
Typescript is a language that has been developed since October 2012 by Microsoft. This language is the result of a very large developer's effort, Mr. Anders Hejlsberg (one of the main architects of the C# language) and also the creator of Delphi and Turbo Pascal, so we are 100% sure that it is an important project.
Typescript language is a language that rides on JavaScript and at first glance it is 80% similar to JavaScript.
In fact, it can be said that the typescript language is the same as JavaScript, which is more developed and advanced, so it is not considered a new language.
There are many reasons and benefits of using this language that I will mention in this post, but first I need to clarify some basic topics for you.

You will be surprised if I tell you that Typescript cannot run in browser and server! This language has a very powerful compiler that converts your typescript codes into JavaScript and then executes those codes in the browser, so finally we will have JavaScript codes.
Since typescript is written on the basis of javascript, its structure and syntax is exactly the same as javascript and only has a limited number of extra syntax, so for those of you who are familiar with javascript, learning typescript will take no time!
One of the prerequisites for this language is an average familiarity with JavaScript, so if you don't know anything about JavaScript, it's better to learn JavaScript first, not TypeScript!
Why typescript?

Using TypeScript has many more advantages than JavaScript, which are summarized as follows:
- Providing more features than JavaScript (such as types, the name of the typescript language is derived from this). These types allow you to define types for variables and thus create a program that is much less prone to bugs and errors.
- Providing meta-programming capabilities such as decorators.
- Highly customizable and configurable.
- Providing JavaScript ES6 and ES7 features for all browsers! Yes, since TypeScript will eventually become JavaScript (we decide which version) we can use ES6 features in ES5 so we will have the best features in all browsers! Exactly something like Babel.
- Writing code with TypeScript is much easier than JavaScript and does not have the usual bugs of JavaScript.
- Full support in visual studio code that makes us have better IntelliSense and write our codes much more easily and with fewer errors.
- Since TypeScript is compiled into JavaScript, any errors that we would have encountered while running the program are detected at compile time. In simpler words, if there is an error or bug in our JavaScript program, this error will be identified when we or our users notice it while working in the browser (the error occurs during run-time), but if the codes are typed Write a script and if there is an error we will be warned before the typescript code is compiled to javascript (the error occurs at compile-time).
- Popular frameworks like Angular use TypeScript, and you can also use TypeScript in react.js.

Let me show you one of the advantages of TypeScript in action. Suppose we have the following HTML page:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Understanding TypeScript</title>
<script src="using-ts.js" defer></script>
</head>
<body>
<input type="number" id="num1" placeholder="Number 1" />
<input type="number" id="num2" placeholder="Number 2" />
<button>Add!</button>
</body>
</html>That is, two inputs that are supposed to take two numbers from us, and then by clicking on the Add button, these two numbers will be added together. Now, what happens if we write our JavaScript code in the following style as usual?
const button = document.querySelector("button");
const input1 = document.getElementById("num1");
const input2 = document.getElementById("num2");
function add(num1, num2) {
return num1 + num2;
}
button.addEventListener("click", function () {
console.log(add(input1.value, input2.value));
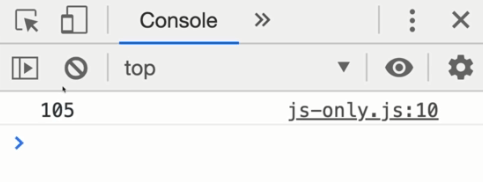
});If I enter the number 10 in the first input and 5 in the second input, what will be the result? You probably imagine that the sum of 10 and 5 will be 15, but your guess is wrong! The result is 105:

Do you remember that I said that JavaScript errors are identified at run-time? That's what I meant. We did not have any errors during programming because the above error is a logical error and is not recognized by JavaScript. Now why is this happening? Getting the value (like the above code where we have input1.value) in JavaScript will always be a string even if it looks like a number. So when we say add 10 and 5, it means add string 10 and string 5. As you know, adding strings means putting them together, and if we put 10 and 5 together, we get 105!
What do you think is the solution?
Congratulations @albro! You have completed the following achievement on the Hive blockchain And have been rewarded with New badge(s)
Your next target is to reach 100 posts.
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPCongratulations!
✅ Good job. Your post has been appreciated and has received support from CHESS BROTHERS ♔ 💪
♟ We invite you to use our hashtag #chessbrothers and learn more about us.
♟♟ You can also reach us on our Discord server and promote your posts there.
♟♟♟ Consider joining our curation trail so we work as a team and you get rewards automatically.
♞♟ Check out our @chessbrotherspro account to learn about the curation process carried out daily by our team.
🏅 If you want to earn profits with your HP delegation and support our project, we invite you to join the Master Investor plan. Here you can learn how to do it.
Kindly
The CHESS BROTHERS team
Thanks for your contribution to the STEMsocial community. Feel free to join us on discord to get to know the rest of us!
Please consider delegating to the @stemsocial account (85% of the curation rewards are returned).
You may also include @stemsocial as a beneficiary of the rewards of this post to get a stronger support.
Hello,
this Comment has been upvoted with 100%, thanks to @bgmoha who burned 1000 PLANET
With this burn @bgmoha is actively participating in the CLEAN PLANET reward protocol.
@bgmoha is helping @cleanplanet to grow with the curation.
Thanks for your help
@cleanplanet