
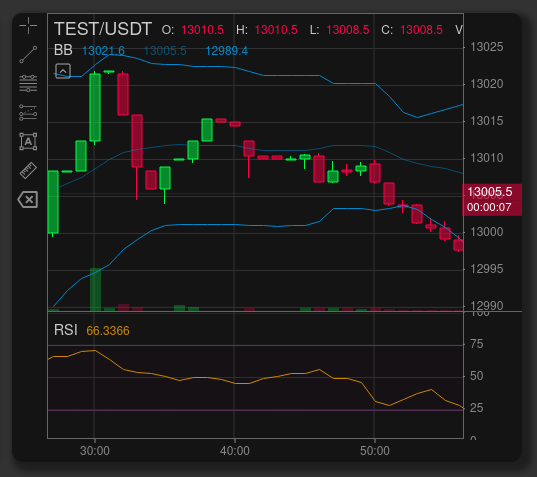
I tinkered in a new mini-feature on the chart over the weekend as a "break" from the chart task list.
All of the indicator legends can now be simultaneously made visible or hidden, via the API or the GUI with the small arrow that lives under them.
You can try this out on the live demo.
On working on this, I realised that the chart is definitely approaching maturity, because increasingly when I'm building new features, the nuts and bolts required to put these things together already exist.
This means that I also have to devote time to the documentation for myself first and other developers second, so that I can keep an overview of what I've done and not lose track, wasting time digging through my own code to relearn the solutions I already built.
It is the first time that I have built something of this complexity. There have been many learning curves along the way. Sometimes I muse how much better the chart would be if I wrote it from scratch, but working from the documentation that I will have. Mind you, I don't have any intention of doing so. I want to see this through to version 1.0.
The chart is available via NPM
npm install tradex-chart
and GitHub
Congratulations @leoplaw! You have completed the following achievement on the Hive blockchain And have been rewarded with New badge(s)
Your next target is to reach 17000 upvotes.
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Check out our last posts: