This code was created, in order to solve an issue brought by a naturopath.
In naturopathy, the information can be quite messy and change deeply from one book to another. In the end, every time we need to advice a plant for a certain illness, we need to look for the proper book or article, and this process can take a lot of time.
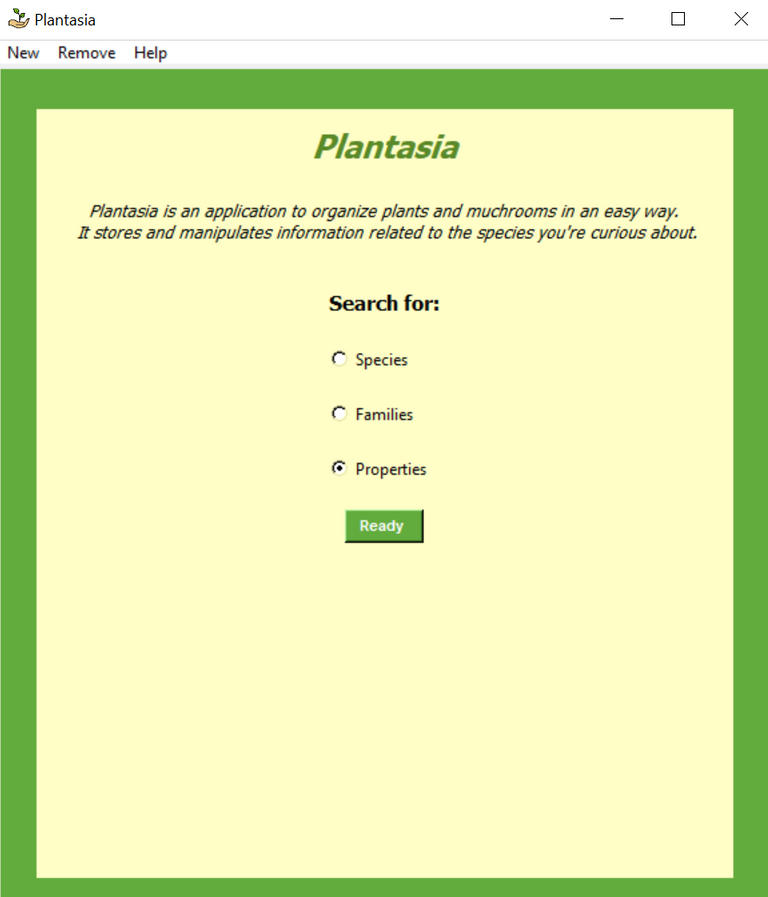
This way, in order to decrease this time, I decided to create a fully customized Python GUI, where you can look for species, based on properties and families (more parameters might be added in the future).

The GUI was developed using tkinter and the information is stored in an excel file. From the .xlsx I can easily manipulate the data as a Data Frame, using a python file which I called, dataManager.py (see below).
#%% IMPORTS
import pandas as pd
import numpy as np
import os
#%% GET TEMPLATE
CURR_DIR = os.getcwd()
TEMPLATE_DIR = CURR_DIR + '\\tools\\Template.xlsx'
IMAGES_DIR = CURR_DIR + '\\images\\'
df = pd.read_excel(TEMPLATE_DIR)
tabs = df.columns.tolist()
#%% OBTAIN ARRAYS
def get_species_array(df):...
def get_descriptions_array(df):...
def get_properties_array(df):...
def get_families_array(df):...
def get_side_effects_array(df):...
#%% TOOLS
def split_string(string):...
def get_species_by_family(family):...
def get_species_by_properties(property):...
#%% RESULTS
species = get_species_array(df)
descriptions = get_descriptions_array(df)
properties = get_properties_array(df)
families = get_families_array(df)
side_effects = get_side_effects_array(df)
In addition to dataManager.py, there's the app.py, which contains the structure of the GUI (see below).
import tkinter as tk
import os
from tkinter.scrolledtext import ScrolledText
from tkinter import Menu
from tkinter import messagebox as msg
import tkinter.font as tkFont
from dataManager import *
from PIL import Image, ImageTk
options_labels = ['Species', 'Families', 'Properties']
val = 0
class Fonts:
def __init__(self):...
class Text:
def __init__(self):...
def generate_tags(self):...
class App:
def __init__(self):...
def main_page(self):...
def create_mainFrame(self):...
def create_description(self):...
def create_searchFrame(self):...
def set_options(self):...
def set_button(self):...
def set_species_frame(self):...
def set_families_frame(self):...
def set_properties_frame(self):...
def click_me(self):...
def click_back(self):...
def click_species(self):...
def click_families(self):...
def click_properties(self):...
def create_menu_bar(self):...
app = App()
app.win.mainloop()
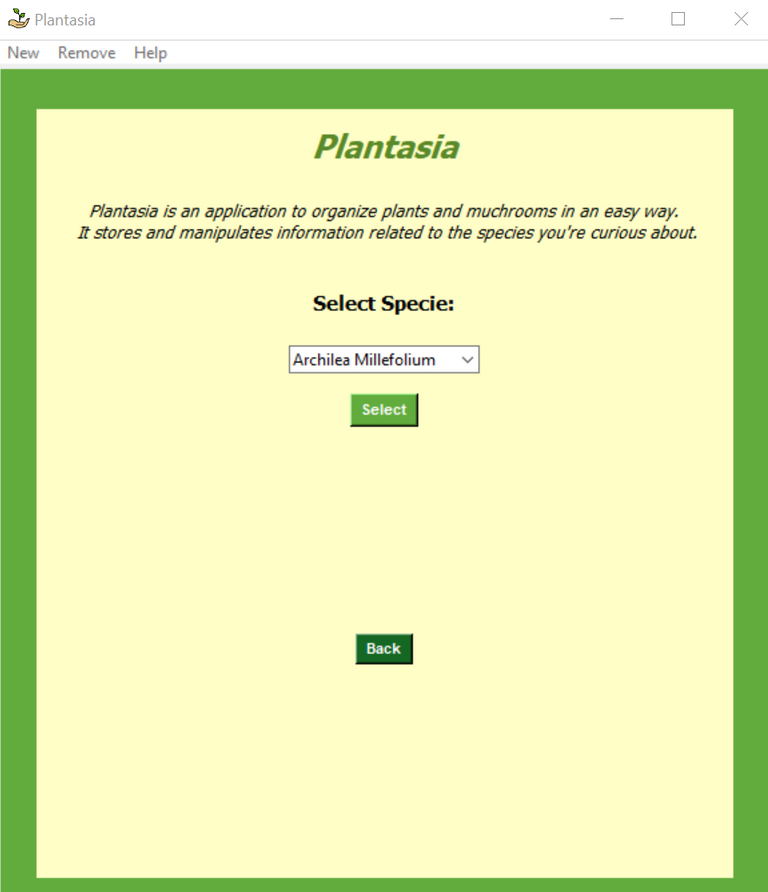
By selecting "Species" in the main window, we are redirected to another window showing all the available species inside a combobox.

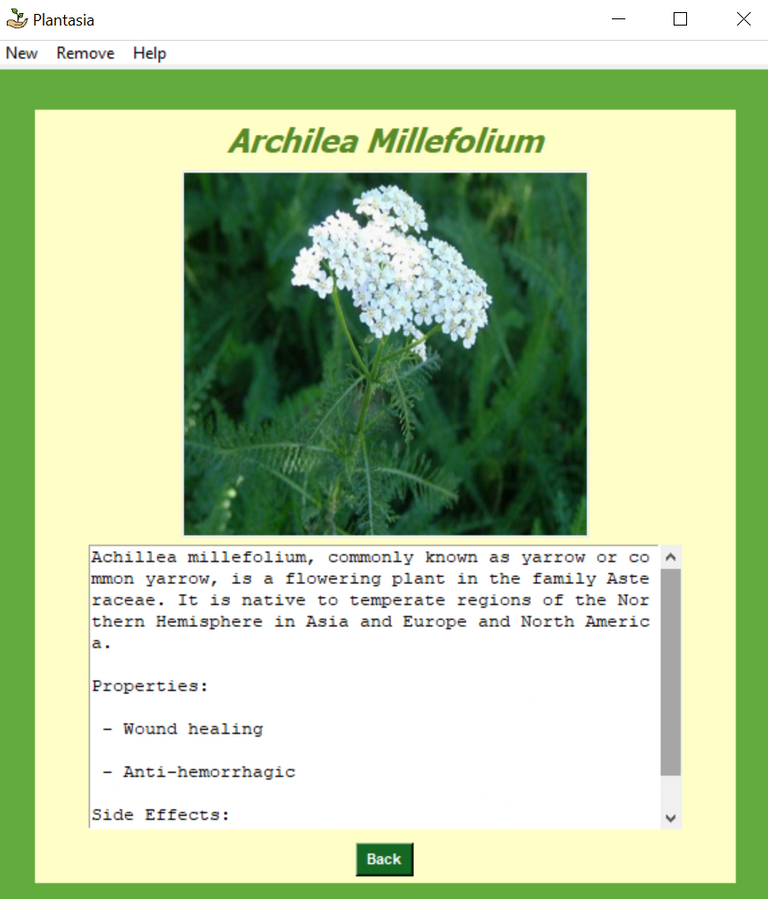
Once the specie is selected, a window is prompt, showing the specie's image and a scrolled text component, containing: specie's descriptions, family, properties and side-effects.

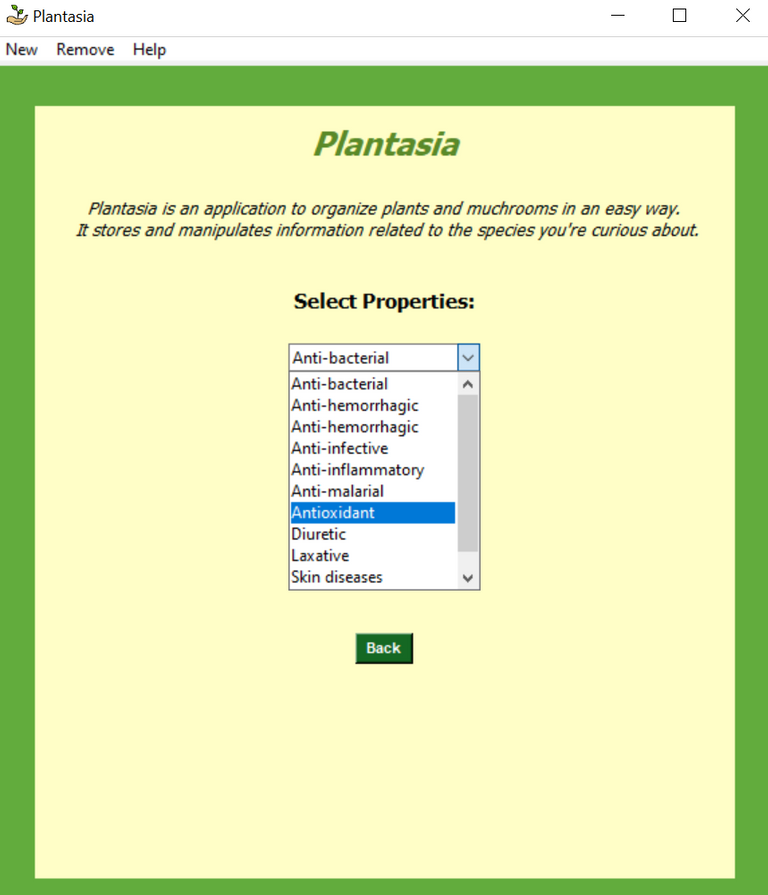
We can then go back to the main menu, and search for families or properties instead. It will then give the specie or group of species, within a certain family or with a certain property.

The GUI is not fully completed, it is still needed to allow the user to insert the specie that he or she desires, and also an option to remove species.

These changes will be explained later, in another publication.
Meanwhile feel free to iterate over the code on my github:
⌨️ https://github.com/macrodrigues/Plantasia ⌨️
NOTE: for the ones who were wondering... yes I chose the name "Plantasia" because of Mort Garson's album 😄
I love to see development posts, thanks for sharing.
Just one tiny thing that bother me and I've seen too much on Hive: code in images.
I would prefer the use of markdown formatting for code blocks but at least in your case there is a link to the git repo which is an awesome addition.
Happy coding.
Hi tipy, those are not images. I copied the code. While writing the post, you have an option on peakD, to write up code using the following format
codeThe project looks good, I have never worked on GUI (tinker) but will go through it now.
Do share the updated code once you finished adding other functionalities.
Congratulations @macrodrigues! You have completed the following achievement on the Hive blockchain and have been rewarded with new badge(s) :
Your next target is to reach 200 upvotes.
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPCheck out the last post from @hivebuzz:
Hi, thanks for sharing this in the programming community. I got a bit more than I bargained for and learned a bit more about nature from your post, thank you for sharing!