hey there guys , how are you doing i hope you are good and yea thanks for asking i am doing good here also , actually i have something to share with you guys which is a basic Frontend Development component which you are most likely to find in
most of the app , site , Softwares so here is a simple and basic example ,
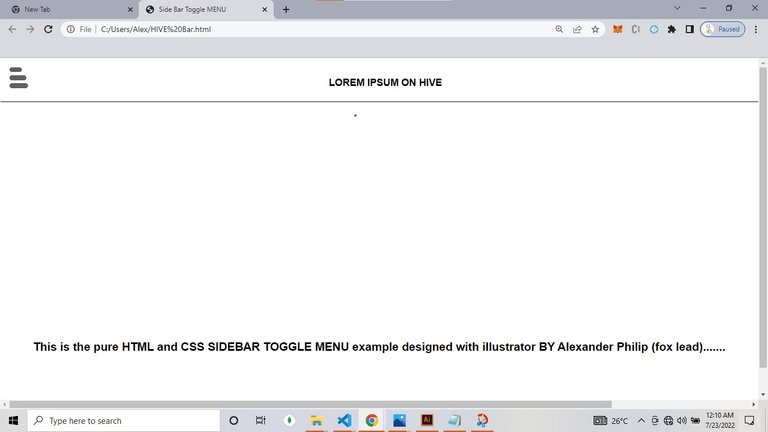
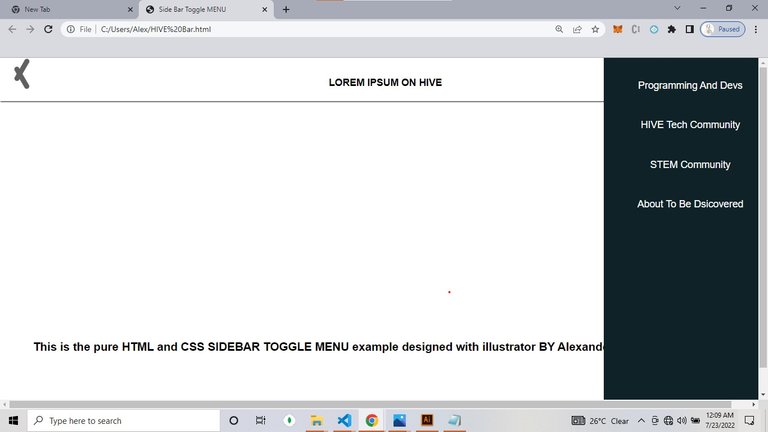
Actually i wish to do a video of how i was coding it but due to the file size and space i will do a demo of the application / website , i will also link up the source file maybe on github or on hive .
So lets gets started , we first design the site using illustrator , i use illustrator because i am out of internet connection during the production .

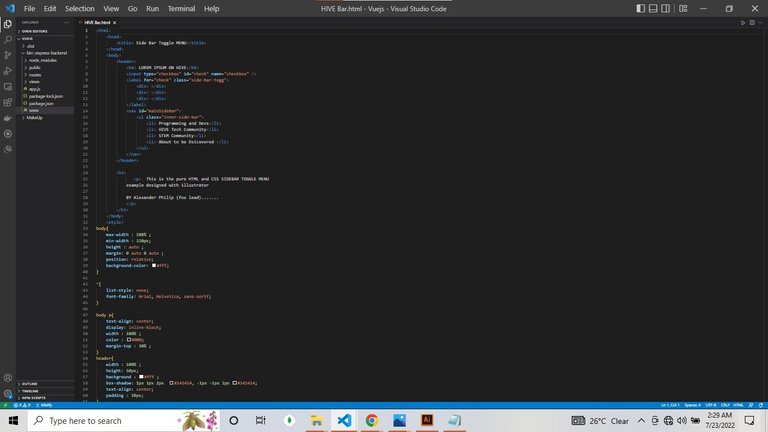
here is the code :
<html>
<head>
<title> Side Bar Toggle MENU</title>
</head>
<body>
<header>
<h4> LOREM IPSUM ON HIVE</h4>
<input type="checkbox" id="check" name="checkbox" />
<label for="check" class="side-bar-togg">
<div> </div>
<div> </div>
<div> </div>
</label>
<nav id="mainSideBar">
<ul class="inner-side-bar">
<li> Programming and Devs</li>
<li> HIVE Tech Community</li>
<li> STEM Community</li>
<li> About to be Dsicovered </li>
</ul>
</nav>
</header>
<h3>
<p> This is the pure HTML and CSS SIDEBAR TOGGLE MENU
example designed with illustrator
BY Alexander Philip (fox lead).......
</p>
</h3>
</body>
<style>
body{
max-width : 100% ;
min-width : 320px;
height : auto ;
margin: 0 auto 0 auto ;
position: relative;
background-color: #fff;
}
*{
list-style: none;
font-family: Arial, Helvetica, sans-serif;
}
body p{
text-align: center;
display: inline-block;
width : 100% ;
color : #000;
margin-top : 30% ;
}
header{
width : 100% ;
height: 50px;
background : #fff ;
box-shadow: 1px 1px 2px #141414, -1px -1px 2px #141414;
text-align: center;
padding : 10px;
}
input{
display: none;
visibility: hidden;
}
.side-bar-togg{
width : 40px;
height :40px;
position : absolute ;
cursor: pointer;
left : 10px;
top : 10px;
}
.side-bar-togg div:nth-child(1){
width : 50% ;
}
.side-bar-togg div:nth-child(2){
width : 70% ;
}
.side-bar-togg div{
background-color:#606060;
display: block;
margin : 5px;
border-radius: 5px;
height: 8px;
}
nav{
width: 250px;
height: 100vh;
background-color: #0e2228 ;
display: block;
position: absolute ;
right: 0;
transform: translateX(250px);
top : 0;
text-align: center;
text-transform: capitalize;
color : #fff ;
}
ul{
width : 100% ;
padding : 0;
height : 100% ;
}
li{
display: block;
margin-top : 10% ;
margin-bottom: 10%;
cursor: pointer;
padding : 10px 15px ;
text-align: center;
width : 100% ;
text-align: center;
}
li:hover{
color : #0e2228 ;
background : #fff ;
}
#check:checked ~ .side-bar-togg div:nth-child(1){
transform: rotate(-60deg);
transition: all .5s;
width : 100% ;
}
#check:checked ~ .side-bar-togg div:nth-child(2){
display: none ;
visibility: hidden;
}
#check:checked ~ .side-bar-togg div:nth-child(3){
transform: rotate(60deg);
transition: all linear .5s;
width : 100% ;
}
#check:checked ~ #mainSideBar{
transform: translateX(0px);
transition: all .5s;
}
@media screen and (max-width : 500px) {
*{
font-size: smaller;
}
}
</style>
so guys first of all i designed the site that i want to build using illustrator which makes your development process eaiser and quite faster ,
You Can check out the code or copy the code to test run it yourslef to see it end result ...
as much as i would love to do a video about this i can't at the moment due to my editing software lagged. but i will try my best to give a better shot at the next tutorial.



As always thanks for your time and support i truly appreciate it ....

Ccs was always a challenge for me
!1UP
You have received a 1UP from @gwajnberg!
@stem-curator
And they will bring !PIZZA 🍕.
Learn more about our delegation service to earn daily rewards. Join the Cartel on Discord.
Thanks for your contribution to the STEMsocial community. Feel free to join us on discord to get to know the rest of us!
Please consider delegating to the @stemsocial account (85% of the curation rewards are returned).
You may also include @stemsocial as a beneficiary of the rewards of this post to get a stronger support.
Congratulations @foxlead! You have completed the following achievement on the Hive blockchain and have been rewarded with new badge(s):
Your next target is to reach 1500 upvotes.
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPSupport the HiveBuzz project. Vote for our proposal!