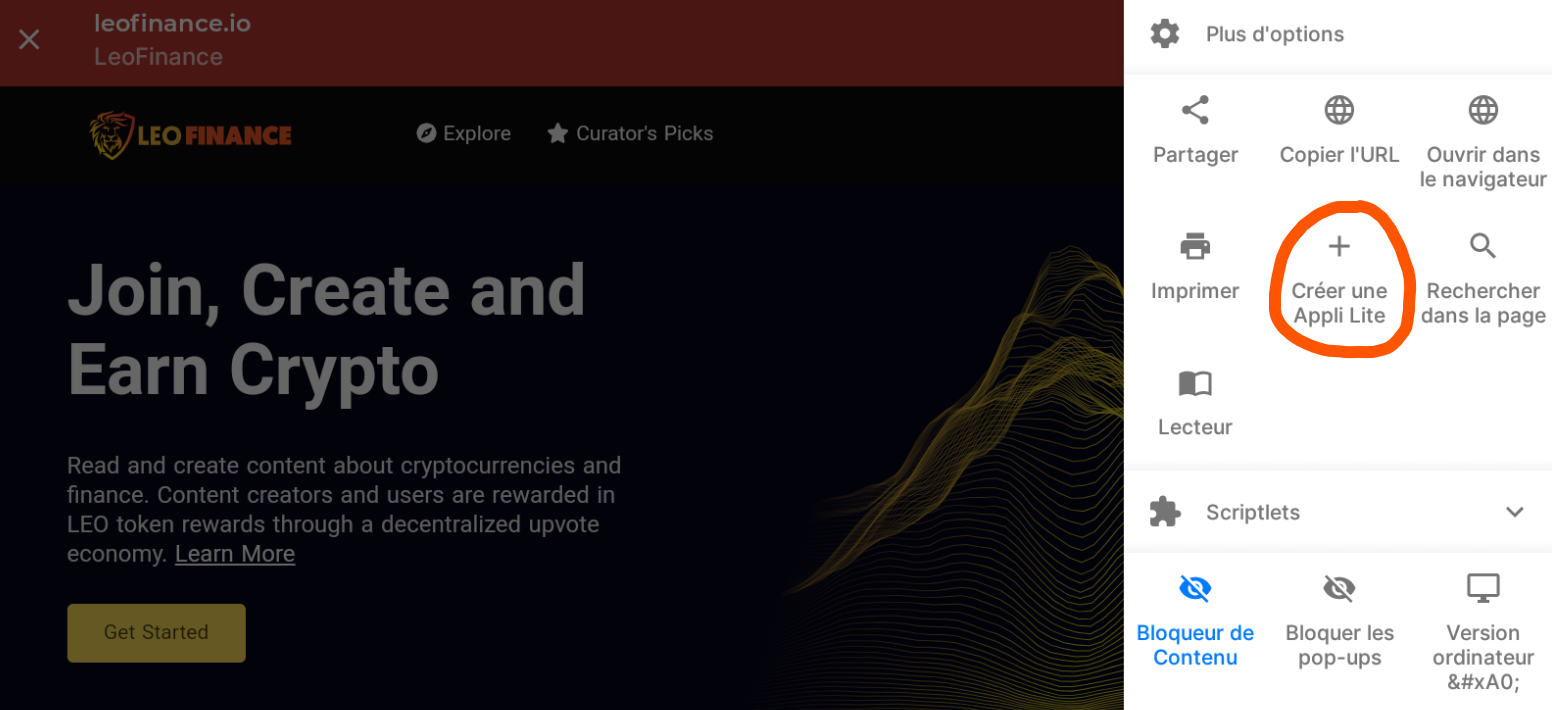
Type https://leofinance.io in the search bar and press enter. Before logging in, drag from right to left to open the right side panel and press ″create a Lite App″.

Choose a title for your app and press ″create″.
You can now login. Once you’ve successfully logged in, it will remember you.
Settings
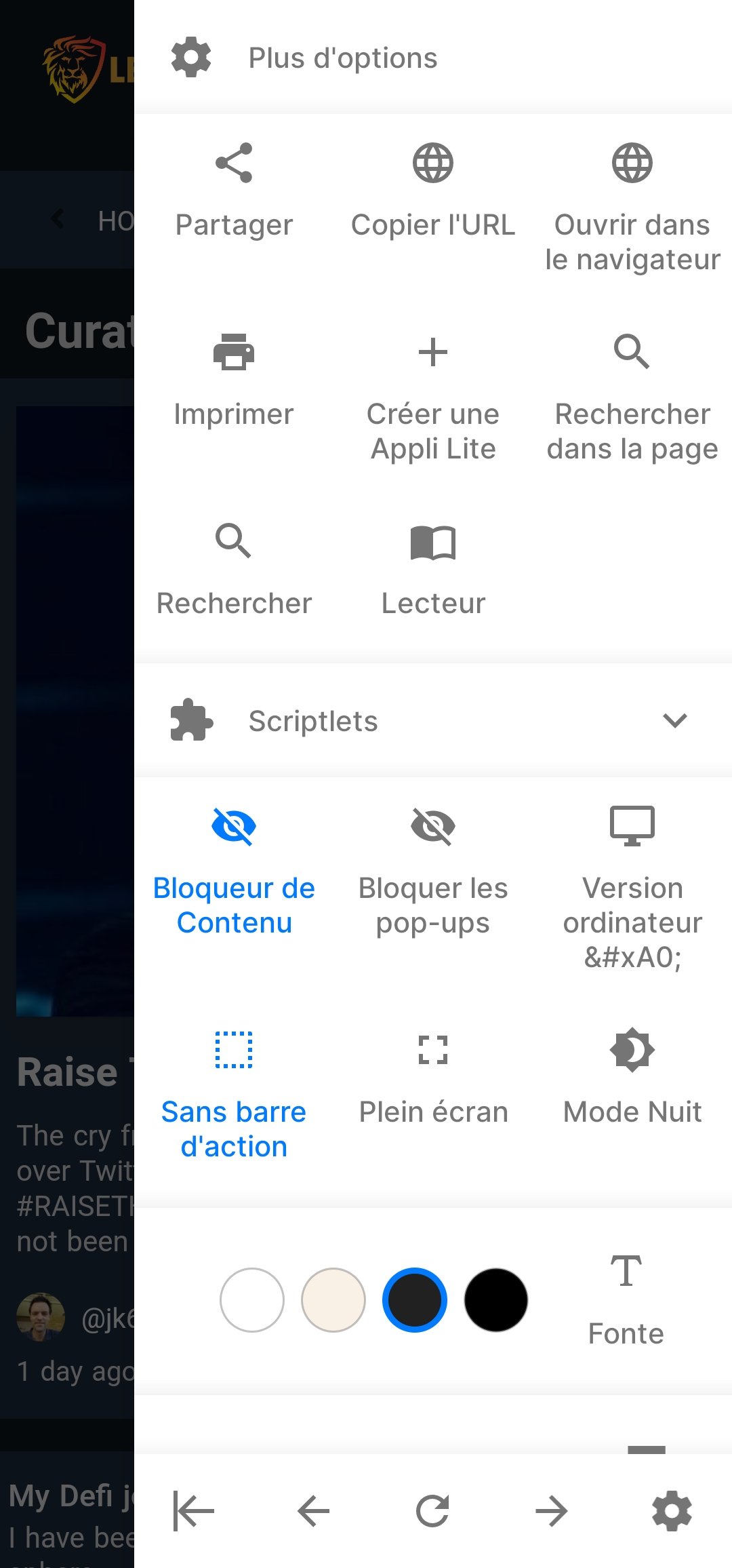
You can customize your lite-app when opening the right side panel.

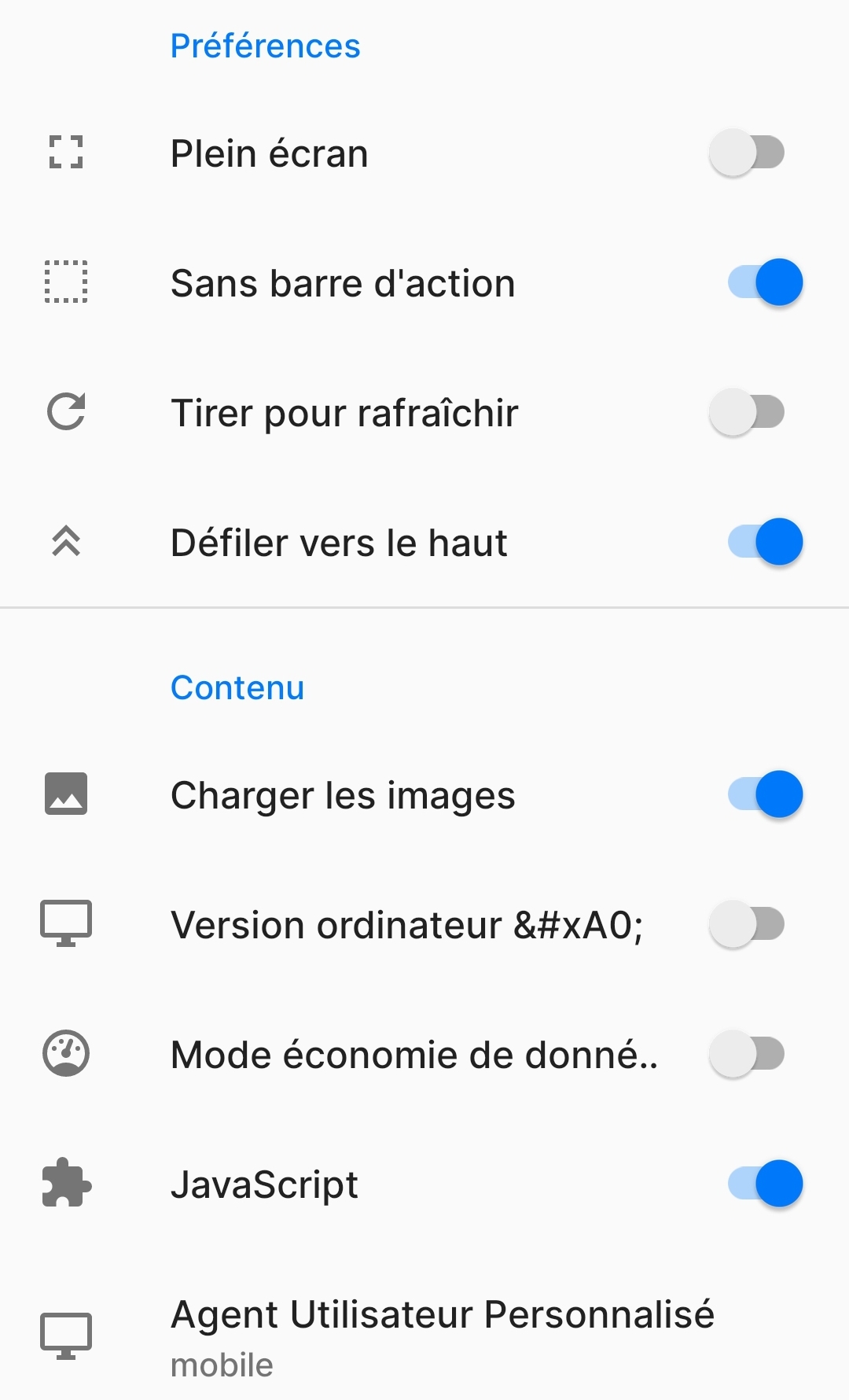
If you go under More Settings > Behavior you will see this.

I recommend disabling Pull to refresh as it can act weirdly when you scroll up.
I personally check Frameless to hide the top bar. And I check Scroll to Top to... scroll to top.
Reader mode
Something cool for a blogging platform, is the ability to extract all the text of a post and display it in reading view:

To do so, open the right side panel and click Reader. Please note that any link and styling will disappear.
Privacy
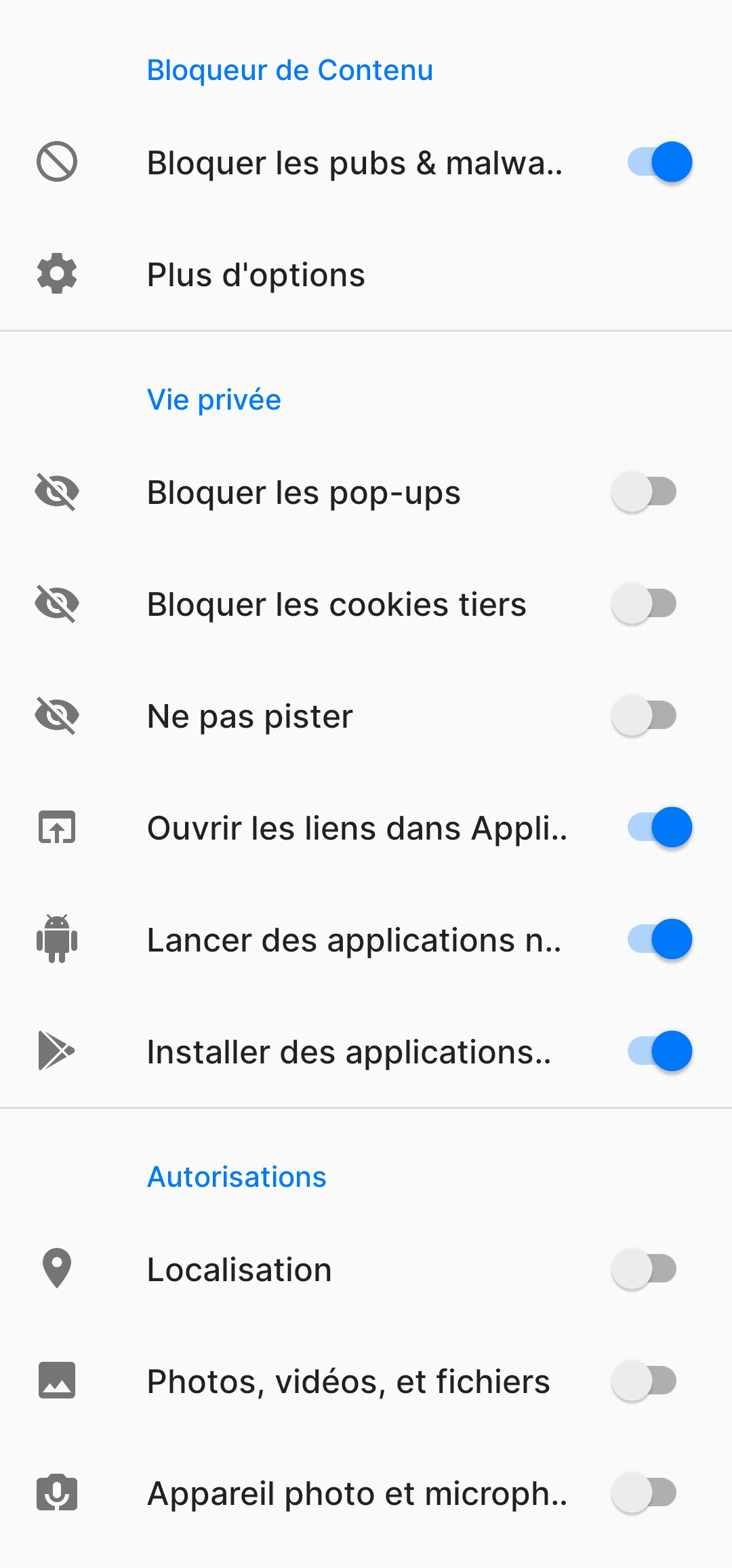
Under More Settings > Privacy you have a bunch of options. I let you explore them.

MOST OF THE FOLLOWING FEATURES ARE FOR PREMIUM ONLY. That’s unfortunate I forgot about that... I am premium since a long time so I can show you these features, it’s up to you to decide if you need them or not. Premium is a one time purchase of around 6 bucks I believe.
Style
There is a night mode available for both free and premium users, but it doesn’t work well with LeoFinance, and LeoFinance already has a clean dark mode so I would rather use it.
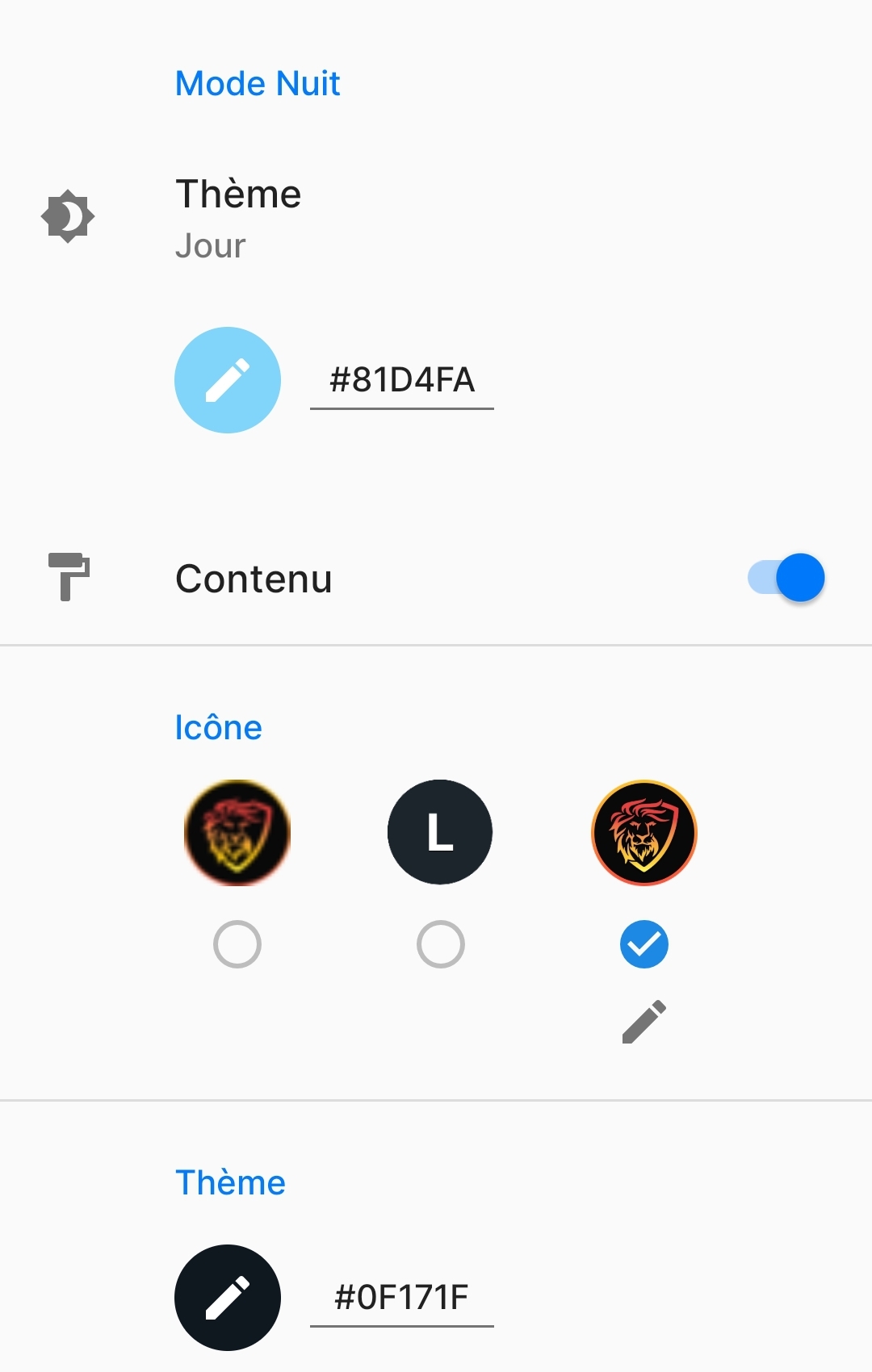
Under More Settings > Theme, I have this:

I use a custom icon because the one retrieved from LeoFinance.io was low quality. I got it from Reddit (here).
I set a custom color in the last section. It is the color of the notification bar.
I like to create a sense of uniformity so I used the color of the LeoFinance top menu which is #0F171F.
If you prefer to use the dark mode background color, to create uniformity when reading a post, then you want to use #1E2E3E instead.
Custom notifications
You can setup custom push notifications under More Settings > Notifications. I have not been able to have something functional yet 😥 Any help is appreciated! There is a great helper page that I used, but nothing that I tried worked so far.
Here is what I tried: I first though of being notified when there is text update in https://hive.blog/@crazy-unicorn/notifications. However it can’t work as JavaScript is needed to load the notifications. So I tried with https://peakd.com/@crazy-unicorn/replies with the CSS selector .panel-body. In theory it should work, but it doesn’t and I can’t figure out why.
Anyway, this is a feature, and I will have it working eventually 😄 Again, any help is welcomed.
Custom search bar
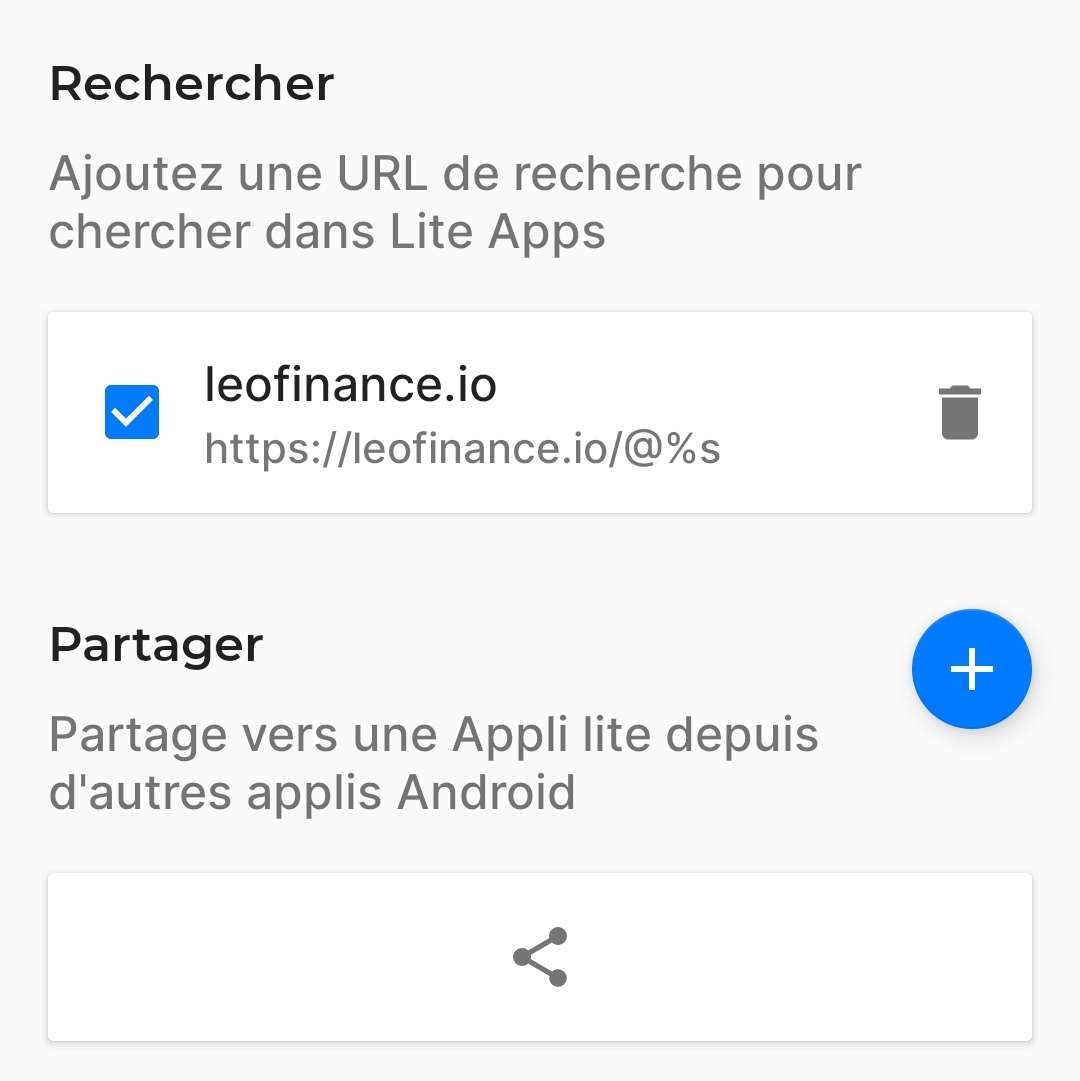
This is something easier to setup. You type a link, and you add %s where you want your query to be placed in the link.
For example if I setup my custom search with https://leofinance.io/@%s and then search for leo.voter, it will load https://leofinance.io/@leo.voter.

Apparently you can also configure your lite-app to be available when using a share feature from an other app, but I haven’t look into that.
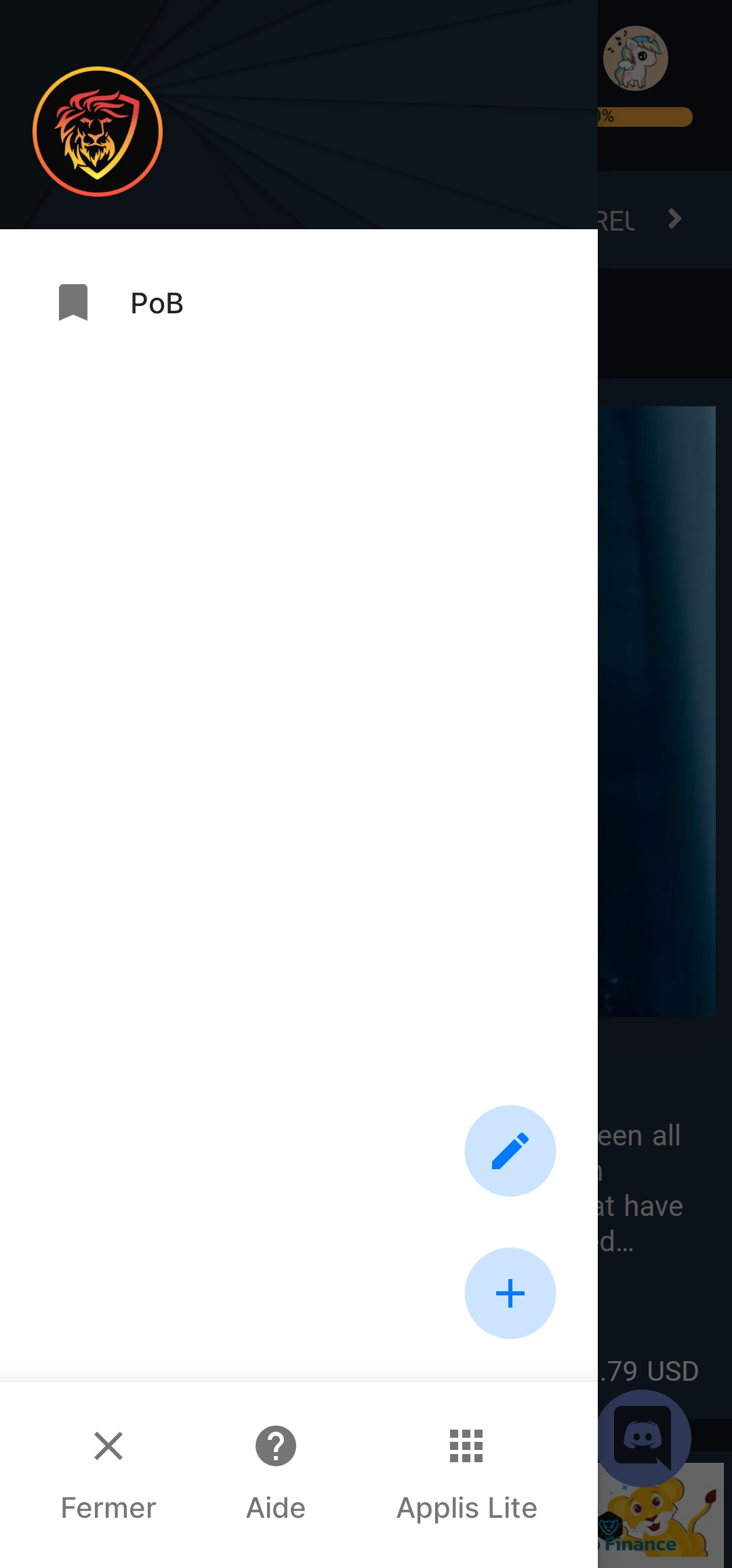
Bookmarks
If you drag from left to right you will open the left side panel.
You can then add links to have quick access. I have put https://proofofbrain.io even if I could have created a different lite-app. You can for example put https://hivestats.io/ and https://leopedia.io/ those would be a good fit I guess but it’s up to you.

Please let me know if you have any question!
Posted Using LeoFinance Beta
It does suck that the feature is premium but it does sound great for people are stuck using mobile a lot. Thanks for the post.
Posted Using LeoFinance Beta
I agree! The free version should be enough to increase the user experience tho. And there might be ways of finding similar features for free 🙂
Posted Using LeoFinance Beta
Excellent. Thank you for doing this. What a great concept to share. I hope all mobile users follow the suggestion contained herein.
It is terrific to see that there is an option to make viewing and using Leofinance easier on mobile.
This can really help with load times.
Posted Using LeoFinance Beta
And thank you for your support! Hopefully it will get enough visibility for people to adopt this suggestion.
Posted Using LeoFinance Beta
Going to try and get it as much visibility as possible.
Posted Using LeoFinance Beta
My main concern is not being able to use keychain on mobile with leofinance, did get peakd running through the build in browser of the keychain app but leofinance asks for hivesigner login instead..
it's better than nothing when on the go but I'd prefer using the front ends and supporting but not a fan of hivesigner
Posted Using LeoFinance Beta
Your post was promoted by @taskmaster4450le
Congratulations. That's something for this community and it shows how dedicated some of the users are.
Posted Using LeoFinance Beta
Yeah, glad that you got this together. I find it interesting also to see what things we could bring into the website to make it more appealing to others.
Although it's a very small part of the writeup, I see why the icon downloaded is so small. I will change in our next release so that the icon downloaded is a good resolution :)
Haha awesome! 😄
Thank you for contributing to the development btw 🙏🙌
Posted Using LeoFinance Beta
Yeah I look forward to bringing more awesome things to everyone here!
this is some neat stuff. i prefer using leofinance on my pc but this is worth exploring...
Posted Using LeoFinance Beta
I have to admit that I don't know all that this is about. I'm not very technologically advanced. I only know enough to get myself into very big trouble. ha ha!
However, it seems that you are a tech marvel and looks like you have done a great service for those who will need this tutorial!
I am so happy to see that you got your post out and are not just hiding in the comment section. Crazy-unicorns need to be seen too! 😅
Lmao thanks for your support! 😆
Posted using Dapplr
What are friends for? 😅
😁🥰
Posted using Dapplr
This is so cool @crazy-unicorn. It would be so helpful for people especially those who do not have the luxury to have a laptop or to access a decent internet connection.
Even with a great connection, this should help to speed things up. You have done a great job on this tutorial.
Posted Using LeoFinance Beta
Exactly! Thanks for the support 😉
Posted Using LeoFinance Beta
Excellent for those that use their mobile phones! You did a great job of explaining everything with accompanying images. Great stuff!
Posted Using LeoFinance Beta
Thanks!
I always try to make things intelligible. I hope that the fact the screenshots are in French is not too disturbing.
Posted Using LeoFinance Beta
Congratulations @crazy-unicorn! You have completed the following achievement on the Hive blockchain and have been rewarded with new badge(s) :
Your next target is to reach 2250 upvotes.
Your next target is to reach 500 comments.
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPCheck out the last post from @hivebuzz:
Support the HiveBuzz project. Vote for our proposal!